Dicas e ferramentas úteis para experiências de Web Design
O artigo de hoje o encoraja a adotar o hábito de dedicar tempo a pequenas experiências. Testar idéias e resolver problemas em um ambiente de baixa pressão e possivelmente até divertido pode aumentar enormemente sua educação e levar a inovações incríveis.
Começaremos com alguns benefícios e dicas para experimentar projetos de desenvolvimento da Web e terminaremos com uma breve olhada em algumas das ferramentas que eu pessoalmente uso para compor meus próprios experimentos. Vamos começar!
Os benefícios da experimentação
Experimentação é uma coisa poderosa. Na verdade, eu chamaria isso de um elemento absolutamente crucial na educação continuada de qualquer desenvolvedor da web, esteja presente há dez dias ou dez anos. Todo o conhecimento de web design do mundo não significa agachamento, se você não entrar e sujar as mãos.
"A melhor maneira absoluta de aprender algo nesse campo é acionar um editor de texto e tentar sozinho."Leio regularmente livros de web design e pelo menos navego, se não consumir completamente vários tutoriais de web design diariamente. Esses são ótimos recursos, no entanto, a melhor maneira absoluta de aprender algo nesse campo é acionar um editor de texto e tentar por mim mesmo.
Teoria e instrução parecem ocupar um lugar bastante temporário em meu cérebro, mas um projeto prático se enterra profundamente em minha memória de longo prazo. O motivo geralmente é bastante simples: frustração. A verdade é que falho regularmente ao tentar realizar uma ideia ou experiência específica. Na maioria das vezes, as coisas simplesmente não funcionam tão bem quanto imagino que funcionem, e o resultado é eu sentado e mexendo em um problema por horas a fio.
A frustração me desafia. Depois de enfrentar um problema que não consigo resolver imediatamente, resolvo vencê-lo a qualquer custo. O projeto em si tem pouca ou nenhuma consequência, é o ato de resolver as coisas que me obriga a aumentar minha base de conhecimento, o que, por sua vez, ajuda em todos os projetos futuros no futuro.
Dicas para experimentar
Antes de darmos uma olhada em algumas das ferramentas que eu pessoalmente uso para expor minhas idéias rapidamente, vejamos algumas coisas básicas a serem lembradas ao embarcar em seus próprios experimentos de desenvolvimento web.
Você não precisa necessariamente de uma meta
É absolutamente importante ter um objetivo ou destino em mente quando se brinca com algum código, mas, na verdade, você não deve evitar a prática apenas porque não tem uma grande ideia ou dilema.
Os escritores geralmente se envolvem nesse exercício em que simplesmente se sentam e anotam seus pensamentos à medida que surgem, é um ótimo hábito de se envolver e pode realmente gerar algumas idéias sólidas de escrita. Como desenvolvedor, você deve tentar a mesma coisa. Se você está entediado uma tarde e tem trinta minutos para matar, basta começar a codificar para ver aonde isso o leva. Isso parece muito chato para quem está de fora, mas confie em mim, se você estiver na profissão certa, vai adorar cada minuto.
Pesquise o código de outras pessoas
Você não precisa começar do zero ao experimentar, uma das melhores maneiras absolutas de aprender novas técnicas é abrir o código de outra pessoa para ver o que o faz funcionar. Depois de entrar, não basta navegar, começar a mudar as coisas e comentar as seções para ver como a página responde. Lembre-se sempre de perguntar "por quê?" quando você vê algo que não entende!
Alguns ótimos lugares para começar são estruturas e boilerplates pré-criados, como o HTML5 Boilerplate. Esses tipos de ferramentas são criados para facilitar a navegação e, além de bastante avançados, também tendem a ser extremamente bem documentados e organizados.
Esqueça as regras
Ao codificar um site profissional, verifique seu comportamento com código semântico válido e compatibilidade entre navegadores. Quando você estiver experimentando, no entanto, não tenha medo de lançar cautela ao vento e tentar qualquer coisa que lhe vier à mente.
Ao resolver um problema, é importante saber o que funciona e por que, mesmo que sua solução seja inaceitável em um ambiente da Web ao vivo, isso pode ajudá-lo a encontrar um que seja.
Além disso, entre HTML5 e CSS3, existem inúmeras novas técnicas por aí esperando que você tente ter uma idéia do design da web no futuro. Muitos deles funcionam apenas em dois navegadores ou menos, mas isso não significa que não vale a pena procurar e ver como eles funcionam!
Quando terminar de criar seu monstro da web Frankenstein, execute-o através de uma ferramenta de validação ou fiapos para ver algumas explicações sobre o porquê de não estar correto e sugestões de como corrigi-lo.
Bata o Tutorial
Outro ótimo catalisador para a experimentação é um tutorial de web design, como os que você vê neste site e em outros. Sempre que vir uma delas, navegue por ela e pergunte-se se a solução apresentada é ou não a melhor.
Não siga as instruções sem pensar, pense em como você pode melhorar o processo reduzindo as ineficiências. Os competitivos entre vocês descobrirão que, quando confrontados com um oponente que estão tentando melhor, serão levados muito mais longe do que normalmente.
Ferramentas para experimentar
Em vez de fornecer uma lista enorme de recursos que você precisa selecionar para encontrar as verdadeiras jóias, decidi reduzir a oferta dessa vez e apresentar apenas as ferramentas que eu pessoalmente uso para experimentação.
As ferramentas abaixo são bastante similares em conceito, mas diferem o suficiente para que eu me encontre usando cada uma delas para coisas diferentes. Ao experimentá-los e ter uma ideia de cada um deles, você entenderá o que quero dizer.
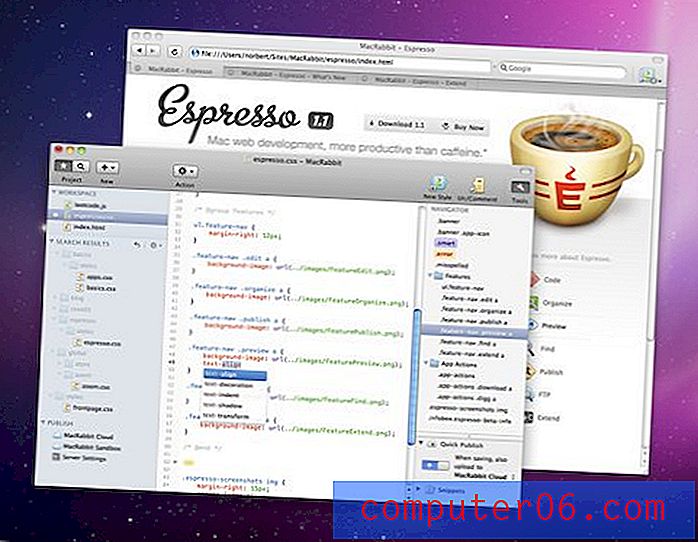
Espresso para Mac
Vamos começar com o único recurso não livre da lista. O café expresso não é apenas uma ferramenta para experimentação, é um IDE profissional completo que custa cerca de US $ 80. Se você é um web designer profissional, vale cada centavo.
Há um milhão de razões pelas quais ele é ótimo para atuar como seu ambiente de codificação principal, mas o principal motivo para experimentar é a janela de visualização ao vivo. Conforme você codifica, a visualização HTML é atualizada em tempo real sem uma atualização manual.
Use o Divvy ou alguma ferramenta similar para dividir o espaço da tela entre o código e as janelas de visualização e você terá um fluxo de trabalho de experimentação imbatível. Outro benefício incrível que você geralmente não encontra em ferramentas on-line gratuitas é o preenchimento automático, o que realmente economiza muito tempo de digitação e permite que você experimente essas experiências em um terço do tempo.
Se você já é um fã de Espresso, confira a versão Kaboom do Espresso 2!

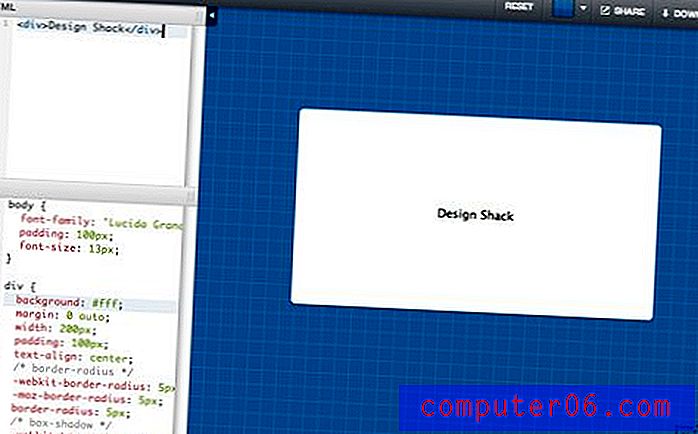
CSSDesk
Quer um ambiente de codificação que seja atualizado ao vivo, mas não lhe custe um centavo? Confira CSSDesk. Esta pequena ferramenta impressionante é composta por três áreas principais: CSS, HTML e visualização. À medida que você codifica na pequena gaveta expansível no lado esquerdo da tela, a visualização à direita é atualizada em tempo real, tornando-o uma maneira fantástica de experimentar rapidamente quaisquer idéias de design da web que você possa ter.
O CSSDesk é extremamente útil e possui ótimos recursos, incluindo a capacidade de compartilhar ou baixar suas criações. Uma coisa única que nunca vi em nenhum outro lugar é a capacidade de personalizar o plano de fundo para suas experiências. Isso é realmente ótimo quando você não está codificando uma página inteira, mas quer se concentrar em um único item.
Você também adorará os benefícios da numeração de linhas, destaque do código e a capacidade de ocultar completamente a gaveta de códigos para ver sua experiência no tamanho total da janela.

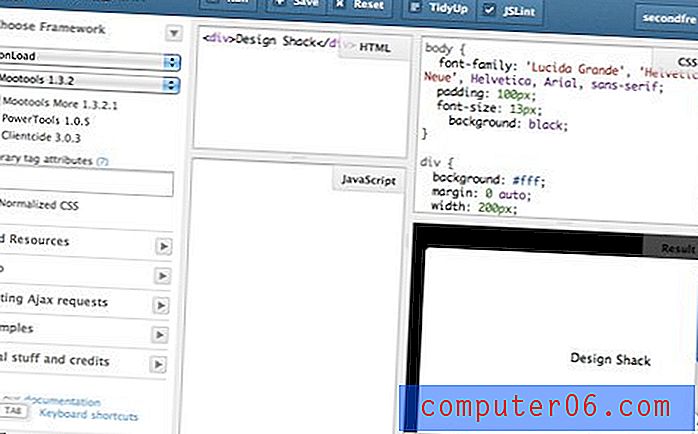
jsFiddle
O jsFiddle é muito parecido com o CSSDesk, apenas com um grande aumento na funcionalidade (que pode ser uma vantagem ou uma desvantagem para um experimento simples). Para iniciantes, como o nome indica, há uma forte ênfase no JavaScript aqui. No entanto, você não precisa escrever uma única linha de JavaScript para que isso seja útil.
No jsFiddle, você tem quatro áreas redimensionáveis, uma para HTML, CSS, JavaScript e uma visualização. Diferentemente das duas opções anteriores, a visualização deve ser atualizada manualmente sempre que você desejar visualizá-la.
Um recurso impressionante do jsFiddle é a capacidade de carregar rapidamente bibliotecas JavaScript populares, como MooTools e jQuery. Você também pode salvar, compartilhar e dividir seu trabalho, e há botões para organizar seu código e deixar comentários sobre as experiências de outras pessoas.
Eu realmente gosto do ambiente CSSDesk simples e eficaz, mas, na verdade, o jsFiddle é o meu local preferido para experiências rápidas. Eu simplesmente amo essa ferramenta e não posso recomendar o suficiente para que você crie um hábito semanal de reservar um tempo para vir aqui e mexer nas idéias ou problemas que você está tendo.

Conclusão
Em resumo, a experimentação frequente é fundamental para o seu crescimento como web designer e desenvolvedor. É muito fácil cair na armadilha de recorrer aos mesmos métodos antigos em todos os projetos que você realiza, o que pode resultar facilmente em uma estagnação de talento. Não há nada mais perigoso para a carreira de um web designer do que ficar para trás e se tornar obsoleto!
As dicas para experimentar acima destinam-se principalmente a codificadores, mas também podem ser facilmente aplicadas a marcadores de pixel. Aqui, o seu playground seria simplesmente Photoshop, Illustrator e / ou Fireworks, mas as sugestões gerais de experimentação de forma livre, olhando para o trabalho de outras pessoas em busca de inspiração e quebrando seus hábitos típicos, ainda se aplicam.
Deixe um comentário abaixo e deixe-nos saber quanto tempo você dedica a simplesmente brincar e experimentar coisas novas. Quanto valor você recebe dessa época e quais ferramentas você usa?