5 Mais tipografia faz e não deve todos saber
Ontem, trouxemos para você uma das dez coisas a fazer e não por trabalhar com tipografia. Hoje vamos encerrar com mais cinco!
Continue lendo para ver se você é culpado de algum dos seguintes erros e como garantir que nunca mais o fará.
Não coloque texto sobre um plano de fundo ocupado
Eu trago esse problema com frequência simplesmente porque é algo com o qual inúmeras pessoas lutam. Sempre que você estiver trabalhando com fotos, pode ser muito difícil incorporar uma sobreposição de texto. Parece fácil, mas na prática você nem sempre tem um belo céu azul sólido para trabalhar. Em vez disso, as fotos que você precisa usar são mais parecidas com as seguintes:

Como muitos designers, tentei o meu melhor para destacar esse texto por mérito próprio. Eu usei um tipo de letra em negrito, um preenchimento branco, uma sombra escura e até um pouco de traço! Ainda assim, a legibilidade é horrível.
Nesse ponto, é muito fácil ficar frustrado e partir em busca de uma foto melhor, ou pior, ceder à mentalidade "suficientemente boa". Esta frase é o inimigo mortal do designer e deve ser evitada o tempo todo.
Acontece que você pode combinar texto com quase qualquer imagem em um minuto ou menos com um truque simples e elegante.
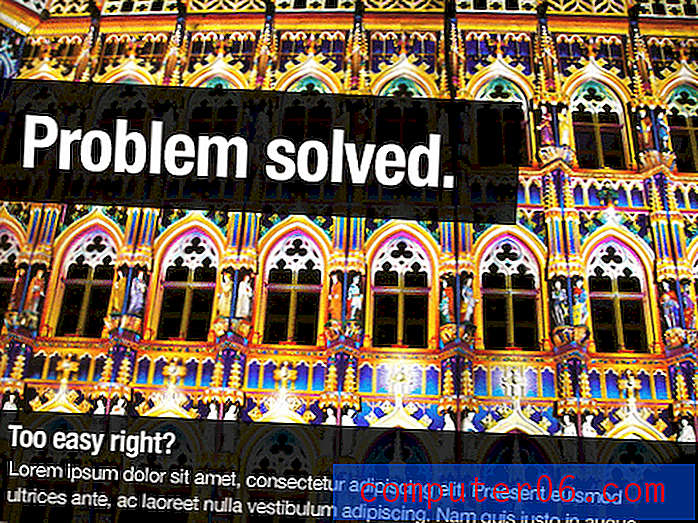
Fazer: fornecer ao texto um dispositivo de contenção
No exemplo abaixo, eu ainda usei minha foto maluca. Também mantive a integridade da imagem: você pode sentir claramente a bela repetição arquitetônica e as cores vivas. A triagem da opacidade da imagem de volta às vezes é uma ótima solução, mas não se você realmente gosta da imagem em seu estado atual.

É importante observar que o exemplo acima é uma generalização: uma solução possível e típica de muitas. A chave aqui é pensar em uma maneira de "conter" seu texto em algo com um preenchimento mais simples e, assim, separá-lo do plano de fundo. Você pode usar uma barra de cores, um círculo ou até outra foto!
Desconfie de se tornar um pônei de um truque e sempre recorrendo às mesmas correções de design antigas. Tente colocar um novo pensamento em cada novo desafio que surgir, aproveitando a experiência e o conhecimento do passado.
Não faça: misture fontes muito semelhantes
Esta dica de design é completamente contra-intuitiva, não é? Estou realmente dizendo para você não misturar fontes semelhantes? O design não é sobre consistência?
Sim, design é sobre consistência, mas às vezes duas coisas que são muito parecidas sem serem perfeitamente parecidas podem ser visualmente confusas. Considere os exemplos de tipo abaixo.

Agora, um não designer pode não pensar duas vezes neste exemplo, mas todos os designers que você cria devem se sentir desconfortáveis com esses pares. Cada grupo contém tipos de letra extremamente semelhantes, mas eles não são exatamente iguais. As formas das letras estão um pouco desativadas, as serifas têm um peso diferente e até as alturas x variam. A pergunta que você precisa se perguntar é: "Se eu quero que eles sejam iguais, por que não apenas torná-los iguais?"
Não há nada de errado em ter duas partes de texto iguais, apenas algo errado com duas partes de texto que quase se parecem, mas são diferentes o suficiente para serem uma distração.
Fazer: Usar estilos de fonte diferentes
No design, se você deseja que duas partes do texto sejam parecidas, a solução é fácil: use a mesma fonte! Se você deseja que eles pareçam diferentes, escolha uma fonte que é obviamente muito diferente.
Usando algumas das mesmas linhas do exemplo anterior, você pode criar alguns pares de fontes perfeitamente elegantes.

Tente misturar serifas com fontes sem serifa, laje com fontes modernas; Você entendeu a ideia. Mantenha-o simples e verifique se você tem algum contraste entre os dois.
Quebrando as regras
Evitar caracteres semelhantes é um desses conceitos que não é tão claro. Se você é iniciante, é bom conviver. À medida que você melhora com a tipografia, verá que há casos claros em que a quebra dessa regra é perfeitamente aceitável. Lembre-se de que as regras foram feitas para serem quebradas, apenas saiba o que você está fazendo!
Como exemplo, considere o seguinte par de fontes:

Aqui eu misturei Futura com Helvetica. Ambos são sans-serifs modernos e, portanto, você acha que não é uma boa ideia misturá-los, mas eles ficam ótimos juntos. A razão é que eu ainda segui o cerne da regra que estabeleci antes: contraste. Os dois tipos de letra funcionam porque parecem muito diferentes: um é grande, um é pequeno, um é arrojado, o outro é leve, um é condensado, o outro tem sua largura original, etc.
Não: use muitos estilos de fonte
A dica anterior sobre o uso de diferentes estilos de fontes pode ser facilmente levada longe demais; portanto, sempre deve ser seguida com conselhos para facilitar e não se deixar levar.
Qualquer pessoa com acesso a uma pasta de fontes abundante foi culpada desse crime pelo menos uma vez na vida. Existem tantas fontes divertidas por aí, como você pode escolher? Não, eu digo, use todos eles!

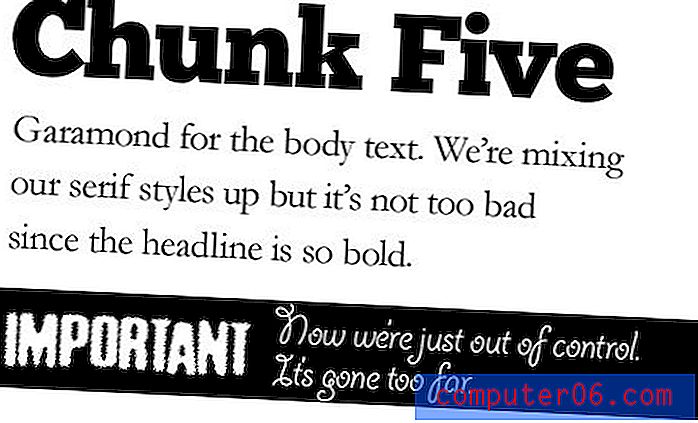
Como você pode ver, o resultado é uma bagunça confusa. Podemos realmente precisar de estilos diferentes para cada um desses blocos de texto, mas procurar fontes completamente diferentes simplesmente não é a solução.
Fazer: Use 2-3 famílias
Uma coisa brilhante sobre os tipos de letra é que muitos deles vêm com várias fontes que se complementam perfeitamente . Por que passar uma hora navegando na pasta de fontes quando a fonte escolhida possui uma sólida opção secundária incorporada?
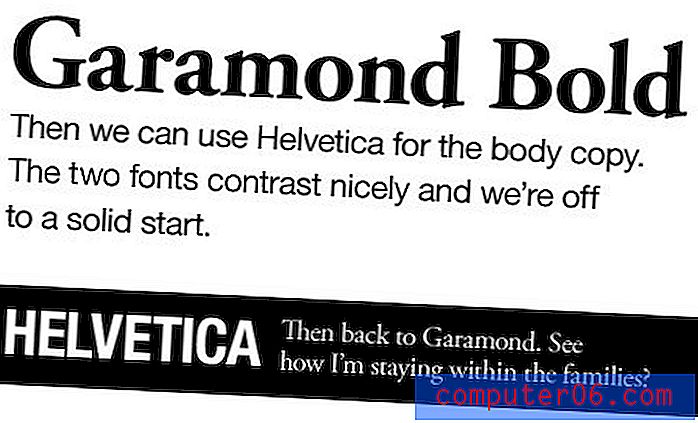
Vamos dar uma olhada no exemplo acima, desta vez redesenhado para permanecer dentro de duas famílias de fontes (não confundir com a propriedade da família de fontes CSS).

Como você pode ver, cada uma das quatro áreas ainda mantinha uma aparência única, mas na verdade usamos apenas duas fontes tipográficas: Helvetica e Garamond. Isso nos dá a variedade que queremos e a consistência que o design precisa.
Não: use tipos de letra clichê
É difícil de seguir, porque algumas fontes são clichês por um motivo: elas são boas. Tomemos a Helvetica, por exemplo, que eu tenho certeza que tem cultos inteiros dedicados exclusivamente ao seu culto contínuo. Isso não para de torná-la uma fonte realmente boa, apenas talvez uma fonte usada demais. Eu ainda uso bastante o Helvetica (veja todas as imagens acima), então não pense que vou lhe dizer para evitá-lo.
Na minha opinião, há preocupações mais urgentes pelo uso excessivo de fontes. O que todo mundo menciona é, obviamente, Comic Sans, o banimento da existência de um designer. No entanto, chegamos a um ponto em que os verdadeiros designers não estão por aí jogando muito o Comic Sans. A fonte que realmente está me incomodando ultimamente é a Felt Tip. Está em toda parte!

Tem uma certa sensação feia, mas amigável, de que as pessoas amam e podem realmente ser confundidas com caligrafia. No entanto, na minha opinião, sua onipresença derrotou sua utilidade. Vamos passar para outra coisa agora pessoal.
Fazer: Encontre Algo Mais Único
Os dias de reclamação por não ter acesso a fontes suficientes acabaram. Se você tem acesso à Internet, tem acesso a toneladas de ótimas fontes, muitas das quais não lhe custam um centavo.

A maioria dos sites de fontes, como o FontSquirrel, tem seções inteiras dedicadas a fontes desenhadas à mão, então não há realmente motivo para usar a Felt Tip novamente!
Em algum lugar desse discurso, eu tinha razão: evitar fontes clichê. Como designer, é seu trabalho perceber os trabalhos ao seu redor. Depois que você começar a ver uma das suas fontes favoritas em todo o lugar, talvez seja hora de acessar os sites das fontes como alternativa.
Esta regra se aplica principalmente a fontes com aparência exclusiva . É por isso que Comic Sans e Felt Tip se destacam tanto, são tão únicos que você pode identificá-los a uma milha de distância. Padrões antigos como Helvetica são aprovados simplesmente porque a maioria do mundo nem os vê.
Não: imagine que esse tipo faz seu trabalho por você
Este é um exagero e foi feito para irritar muitos designers. Estou cansado de ouvir como "tipografia é 95% do design" ou "99, 9% do design" ou qualquer estatística que alguém tenha retirado completamente do ar nesta semana.
A tipografia é uma grande parte do design, mas também o layout, a teoria das cores, o espaço em branco, o contraste, a repetição e um milhão de outros princípios. Se você tem uma tipografia forte, mas com baixo contraste de cores, ninguém consegue lê-la. Se seu tipo é bonito, mas suas fotos são feias, todo mundo ainda odeia seu site. Se seu kerning for perfeito, mas sua interface estiver uma bagunça, ninguém usará seu aplicativo. Em resumo, se você é incrível com o tipo, ainda pode ser um designer horrível.
O design é holístico, você não pode simplesmente quebrar sua peça favorita e declara-la a mais importante. Há vários aspectos que você deve entender e dominar tanto quanto o tipo.
O maior problema que vejo nesse tipo de caso de amor é que os designers o compram tanto que acham que recebem um passe grátis: bata algum tipo em uma página, faça com que pareça bonita e termine assim. Isso é ótimo para um nicho muito pequeno de design, mas, como prática geral para a indústria de design, está nos sobrecarregando.
Alguém "projetou" esse tipo de letra que você está usando. Digitar um título com ele não faz de você um designer, assim como servir comida para os convidados do jantar faz de você um chef. O resultado pode e costuma parecer ótimo, mas é por causa dos designers reais que gastam inúmeras horas exibindo um belo tipo de letra.
Faça: Aproveite a tipografia para criar designs fortes
Dito isto, devo dizer que estou 100% por trás da mania da tipografia. Sou doido por tipo total e posso passar horas olhando galerias de tipos.
Na verdade, você deve procurar a melhor tipografia absoluta que puder criar. Isso é parte integrante de um design sólido e profissional, uma meta que simplesmente não pode ser alcançada sem um bom tipo.
Meu argumento é simplesmente que, ao colocar seu tipo exatamente no estado que você precisa, você não está de fato a um mero ponto percentual de um projeto concluído. Você precisa aprender os outros princípios envolvidos no design e não deve negligenciá-los com a desculpa de que tipo é tudo. Em vez disso, aproveite a tipografia forte como um dos principais pilares de um design que reflete uma sólida compreensão dos princípios básicos do design.
Conclusão
Isso conclui nossas dez tipografias que nem todo mundo deve saber. Não deixe de conferir a primeira parte para as outras cinco dicas!
Além disso, antes de partir, faça-me um favor e deixe um comentário abaixo com seus pensamentos sobre todos os itens acima. Eu adoraria ouvi-los!
Crédito da imagem: PitsLamp photography