Crie incríveis botões CSS rapidamente com CSSButton.me
Hoje vamos nos divertir enquanto analisamos uma nova ferramenta gratuita incrível para desenvolvedores da Web, simplesmente chamada CSS Button. Este aplicativo da Web facilita e agiliza a criação dos botões CSS dos seus sonhos usando controles simples e intuitivos.
Eu já vi vários outros fabricantes de botões CSS antes e quase nenhum realmente merece o uso repetido, mas este site tem muito a oferecer e pode realmente poupar muito tempo e frustração. Vamos pular e conferir!
Explore o Envato Elements
Botão CSS Conheça

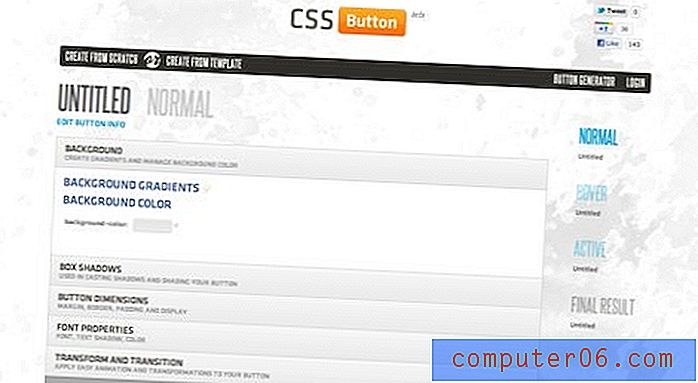
O aplicativo CSS Button é ótimo para iniciar rapidamente seus botões. Para começar, há algumas coisas na página inicial que você não deseja perder. Os controles básicos são bastante óbvios: você pode iniciar um novo botão do zero, fazer check-out e modificar um modelo ou conectar-se ao Twitter para salvar seu trabalho.
Além disso, não perca o recurso "Botão aleatório" um tanto oculto no rodapé. No momento, não há muito conteúdo no site (o aplicativo ainda está na versão beta), mas à medida que ele pega e ganha mais usuários, esse recurso se tornará uma maneira divertida de descobrir novas ideias de botões.

Criando um botão do zero
Eu nunca sou o único a optar pela saída mais fácil, então vamos começar criando nosso próprio botão completamente do zero. Para fazer isso, basta clicar no link à esquerda:

Isso deve levá-lo a uma nova tela, na qual você terá todos os controles necessários para criar um botão super sofisticado. Todas as entradas são básicas e usam formas simples ou controles WYSISYG intuitivos.

Seguiremos cada etapa para mostrar como o processo funciona. Lembre-se de que isso pode parecer bastante envolvido em um layout escrito, mas depois que você tentar por si mesmo, o esforço parecerá mínimo.
Gradiente de fundo
O primeiro passo que vamos dar é definir um plano de fundo para o nosso botão. Você pode escolher uma cor sólida ou um gradiente, eu seguirei a rota do gradiente. Isso usa seletores de cores simples para ajudá-lo a criar seu gradiente. Se você já codificou gradientes CSS à mão, sabe que já estamos economizando muito tempo, porque escolher duas cores é muito mais fácil do que escrever a bagunça de código necessária para executar esta operação.

Clicar no raio ao lado de uma opção exibe sua lista de controles. Para muitos deles, você pode clicar várias vezes para adicionar o efeito várias vezes. Isso ajuda a criar camadas realmente complexas, semelhantes ao Photoshop.
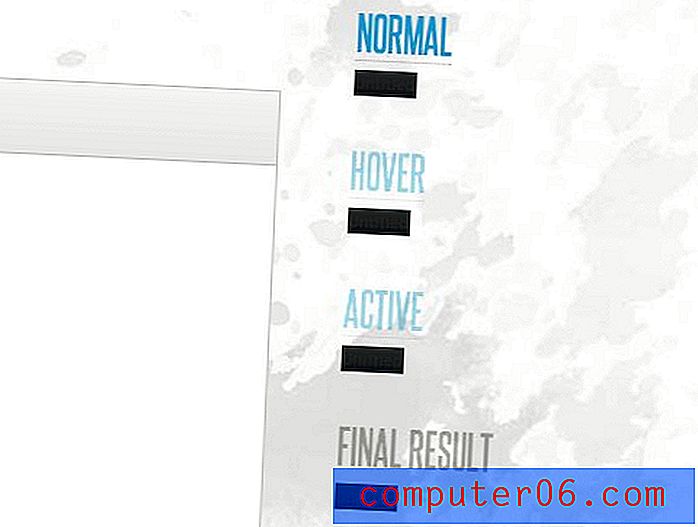
Compreendendo a visualização
À direita dos controles do botão está a visualização do que você está criando. Não parece muito neste momento, mas ficará muito melhor à medida que progredimos.

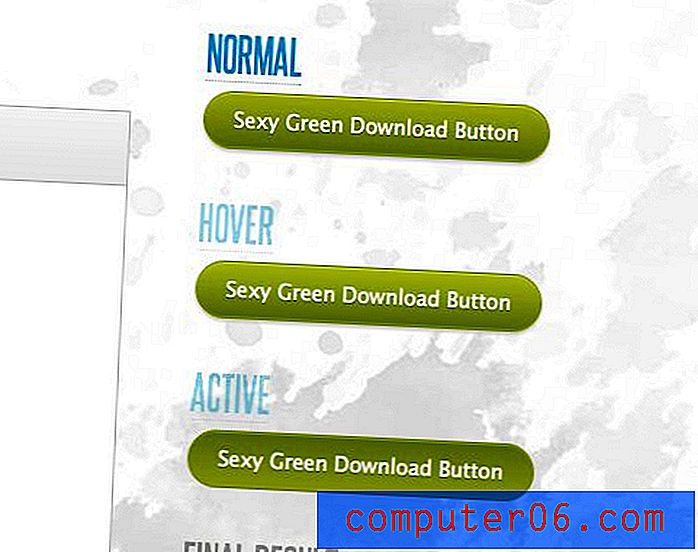
Observe que eles cobriram todas as bases aqui e permitem que você estilize os estados normal, pairar e ativo. Por padrão, nossas ações afetarão o estado normal; basta clicar em um dos outros estados para segmentá-lo especificamente. A versão "Final" é um botão ativo que você pode usar para avaliar e interagir com seu design.
Sombra da caixa
A seguir, estão os controles box-shadow. Elas são simples o suficiente e permitem que você insira rapidamente valores para o deslocamento, desfoque, dispersão etc. Você escolhe sua cor e pode até alternar a opção de inserção para sombras internas. Minha única decepção aqui é que não parece que você pode definir a sombra usando um valor de rbga, que é o meu método preferido para que o plano de fundo seja mostrado.

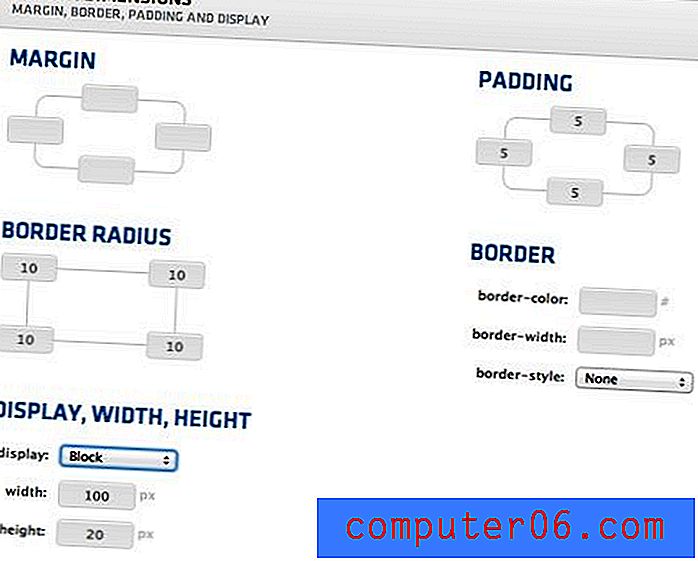
Dimensões do botão
Agora é hora de finalmente dar alguma substância ao nosso botão. Nesta seção, você pode definir um tamanho estático e adicionar margens / preenchimento para adicionar peso ao seu botão. Você também pode arredondar as esquinas com algum raio de borda. Cada uma dessas opções permite que você seja o mais específico que desejar, por exemplo, você pode optar por definir a margem da borda como sendo a mesma em todos os lados ou diferente para cada canto.

Após esta etapa, podemos ver que nosso botão parece muito mais um botão!

Propriedades da fonte
Em seguida, temos alguns controles para definir nossos estilos de texto e sombra de texto. Eu realmente aprecio poder definir não apenas a fonte, mas a pilha de fontes. Isso mostra que o desenvolvedor tinha em mente os codificadores ao criar esta ferramenta.

Após essa etapa, nosso botão ficará bem nítido. Definimos tudo o que precisamos para um botão básico (você também pode entrar e definir uma transição, se desejar).

Passe o mouse e ativo
Depois de obter meu estado normal de botão exatamente como eu quero, é hora de voltar e adicionar as configurações dos meus estados de foco e ativo. Peguei a rota previsível de tornar o botão um pouco mais leve ao passar o mouse e inverter o gradiente para simular uma pressão no modo ativo.

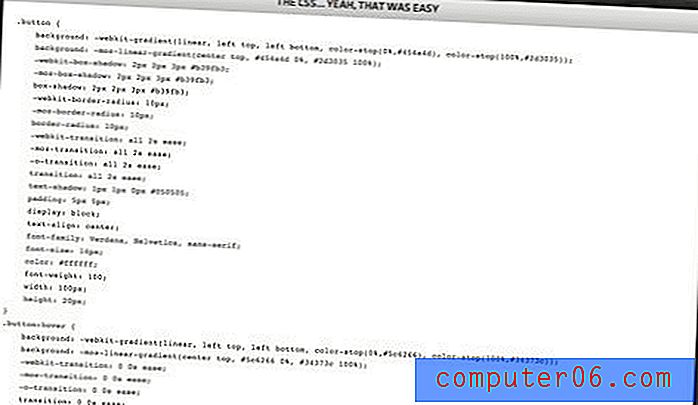
Quando terminamos, temos um bom pedaço de CSS para colocar em nosso código. É um grande pedaço de código, mas é tudo de minha autoria e resulta principalmente de todos esses prefixos malucos do navegador que você precisa usar para criar gradientes e sombras. Quando olho para todo o código necessário para esse botão simples, fica bastante evidente quanto tempo essa pequena ferramenta me salvou. Sou mais do que capaz de criar esse botão manualmente, mas levaria vários minutos, eu fui muito mais rápido usando os controles WYSIWYG aqui.

Iniciando a partir de um modelo
Agora que seguimos o caminho do DIY, vamos voltar ao início e escolher outra opção: começar a partir de um modelo. Clicar nesse link leva à página de modelos, onde há atualmente cinco exemplos de botões super lisos para você escolher.

Modificando o modelo
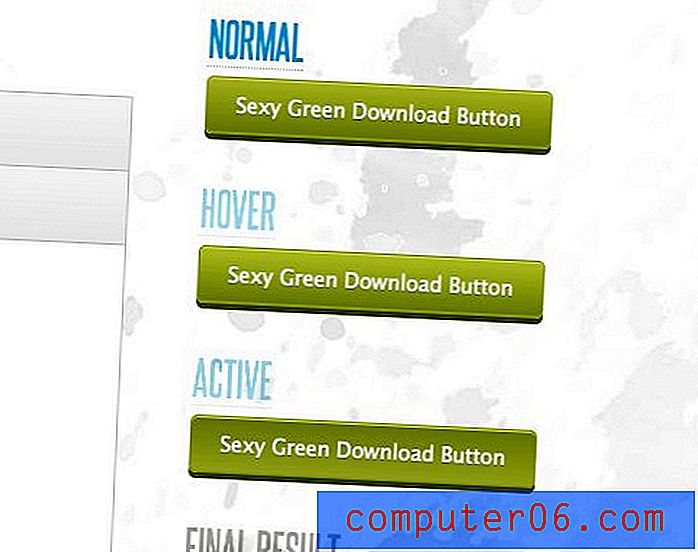
Para começar, escolhi começar pelo modelo "Sexy Green Download Button". A escolha de uma opção leva você ao mesmo gerador que vimos anteriormente, a única diferença é que agora ela é preenchida previamente com as configurações apropriadas para criar o botão abaixo.

É realmente bom ter essa base sólida já construída, a partir daqui é apenas uma questão de personalizar os valores que você deseja alterar. Por exemplo, começando com o botão acima, entrei e mudei apenas as propriedades do raio da borda e da sombra da caixa e pude abrir rapidamente meu próprio botão 3D falso exclusivo.

Vale a pena tentar?
Sei o que muitos de vocês estão pensando e estou com vocês. Eu sou um nerd total que ama tanto a arte quanto a ciência do CSS, então eu realmente gosto de codificar esses tipos de coisas manualmente. Dito isto, não posso deixar de apreciar um utilitário que realmente pode me poupar tempo, e essa é uma dessas ferramentas. Além disso, nem sempre sei o que quero em um botão quando começo a criá-lo e é bom ter algumas ferramentas visuais para experimentar e ajustar até encontrar algo que eu gosto.
O botão CSS ainda está na versão beta, então eu deparei com um bug ou dois. Por exemplo, quando você digita uma cor manualmente e clica no seletor de cores posteriormente para ajustá-la, descobre que o seletor de cores não é atualizado para refletir a entrada manual.
Além de algumas peculiaridades muito menores, este é um utilitário sólido que pretendo adicionar à minha sempre crescente caixa de ferramentas CSS3. Como mencionei acima, há muito sobre esse aplicativo que torna evidente que ele foi construído com os codificadores em mente. Eu tenho uma quantidade impressionante de flexibilidade para fazer todas as coisas que normalmente faria manualmente, elas estão apenas em um formato um pouco mais fácil de seguir.
O que você acha? Você gosta de ferramentas que visam ajudá-lo a executar tarefas complexas um pouco mais fácil ou prefere a rota purista de apenas codificar manualmente?