10 exemplos de tabelas CSS
Hoje vamos dar uma olhada em uma seleção de belas tabelas estilizadas usando CSS. Estes são provenientes de uma variedade de sites diferentes. Se você estiver interessado em aprender a fazer isso sozinho, dê uma olhada em alguns dos nossos tutoriais em CSS!
Explorar recursos de design
1. Uma tabela com estilo CSS

Além do meu artigo sobre a criação de um calendário CSS, o pensamento passou pela minha cabeça para mostrar um exemplo de como você pode estilizar uma tabela usando CSS. Os dados das tabelas podem ser chatos, por isso ainda mais motivo para atrair a atenção e torná-lo o mais agradável possível. Apresentação e design com algumas regras básicas de acessibilidade em mente é o caminho a percorrer.
2. Uma tabela com estilo CSS, parte 2

Este artigo é sobre o uso adequado de tabelas, para dados tabulares. Como você pode implementá-los com a acessibilidade em mente e como torná-los atraentes para os olhos usando CSS.
3. Criando uma tabela dinâmica de CSS e AJAX

Gosto da tabela de preços da Crazy Egg na página Preços e inscrição. Quando você clica em "Inscreva-se" para uma opção, a coluna desse plano é destacada, os outros planos desaparecem e um formulário de inscrição é substituído. Há várias coisas impressionantes acontecendo nesta pequena área. Eu queria tentar recriar o comportamento passo a passo e compartilhar o poder de combinar CSS, JavaScript e imagens de maneiras inteligentes.
4. Mesas com estilo

Pode não parecer, mas estilizar dados tabulares pode ser muito divertido. De um ponto de vista semântico, há muitos elementos para amarrar algum estilo. Você tem células, linhas, grupos de linhas e, é claro, o próprio elemento da tabela. Adicionar CSS a um parágrafo não é tão empolgante.
5. Redesenhando uma tabela simples

Uma série de excelentes exemplos, mostrando como simplificar uma tabela de dados básica, eliminando elementos desnecessários da interface.
6. Galeria de tabelas CSS
A CSS Table Gallery é uma mostra de como CSS e tabelas de dados podem trabalhar juntas para criar resultados úteis e bonitos. É uma ótima maneira de ver vários exemplos interessantes.
7. Várias técnicas de mesa

As tabelas estilizadas com regras CSS são muito mais eficientes, se bem executadas, do que o antigo método de usar tags de fonte, muitas tags coloridas e muito mais ... Esses exemplos são avançados e também degradam bem em navegadores mais antigos.
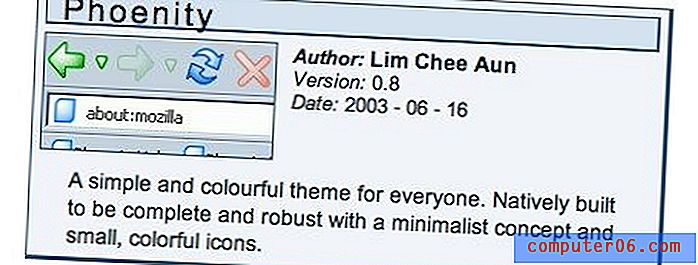
8. Exemplo de tabela de temas do Firefox

Eu bani o uso de tabelas em meus trabalhos quando mudei para layouts baseados em CSS. Mas ainda faltava o sentido das tabelas, as tabelas são uma maneira de marcar dados tabulares. Quando entendi esse ponto, comecei a pensar em coisas que realmente eram dados tabulares, como o próximo exemplo de temas do Mozilla Firebird. Cada linha é um registro de um tema e as colunas são os campos de cada tema.
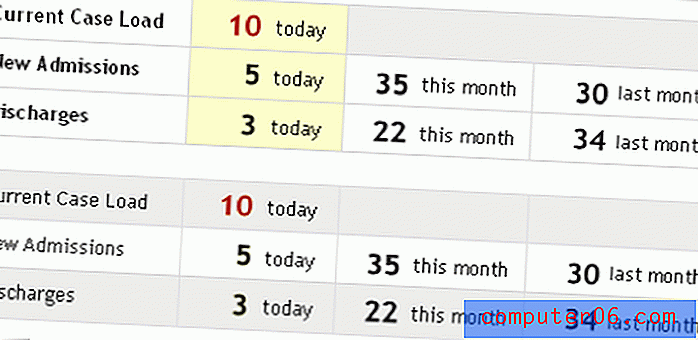
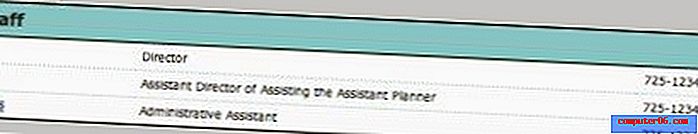
9. A régua da mesa
Com um pouco de feitiçaria JavaScript / DOM, podemos fornecer aos nossos visitantes a mesma funcionalidade para longas tabelas de dados em HTML, aplicando estados de rolagem nas linhas. Isso poderia ser implementado tediosamente à mão, é claro, mas seria tolo fazê-lo. Em vez disso, usaremos o DOM para encontrar as linhas a serem destacadas na passagem do mouse.