5 padrões de design responsivo realmente úteis
O design responsivo da web requer uma maneira muito diferente de pensar sobre o layout, ao mesmo tempo desafiador e empolgante. A arte do layout já era complexa o suficiente há séculos para ser definida por elementos fixos, agora as coisas estão se tornando exponencialmente mais complicadas à medida que os layouts se tornam cada vez mais adaptáveis.
Para ajudar a reprogramar seu cérebro para considerar os layouts de novas maneiras, veremos alguns padrões de design responsivos interessantes que estão sendo implementados por designers talentosos em toda a Web.
Explore o Envato Elements
Começando pequeno
Uma das maneiras mais populares que vejo o design responsivo sendo implementado é simplesmente atribuir uma largura fluida às colunas de conteúdo da página, que se tornam cada vez mais estreitas à medida que a largura da página diminui até o salto principal para um layout móvel de coluna única . Podemos ver essa técnica em ação no site do hotel de luxo 137 Pillars House.

Como você pode ver, o layout realmente passa apenas por uma única grande transformação. O restante da adaptação é muito gradual e é apenas um estreitamento do layout inicial.
Parece que esse é o número de designers que estão tentando provar as águas do design responsivo. É um ótimo lugar para começar, pois pode exigir muito menos tempo e esforço do que várias transformações importantes, oferecendo o benefício de exibir uma página da Web que seja ótima em qualquer tamanho de janela de exibição.
Em vez de simplesmente flertar com capacidade de resposta, desejo encorajá-lo a mergulhar e explorar as vastas possibilidades que agora estão disponíveis em termos de design de layout. Não me interpretem mal, não há nada de errado com a abordagem acima, mas é sempre uma boa idéia dar um passo adiante em suas habilidades e ampliar o que você considera capaz de realizar.
Mondrian

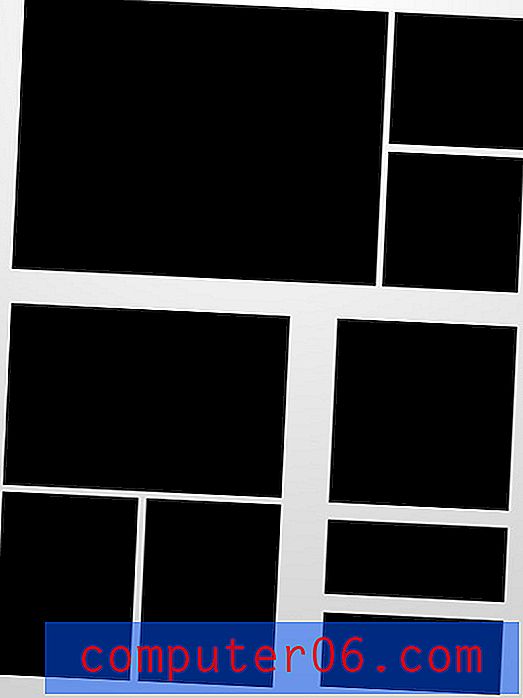
Nosso primeiro padrão de web design responsivo foi um que Piet Mondrian teria apreciado. Ele usa três áreas simples e grandes de conteúdo, separadas por linhas grossas. O próprio estado inicial é bastante versátil e pode aguentar-se bem sob uma redução bastante intensa da largura.
Uma vez que se torna muito estreito para o estado inicial, o layout widescreen se adapta e se torna um layout vertical. Isso é feito pegando as duas caixas menores à direita e movendo-as para baixo da caixa grande e em destaque. Esse layout é dividido em nossa visualização móvel de coluna única padrão, onde cada parte do conteúdo é simplesmente empilhada abaixo da última.
Galeria Básica

As galerias de miniaturas são um padrão de design popular que existe há quase tanto tempo quanto a Web. Atualmente, os designers costumam mantê-los mínimos: retângulos simples dispostos uniformemente sobre um fundo sólido. Esse formato é super fácil de refluir conforme a janela de visualização muda. Você simplesmente precisa reduzir o número de colunas algumas vezes.
Analisamos esse processo detalhadamente em nosso artigo sobre a criação de uma galeria de miniaturas responsivas. Verifique isso se você estiver procurando um guia passo a passo do processo.
Na natureza
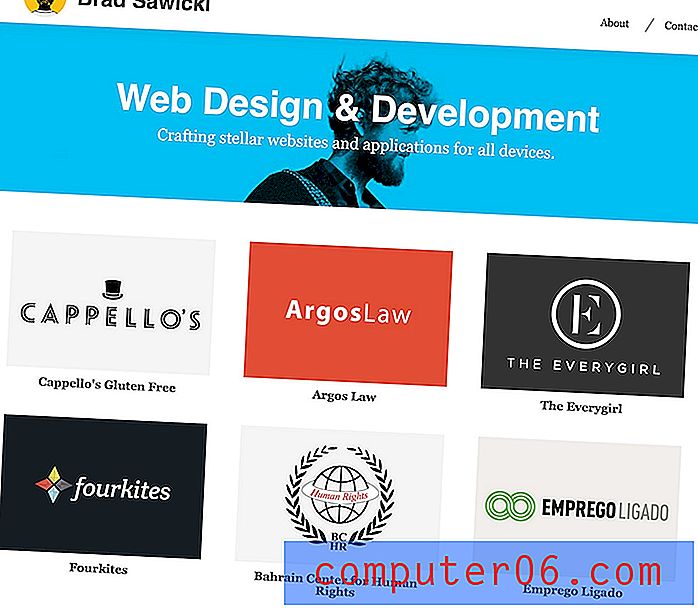
Para ver esse padrão em um site real, consulte o portfólio de Brad Sawicki. Bem na página inicial, ele começa com uma galeria simples de três colunas que se reduz a um layout de coluna dupla e, finalmente, a uma única coluna. O benefício aqui é que os tamanhos das imagens de visualização do trabalho aproveitam ao máximo a viewport disponível para que o visualizador possa sempre vê-las em um formato grande e agradável.

Artigos incluidos

Este é muito parecido com o layout da galeria, mas é mais voltado para destacar alguns itens em vez de vários. O exemplo aqui utiliza quatro itens em destaque, mas é tão popular, ou mais ainda, ver três itens.
Como você pode ver, o layout começa com os quatro itens apresentados lado a lado com algum conteúdo introdutório acima. Em seguida, segue o caminho da galeria à medida que salta para duas colunas e, finalmente, uma. Observe como o conteúdo introdutório também se adapta: a navegação vai do lado direito para o lado esquerdo abaixo do título ou do logotipo principal.
Inverter coluna

Esse é o padrão mais complicado ainda. A parte superior do layout apresenta alguns elementos realmente grandes que chamam sua atenção e apresentam o site. A próxima parte é dividida em três colunas, mas à medida que você reduz o tamanho do navegador, a primeira coluna vira para o lado e se torna uma linha que fica acima das outras duas colunas.
É uma transformação bastante complicada, mas é bastante eficaz. Você pode facilmente retirá-lo simplesmente adicionando uma consulta de mídia que flutua os itens nessa coluna para a esquerda e depois limpando o flutuador para que as outras duas colunas permaneçam intactas.
O passo final é, obviamente, refluir tudo mais uma vez para uma coluna ampla. Pode causar muita rolagem, mas contanto que você não sobrecarregue a página com conteúdo, isso não é muito ruim.
Na natureza
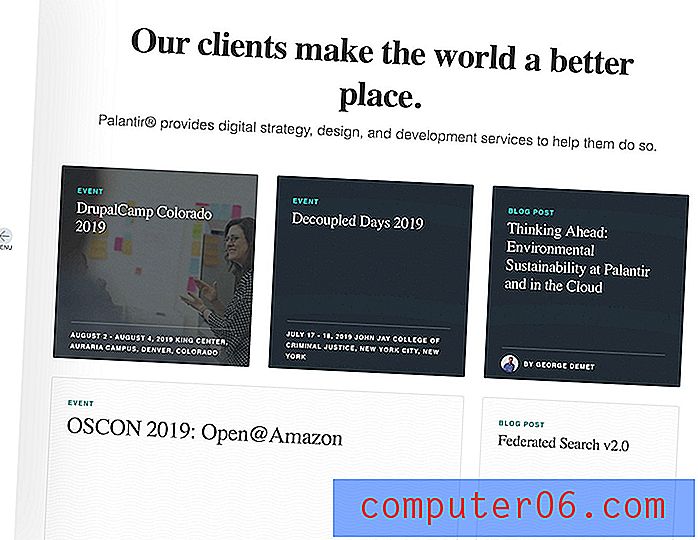
A inspiração para esse layout vem da Palantir, outra empresa de desenvolvimento. Observe que os desenvolvedores da Web estão experimentando primeiro o design responsivo em seus próprios sites, o que pode servir como uma ótima experiência de aprendizado e como um exemplo para os clientes.

Palantir é um exemplo brilhante de quão drásticas podem ser suas transformações no design responsivo da web. Isso é mais do que apenas reduzir a largura de uma coluna ou eliminá-la completamente, representa um grande reflexo do conteúdo da página para maximizar continuamente a largura disponível.
Aleatório de recursos

Esse último padrão é uma visão diferente da ideia dos itens em destaque. Eu realmente gosto porque lança uma ligeira curva durante o primeiro reflow. Em vez de simplesmente cair para duas colunas e flutuar para a esquerda, ele cria um layout escalonado de duas colunas, onde as seções são flutuadas para ambos os lados.
Para o layout de coluna única, as imagens em miniatura são totalmente descartadas para permitir maior ênfase no conteúdo do texto. Isso é opcional, é claro, um dos formatos de coluna única anteriores poderia ser facilmente implementado.
Na natureza
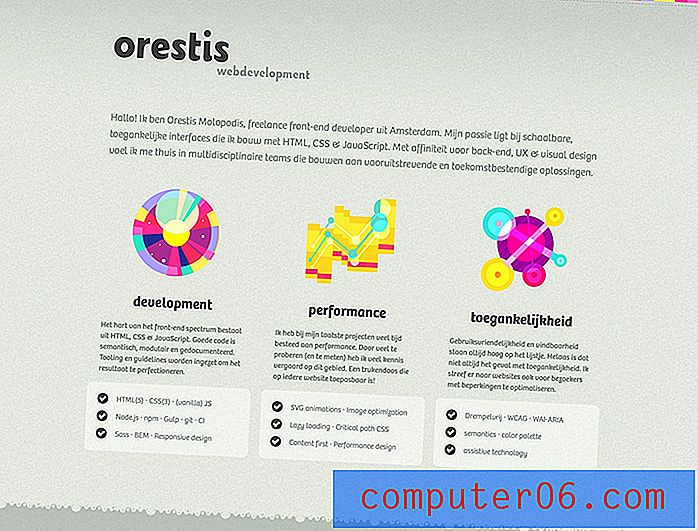
A Orestis usa esse padrão em seu site. Os três itens em destaque são os serviços que eles oferecem, cada um dos quais é representado por uma ilustração colorida.

Quando você redimensiona o navegador, os serviços são empilhados e as imagens são lançadas à esquerda ou à direita. É um site divertido e peculiar que você precisa conferir a si mesmo para realmente ter uma ideia de como tudo funciona.
Mais padrões

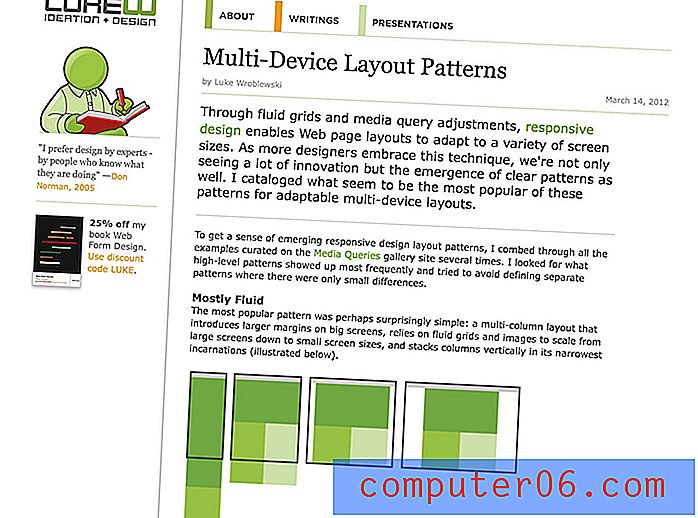
Na minha pesquisa para este artigo, me deparei com um artigo existente de Luke Wroblewski sobre o mesmo tópico. Em vez de olhar para padrões muito específicos, como eu fiz aqui, Luke faz um trabalho incrível de realmente quebrar os layouts comuns das idéias mais básicas e mostrar como eles funcionam. É uma peça realmente ótima e eu gosto muito da maneira como ele mostra como o layout funciona tanto dentro quanto fora da tela.
Conclusão
Espero que sua mente esteja agora pensando demais em layouts responsivos. A comunidade de web design passou muito tempo discutindo os aspectos técnicos sobre como o CSS responsivo é realizado por meio de consultas de mídia. Definitivamente, é hora de começarmos a pensar profundamente nos aspectos reais do design dessa nova e interessante fronteira.
Deixe um comentário abaixo e deixe-nos saber o que você acha desses padrões de design responsivos. Você usaria algum deles em seu próprio trabalho? Por que ou por que não?