30 menus CSS lindos e versáteis
Às vezes, o menu de navegação pode ser uma das partes mais complicadas do processo de design. Essa área única pode definir o tom da usabilidade de todo o site.
Hoje veremos 30 exemplos inspiradores de bom design de menu. Embora muitos sejam CSS puro, outros adicionam algumas imagens e / ou JavaScript para aumentar a estética e a funcionalidade.
Aprofundando
É sempre mais útil entender o processo do desenvolvimento do que ver apenas uma imagem; portanto, nesta seção, discutiremos brevemente a estética de cada menu e como o desenvolvedor realizou o efeito. Dessa forma, você pode se inspirar em como usar novos métodos para criar seus próprios menus exclusivos.
Maré de seda
Este é um dos menus mais mínimos da lista. É basicamente apenas texto sem formatação com uma substituição estendida da caixa azul, mas é realmente fácil de implementar e resulta em um bom efeito.

Glenn Sorrentino
Este exemplo usa bordas CSS na parte superior e inferior do menu que aumentam de espessura quando você passa o mouse sobre elas.

Strutta
Se você tiver um plano de fundo texturizado, considere usar a transparência no menu para aumentar a estética. Isso pode ser feito facilmente com RGBa no CSS3.

Elbow Park
Outro exemplo de transparência na área de navegação. Este usa um efeito semelhante ao primeiro exemplo, com a caixa de seleção estendendo-se até o topo da página. Isso aumenta a visibilidade e cria um design mais uniforme.

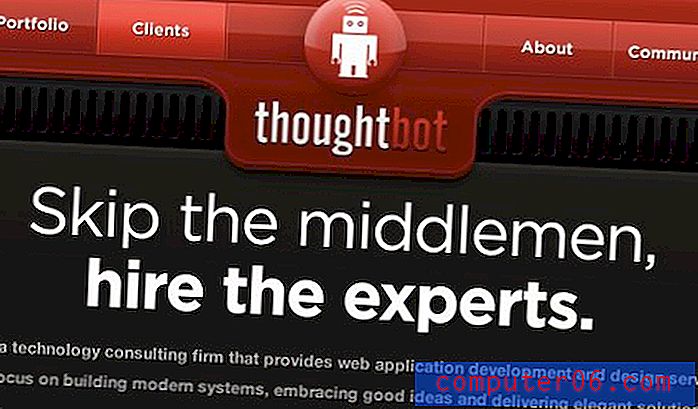
Thoughtbot
Ao passar o mouse sobre esses botões, o fundo muda para um vermelho mais brilhante. Isso combinado com a aparência brilhante (realizada com um PNG transparente) cria a ilusão de iluminação da área.

Toffee Nut Design
Este belo exemplo usa sprites CSS para a navegação. O menu inteiro é um PNG, mostrando cada uma das guias em três estados: desativado, ativado e ativado + selecionado.

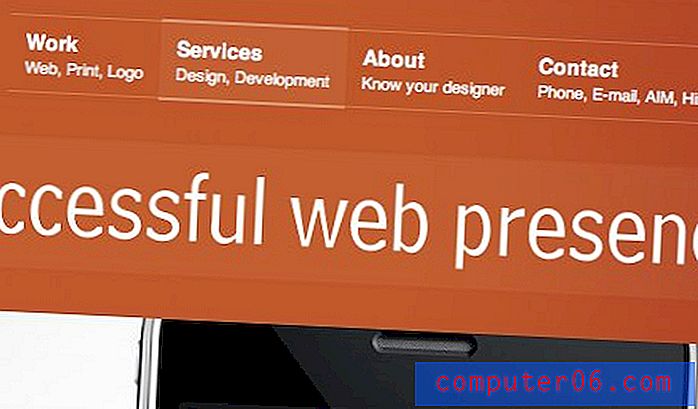
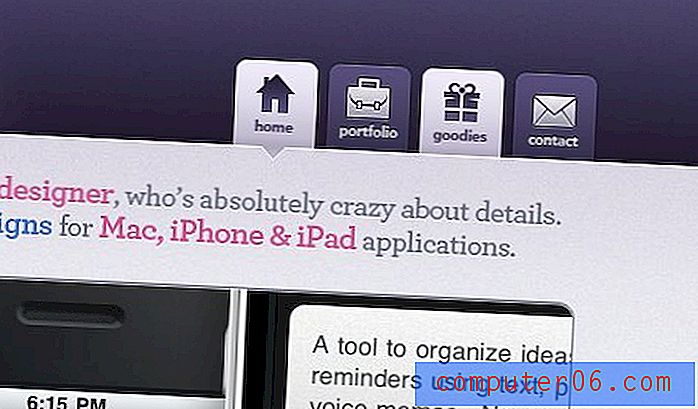
Safarista
Aqui vemos cada seção da navegação como um híbrido de imagem e texto. O ícone, o gradiente e o plano de fundo menor compõem a imagem de cada seção, enquanto o texto maior é denominado HTML com um efeito de foco sublinhado.

David Jonsson
Outro efeito de foco simples que sangra até o topo. Este tinha ícones ocultos que só são exibidos quando você passa o mouse. Um bom efeito!

Asvalia
Eu realmente gosto das cores e do texto distorcido neste menu. As capotagens brilhantes são perfeitas.

Bonsai Studios
Este é um menu vertical extremamente simples, com transparência e um foco instantâneo. Ele faz o trabalho, parece ótimo e pode ser construído em minutos.

Igreja de Grandes Expectativas
Outro menu de navegação vertical. Este implementa alguns ícones básicos, mas atraentes, e um GIF de fundo com um gradiente para o foco.

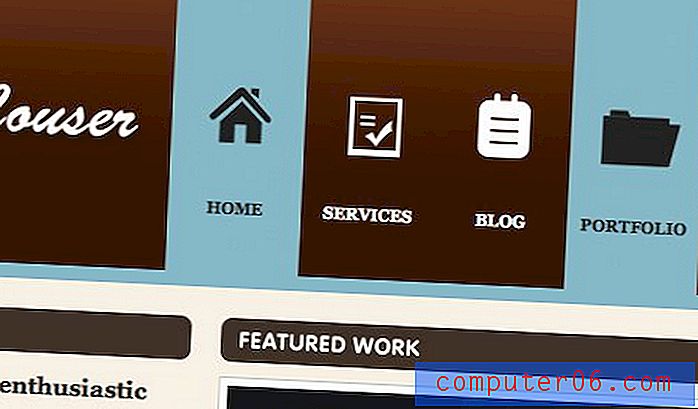
Ryan Couser
Este usa alguns sprites simples para realizar o hover. Cada ícone é uma imagem com os estados ativado e desativado.

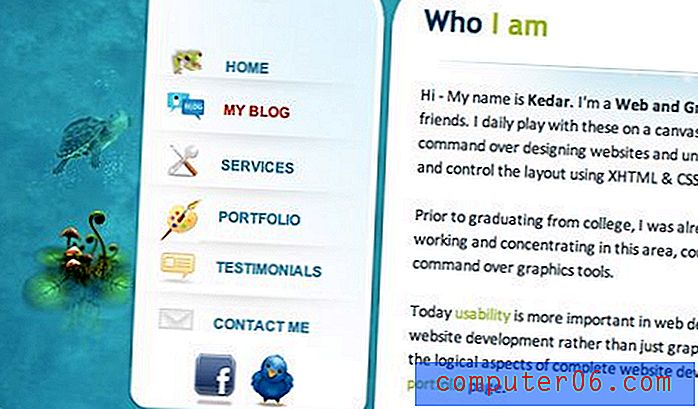
Kk Media
Aqui vemos um menu vertical com ícones mais detalhados. Cada link é um item de lista HTML com uma imagem de plano de fundo simples aplicada em CSS.

Bite Club
Eu realmente amei essa barra de navegação. O brilho realmente chama sua atenção e a inversão das cores produz uma rolagem perfeita. Isso também usa um sprite para cada item de menu, cada um com três estados.

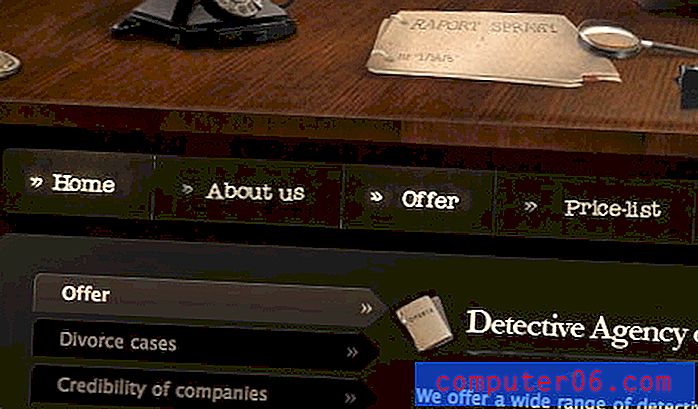
Capital City Equipment Company
Achei que a seleção de navegação em forma de casa era inteligente nessa questão. O texto em cada link faz parte da imagem; se você replicar algo assim, seria simples usar texto ao vivo sobre a imagem de fundo.

Strawberry Leisure
Este menu suspenso usa um PNG transparente pequeno e repetitivo para obter o efeito de opacidade reduzido. Novamente, podemos esperar que isso seja muito mais fácil no futuro próximo com o RGBa quando mais navegadores entrarem.

Artificial Studio
Sim, você adivinhou, mais sprites de imagem (sentindo uma tendência aqui?). Os botões grandes e excelentes gradientes proporcionam uma bela área de navegação.

Cognigen
Esse foi de longe um dos conceitos mais originais que encontrei na minha pesquisa. Para obter o efeito 3D exclusivo, o designer usou quatro estados impressionantes para cada botão que mudam dependendo se o botão está selecionado, passa o mouse sobre ou tem uma seleção adjacente.

Mais itens do menu CSS
Agora que discutimos alguns ótimos exemplos, aqui estão mais algumas para conferir. Use o recurso de inspeção do navegador para verificar o código e as imagens por trás dos que você gosta!
Manndible Cafe

Code Greene

Ópera

Coelho Mac

Clark Builders

Sr. B e amigos

Subverter

The Swish Life

Mystery Tin

LiveResto

FeelSocial

Gowalla

NZ Festival

Faça o download dos menus pré-construídos!
Precisa de um bom ponto de partida para seus próprios menus CSS? Confira esses ótimos recursos gratuitos.
- 13 Estilos: os menus são baseados em listas, muito leves, fáceis de implementar e compatíveis com vários navegadores.
- CSS Menu Maker
- Jogo CSS: Menus
- Menus CSS
- Menus CSS gratuitos para vários navegadores
Agora mostre-nos
Você tem um menu CSS do qual se orgulha particularmente? Use os comentários abaixo e deixe um link para que possamos ver. Informe também qual dos exemplos acima você mais gostou.