Reality Check: Obtendo o melhor valor pelo seu dinheiro em um tema WP
O que o conceito de valor pelo dinheiro ensina? Tente este exemplo: você está em um restaurante, uma de suas comidas favoritas é um hambúrguer e há uma dúzia de hambúrgueres diferentes no menu. Alguns custam mais que outros, mas todos parecem saborosos.
Sem pensar duas vezes, você seleciona o que mais lhe agrada. Pode ser o menos caro no menu ou o mais caro. Não importa. Selecionar o que você está afim é o que conta. Essa é uma escolha baseada no valor, não no preço.
Enquanto você come o hambúrguer, acaba sendo exatamente o que você estava esperando. Se alguém apontou uma seleção diferente e a vendeu, isso pode não ter sido o caso. É o mesmo nos negócios. Uma decisão comercial inteligente é baseada no valor, e não no preço.
Não é diferente ao selecionar um tema para WordPress
Você escolheu o hambúrguer que tinha a combinação certa de itens alimentares e condimentos para satisfazer seu apetite. Por que escolher um tema para WordPress seria diferente? Afinal, você é um web designer profissional.
E você tem um apetite por ferramentas de criação de sites que contêm os recursos que correspondem ao seu gosto pela excelência em design. E será uma combinação perfeita para as suas necessidades de design. O que você estará procurando é um tema do WP que oferecerá o melhor valor pelo seu dinheiro.
De todas as decisões que você toma nas tarefas de design, entre as mais importantes estão as ferramentas que você usará. Decisões baseadas em valor. Não preço, ou em reivindicações extravagantes.
Por onde você começa?
É simplesmente uma questão de fazer uma lista dos recursos que devem estar disponíveis para atender às necessidades do seu projeto. Com base em sua própria experiência ou destacado no resumo de seu cliente.
- Identifique os recursos que o projeto precisa.
- Liste os elementos de cada página - ou desenhe uma maquete.

- Pesquise os temas mais vendidos para ver o que eles oferecem.
- Faça uma lista restrita, faça sua análise mais uma vez e faça sua escolha.
Siga essa técnica e evitará ser desviado por reivindicações questionáveis ou generalidades brilhantes.
A lista completa de recursos para ajudá-lo a identificar o valor pelo dinheiro
Como será o tema ideal? Corresponderá, o mais próximo possível, ao conteúdo da sua lista. E consistem em recursos caracterizados por efetividade e eficiência. Outra maneira de enfatizar o valor do seu dinheiro. Seu tema ideal será capaz de criar um site de apresentação excelente para qualquer nicho.
Sites pré-construídos: muitos deles
Quanto mais desses sites pré-criados você tiver à sua disposição, mais fácil será se comunicar com seu cliente. Você pode pular as maquetes. Sites pré-criados são muito melhores e muito mais informativos. Seu cliente adorará ver um site quase pronto. Ao contrário de uma maquete difícil de entender. Se esses sites pré-criados forem personalizáveis, como deveriam ser, eles abrem a porta para opções de design ilimitadas.
Importação de demonstração com um clique, sem necessidade de habilidades de codificação
Procure um tema com uma curva de aprendizado quase plana e que não exija que você se torne um especialista em HTML5 / CSS3. Não há necessidade de procurar um tema complicado, acreditando que ele fará um trabalho melhor. O oposto é verdadeiro.

Pronta para resposta e retina
Esses recursos são obrigatórios; a menos que você se preocupe menos com os usuários móveis. A maioria dos temas de hoje é responsiva e retina pronta por necessidade, mas não presuma que sempre será o caso. Verifique e verifique.
Fundos de paralaxe e vídeo
Estes não são truques. São efeitos especiais poderosos que adicionarão uma vibe moderna ao seu produto entregue. E pode ser usado de maneira a envolver os visitantes do site e aumentar as taxas de conversão.
Boas opções de personalização
Quanto mais opções e flexibilidade um tema oferecer, melhor. Como opções de layout amplo / em caixa, um recurso de configuração de layout e / ou um gerador de código de acesso. Um tema com tudo isso pode levá-lo até onde você quiser.
Great Design
Um ótimo design é algo que um profissional da web reconhece quando o vê. Como você quiser, se estiver acompanhando as últimas tendências de design. Um tema WP bem organizado é mais capaz de criar sites que apresentam a mesma característica.
Um ótimo design implica facilidade de uso, flexibilidade e confiabilidade. Um ótimo design só é possível quando os autores de um tema têm conhecimento e experiência para saber como fazer isso acontecer. Mais uma coisa. Um ótimo design não oferece necessariamente o valor que você deseja. Se o suporte ao usuário de primeira classe não existir para fazer backup dele.
Como o tema promete oferecer valor ao dinheiro
Às vezes, pode ser difícil estabelecer a validade das reivindicações feitas para um tema do WP. Sua melhor aposta é escolher um tema com reputação de fazer backup de suas promessas.
Be é esse tema:
- É um dos mais vendidos da ThemeForest
- É criadores têm uma sólida formação
- É usado por mais de 40.000 web designers como você
- Oferece mais de 210 sites modernos, de qualidade profissional e pré-construídos
Se você ainda não está totalmente convencido, consulte estes sites pré-construídos Be:
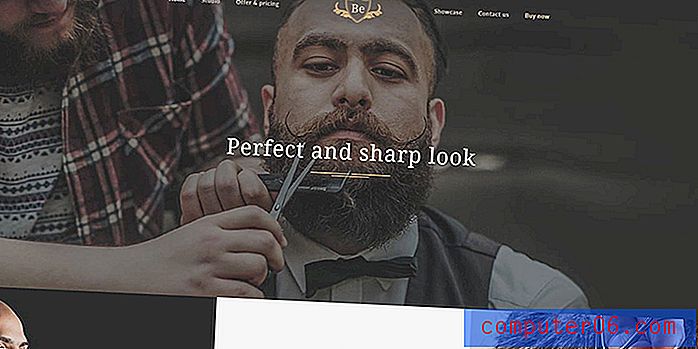
Be Barber

- Um exemplo de combinação de um visual vintage com uma vibração minimalista e cores luxuosas.
- O espaço em branco enfatiza o conteúdo e o design permanece simples.
- Um uso sutil de paralaxe acrescenta profundidade.
- Um uso consistente de elementos gráficos aumenta a credibilidade do site.
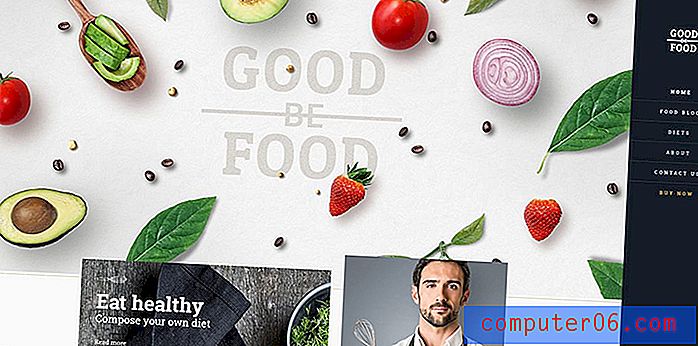
Be GoodFood

- Este site pré-construído ilustra o uso da tendência popular de design de cartões.
- O novo visual é adequado para um site relacionado a alimentos ou dieta.
- A imagem da página inicial é atraída para as páginas internas, proporcionando uma sensação de continuidade. O uso sutil de cores dá ao fundo uma sensação de fluidez.
Seja VPN

- Observe como uma configuração corporativa pode ter aparência profissional. E, ao mesmo tempo, tenha uma aparência amigável, quase extravagante.
- Cores fortes e vivas produzem uma aparência relaxante. Como se estivesse sentado por um momento antes de começar a trabalhar.
- Seu design plano atende a este site pré-construído de maneira inteligente.
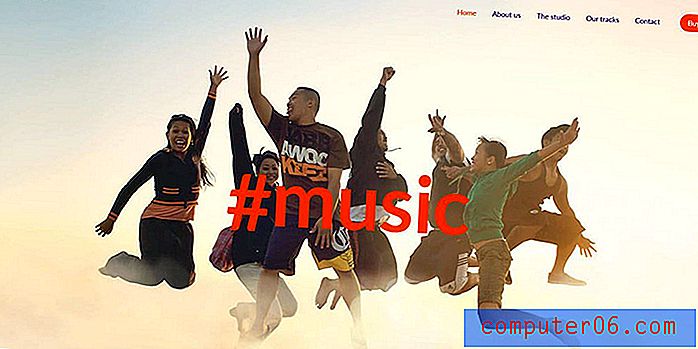
Be Music

- Este site pré-criado se conecta a um público jovem e vibrante. Com suas cores, imagens alegres e design moderno de cartões, você quase consegue ouvir a música.
- O efeito de paralaxe, combinado com gráficos dinâmicos, resulta em um site atraente e bonito.
Be Car

- Isso ilustra como combinar uma escolha inteligente de cores com um uso hábil do espaço em branco. Simplicidade cria elegância; o minimalismo projeta luxo.
- Um bom uso de efeitos sutis de foco pode desempenhar um papel fundamental no envolvimento do usuário.
- Ícones e gráficos são visíveis, mas sutis e discretos.
Veja todo o site pré-construído 210+ do Be Theme aqui. É realmente uma ótima relação custo / benefício.