30 recursos surpreendentes para os amantes de Sass
Apesar das previsões de inúmeros céticos, Sass não provou ser uma moda passageira, mas sim um conjunto notavelmente robusto de ferramentas que realmente melhoram a criação de CSS.
Eu sou um grande fã de Sass e sei que muitos de vocês também, então compilei esta lista de trinta recursos incríveis para os amantes de Sass. Nele, você encontrará todos os tipos de itens criados no Sass: estruturas, plugins, aplicativos e muito mais.
Estruturas e sistemas de grade
Bússola
Compass é o companheiro por excelência de Sass. É repleto de mixins e ferramentas pré-construídas que tornam mais fácil do que nunca trabalhar com o Sass. Se você ama Sass, mas ainda não experimentou o Compass, é hora de dar uma olhada.

Biblioteca Bourbon Sass Mixins
Se o Compass parecer um exagero para você, mas você ainda gostar da ideia de aproveitar alguns incríveis mixins CSS3, confira o Bourbon. Após o Compass, é definitivamente uma das melhores bibliotecas de mixagem Sass que eu encontrei.

Bourbon Neat
Bourbon Neat é um sistema de grade construído com Sass e Bourbon. É super simples e totalmente responsivo.

Fundação
A Foundation é o principal concorrente do Twitter Bootstrap. Ambas as estruturas têm uma estética minimalista, estão cheias de ótimas peças de interface do usuário e apresentam estruturas responsivas. Há pelo menos uma grande diferença: o Bootstrap é baseado no LESS enquanto o Foundation no Sass. Se você é fã de Sass, provavelmente está melhor com a Foundation.

Bootstrap Sass
Se você está decidido a usar o Bootstrap e o Sass, confira este projeto, que basicamente reescreve os componentes LESS Bootstrap no Sass.

Animate.sass
Animate.css é uma incrível biblioteca de animação CSS sobre a qual escrevi antes. O Animate.sass traz a conveniência do Sass para esta biblioteca.

Forja
A descrição oficial resume perfeitamente: "O Forge é um kit de ferramentas de linha de comando gratuito para iniciar e desenvolver temas do WordPress em um ambiente organizado, usando linguagens de front-end como Sass, LESS e CoffeeScript."

Skeleton-SASS
O esqueleto foi a primeira estrutura de grade responsiva que eu já usei e ainda gosto disso. Aqui está um retrabalho de Skeleton usando Sass.

Susy: Redes responsivas para bússola
As grades costumavam ser uma parte essencial do Compass, antes de serem retiradas em favor de se concentrar em outros aspectos. Susy se aproxima para preencher o vazio e serve como uma maneira de incorporar grades responsivas no Compass.

Gravity Framework
Gravity é uma estrutura HTML5 de front-end robusta construída no Sass.

Sem moldura
Frameless não é tanto uma estrutura, mas uma sugestão para uma nova maneira de estruturar suas grades. É um material bastante avançado, portanto, certifique-se de conhecer suas costeletas antes de tentar. O Frameless não é totalmente focado no Sass, mas existe um modelo do Sass para você começar.

Zen Grids
Recentemente, escrevi uma peça que cantava louvores ao Zen Grids. Provavelmente, é o meu sistema de grade favorito até o momento, e isso está dizendo algo desde que eu sou um fanático por grade. O que torna o Zen Grids tão bom é que ele utiliza o Sass de maneira a obter todos os benefícios de um sistema de grade, mantendo a liberdade de ser completamente semântico em seu código. O que mais você poderia pedir?

BlankWork - Sistema de grades SASS flexível
Blankwork é muito parecido com Zen Grids. É um sistema de grade flexível e responsivo que usa o Sass para liberar você de nomes de classes não semânticos.

320 e acima
320 and Up é um primeiro modelo móvel responsivo e móvel com as versões LESS e Sass.

Gridset
Para uma visão detalhada do Gridset, confira este artigo. É uma das melhores ferramentas existentes para criar e gerenciar grades responsivas. Os usuários têm a opção de receber todo o código de saída no Sass.

Botões e interface do usuário
Botões CSS3 por Chad Mazzola
Este conjunto de botões sofisticado usa Sass e Bourbon para trabalhar sua mágica. O resultado é uma configuração realmente bonita e botões completamente desenvolvidos para o seu próximo projeto.

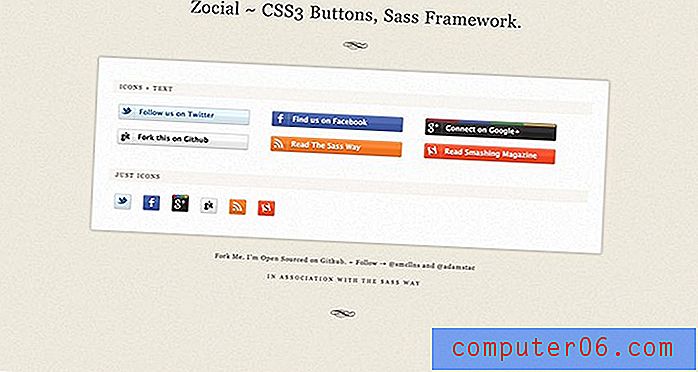
Zocial
Zocial é uma estrutura Sass de botões sociais CSS3. Os botões são CSS3 e os ícones são implementados com um mixin Sass @ font-face.

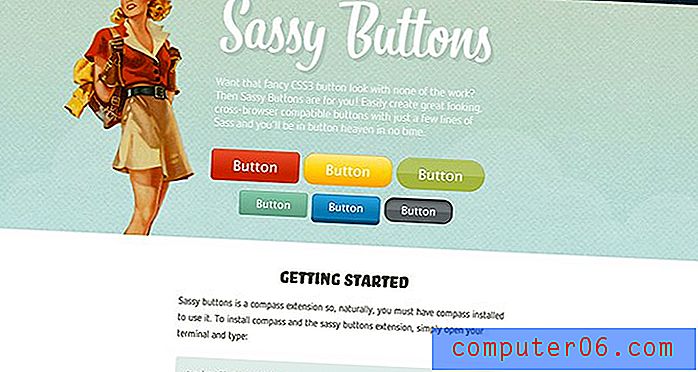
Botões Sassy
Sassy Buttons é uma extensão da bússola que ajuda a criar botões incrivelmente personalizáveis e super atraentes.

Apps
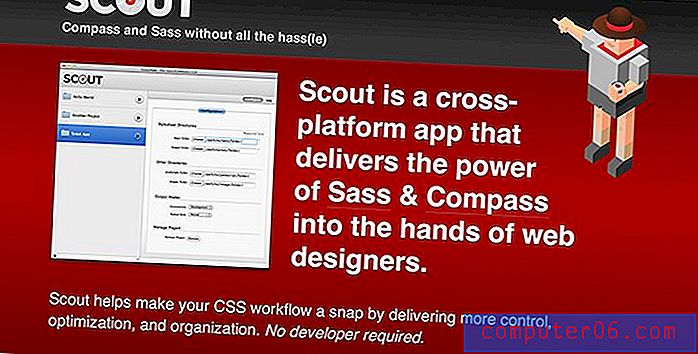
Scout
Scout não é o mais bonito compilador Sass e Compass, mas tem uma coisa realmente sólida: é gratuito. Os outros podem custar entre US $ 10 e 20, mas o Scout funciona como um encanto, é multiplataforma e não custa um centavo.

CodeKit
O CodeKit é uma potência de um compilador. Você pode usar praticamente qualquer coisa que desejar: MENOS, Sass, Stylus, CoffeeScript, absorverá tudo e cuspirá o código padrão que você está procurando. Se você tem US $ 25 para queimar, vá buscá-lo.

LiveReload
O LiveReload é muito parecido com o CodeKit, mas ele fica na barra de menus e vem com a comodidade de atualizar a visualização do navegador sempre que um salvamento é feito. É também apenas US $ 9, 99.

Martelo
Hammer for Mac é um divisor de águas. Ele injeta mágica que você nunca pensou ser possível na construção de sites estáticos. Confira minha análise aqui para obter informações completas. Entre outras ações mais impressionantes, o Hammer também compila seu Sass. Quão conveniente!

Plugins
Sass.sugar
Açúcares são plugins para o Espresso da MacRabbit, que continua sendo um dos meus editores de texto favoritos. O Sass.sugar adiciona o realce da sintaxe do Sass ao Espresso.

Texto sublime: Haml & Sass
Aqui está um plugin para usuários de texto sublime. Você também pode acessar o gerenciador de pacotes no ST2 para obter um plug-in Sass.

Coda Sass Plug-in
Cobrimos Sublime e Espresso, por isso não vamos deixar de fora os usuários de Coda. Aqui está o seu plugin.

FireSass for Firebug
O FireSass permite ao Firebug exibir o nome do arquivo Sass original e o número da linha dos estilos CSS gerados pelo Sass.

Outras guloseimas
Sass.js
Uma implementação JavaScript do Sass, perfeita para usuários do Node.

Ponto de interrupção
O ponto de interrupção procura simplificar as consultas de mídia de gravação com o Sass. "O ponto de interrupção lida com todo o trabalho pesado, desde a gravação da consulta de mídia em si, até o tratamento de problemas de compatibilidade entre navegadores, para que você possa se concentrar no que é importante: garantir que seu site tenha a melhor aparência"

MVCSS
O MVCSS não é tanto um recurso para download, mas um método sugerido para escrever CSS e Sass. O conceito é semelhante ao SMACSS e OOCSS.

Normalize.css (com Sass ou Bússola)
O Normalize.css procura identificar e eliminar grandes diferenças na maneira como diferentes navegadores processam HTML e CSS. Esta é uma porta Sass desse arquivo.

O que eu perdi?
Esses trinta recursos representam alguns dos melhores projetos que a comunidade Sass tem para oferecer, mas tenho certeza de que perdi alguns ótimos. Se você conhece algum dos excelentes recursos do Sass ou criou algum, deixe um comentário abaixo e deixe-nos saber sobre ele.