10 dicas para usar efeitos de texto que não sugam
Adicionar efeitos à tipografia pode ser uma fonte de sofrimento para os designers. Os clientes exigem uma sombra projetada ou relevo, e você fica com efeitos de texto que ameaçam arruinar um projeto. O que você precisa é de um arsenal de efeitos de texto que não sejam ruins, para que você possa ajudar o cliente a se concentrar em algo um pouco mais elegante.
O truque para todos esses efeitos é usá-los com propósito . Uma boa tipografia não precisa de "ajuda". Se uma fonte não estiver funcionando sozinha, também não funcionará com várias técnicas adicionadas. (Você só tornará algo ruim ainda pior.)
Os melhores efeitos de texto são quase invisíveis para os não designers. Ou efeitos de texto são usados para adicionar significado à tipografia ou lettering. Aqui estão algumas dicas para usar efeitos de texto que não são ruins com alguns exemplos bem legais.
Explore o Envato Elements
1. Use sombras de propósito
 Faça o que fizer, não clique no botão de sombra projetada no software de design e aplique os padrões.
Faça o que fizer, não clique no botão de sombra projetada no software de design e aplique os padrões. A melhor sombra projetada é aquela que você nem vê. Uma técnica de sombra projetada é melhor implantada como um elemento para ajudar a criar profundidade entre as camadas de texto e de fundo.
Esse estilo de sombra projetada "invisível" é algo que você provavelmente vê como designer quando adiciona a técnica ao texto, mas não deve ser reconhecível pelo usuário comum. As sombras projetadas são usadas com mais frequência dessa maneira como um elemento suave para criar separação ou adicionar apenas uma dica a mais contraste entre os elementos de texto e de fundo.
Faça o que fizer, não clique no botão de sombra projetada no software de design e aplique os padrões. Raramente essas configurações são apropriadas e geralmente parecem amadoras.
Outras técnicas comuns de sombreamento - e altamente utilizáveis - incluem opções feitas para serem vistas, como uma sombra de borda dura ou uma sombra em camadas.
- A sombra da borda dura (na foto acima) tem uma sensação retro distinta que adiciona uma segunda camada atrás do texto. Isso funciona melhor com traços grossos ou tipos de letra.
- Uma sombra em camadas cria um efeito quase três camadas / tridimensional. Ele também tem um toque retrô e funciona melhor com caracteres mais espessos.
2. Fique na moda com uma dupla exposição

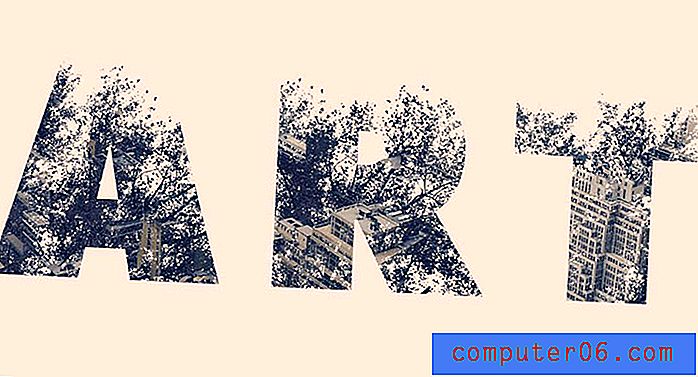
Imagens de dupla exposição são uma opção moderna e popular em aplicativos de design para impressão e web. O efeito que coloca duas exposições de imagem dentro das letras parece complexo e interessante. Quando usado com moderação ou com apenas as imagens certas, pode ser absolutamente deslumbrante.
Deseja criar uma dupla exposição legal? Temos uma lista de 20 ações do Photoshop para facilitar a tarefa. Ou o Envato Tuts + tem um ótimo tutorial, se você quiser fazer isso sozinho.
3. Divirta-se com traços

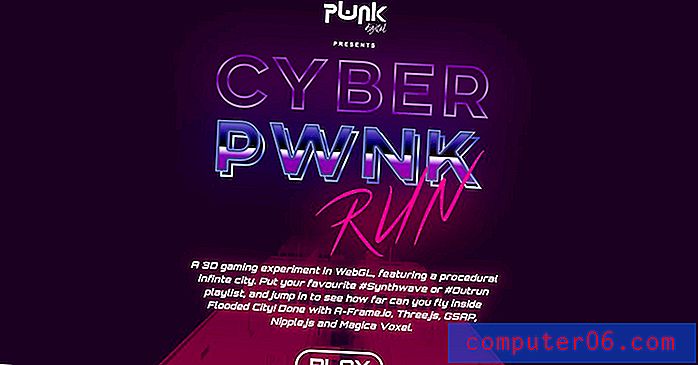
Apimente as letras do bloco com traços interessantes ou efeitos de traçados para maior profundidade. Um traço profundo e largo pode ter uma sensação retrô ou até mesmo imitar letras de sinais antigos. O efeito do traço de néon acima é um ótimo exemplo de como usar um traçado para criar uma sensação específica para o design.
4. Use cores (ou uma fonte colorida)

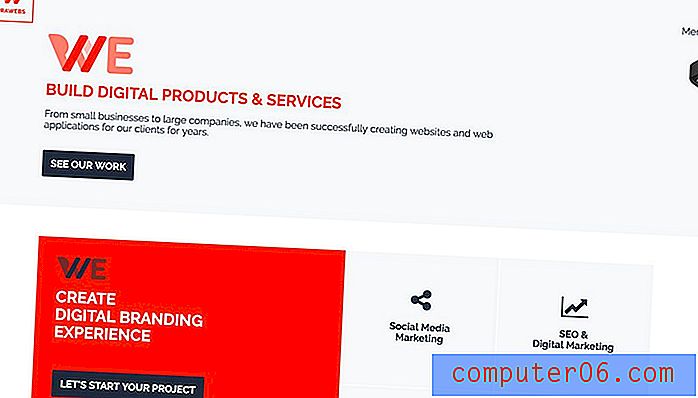
As fontes coloridas são tipos de letra que incluem várias cores, tons ou gradientes, texturas ou transparência. Você pode usar uma fonte colorida para obter esse efeito descolado (temos alguns a escolher aqui) ou criar o seu próprio.
Ao usar muita cor como efeito de texto, ele quase precisa ser exagerado . As opções de cores brilhantes e ousadas estão na moda e não ofendem os usuários, pois as pessoas estão acostumadas a vê-los.
Apenas certifique-se de usar as cores de uma maneira que pareça intencional. Apenas colocar alguma cor no Helvetica não é o mesmo que criar um efeito de texto que é o principal elemento visual no design.
5. Adicione um toque de animação

Não existe uma regra que diga que os elementos de texto precisam ser estáticos. Uma animação no design do site é uma maneira divertida de adicionar interesse visual.
Adicione esse interesse visual aos elementos de texto também. Ao usar a animação de texto, é importante ter em mente algumas coisas para garantir que as letras permaneçam legíveis:
- O movimento deve ser intencional
- As letras não devem passar para rápido
- A rolagem ou reprodução automática de texto deve incluir uma maneira de interromper o movimento
- As palavras devem sempre ser legíveis, independentemente do tamanho da tela
6. Imitar algo icônico

Sempre que algo se populariza, como a série Netflix, Stranger Things, as tendências de design tendem a imitar o original.
O logo de néon inspirado nos anos 80 da série não é exceção. Tem sido a base para memes, projetos imitadores e uma maneira divertida de os designers brincarem com um novo efeito.
Esteja ciente de que a linha entre legal e um efeito de texto que é péssimo pode mudar rapidamente com técnicas de imitação. Um estilo pode datar um design rapidamente. Replicações ruins também podem parecer cafonas e podem não se encaixar no projeto conforme o esperado.
7. Incorporar formas

Criar camadas e misturar “mídias” pode ser uma maneira divertida de adicionar algo um pouco mais ao texto. Ao permitir que formas ou outros elementos se encaixem no lugar de uma letra ou letras, o design chama a atenção à medida que os elementos são mesclados.
O truque dessa técnica é garantir que o elemento que atua como uma letra se encaixe no texto. Deve ser óbvio que o objeto está substituindo uma letra específica para que o design não se torne difícil de ler.
A Kasra Design, acima, faz um bom trabalho com o título principal do vídeo e com o ícone da empresa, que cria um "k" interessante usando formas.
8. Adicione textura

Alguns tipos de letra vêm com um estilo vintage e desbotado. Outros podem usar um pouco de aprimoramento personalizado para trabalhar com seu design geral.
Adicionar textura como uma imagem dentro de um tipo de letra ou como elementos recortados em letras, como a descrita acima, pode tornar o design um pouco mais tátil. A textura também pode destacar o texto.
O exemplo acima inclui dois tipos de texto texturizado:
- Letras com pedaços cortados para torná-los um pouco mais ásperos ou vintage
- Letras transparentes com o plano de fundo aparecendo
9. Crie um personagem personalizado

Quando se trata de criar um efeito de texto elegante, o ajuste natural é a marca. As marcas podem realmente alterar ou ajustar um tipo de letra para incluir um caractere personalizado para letras que seja memorável.
Esta não é uma técnica que deve ser tomada de ânimo leve. Criar uma forma de letra ou alterar um caractere deve ser feito com cuidado. Na maioria dos casos, você desejará trabalhar com um tipógrafo (de preferência o criador do tipo de letra) para obter os melhores resultados.
Esse efeito de texto deve ser usado nas instâncias mais poupadas.
10. Deixe as letras sozinhas por completo
 Tudo o que você precisa fazer para maximizar o impacto é escolher um tipo de letra que corresponda ao tom das mensagens do projeto.
Tudo o que você precisa fazer para maximizar o impacto é escolher um tipo de letra que corresponda ao tom das mensagens do projeto. Às vezes, os melhores efeitos de texto não estão usando nenhum efeito. Com contraste suficiente em forma, tamanho e cor, os elementos de texto e o plano de fundo têm uma separação natural.
A falta do uso de um efeito de texto pode ser mais difícil do que adicionar técnicas para facilitar a legibilidade ou aumentar o contraste. Você precisa planejar todos os elementos com precisão para garantir que os elementos funcionem juntos e que tipos de letra em negrito, ou escuro sobre claro ou combinações claro sobre escuro, sejam os mais legíveis.
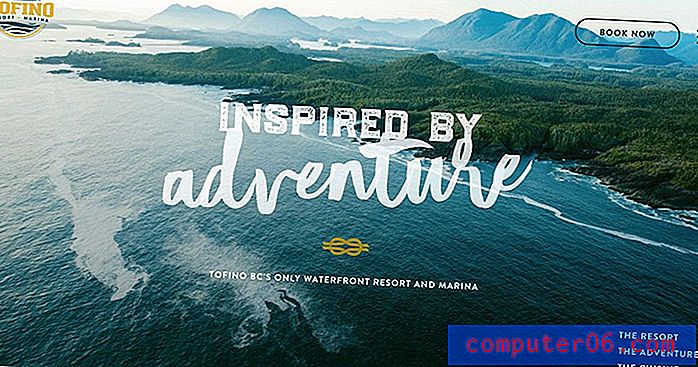
A Universidade de Essex fica em negrito com uma fonte grossa em um fundo de vídeo mais escuro que quase salta do design. E a melhor parte? Não existe um único aprimoramento no texto.
Conclusão
O problema com os efeitos de texto é que essas "tendências" vêm e vão rapidamente. (Lembre-se de todo o texto longo da sombra há pouco tempo?) Os efeitos de texto pesados podem fazer com que um design pareça datado; portanto, tenha cuidado, a menos que seja esse o visual que você deseja.
E lembre-se de que a sutileza funciona a seu favor. Se você pode ver essa sombra, provavelmente é demais (e realmente é péssima). Redimensione ou procure outra maneira de obter a aparência que você está tentando criar.