Tipografia em espaços compartilhados: uma tendência que você precisa conhecer
Parece um conceito tão simples, mas essa tendência está apenas começando a decolar. Os designers estão permitindo que a tipografia cruze planos entre elementos.
A tendência é exemplificada pelo tipo que começa em uma parte da tela e depois se estende para o espaço de outra coisa, como sobreposição de parte de uma foto ou invasão de outra caixa ou imagem colorida. A técnica de camadas é interessante e pode ajudar a adicionar um pouco de criatividade a um design de várias maneiras. A seguir, apresentamos algumas maneiras de usar a tipografia em espaços compartilhados.
Identifique a tendência

A tipografia em espaços compartilhados é uma tendência de web design bastante fácil de identificar. (Você também pode tentar isso em projetos que não são da Web, como pôsteres ou cartões postais.) A principal característica é que esse tipo ou elementos relacionados parecem cruzar várias camadas ou planos no design.
Embora a ideia seja que você esteja procurando tipografia em espaços compartilhados, a tendência pode se aplicar a praticamente qualquer elemento de design que se cruze em um espaço que parece reservado para outra coisa. É frequentemente exibido como uma extensão do design de tela dividida.
O elemento que atravessa os planos pode ser bastante óbvio, como muitos dos exemplos de tipografia abaixo, ou mais sutil. Veja a imagem do carrinho de cidade natal, acima. O traçado se estende do tipo para atrair a atenção da imagem do carrinho para a manchete principal. Uma análise mais detalhada revela que parte do carrinho sai de seu plano de fundo para a parte da tela projetada para elementos de tipo.
O que essa tendência faz - quando bem projetada - é ajudar a orientar os olhos do usuário entre os elementos. Com um design dividido, há duas coisas distintas a serem observadas: o compartilhamento de espaço ajuda a guiar o usuário para partes importantes do design. O outro bônus da perspectiva do design é que a criação de vários espaços pode facilitar a contenção de elementos de texto - pense no design como dois cartões gigantes, com uma camada na parte superior que os conecta.
Misture Fotos e Tipografia

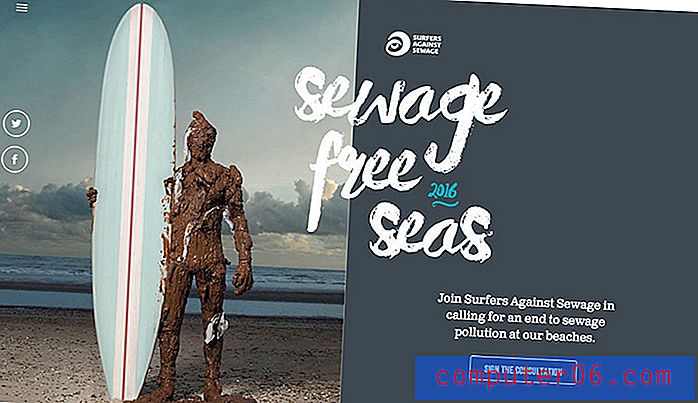
A tipografia em espaços compartilhados funciona lindamente com fotos fortes. Muitos designers estão usando essa tendência com imagens orientadas verticalmente (algo que não é usado com frequência devido à natureza das proporções da tela).
Compartilhar espaço é uma ótima maneira de usar essas formas de maneira diferente enquanto cria um visual impactante. As letras podem se cruzar entre a imagem e os espaços em branco ou apenas ler entre os espaços, como no exemplo acima.
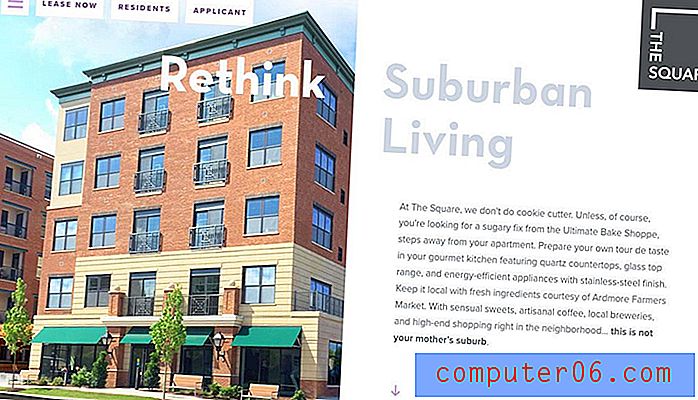
O que há de inteligente na tipografia e nas mensagens do The Square Apartments é que as palavras podem ser lidas sozinhas no formato de tela dividida ou em tela dividida ou através dos painéis, para uma mais completa, mas de mensagens.
A outra coisa interessante sobre essa opção é que pode ser um pouco menos complicado escolher uma cor de texto porque deixar não está passando por vários fundos. Essa pode ser a variação mais fácil da tipografia em espaços compartilhados para tentar.
Experimente letras em negrito

Essa tendência é muito bonita com letras que cruzam os painéis no design e usam um tipo de letra interessante em grande estilo. A ênfase adicional no tipo de letra, porque ele se espalha em vários espaços, destaca as palavras e cria um ponto focal no design.
Para que isso funcione efetivamente, você precisará de um pequeno número de mensagens - as manchetes longas parecerão uma seleção de tipos de letra interessante e interessante e um par de imagens e segundo plano com cores semelhantes, para que o tipo seja facilmente lido em toda a tela.
Na maioria dos casos, opte por letras em preto ou branco no fundo. Esse é um design bastante complexo para os usuários digerirem - mesmo que pareça bastante simples - e a legibilidade deve ser uma preocupação principal.
Tipo de camada com cor

Não há nada a dizer que a tipografia precisa compartilhar um espaço com as imagens para usar essa tendência. Pode funcionar igualmente bem quando você não tem nenhuma imagem.
Misture e combine caixas coloridas, formas geométricas e diferentes opções de tipografia para criar camadas com um toque.
O Startup Lab, acima, faz um trabalho fascinante de emparelhar blocos coloridos com tipos que ignoram bordas para criar várias camadas interessantes. O sombreamento puro das palavras grandes fornece um bom ponto de referência visual e contrasta muito bem com os estilos de tipo secundário mais simples e diretos.
Adicione uma dica de animação

Só porque você está usando a tendência do espaço compartilhado, não significa que você deve abandonar outros modismos. Adicione uma dica de animação para elementos da interface do usuário ou itens de navegação para ajudar a incentivar os usuários a clicarem no design.
Movimentos sutis também podem ajudar a criar o foco se o design parecer um pouco ocupado.
No design acima, o pequeno logotipo circular gira lentamente. Quase funciona para centralizar o design, que tem um layout quase assimétrico. Ele preenche os espaços presos entre as letras e a imagem, para que o design geral pareça completo e equilibrado. Além disso, a animação leva você diretamente à marca da página.
Mantenha simples

É um tema recorrente aqui no Design Shack, mas essa tendência funciona melhor quando você a mantém simples. Embora seja necessário muito planejamento e possa parecer complicado criar um design eficaz com tipografia ou outros elementos em espaços compartilhados, o resultado final deve parecer simples e contínuo.
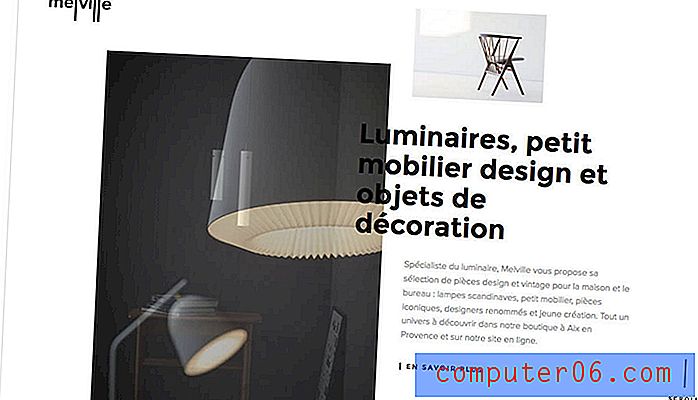
Se você não sabe por onde começar, tente uma estrutura mínima. Um fundo branco do tipo preto, como Melville, acima, pode direcionar o foco para imagens coloridas. (Linhas limpas estão sempre em grande estilo.)
Concentre-se no fluxo visual com esse tipo de padrão de design. Pense em quais partes do design são mais importantes para os usuários verem e clique em. Camada de plano de fundo, imagens e letras para atrair os usuários através desse fluxo, para que a última coisa que eles vejam em uma progressão natural seja a próxima ação. (No caso do design acima, os usuários têm duas opções - clique no link ou role.)
Conclusão
Criar um design com tipografia em espaços compartilhados é um toque moderno em técnicas de design bastante tradicionais. Ele fornece uma opção para ajudar os designers a destacar imagens com cortes de formas que geralmente são esquecidos ou projetar uma opção ousada sem imagens.
Concentre-se em letras sólidas e legíveis que cruzam bem os planos para aproveitar ao máximo essa tendência. Considere o fluxo do usuário e apelos à ação ... e divirta-se!