O que é design antecipatório e como você o utiliza?
Você já ficou impressionado com o número de escolhas que precisa fazer em um dia? É um fenômeno bastante comum. O mesmo pode acontecer quando um usuário visita um site. Muitas opções podem cansar o usuário e sobrecarregar totalmente os sentidos.
A solução é do designer - criar um design que pareça antecipar as necessidades do usuário e ajude a mover as pessoas pelo design com facilidade.
Explore o Envato Elements
Projeto Antecipatório 101

A maneira mais fácil de descrever o design antecipado é pensar em uma interface do usuário que esteja sempre um passo à sua frente. Se você deseja mapear as direções, ele já sabe o seu ponto de partida (graças à geolocalização) ou as configurações preferenciais de "casa".
O que realmente diferencia o design antecipado é que essas decisões são tomadas sem nenhuma entrada verdadeira do usuário no momento. O objetivo ao criar esses tipos de padrões de design também é diferente - você não deseja que o usuário tenha que fazer escolhas; você deseja apenas fornecer uma experiência perfeita em que as opções já tenham sido decididas de uma maneira que o usuário aprecie.
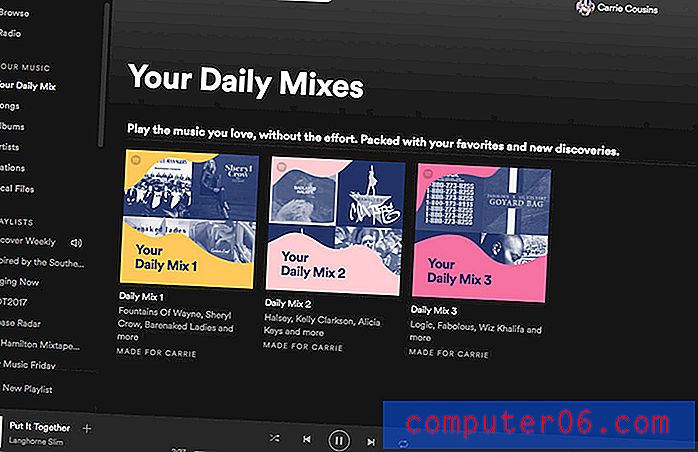
O Spotify até lançou um recurso que cria uma lista de reprodução apenas para você com base em ouvidos e gostos anteriores.Ele deve parecer uniforme e personalizado para cada usuário - essa é a parte mais difícil - sem parecer insistente ou assustador.
Exemplos de design antecipado incluem recomendações da Netflix (é incrível quantas vezes eles acertam !) E ferramentas como Todoist que sincronizam seu calendário com sua lista de tarefas todos os dias. O Spotify até lançou um recurso que cria uma lista de reprodução apenas para você com base em ouvidos e gostos anteriores.
O projeto antecipatório funciona com base no feedback prévio do usuário, para que as interfaces com as quais eles interagem já os “os conheçam”. Pode incluir qualquer coisa, desde produtos sincronizados - pense em todas as ferramentas baseadas no Google que você usa - ou salvar informações em campos de preenchimento automático para uso posterior ou permitir que um dispositivo móvel rastreie sua localização.
O design antecipatório é um toque de coleta de dados, pesquisa sobre hábitos do usuário, inteligência artificial e bom design antigo. “O Projeto Antecipatório é um padrão de projeto que se move em torno do aprendizado (Internet das Coisas), previsão (Machine Learning) e antecipação (UX Design)”, diz Joël van Bodegraven, designer de UX publicado no início deste ano.
Os usuários não devem realmente vê-lo, mas devem se deliciar com a sua existência. Se os elementos antecipatórios parecerem "conhecedores" demais, os usuários poderão ser desligados; por outro lado, se os usuários precisarem preencher páginas de formulários para fazer a técnica funcionar, eles nunca a usarão.
Como designer, você deve encontrar o meio termo certo para reunir tudo isso para os usuários.
Elementos Antecipatórios Comuns

Você provavelmente cria e entra em contato com elementos de design antecipado o tempo todo (quer você perceba ou não). A maioria dos designers já está conversando sobre como otimizar interfaces excessivamente complicadas e torná-las de tal forma que os usuários são levados por funis que os ajudam a alcançar o resultado desejado.
Uma das coisas sobre as quais falamos muito no Design Shack é o conceito de que toda “tela” no seu design deve incluir uma ação ou coisa que os usuários devem fazer. Esse conceito toma uma decisão sim ou não - execute a ação apresentada (preencha um formulário, clique em um link, assista a um vídeo etc.) ou não.
O design antecipatório apenas dá um passo adiante com elementos em que os usuários não precisam fazer uma escolha por si só. Esses elementos incluem tudo, desde caixas pop-up, geolocalização, recomendações, notificações ou lembretes.
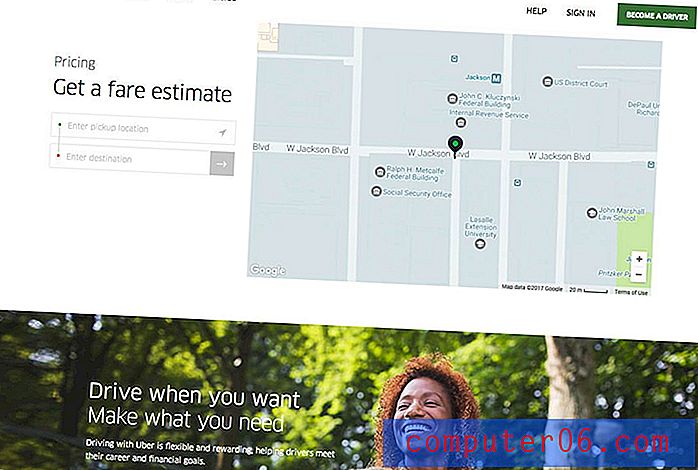
Veja o Uber, por exemplo, o aplicativo usa sua localização para chamar um "táxi" e fornecer preços. Além disso, visite o site em um computador. Ele preencheu um mapa para minha localização e todo o texto da frase de chamariz no site faz referência à localização do usuário.
Prós e contras do projeto antecipatório
O benefício do design antecipado é bastante óbvio - facilita a vida dos usuários. O design é menos impressionante, requer menos reflexão e ajuda o usuário. Ele toca diretamente nos ideais do KISS (mantenha-o simples, estúpido).
A desvantagem pode ser tão óbvia - e se você errar? E se o algoritmo ou interface errar e não for o que o usuário deseja? Esse pode ser um risco muito grande e fazer sua pesquisa é a chave para fazê-la funcionar.
Use-o em projetos

Agora que você entende por que o design antecipatório é importante, é necessário desenvolver uma estratégia para usá-lo.
O melhor conselho sobre como começar vem de Aaron Shapiro, CEO da Huge. Ele descreveu cinco etapas para levar uma marca ao design antecipado da Fast Company:
- Pense na sua marca como um serviço: o que ela permite que seus usuários façam?
- Ative seu serviço digitalmente.
- Avalie o que você pode fazer para automatizar a entrega do seu serviço.
- Estabeleça seu serviço automatizado.
- Faça uma linha entre o que é aceitável para tomar decisões e o que não é.
Além disso, van Bodegraven tem esse conselho sobre o que considerar ao pensar em design antecipatório com base em entrevistas com especialistas em design e IA. (Ele entra em detalhes em seu post, que você definitivamente deve ler.)
Ele alerta para ficar preso em uma bolha de experiência, que pode limitar o acesso de um usuário às informações; recomenda pensar em inteligência estendida sobre IA rigorosa; usando algoritmos para tornar os dados compreensíveis; concentre-se em tornar as interações mais pessoais e humanas possível e construindo confiança através da transparência no design e na interface gerais.
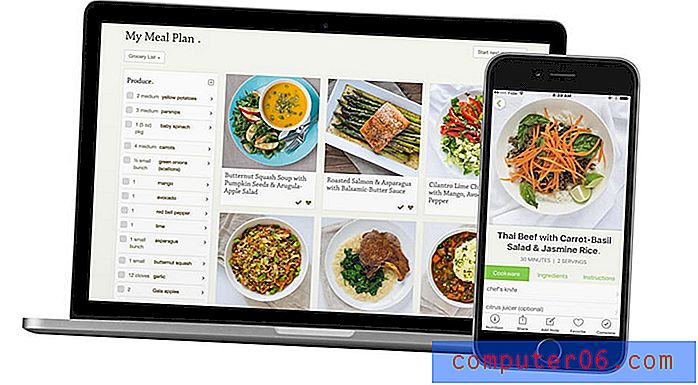
A refeição faz todas essas coisas com um aplicativo que sugere sugestões de refeições com base no tamanho e nas preferências da família e até ajuda a preencher uma lista de compras. Depois, ajuda a preparar a comida com receitas e dicas de culinária.
Conclusão
O design antecipatório é um tópico interessante, pois pode gerar muitos debates. Os usuários desejam a conveniência de interfaces que parecem conhecê-los, mas geralmente não querem pensar em parte da privacidade que desistem para obter essa personalização. Como designer. Você deve descobrir como equilibrar usabilidade e desejos e necessidades de privacidade do usuário.
As interfaces que antecipam a ação do usuário ficarão mais populares. Os usuários parecem responder e exigir interfaces mais simplificadas. Tudo isso cria uma ótima experiência do usuário que parece especial, personalizada e faz exatamente o que o usuário deseja em tempo real, sempre. E é por isso que o design antecipado funciona.