Tendências populares de web design em 2011: mais de 50 exemplos inspiradores
Dezembro chegou e parece que finalmente estamos encerrando 2011. Foi um ano repleto de novos e emocionantes indicadores para a web. CSS3, HTML5 e design responsivo estavam no topo dos tópicos mais discutidos. Também marcamos a passagem dos velhos caminhos. Flash, Silverlight e plugins proprietários semelhantes receberam um ataque total em 2011, do qual eles nunca poderão se recuperar.
Para encerrar o ano com uma retrospectiva informativa, vasculhamos a web em busca de padrões e tendências que surgiram ou se tornaram cada vez mais populares ao longo de 2011. Acompanhe enquanto examinamos mais de cinquenta sites na tentativa de identificar truques e temas semelhantes. Eu garanto que será difícil ler sem identificar algumas tendências nas quais você pulou em seus próprios projetos este ano!
Tendência: Design Responsivo
Em 2010, Ethan Marcotte cunhou o termo Design Responsivo e escreveu um artigo esclarecedor e persuasivo sobre ele no A List Apart. Em meados de 2011, o Design Responsivo decolou completamente como a nova tendência mais quente do design web.
Esse não é um mero modismo de estilo, como os outros desta lista, é uma nova abordagem para criar conteúdo na Web com o objetivo de criar a melhor experiência possível para o número máximo de dispositivos. Enquanto alguns designers acenam com essa idéia como um trabalho extra, um número cada vez maior chega ao ponto de dizer que, se o site não responde, você está fazendo errado.
Aqui no Design Shack, não somos estranhos ao tema do design responsivo este ano, aqui estão alguns dos artigos que publicamos sobre o tema:
- 20 exemplos surpreendentes do uso de consultas de mídia para Web Design responsivo
- Considerações práticas de design para sites responsivos
- Como construir uma estrutura de Frankenstein responsiva com LESS
Eu poderia facilmente fornecer a você mais de cem exemplos de designs responsivos que surgiram este ano, mas muitos outros já estão trabalhando duro há meses para reunir essas coleções. Minha atual galeria de design responsivo favorita é a Media Queries, que possui mais de 200 exemplos!

O design responsivo definitivamente se destaca como a tendência de design de 2011, mas existem outras tendências muito menores que também valem a pena dar uma olhada. O seguinte representa alguns que eu notei.
Linhas tracejadas
As linhas tracejadas receberam atenção crescente dos designers em 2011. Embora ocasionalmente em linha reta, o caso de uso mais típico é um caminho sinuoso e sinuoso que chama sua atenção e o leva aonde o designer deseja que você vá.
Mencionei essa tendência em vários artigos este ano como uma ótima maneira de obter uma semelhança de ordem em um design orgânico. Ele fornece a maneira perfeita de transformar o caos em uma linha de pensamento facilmente seguível.
Fundo de Fundadores

Sim!

Boo Bebe

Quartier Vier

AskLela.org

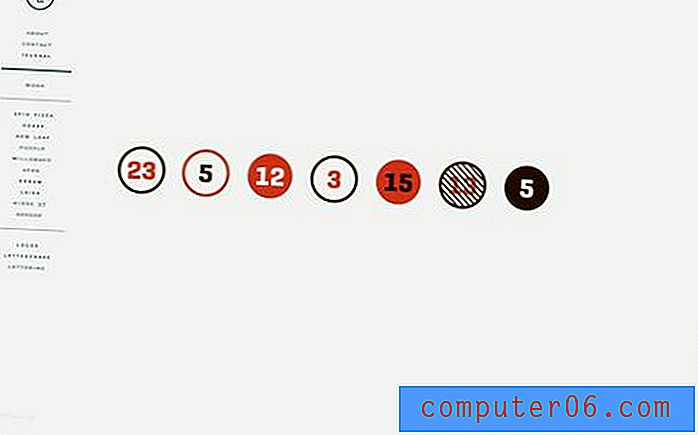
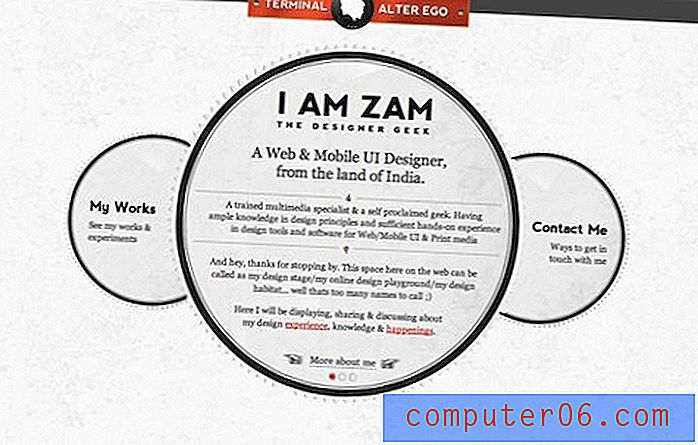
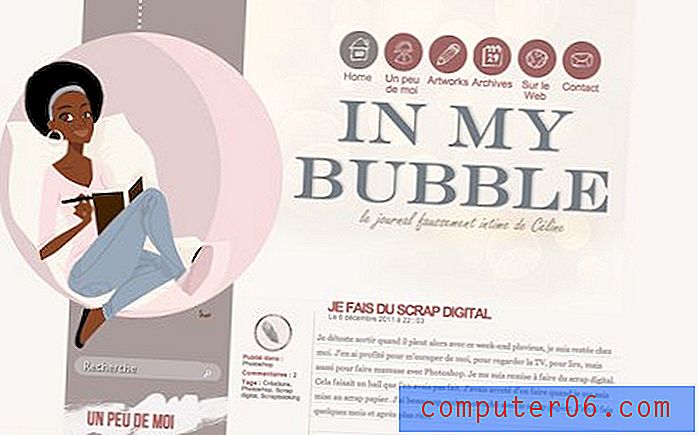
Círculos
Hesito em mencionar este simplesmente porque não tenho certeza de que você possa se referir a uma forma básica como uma tendência de design. Afinal, os círculos sempre estiveram presentes em todos os tipos de design e sempre estarão.
No entanto, notei definitivamente um aumento no uso de círculos como elementos primários de design. É muito evidente que muitos dos designers abaixo escolheram intencionalmente círculos como o cerne de seu tema e se basearam nessa idéia simples, mas elegante. O resultado geralmente é de natureza bastante orgânica, mas como você pode ver abaixo, vários desenhos ainda são bastante estruturados e usam círculos dispostos em linha reta simplesmente como uma alternativa à miniatura de retângulo antiga.
Carnette

Lisi Design

Esboço de pistache

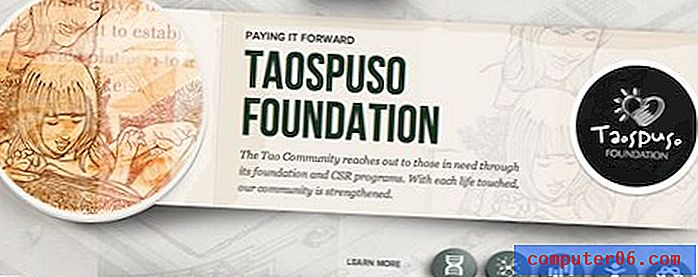
Fundação TaosPuso

Ensino De Inglês Para Crianças

Air Protect

Grupo Interativo Agência iSee

Decodificar

Design atraente

Rakesh

EU SOU ZAM

Na minha bolha

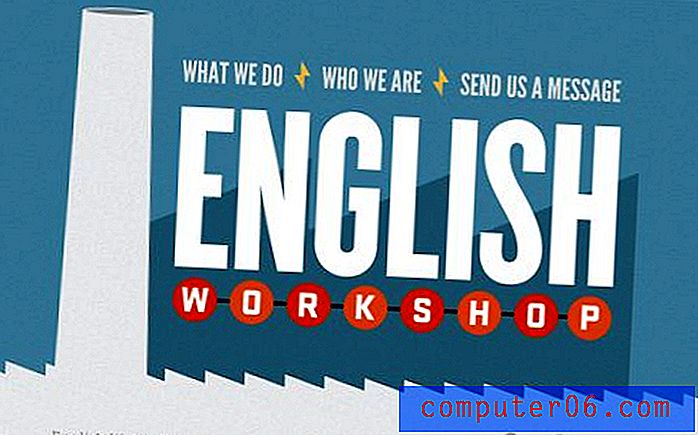
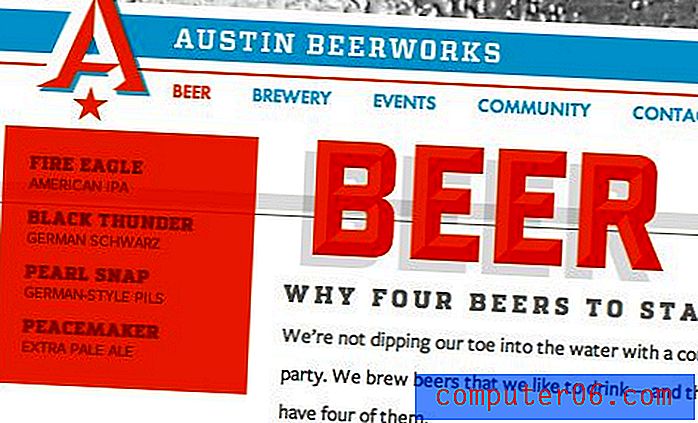
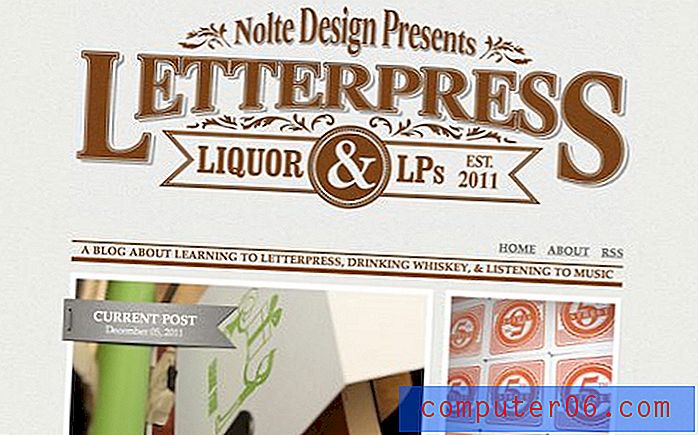
Tipo retrô limpo e sofisticado
Estou começando a pensar que o retrô é uma tendência que nunca morrerá. Sempre analisaremos os estilos de design de épocas passadas com interesse e nostalgia. A revelação realmente interessante é que os estilos de design moderno e retro evoluem juntos.
No passado, os designs retrô e a tipografia específica geralmente envolviam uma aparência muito suja e angustiada, como o que você esperaria ver em uma camiseta da Old Navy. No entanto, à medida que os designs minimalistas e limpos começaram a se firmar no design moderno, o design retro deu um salto semelhante à sofisticação. Hoje em dia, a tipografia retrô é elegante e limpa, sem causar angústia. As sombras estão quase sempre presentes e completamente nítidas, muitas são compostas por linhas diagonais ou algum outro padrão simples em oposição a uma cor sólida.
Big Bite Creative

Cervejaria

Urbanoff

Noltedesign

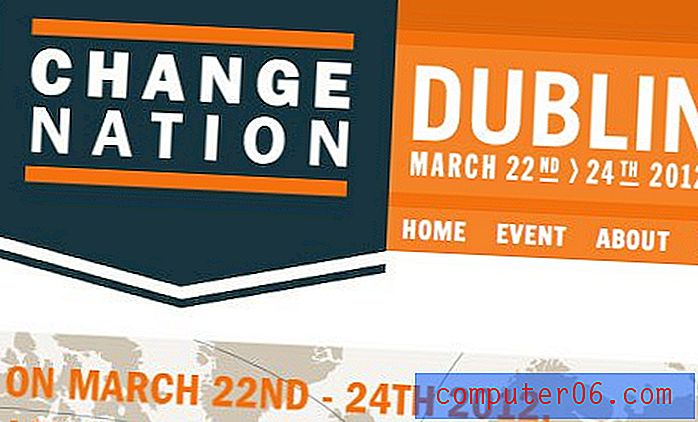
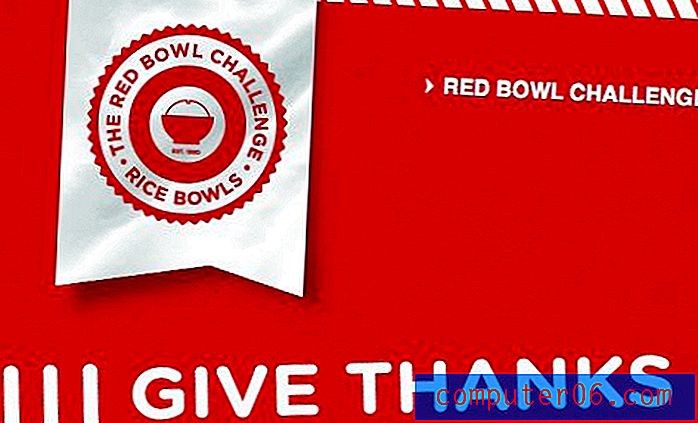
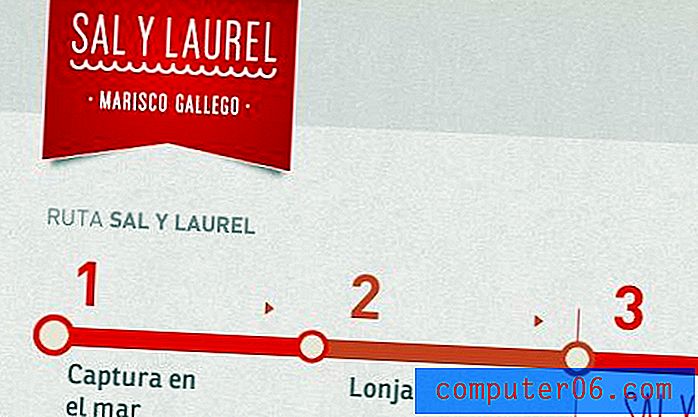
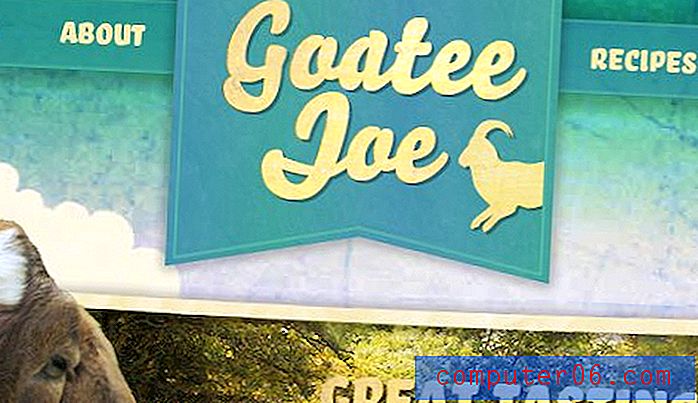
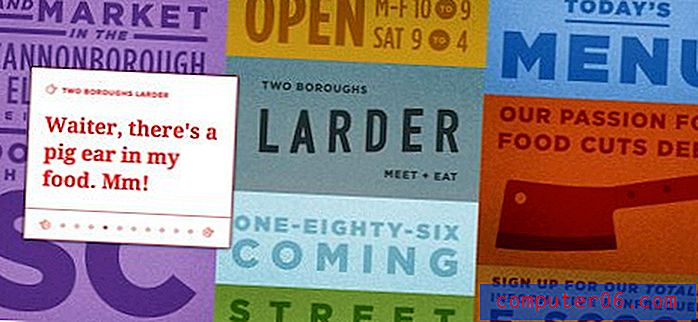
Fitas
O elemento de design mais importante em 2011 deve ser a fita vertical pendurada. Essa coisa apareceu absolutamente em toda parte como uma maneira bem integrada de manter um logotipo, ícone ou algum texto, ajudando-a a se destacar do fundo.
A forma típica tem dois pontos triangulares na parte inferior, mas os designers experimentaram todos os tipos de metáforas da fita. Um exemplo abaixo ainda assume uma forma familiar de fita e dá uma reviravolta inesperada, transformando-a no bolso da camisa.
Mudar nação

GiveBeyond.Me

Comunidade Tao

Desafio Red Bowl

Marisco Gallego em Domicílio

LoadUp 2012 por PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

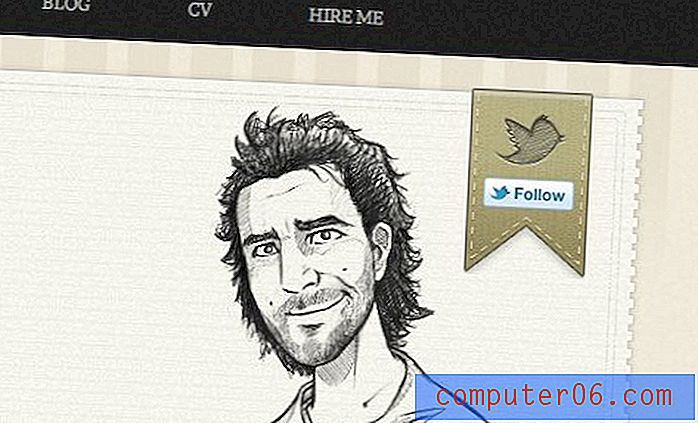
Cavanhaque Joe

Jopp

Melhores sites de domingo

HarryFord

Kitchen Sink Studios

Três coisas
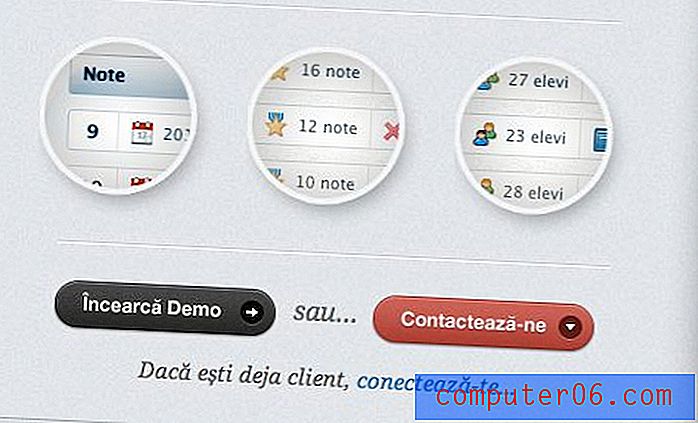
Todo designer sabe que três é um número mágico e isso ficou muito evidente no web design este ano. Uma técnica de layout muito popular que você vê repetidamente usa três seções ou objetos importantes para transmitir um processo, lista de recursos ou outro conceito.
Eu realmente gosto dessa tendência, porque força o designer a simplificar as informações apresentadas ao usuário e dividi-las em alguns pedaços facilmente digeríveis. O resultado geralmente é uma página muito atraente que parece informativa e bem equilibrada.
Tabspresso

Treehouse

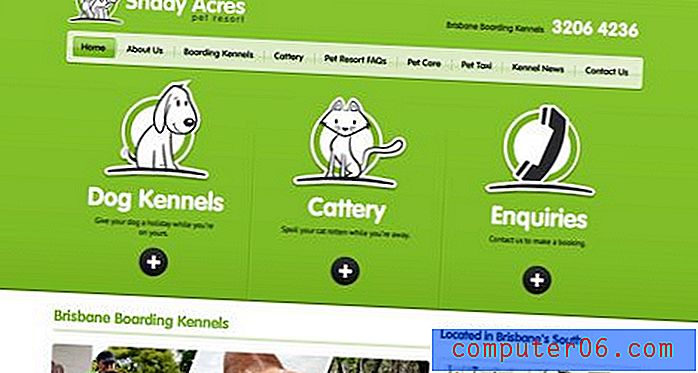
Shady Acres

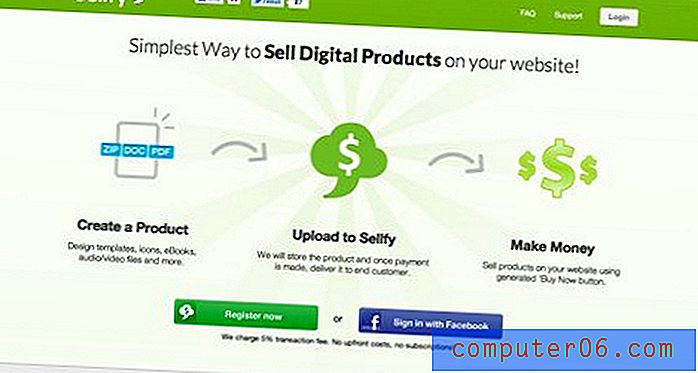
Sellfy.com

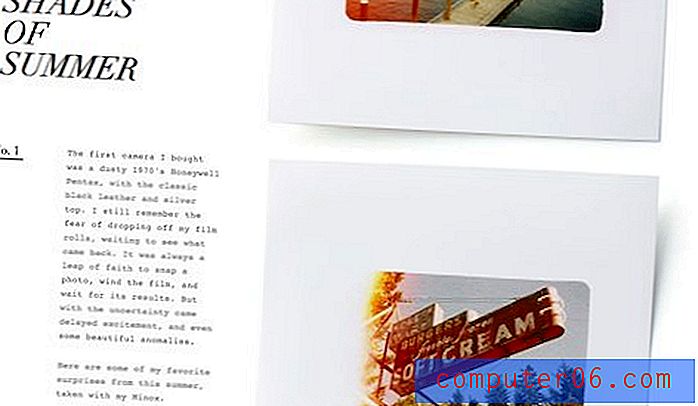
Papel enrolado / dobrado
A sombra projetada evoluiu. Esse truque de design usa uma simples ilusão de uma sombra curvada para fazer com que o objeto plano acima dele pareça papel enrolado. É uma mentirinha tão crível que, mesmo quando você sabe o que está acontecendo, é difícil fazer seus olhos verem o que é realmente uma linha reta. A sombra instantaneamente faz seu cérebro perceber uma curva, não importa o quão reta você saiba que é.
É um efeito fácil de usar no Photoshop ou mesmo CSS. Aqui estão algumas páginas que usam essa tendência de maneira eficaz:
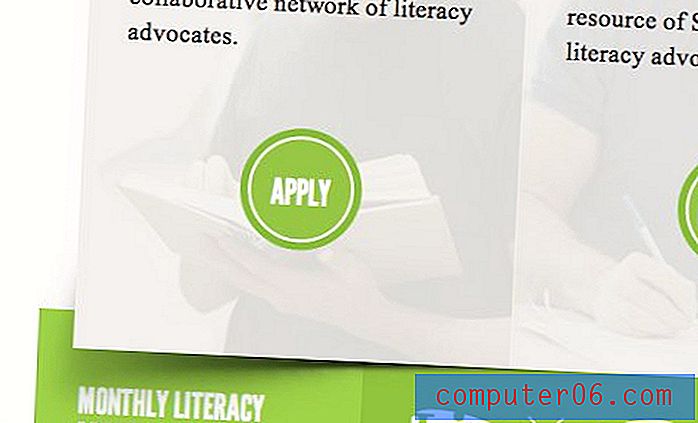
Alfabetização2030

Edições trimestrais

Greenjob

Grades sem borda
Outra tendência visual crescente é o desaparecimento de bordas ou margens em uma grade de imagens. Historicamente, muitas vezes alinhamos imagens em uma grade bem espaçada, mas hoje em dia é bastante popular simplesmente agrupá-las.
Eu realmente gosto desse visual, pois dá às imagens separadas uma sensação muito integrada. É um exemplo de sinergia no trabalho em que o todo é algo maior que a soma das partes.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

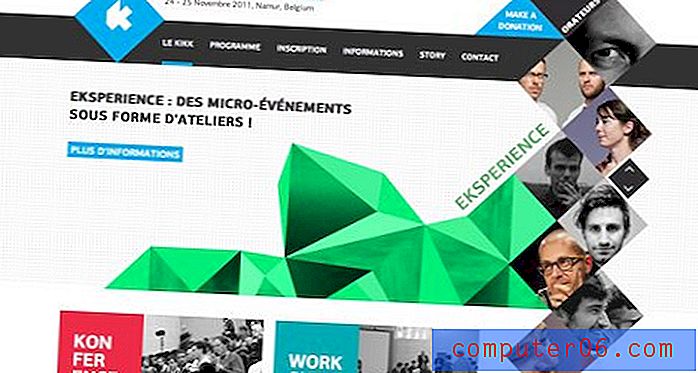
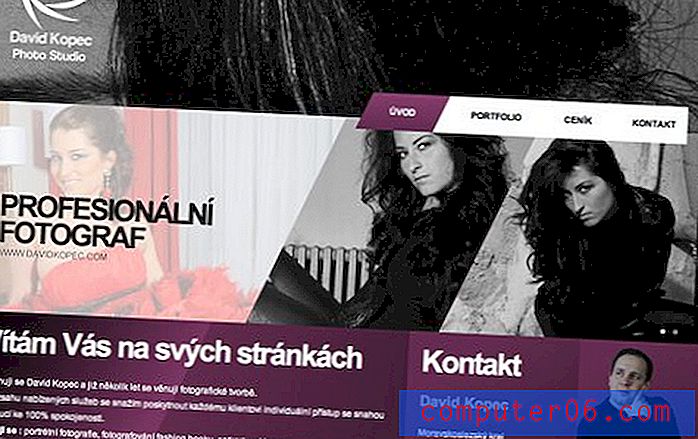
Projeto diagonal
Nossa tendência final de design é o surgimento de designs de aparência bastante caótica que alavancam fortemente as linhas diagonais. Espere ver essa tendência de design continuar em 2012. Por quê? Porque representa uma mudança acentuada em relação aos projetos mínimos limpos, fortemente estruturados e que permearam o cenário do design da web nos últimos anos.
Olhando para o passado, você pode ver claramente que as tendências de design são reativas. Algo se torna legal porque é diferente da norma, então se torna tão popular que é a norma. O que antes era rebelde agora é comum, então alguém apresenta uma resposta que representa uma partida clara. Por exemplo, a moda passageira mínima que acabei de mencionar surgiu como uma resposta ao design excessivamente louco, bagunçado e colorido dos anos 90 (veja: Saved By the Bell). A atual tendência diagonal remonta a esses dias, mantendo uma sensação atraente e sofisticada.
Bleep-Radio

Piropixel

Kikk Festival 2011

David Kopec

Centro Comercial Marshes

Wixel

Designer Gleb

O que perdemos?
Isso representa apenas algumas das muitas tendências populares de web design em 2011. Agora é sua vez de ajudar. Deixe um comentário abaixo e conte-nos sobre as tendências que você notou ou até participou durante o ano.
Quais tendências foram suas favoritas? Qual você odeia? Se possível, deixe um link e mostre um exemplo!