5 novas técnicas de CSS para dominar em 2020
Os designers da Web são fascinados por maneiras de experimentar novas técnicas de CSS e ultrapassar os limites do que o CSS pode fazer. CSS bem planejado pode controlar quase qualquer aspecto de um design e contribuir para melhores experiências gerais do usuário - com código mais limpo e consistente.
Mas quais técnicas estão tendendo? O que você deve aprender a seguir? Temos algumas idéias para os últimos desenvolvimentos a serem assistidos este ano. Mergulhe, veja as novidades e experimente algumas dessas novas dicas e técnicas de CSS para dar ao seu próximo projeto uma vantagem interessante.
Explore o Envato Elements
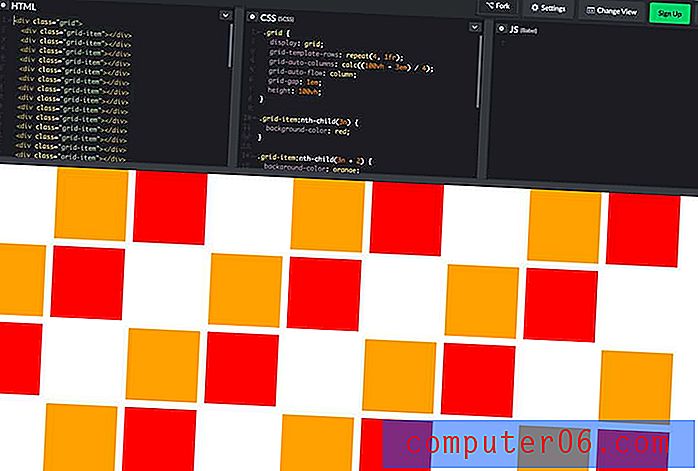
1. Torne as grades CSS responsivas

Todo o resto do seu design é responsivo, verifique se a sua grade não é exceção. O melhor é que existem várias maneiras de fazer isso com o CSS Grid para criar uma grade flexível que sempre renderiza da maneira que você deseja, independentemente do tamanho do dispositivo.
O bom é que uma grade CSS responsiva funciona com colunas de tamanhos iguais ou desiguais. Você pode usar vários pontos de interrupção, alturas (abaixo) e canais de itens. (É uma tecnologia muito interessante, repleta de opções para oferecer o controle que você deseja sobre os projetos.)
Comece com a unidade de fração (fr), uma unidade flexível que divide o espaço aberto de acordo com suas regras. Cada declaração fr é uma coluna; então você pode adicionar espaços e você tem uma grade.

Saiba mais: A Smashing Magazine possui um ótimo guia que explica todas as opções para que você possa aproveitar ao máximo o uso de uma grade responsiva.
2. Use fontes variáveis

Fontes variáveis são bastante novas. É um arquivo único que inclui todas as versões de uma fonte que um usuário precisará para visualizar seu design.
Embora não exista uma lista enorme de fontes variáveis para trabalhar, ela está crescendo, e é para lá que estamos indo com o tipo na web. O novo logotipo do Doctor Who da BBC, acima, até usa uma fonte variável personalizada.
Para usar fontes variáveis, você deve selecionar uma fonte que suporte o recurso e um navegador que tenha implementado a propriedade font-variação-settings. (O apoio é bom e crescente.)

Saiba mais: O Axis-Praxis é um playground de fontes variáveis, para que você possa tocar, testar combinações e até encontrar fontes para projetos.
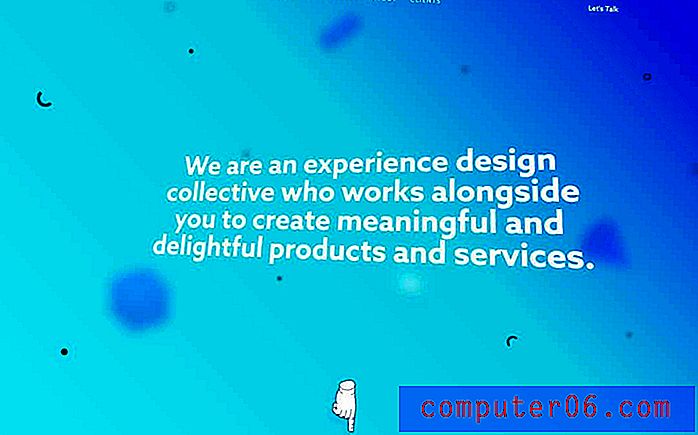
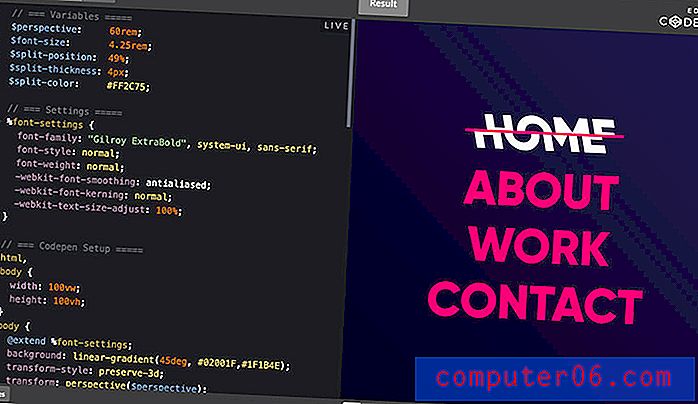
3. Crie animações de texto

De alterações instantâneas a palavras que flutuam ou rolam na página, o CSS está afetando a maneira como os usuários leem e se envolvem com os elementos de texto.
O que antes era apenas um elemento estático, pode apresentar uma exibição dinâmica. E é uma escolha bastante popular para sites que não têm muitos outros elementos artísticos para envolver os usuários.
Saiba mais: O Animista é uma ferramenta que está na versão beta, mas permite experimentar vários estilos diferentes de animação de texto.

E ainda mais: o Code My UI possui uma boa coleção de trechos de código para criar várias animações de texto, como o trecho de texto dividido, acima.
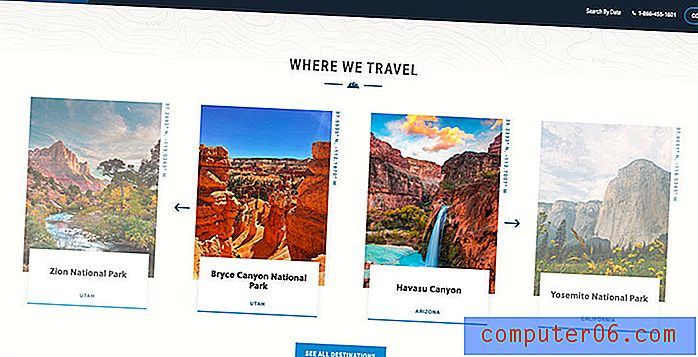
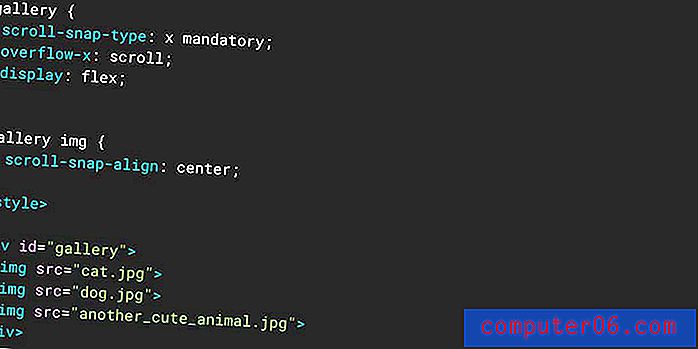
4. Implementar o encaixe de rolagem

Há muitas vezes que você deseja controlar o pergaminho, certo? Você deseja que os usuários vejam uma certa parte do design de uma só vez.
CSS Scroll Snap é a resposta. Veja como o Google descreve:
O recurso CSS Scroll Snap permite que os desenvolvedores da Web criem experiências de rolagem bem controladas declarando as posições de snap de rolagem. Artigos paginados e carrosséis de imagens são dois exemplos comumente usados disso.
Simplificando, isso significa que você pode controlar os pontos de rolagem - vertical e horizontalmente (principalmente apenas um padrão de área de trabalho) - para que os usuários vejam exatamente o que você deseja.

Saiba mais: você pode encontrar quase tudo o que precisa saber no Google Developers, incluindo alguns trechos de código para começar.
5. Teste o suporte ao navegador com CSS
O CSS pode até ajudá-lo a determinar se determinados navegadores suportam novos recursos de CSS.
Está enraizado na regra Consultas de Recursos @ suportes, que permite criar declarações com base na capacidade do navegador. Um aviso é que isso não funciona para nada mais antigo que o Internet Explorer 11, mas não há muitos usuários nesse navegador atualmente.
Saiba mais: você pode pegar trechos de código, entender a sintaxe e obter exemplos do Mozilla.
Recursos de grade CSS
O CSS Grid Layout é uma das coisas mais comentadas quando se trata de CSS no momento. Se você não está no circuito, é hora de começar a aprender.
“CSS Grid é uma ferramenta poderosa que permite criar layouts bidimensionais na web”, é a descrição de Jonathan Suh em seu guia de recursos.
Aqui estão cinco excelentes recursos da Grade CSS:
- Noções básicas sobre o CSS Grid Layout Module
- Noções básicas do módulo de layout de grade CSS do W3Schools
- Learn CSS Grid
- CSS Grid Videos
- Introdução aos desafios de grade CSS do FreeCodeCamp
- Guia completo de CSS-Tricks to Grid
Conclusão
Brincar com CSS e aprender novos truques pode ser muito divertido - se isso não fizer você arrancar seus cabelos. O que você quer aprender este ano? Onde você está concentrando sua energia?
Esperamos que essas idéias forneçam inspiração suficiente para ajudar você a começar. Boa sorte!