Ano da busca do produto em revisão para Web Designers: 20 escolhas
A Product Hunt lançou recentemente sua gigantesca lista dos melhores produtos de 2019. Está repleta de ferramentas e recursos legais, para empresas, freelancers, designers e desenvolvedores.
Para ajudá-lo a encontrar as melhores ferramentas para trabalhar como designer, reduzimos a lista aos 20 melhores itens para web designers (em nenhuma ordem específica).
Estamos cobrindo tudo, desde cores e fontes, até CSS e grades. Você é obrigado a encontrar algumas ferramentas incrivelmente úteis que você nunca encontrou antes!
1. Cleanmock

Cleanmock é uma ferramenta para criar uma maquete de praticamente qualquer coisa. (Além disso, é mais agradável e mais amigável para o cliente do que um esboço.) Os modelos iniciais ajudam você em praticamente qualquer tamanho de dispositivo e proporção.
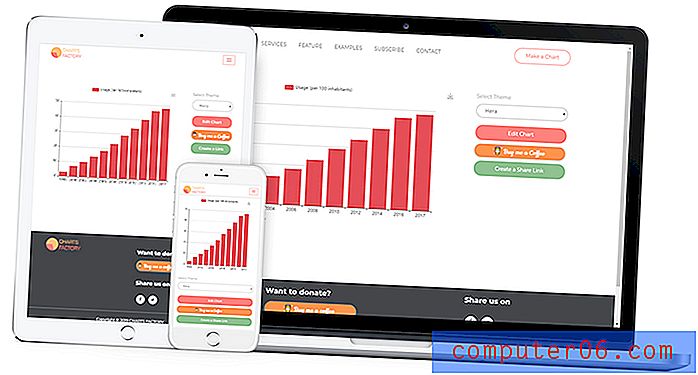
2. Fábrica de Cartas

A criação de gráficos ficou mais fácil com uma ferramenta sofisticada que retira parte do trabalho manual (e matemático). Adicione dados, escolha um tipo de gráfico e ajuste cores e estilos para combinar com o restante do seu design. A melhor parte é que você pode alternar os tipos de gráficos com alguns cliques para obter a melhor representação dos seus dados.
3. Slides

O desenvolvimento de um pitch ou deck de apresentação é mais fácil para o designer com esta ferramenta. O Slides ajuda a criar decks com o design desejado, com personalizações e ferramentas que ajudam a mostrar trabalhos ou projetos com outras pessoas. (Além disso, as visualizações online são rastreáveis.)
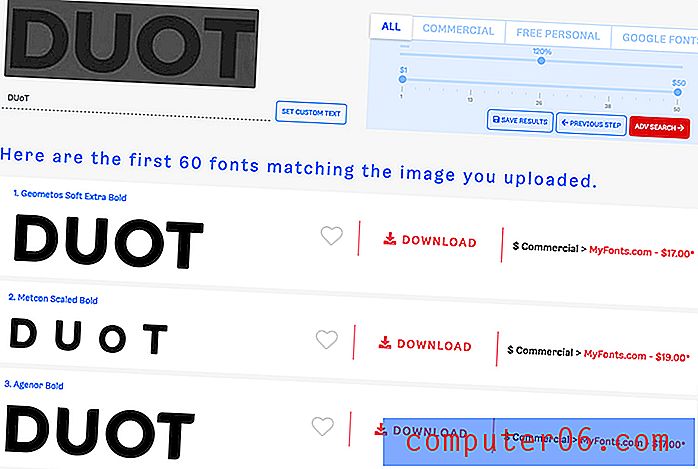
4. WhatFontIs.com

Carregue uma imagem de uma fonte e obtenha resultados semelhantes - pagos e gratuitos - de toda a web com WhatFontIs.com. O AI do localizador de fontes pesquisa mais de 550.000 fontes para ajudar a encontrar exatamente o que você está procurando.
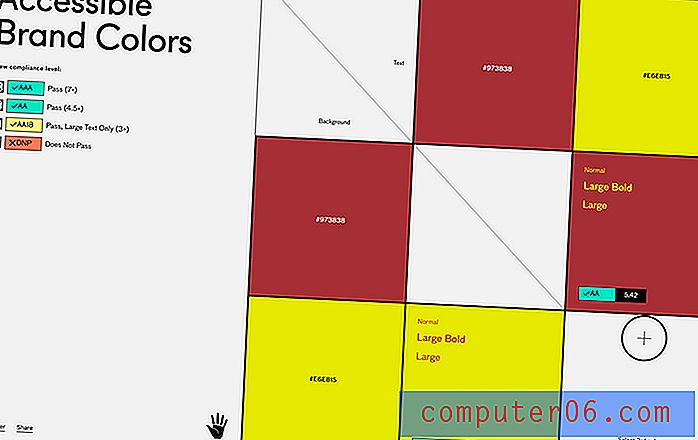
5. Cores de marca acessíveis

Cores de marca acessíveis mostra como um par de cores é compatível com ADA. Você pode gerar um gráfico para ver como eles podem ser usados juntos para acessibilidade e encontrar cores semelhantes que funcionam melhor.
6. Design da lista de verificação

Acelere suas verificações de design e usabilidade com o Checklist Design, uma coleção de práticas recomendadas de UX e UI em formato de lista. Trabalhe com listas de verificação e recursos à medida que avança nos projetos para aprimorar a usabilidade.
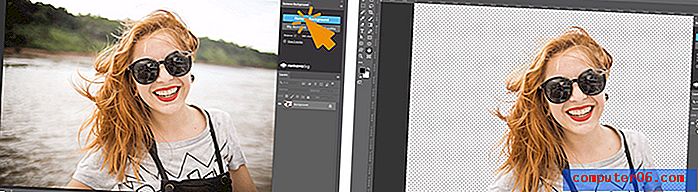
7. Remove.bg para o Photoshop

Remove.bg é uma ferramenta que removeu o fundo das imagens no Adobe Photoshop com um clique. Você pode usá-lo para imagens inteiras, seleções e criar camadas e máscaras.
8. Rápido

O Fast é uma ferramenta que fornece um login e check-out com um clique para sites de comércio eletrônico. É rápido e seguro.
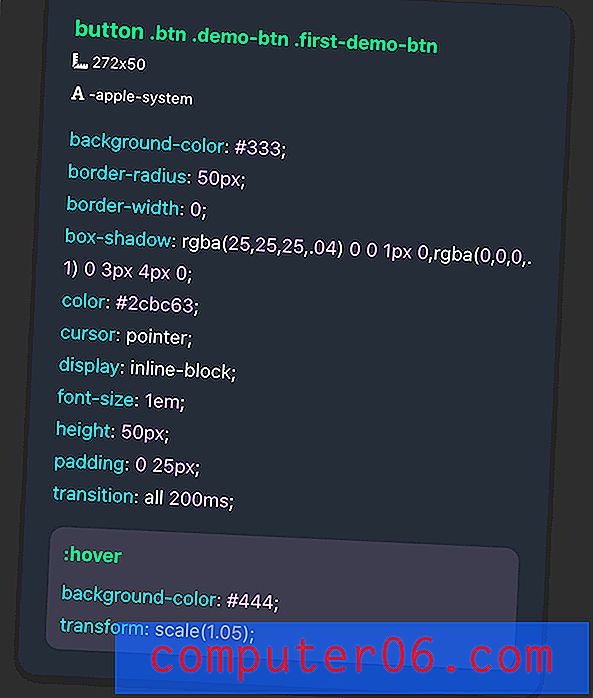
9. CSS Scan 2.0

Verifique, copie e edite CSS com um clique. Esta pequena ferramenta economiza uma tonelada de tempo com o slogging através da alternativa "Inspect Element". Além disso, o CSS Scan usa a mesma tecnologia do Google e do Github para limpar rapidamente qualquer lixo CSS.
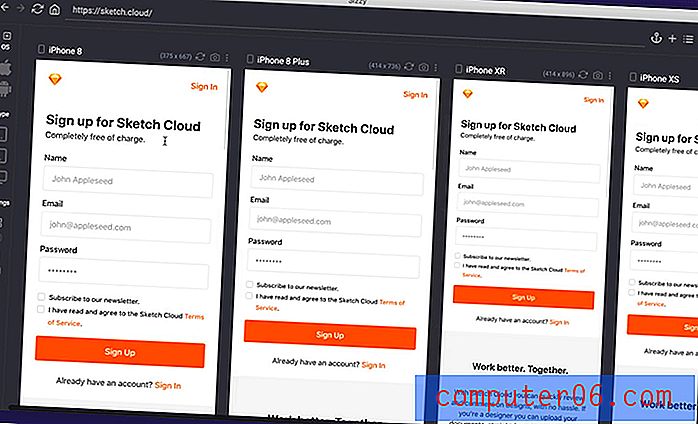
10. Sizzy

Sizzy se autodenomina navegador para desenvolvedores e designers. Ele é apoiado com pequenas vantagens criadas para acelerar seus fluxos de trabalho, incluindo sincronização para vários tipos de dispositivos, rolagem para elemento, navegador de página e suporte a recarga a quente.
11. Fonte Awesome Duotone

Os ícones Font Awesome que você provavelmente usa já receberam uma atualização com opções de cores duotônicas que você pode personalizar. Combine-os com a sua marca e troque as opacidades da camada para fazer com que os ícones se ajustem perfeitamente ao seu design.
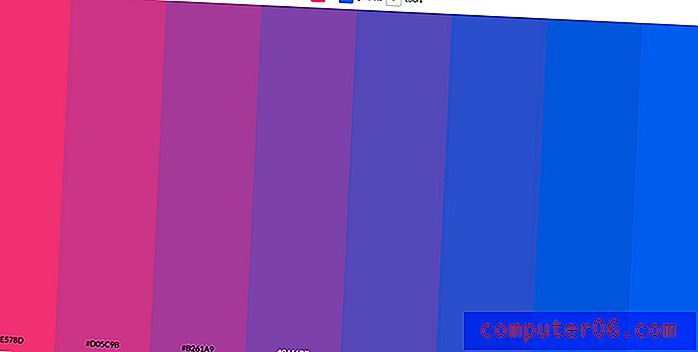
12. Subcolor

Crie gradientes e desbotamentos melhores com o Subcolor, que é uma ferramenta que gera as cores entre um par de cores. Escolha uma cor inicial e uma cor final e quantas cores você deseja e a ferramenta faz o resto.
13. Ilustrações grátis

Ilustrações gratuitas é uma coleção de ilustrações de fundo vector que você pode usar para sites e páginas de destino. A coleção inclui um número crescente de tópicos para ilustrações e você pode fazer solicitações.
14. FYI
A FYI é uma gigantesca coleção de recursos gratuitos para freelancers, de ferramentas a software, propostas e contratos. É um bom ponto de partida para freelancers de design que precisam de ajuda com o lado comercial do design.
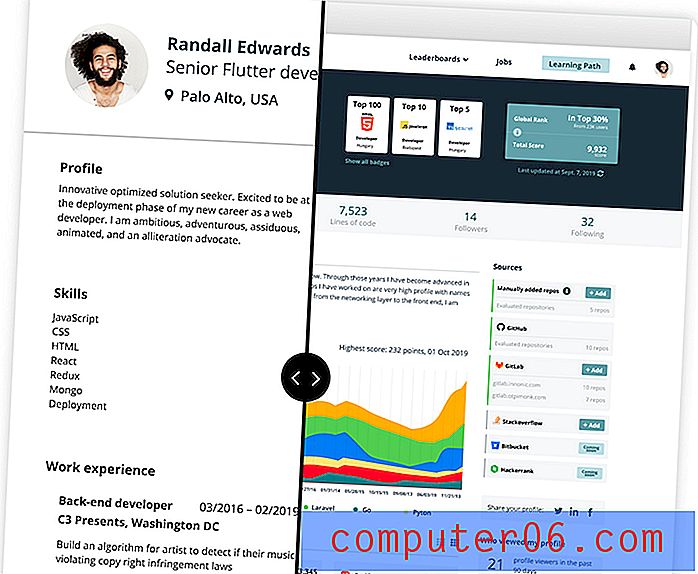
15. CodersRank

O CodersRank transforma suas habilidades e resume-se em um perfil digital de 360 graus com base em dados públicos e privados que você possui em vários sites de codificação. Use-o para exibir suas credenciais (ou competir secretamente com outros desenvolvedores).
16. Imagem para HTML

A imagem em HTML com o Frontly ajuda a criar uma página da Web com base em uma imagem ou captura de tela que você fornece. Ele transforma o design estático em HTML limpo com código-fonte enxuto. (Ótimo se você tiver um design em mente, mas não tiver certeza de como codificá-lo ou desenvolvê-lo.)
17. Gradienta

Gradienta é uma coleção de gradientes que você pode capturar e usar como puro código CSS, imagens SVG ou JPG. É um projeto de código aberto e 100% gratuito.
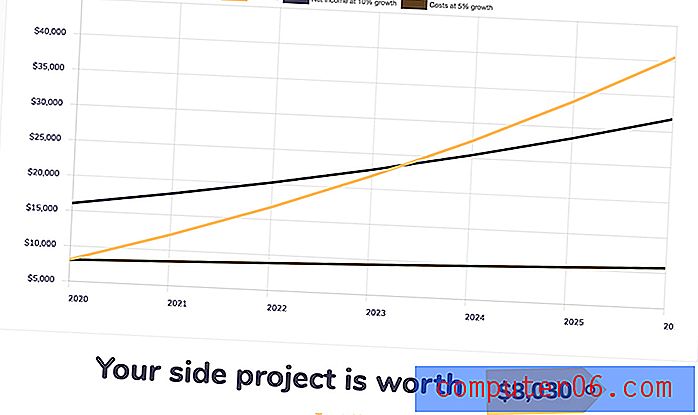
18. Quanto vale meu projeto paralelo?

O seu lado agitado é valioso? Esta calculadora bacana irá ajudá-lo a descobrir. Tudo o que você precisa fazer é inserir alguns números.
19. Gerador de Grade CSS

Defina o número de colunas e linhas necessárias e esta ferramenta criará uma grade CSS para você. Ele foi desenvolvido como uma maneira de ajudá-lo a usar os recursos da grade CSS rapidamente.
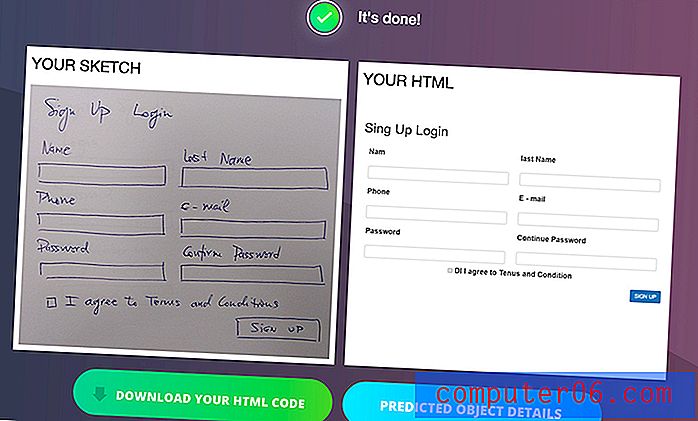
20. Sketch2Code

O Sketch2Code é uma ferramenta que usa o Microsoft AI para transformar um design desenhado à mão em HTML. (Muito legal, certo?)