Design para pessoas, não interfaces
O Design de Interação foi praticado muito antes da revolução digital, mas sob diferentes formas e representando muitas outras facetas da linguagem de design atual. Depois de entender os princípios subjacentes, você provavelmente perceberá que tudo o que já foi projetado efetivamente teve algumas técnicas de design de interação aplicadas.
Hoje, vamos nos aprofundar um pouco mais neste conceito, considerando como podemos usar os conceitos básicos de design de interação para garantir que estamos criando designs que funcionam para as pessoas - e não apenas interfaces.
Explore o Envato Elements
A origem do design de interação
Design de interação é um termo que Bill Moggridge (fundador da IDEO) cunhou pela primeira vez, mas foi desenvolvido em uma metodologia por Alan Cooper nos anos 80. Baseava-se em uma pergunta simples que se acreditava estar ausente da abordagem de criação de software e sistemas na época.
"Como os usuários interagem com isso?"
Hoje, 'isso' são sistemas ou dispositivos digitais - não apenas sites -, mas a pergunta pode ser feita sobre quase tudo que tem uma interface. Sempre que alguém entra em contato com algo (seja um produto, um dispositivo ou uma experiência digital, como um site ou aplicativo), o objetivo do designer de interação é garantir que haja recursos percebidos (a qualidade de um objeto que sugere como pode ser usado) e fornecer feedback que reforce o uso correto.
A Metodologia de Design de Interação
O design de interação foi explicado por Cooper da seguinte maneira;
Descreva como as coisas se comportam e, se necessário, descreva a forma mais eficaz de comunicar esses comportamentos.
Cooper baseou a metodologia em três áreas que levam à produção de melhores produtos e, por extensão, a melhores experiências para os usuários.
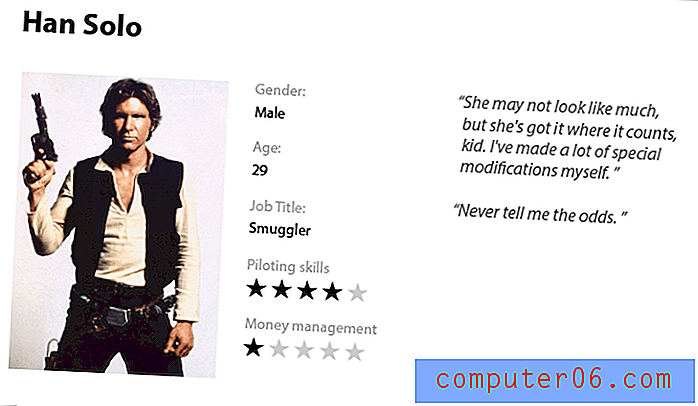
1. A criação de personas
As personas são biografias representativas de usuários típicos e devem incluir seus objetivos, antecedentes (geralmente incluindo competências), bem como quaisquer modelos mentais familiares. Você deve incluir uma cotação que possa resumir rapidamente. Pode ser necessário um número de personas, dependendo de quantos tipos de usuários diferentes existem, mas deve haver no mínimo dois. Isso é para ajudar a evitar o design apenas para você.
2. A descrição dos cenários
As principais tarefas de cada persona devem ser definidas para indicar quais são suas necessidades para competir com seus objetivos. Para você validar um design; deve poder acomodar todas as tarefas definidas.
3. A criação de storyboards
Sejam esboços, quadros básicos de blocos ou uma descrição textual; os storyboards oferecem uma maneira rápida de explorar as necessidades da persona e a melhor forma de lidar com suas principais tarefas, ao mesmo tempo em que tentam entender quaisquer limitações (geralmente com base em sua competência).
Seguindo o processo você mesmo
Abaixo está um exemplo de algumas perguntas que podem ser feitas para criar personas, cenários e storyboards.
Quem usará a interface?
- Eles são velhos, jovens, deficientes, homens, mulheres?
- Qual o nome deles? Dê a eles um nome apropriado e use as imagens do Google para encontrar uma foto do perfil (pesquisar no Google o nome que você escolheu também pode ser divertido).
- Que experiência eles têm? Escreva uma breve biografia como se fosse um mini currículo (não mais do que algumas linhas) detalhando seus antecedentes e histórico de trabalho. Mantenha-o relevante.
- Para começar, você pode baixar um exemplo de persona ou clicar na imagem abaixo.

Que tarefas eles precisam concluir?
- Um exemplo pode ser 'preencher os endereços dos clientes' ou 'reportar novas consultas a um gerente', mas também pode ser algo como 'deixar entrar o gato'.
- Seja claro e conciso e não demore muito a descrição da tarefa. Quanto mais longa a tarefa, mais nicho e específico o projeto precisa para acomodá-la. Focar muito em um tipo de usuário específico pode prejudicar outros usuários.
- Você pode achar que algumas tarefas podem ser divididas em várias menores. Isso é bom, pois permite projetar padrões modulares e reutilizáveis que podem ser aplicados ao produto para o benefício de todos os usuários.
Como eles concluem uma tarefa?
- Esboce como um usuário concluiria uma tarefa. Muitas vezes, existem muitas maneiras, portanto a iteração é frequentemente necessária. Uma boa técnica para estabelecer rapidamente abordagens diferentes é o método '6-up'. Defina um cronômetro por 5 minutos e esboce rapidamente 6 abordagens diferentes para uma única tarefa. Se houver várias pessoas envolvidas, você poderá identificar rapidamente idéias para explorar com mais detalhes.
- Como alternativa, você pode escrever uma lista numerada de cada etapa envolvida.
- Lembre-se de fazer uma lista ou storyboard para cada persona que você definiu ou mostrar que a tarefa pode ser concluída por várias personas da mesma maneira.
- Os storyboards também podem combinar tarefas na tentativa de simplificar o fluxo do usuário da persona.
- Para começar, você pode baixar um modelo de storyboard ou clicar na imagem abaixo.

Na realidade, o processo geralmente é precedido por uma fase de pesquisa na qual você conversaria com usuários existentes (se houver) ou usuários do público-alvo e criaria personas com base neles. Basear personas em pessoas reais as torna mais confiáveis e podem ser referenciadas com mais credibilidade. Sem falar com os usuários, suas personas serão baseadas no seu próprio conhecimento das tarefas principais e, com toda a probabilidade, você não estará ciente de todas elas.
Lembre-se de não perguntar às pessoas o que elas querem ver no seu produto, pois geralmente elas não sabem o que precisam e se concentram apenas no que elas acham que querem. Além disso, as pessoas tendem a se comportar de maneira diferente quando estão sob observação. Em vez disso, concentre-se nos negativos de um produto ou concorrente existente em relação ao seu próprio produto. É muito mais fácil criticar algo do que complementá-lo.
Para citar Plutarco;
Encontrar falhas é fácil; fazer melhor pode ser difícil.
Esteja ciente das expectativas
Sabendo que o Design de Interação pode ser aplicado a qualquer coisa; pense em um interruptor de luz por um momento. É um objeto físico que possui 2 estados; ligado e desligado. O design é um exemplo da seguinte função (quebra e conclusão de um circuito). Observando o grande número de interruptores de luz, você pode ver a evolução para o design atual aceito.
Os interruptores de luz têm uma disponibilidade muito alta; as pessoas podem ver pelo ângulo do comutador que existem 2 estados. As pessoas estão cientes da tarefa e dos possíveis resultados, o que leva a um alto grau de previsibilidade e confiança do usuário. O resultado reforça o uso correto (acionando o interruptor) acendendo as luzes. Feedback muito claro e inconfundível.
Ainda existem falhas no entanto. Não há ligação visível entre um interruptor na parede e as luzes no teto. O resultado é que os usuários iniciantes (sem instrução ou observação de outras pessoas) podem ter uma curva de aprendizado acentuada. Considere quando é provável que você precise de um interruptor de luz; quando está escuro. Se você não souber onde fica o interruptor, fica difícil concluir a tarefa.
Enquanto os interruptores de luz ainda estão longe de serem perfeitos; na maior parte, atingiram um nível de consistência e previsibilidade que melhora a vida das pessoas.
Como podemos melhorar o interruptor de luz?
Aqui estão algumas tarefas importantes associadas a um interruptor de luz.
- Localize o interruptor de luz quando as luzes estiverem acesas
- Localize o interruptor das luzes quando as luzes estiverem apagadas
- Alterna o estado do interruptor de luz
As tarefas podem ser reduzidas em menos se você ignorar a interface atual. O interruptor de luz em si. Se você remover a solução, poderá pensar em quais são realmente as principais tarefas.
- Acenda as luzes quando estiver escuro
- Desligue as luzes quando elas não forem mais necessárias.
Em vez de a segunda tarefa ser 'desligar as luzes quando estiver clara', a tarefa está mais focada em um estado genérico. Isso permite que a solução inclua algum tipo de economia inteligente de energia.
Agora pense nos diferentes tipos de usuário para os quais o switch precisaria atender. Na verdade, não é todo mundo, como você pode pensar primeiro. Pessoas cegas e crianças pequenas tendem a não usar interruptores de luz, mas ainda podem ter tarefas importantes. Quando uma pessoa cega precisaria acender as luzes? Quando seria uma criança? As tarefas permanecem as mesmas, mas as personas o forçam a olhá-las de diferentes perspectivas.
Conclusão e Leitura Adicional
É difícil lembrar de não redesenhar a interface de uma solução existente. Dê um passo atrás e observe as principais tarefas que você criou. Eles estão usando uma solução existente? Ou eles estão descrevendo com precisão o que um usuário precisa fazer.
Uma tarefa não seria 'Usar o seletor de datas', que é uma solução existente. A tarefa seria 'Adicionar uma data a um formulário de cotação'. Pense em uma solução melhor, não apenas crie uma interface diferente para a existente.
Você precisa de luz para ver a chave, mas precisa ligar a luz.
Aqui estão alguns ótimos lugares para continuar lendo um pouco mais sobre esse tópico:
- Cinco princípios essenciais do design de interação
- Luke W: Desenvolvendo Personas de Sucesso
- Sobre a Face 3: o essencial do design de interação
- Design de Interação: Além da Interação Humano-Computador
- Os 10 principais princípios do design de interação