715 layouts CSS incrivelmente simples e gratuitos
Frustrado com a qualidade dos modelos CSS gratuitos on-line, mas não chega ao nível de criar o seu próprio? Cansado de passar horas tentando personalizar designs pré-fabricados coxos?
Hoje, trazemos a você mais de setecentos modelos CSS para download gratuito, que se concentram em fornecer a você apenas um layout básico para desenvolver. Usando esses layouts para vários navegadores, você pode evitar problemas de posicionamento CSS intermináveis e se concentrar no que você é bom: design.
Para quem são?
Muitos de vocês estão no jogo do design há anos, mas só agora estão começando a criar sites e a codificá-los manualmente. Você tem habilidades suficientes no Photoshop para criar um design bonito e conhecimento básico de CSS suficiente para deixar o texto bonito.
No entanto, o maior problema que muitos desenvolvedores enfrentam pode ser simplesmente fazer com que seu layout básico funcione em CSS. O posicionamento com CSS pode ser muito mais complicado que o estilo básico, especialmente quando você começa a considerar vários navegadores. Se você não tem certeza sobre como resolver um problema, horas de ajustes podem levá-lo de volta ao ponto de partida, imensamente frustrado e desesperado por uma pequena ajuda.
Os layouts simples para download abaixo fornecerão uma base sólida sobre a qual construir seus sites e fornecerão ótimos exemplos para aprender a criar seus próprios sites.
Por que não modelos completos?
Se você fizer uma pesquisa rápida no Google por modelos CSS gratuitos, encontrará um milhão. No entanto, a maioria deles não é ideal para desenvolvedores da Web reais que pretendem criar sites exclusivos. O que você normalmente recebe é algo como isto:

Modelos como esse realmente forçam você a criar um design feio e pré-estabelecido, que você precisa seguir ou passar horas se separando para tentar personalizar. No final, seria mais fácil codificá-lo do zero!
Eu acho que é muito mais útil fazer o download de alguns layouts CSS super básicos, o mais simples possível. Isso permite que você protótipo rapidamente do layout de uma página sem perder metade do seu dia classificando o código que você não precisa. O layout típico nesta categoria se parece mais com isso:

Aqui não temos nenhum texto ou imagem para jogar, é apenas um esqueleto pronto para você preencher. Dê uma olhada nos ótimos recursos abaixo para encontrar todos os modelos básicos de layout que você precisa!
CSS principal: 22 layouts
"O Primary é uma estrutura CSS simples, projetada para desenvolvedores e designers, a fim de tornar o uso do CSS o mais fácil possível."

Caixas pequenas: 16 layouts
Uma coleção interessante de quatro layouts básicos executados através de vários métodos diferentes.

CSS Fácil: 8 Layouts
Uma coleção de quatro layouts fixos e quatro fluidos destinados a ensinar o básico do posicionamento CSS.

Projeto máximo: 25 layouts
Uma sólida coleção de modelos super básicos, muitos dos quais com tutoriais acompanhantes, para que você possa aprender como é feito.

Meyers de ferro: 224 layouts
Definitivamente, um dos melhores recursos da lista. Este site contém 56 layouts básicos, cada um com quatro versões: 100% Fluid, 974px, 950px e 750px.

Unidade dinâmica: 47 layouts
Esses layouts CSS são divididos em quatro categorias: duas colunas, três colunas, layouts fixos, layouts líquidos e quadros CSS.

Estação Intensiva: 16 Layouts
Uma coleção pequena, mas útil, de layouts XHTML 1.0 e CSS2.

BlueRobot: 3 layouts
Apenas três modelos aqui, mas são layouts sólidos e populares que você definitivamente vai querer conferir se precisar de algo básico.

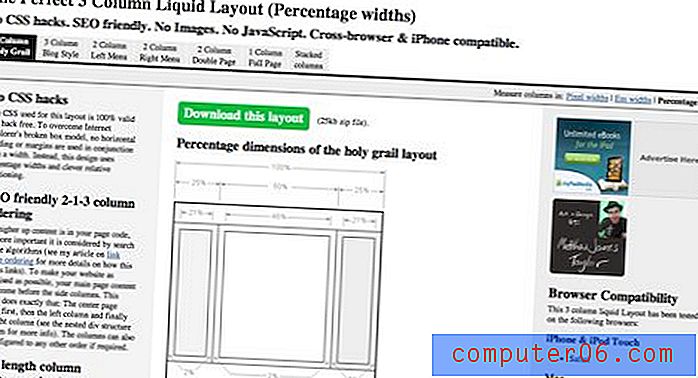
Matthew James Taylor: 7 layouts
“Sem hacks CSS. SEO amigável. Sem imagens. Sem JavaScript. Compatível com vários navegadores e iPhone. ” Esses layouts também vêm com muita documentação para você começar.

CSS grátis: 252 layouts
Um impressionante 252 layouts de CSS que certamente o ajudarão no caminho certo. Rápido para baixar e fácil de personalizar!

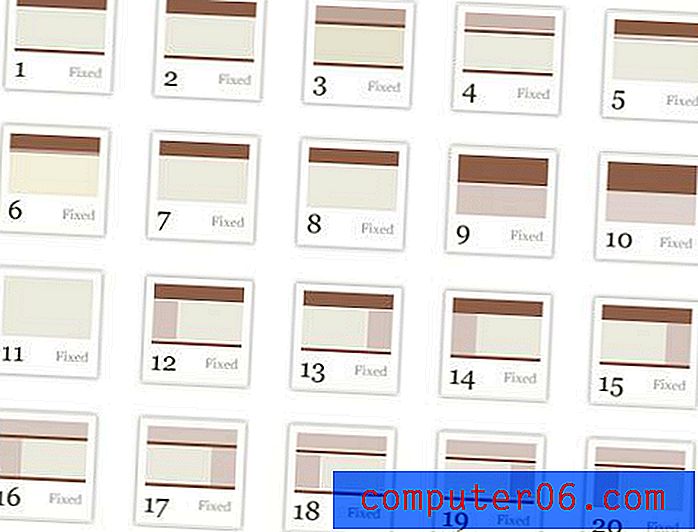
O código é péssimo: 95 layouts
O Code Sucks possui uma impressionante coleção de layouts para download gratuitos, com 53 versões de largura fixa e 42 versões de colunas falsas. Os layouts de colunas falsas usam uma imagem de plano de fundo para parecer que as colunas esquerda e direita têm altura igual e são independentes uma da outra.

Conclusão
Desmontar os layouts acima deve ensinar muito sobre o posicionamento do CSS de uma maneira muito mais prática do que ler três livros sobre CSS. Certifique-se de não apenas implementar esses modelos, mas de realmente chutar os pneus e ajustar os números para ver como eles funcionam.
Deixe um comentário abaixo e deixe-nos saber se você achou este post útil. Não deixe de compartilhar outros ótimos recursos que você usa para layouts básicos de CSS!