WebZap: belas mockups da Web do Photoshop na velocidade da luz
O WebZap é um incrível plugin do Photoshop para ajudar os designers a criar modelos de design de alta fidelidade mais rapidamente do que você jamais imaginou ser possível. Ao combinar ações simples de um clique com opções robustas de personalização, essa ferramenta torna todo o processo de layout não apenas indolor, mas realmente divertido.
Acompanhe enquanto analisamos o que o WebZap faz e o acompanhamos para ver como ele funciona. Eu prometo, é o plugin do Photoshop mais legal que você já viu para web designers desde o GuideGuide.
O que é o WebZap?
Ao fazer o download do WebZap, você recebe um pacote de extensão da Adobe que basta clicar duas vezes para instalar (apenas CS5 ou superior). Depois de concluir o breve processo de instalação no Adobe Extension Manager, abra o Photoshop e vá em Janela> Extensões> WebZap .

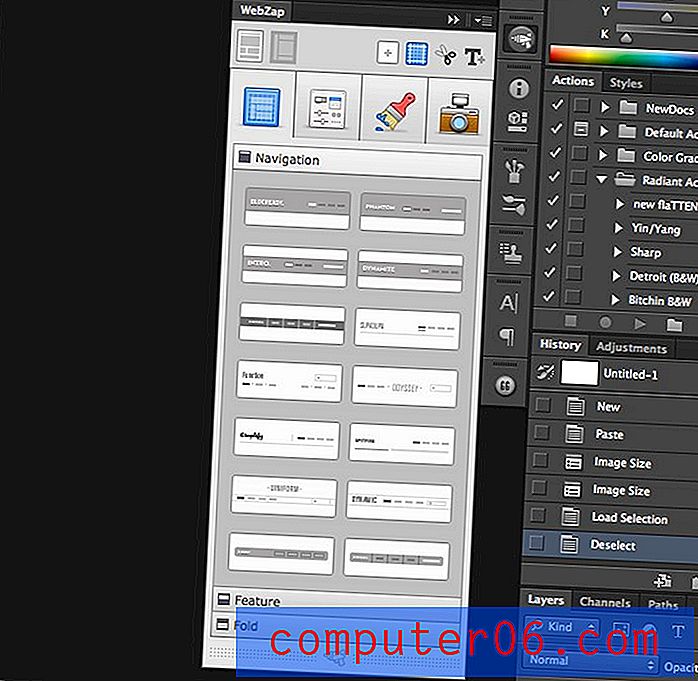
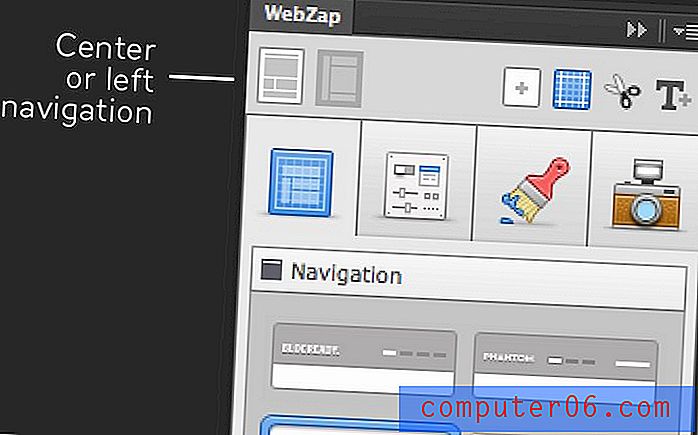
Isso exibirá um novo painel do Photoshop que se parece com o abaixo. Este painel amigável e atraente contém todos os recursos do WebZap.

Parece simples aqui, e é simples do ponto de vista da usabilidade (quase tudo leva apenas um clique), mas há uma tonelada de poder e complexidade ocultos aqui que fazem a extensão ganhar seu preço. Vamos ver como tudo funciona com um fluxo de trabalho de amostra.
Layout
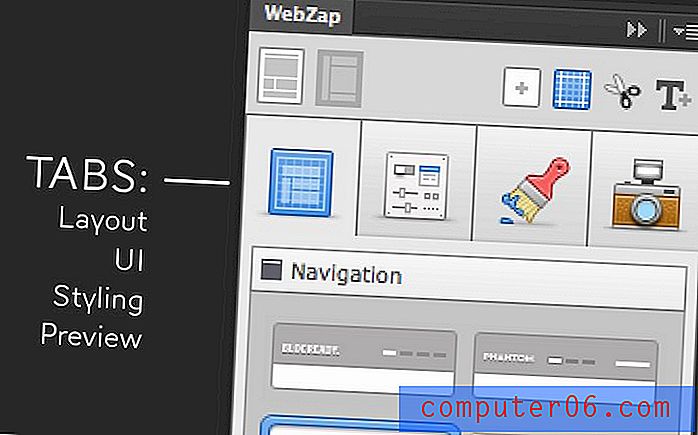
A essência do painel WebZap é que ele é dividido em quatro guias principais: layout, interface do usuário, estilo e visualização. Eles são representados pelos ícones grandes próximos ao topo.

Percorreremos cada uma delas rapidamente para ver como elas funcionam. Para começar, vamos pular para o layout. A primeira coisa que precisamos fazer é decidir se queremos que nossa navegação seja centralizada horizontalmente na parte superior da página ou no lado esquerdo da página. Para o nosso projeto de amostra, vamos escolher a opção centralizada.

Essa escolha afeta quase tudo depois dela. Todas as opções de layout estarão em conformidade automaticamente com o formato que você escolheu para construir. Na verdade, estou realmente impressionado com a versatilidade do WebZap. Parece que você está sempre tomando uma decisão que afeta outras opções, e isso só acontece com os socos, nunca dando erros ou fornecendo resultados estranhos e inesperados.
Navegação
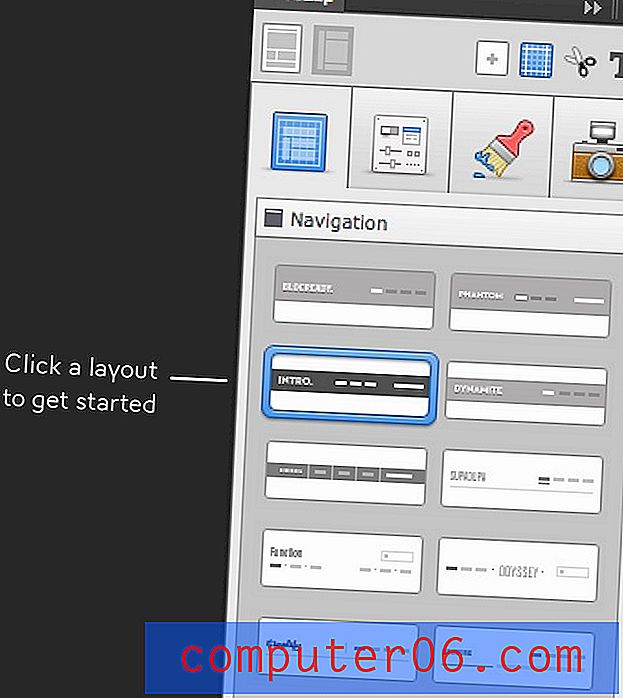
Agora que escolhemos um layout centralizado, seguimos em frente e escolhemos as quatorze opções de navegação integradas. Tudo o que você precisa fazer para criar um é clicar nele. É tão fácil quanto isso!

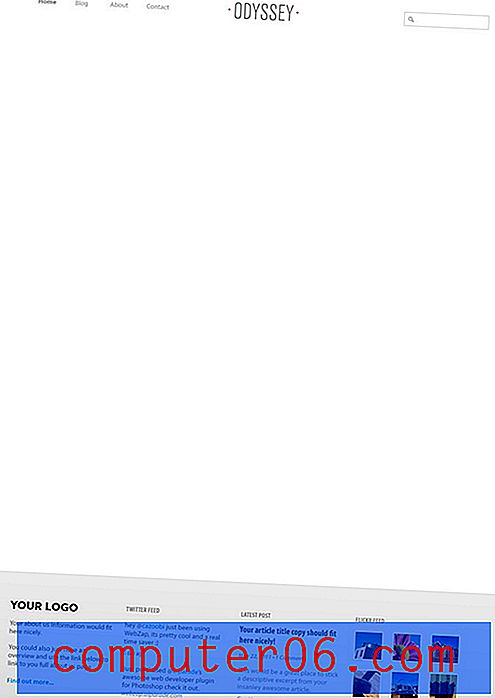
Clicar em uma opção de navegação é basicamente como executar uma ação do Photoshop. Você senta e toma seu café enquanto o Photoshop cria automaticamente o menu de navegação completo (isso leva apenas alguns segundos). Quando terminar, você deve ter algo parecido com isto:

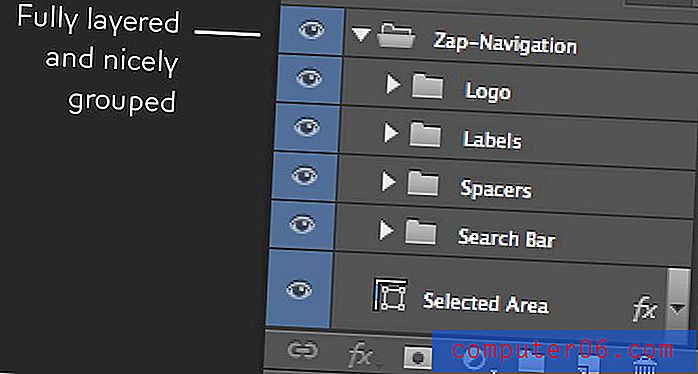
Lembre-se de que essa não é uma obra de arte que o WebZap está jogando com você. Na verdade, está criando um PSD totalmente em camadas e facilmente personalizável.

Curiosamente, "Navegação" é um pouco impróprio aqui. O que você realmente está recebendo é o quadro básico para toda a página. Isso inclui a navegação na parte superior e o rodapé na parte inferior. Tanto quanto posso dizer, o rodapé é idêntico em cada uma das catorze opções de layout.

Como você pode ver, eu escolhi uma opção agradável e mínima com um logotipo de espaço reservado, uma caixa de pesquisa e alguns itens de navegação. Esses elementos de navegação são texto ativo e podem ser facilmente alterados para atender às suas necessidades.
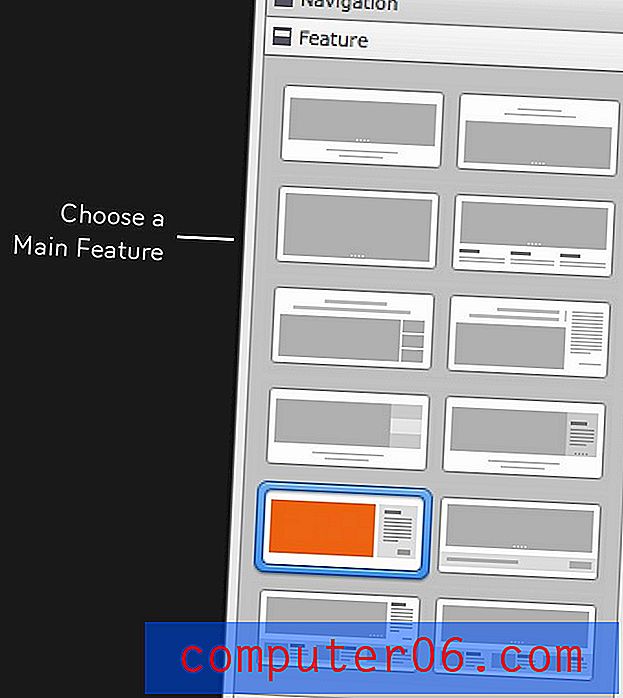
a Principal
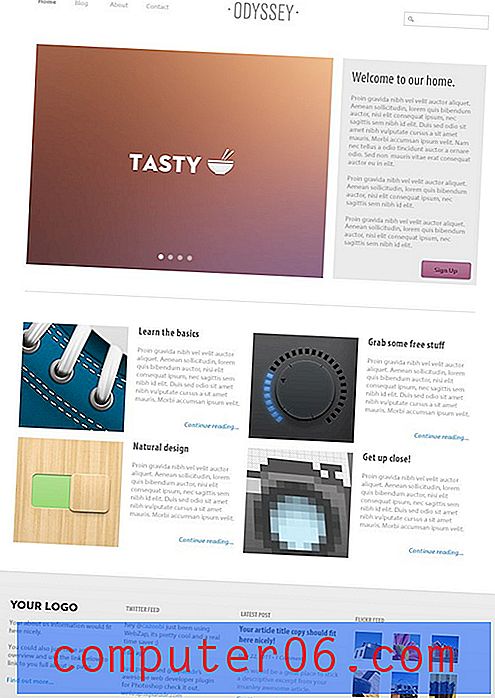
Após escolher o layout de navegação, é hora de selecionar um "Recurso", "Dobra" ou ambos. O recurso é basicamente algum tipo de controle deslizante de imagem grande, com um arranjo de texto e / ou miniatura.

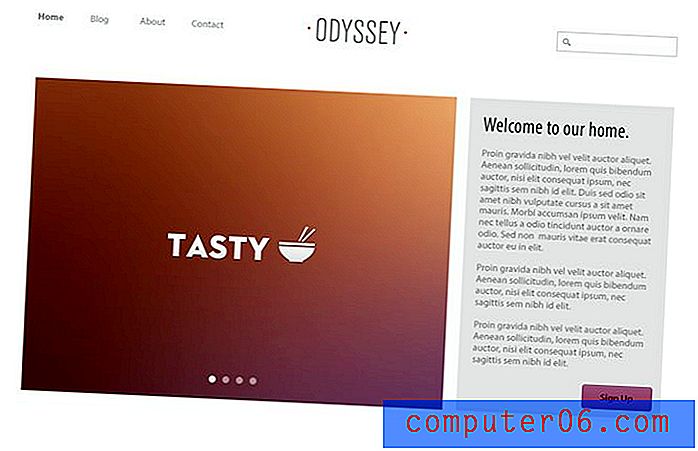
Mais uma vez, um clique depois e meu layout está chegando. Lembre-se de que realmente realizei apenas três ou quatro cliques do mouse até este ponto. Tudo o resto foi completamente automatizado.

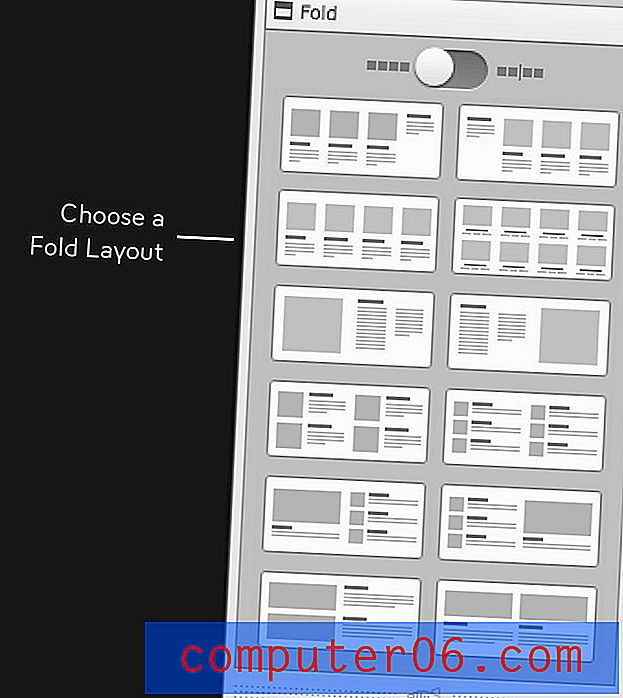
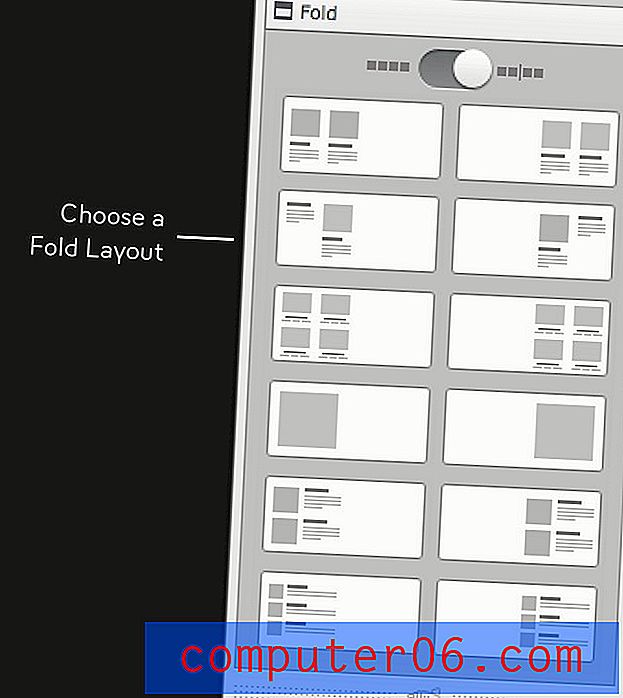
Dobra
A partir daqui, é apenas ensaboar, enxaguar e repetir. A seção final do nosso layout é chamada de "Dobra", o que significa que provavelmente estará abaixo da dobra hipotética (ponto de rolagem). Aqui temos duas guias diferentes de opções, uma das quais ocupa toda a largura da página, enquanto a outra ocupa metade da página.


Antes que você perceba, você tem um layout de página inteiro! Você tinha muitas opções de combinação e combinação para escolher, para poder seguir esse mesmo processo cinquenta vezes mais e obter resultados únicos a cada vez.

UI
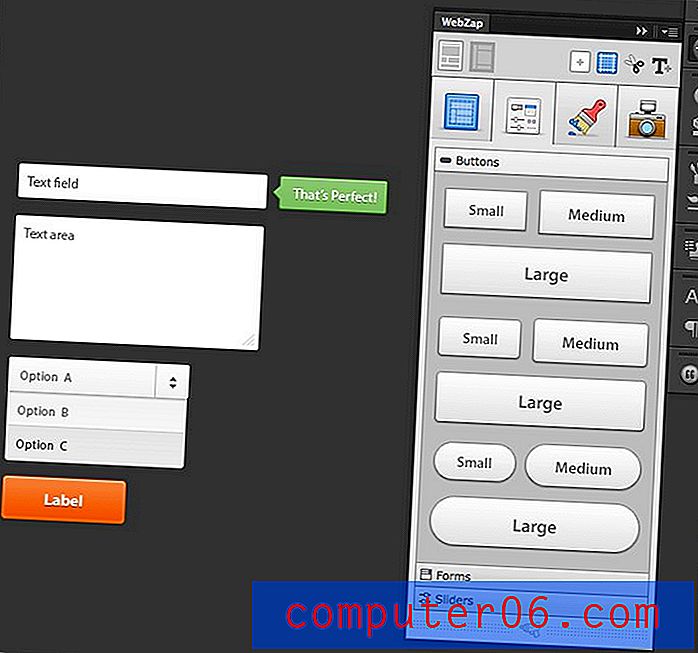
Até agora, você já tem uma idéia de como o fluxo de trabalho progride, então vamos ver rapidamente alguns recursos mais impressionantes. A próxima guia principal cheia de funcionalidades é a guia UI. Aqui você encontrará vários botões, elementos de formulário e controles deslizantes.

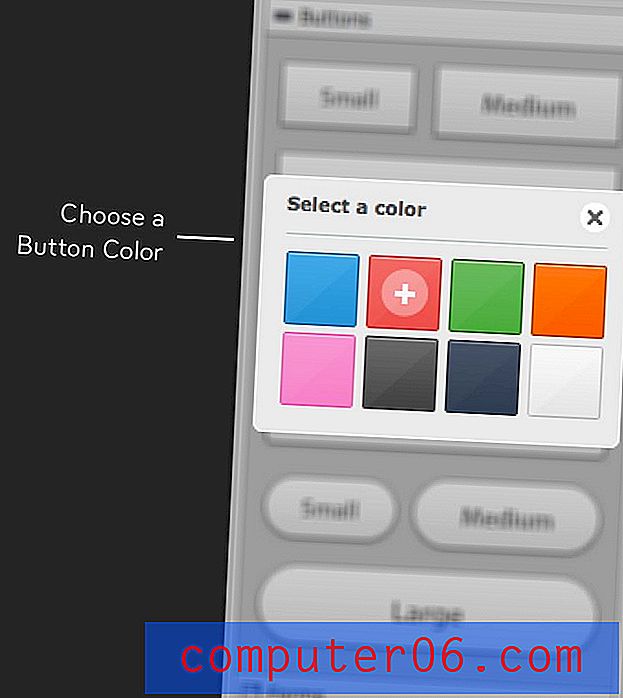
Uma coisa que eu realmente gosto aqui é a capacidade de escolher a cor do seu botão quando você o criar. Isso pode economizar muito tempo de personalização posteriormente.

Estilo
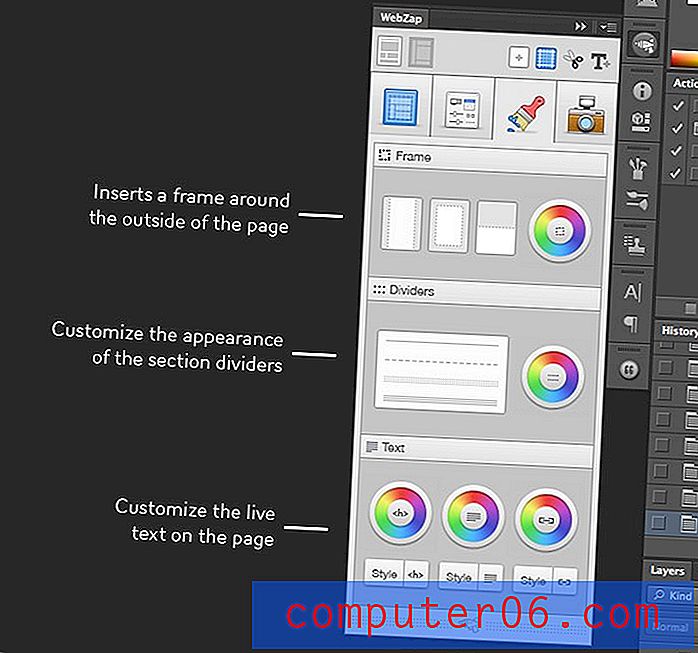
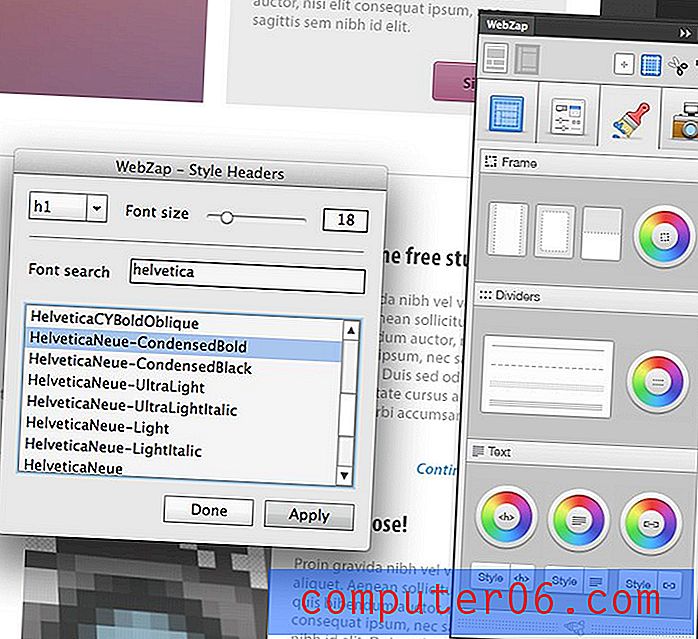
A guia Estilo é onde você pode começar a ajustar algumas das decisões de design que foram tomadas automaticamente para você. Existem três seções aqui: Quadro, Divisor e Texto. Cada um é explicado na imagem abaixo.

Aqui está o que acontece quando lanço um quadro no layout que criei até agora. Observe que posso escolher qualquer cor que desejar e até alterar a cor repetidamente usando a pequena roda de cores à direita.

As opções de substituição de texto são realmente muito robustas. Você pode optar por personalizar os cabeçalhos (h1, h2, h3 etc.), texto e links do parágrafo. Você simplesmente escolhe o item que deseja alterar, escolhe uma cor e usa o menu de substituição de fontes que aparece.

Pré-visualização
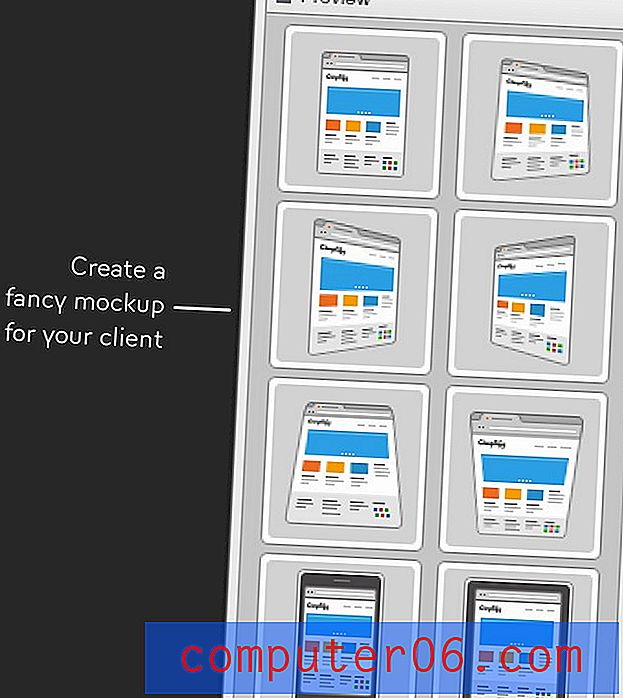
A guia principal final é "Visualizar", que transforma automaticamente sua página da web em um modelo sofisticado que fica dentro de uma janela do navegador ou de um dispositivo móvel.

Algumas delas podem parecer um pouco enigmáticas, mas são realmente boas de se ter e oferecem uma ótima maneira de mostrar suas idéias no último minuto, com esforço zero.

Mini Toolset
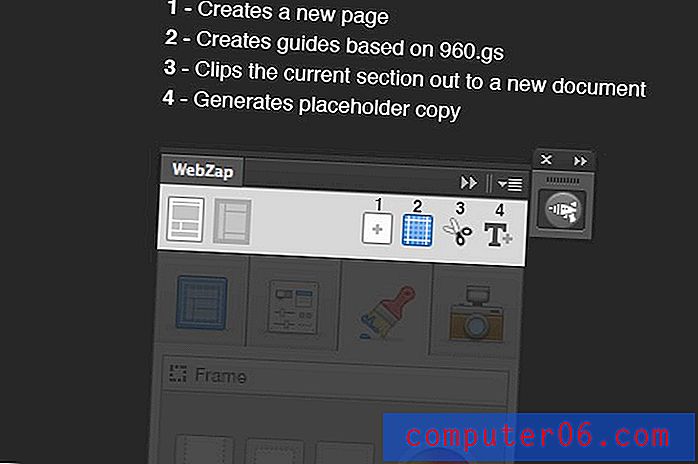
A parte final das ferramentas que discutiremos é o “Mini Toolset”, localizado no canto superior direito do painel WebZap. Ele contém quatro botões:

Os dois primeiros botões aqui são bastante auto-explicativos. O primeiro gera um novo documento para que você possa iniciar uma nova página e o segundo cria guias com base no layout do sistema de grade 960. O terceiro botão é extremamente útil. Ele pega o grupo de camadas que você selecionou, o corta e o lança em um novo documento. Isso torna super fácil cortar e salvar essencialmente suas imagens. Mesmo como um plug-in independente, esse recurso seria bastante útil.
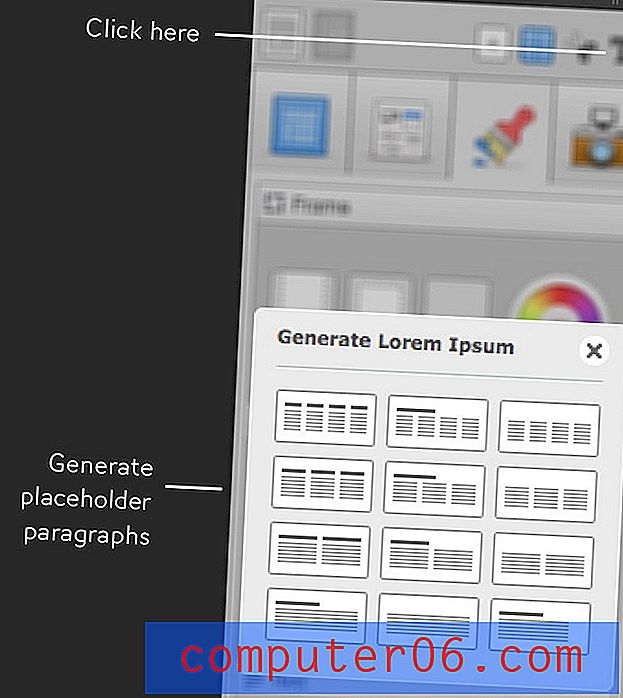
Por fim, o quarto botão gera parágrafos de espaço reservado preenchidos com lorem ipsum. Assim como outros itens de layout, você pode escolher entre uma variedade de opções diferentes.

Como é?
Desde aplicativos da Web e estruturas de desenvolvimento até os modelos Keynote e Powerpoint, existem muitos produtos no mercado para ajudá-lo a criar rapidamente modelos de design de páginas da Web. O WebZap é o único que eu já usei que realmente me fez sorrir. É tão incrivelmente fácil e ao mesmo tempo tão poderoso que você não pode deixar de ficar impressionado com seu potencial. Adoro poder criar modelos tão bonitos com tão pouco esforço.
Todos os meus sites terão a mesma aparência?
À primeira vista, você pode pensar que a utilidade do WebZap é limitada. Afinal, se você usasse isso nos próximos dez projetos, todo o seu trabalho não começaria da mesma forma?
Para esse protesto, minha resposta é: "somente se você for preguiçoso". Se esse fosse um aplicativo da web, você estaria realmente preso aos layouts, estilos etc. fornecidos. No entanto, lembre-se de que este é um plugin do Photoshop . Isso significa que você pode fazer absolutamente o que quiser com a saída gerada pelo WebZap.
Pense no WebZap como um ponto de partida que ajuda você a gerar algumas idéias aproximadas de layout e, em seguida, fornecer uma estrutura sólida que você pode adicionar e personalizar para um design completamente exclusivo.
Dessa forma, é muito parecido com a versão Photoshop do Twitter Bootstrap, usada por milhares e milhares de designers todos os dias. Com o Bootstrap, os designers podem criar um site de ótima aparência usando os estilos padrão, mas sem muito esforço, você pode sair do molde e criar designs que são seus, enquanto aproveita o conjunto de ferramentas útil. A mesma lógica se aplica ao WebZap.
Recursos que eu adoraria ver
Como você pode ver, estou muito empolgado com essa ferramenta e realmente acho que ela se destaca como um dos melhores plugins de web design para Photoshop que já usei. Quando usado adequadamente, pode acelerar drasticamente o seu fluxo de trabalho sem envolver você em um sistema rígido demais.
Dito isto, há alguns recursos que eu realmente gostaria de ver adicionados no futuro. Aqui estão alguns em cima da minha cabeça.
Opções de layout do rodapé
No momento, o rodapé é realmente jogado como uma reflexão tardia na navegação. Ele definitivamente merece seu próprio módulo que permite escolher entre alguns layouts diferentes, assim como nos outros itens de layout.
Dicas de ferramentas
A menos que você leia completamente a documentação (o que é incrível), não há realmente nenhuma maneira de saber exatamente o que um botão faz até que você o pressione. É verdade que é fácil desfazer as ações, mas se for possível, seria ótimo ter algumas dicas de ferramentas que aparecem ao passar o mouse para ajudar você a entender o que está para acontecer. Isso seria especialmente útil na seção Mini conjunto de ferramentas.
Arranjos e estilos personalizados
Já existem muitas opções de personalização embutidas no WebZap, mas não é preciso dizer que eu quero ainda mais. Quanto mais versátil essa ferramenta se torna (mantendo sua facilidade de uso), mais designers a adotam prontamente. Sei que é uma tarefa difícil, mas adoraria poder salvar meus próprios layouts, cores de botão etc.
Vai buscar!
Se você passa os dias criando layouts de design para web no Photoshop, precisa absolutamente experimentar esta ferramenta. Combina a facilidade de uso que você obteria de algo como o Rapidweaver e as amplas possibilidades abertas de trabalhar no Photoshop. Tiramos o chapéu para Norman Sheeran e UI Parade por criar uma ferramenta tão incrível.
Acesse o site WebZap para ver alguns vídeos da extensão em ação. Dado o tempo que economiza, acho que vale a pena os US $ 15.