Tendência de design: Mono Gradientes
Paletas de cores monótonas sempre foram populares. É um esquema de cores clássico que nunca sai de moda. Mais recentemente, vimos muitas paletas monótonas brancas ou escuras dominando esse estilo.
Mas há uma nova visão sobre cores monótonas que são tendências: gradientes mono. Aqui está uma olhada na tendência e como os designers estão aproveitando ao máximo.
Estamos compartilhando diferentes exemplos de gradientes monocromáticos em ação e compartilhando dicas de como você pode usá-lo em seus próprios designs.
O que é um gradiente mono?

Gradientes mono são apenas uma extensão do uso de uma paleta de cores monótonas.
Duas cores semelhantes em matiz e saturação são usadas para criar um desbotamento que pode ser usado no design. O gradiente mono pode ser sutil, como dois azuis que você quase não vê o desbotamento, ou mais distintos, como o gradiente de vermelho a roxo acima.
Gradientes monocromáticos são uma extensão de duas tendências - paletas de cores monótonas e uso de gradientes. É quase uma evolução natural dessas tendências de design. E o resultado pode ser bastante impressionante!
Monótono tradicional

Um gradiente monótono tradicional é um desbotamento entre cores semelhantes. (Clique no exemplo de Quadangles, acima, para ver quatro gradientes mono diferentes - vermelho, azul, verde e rosa.)
A beleza desse gradiente simples é a sutileza. Dependendo da variação de tons, o gradiente pode ser tão suave que você pode não perceber de imediato. (E tudo bem.)
Esse estilo de gradiente monocromático pode funcionar para muitas coisas, da cor de fundo ao preenchimento do botão.
Vários gradientes mono

Gradientes mono podem ser interessantes o suficiente para combinar e criar camadas em um design.
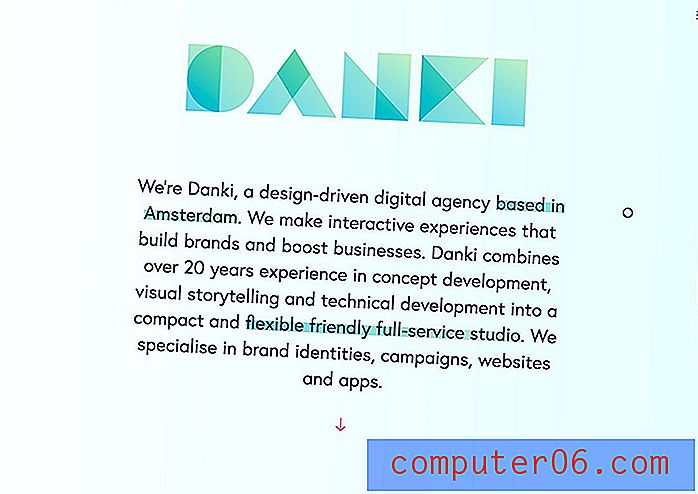
Danki usa um gradiente mono de duas maneiras no exemplo acima.
- Como um acento de gradiente mono para destacar palavras-chave e frases no texto
- Com um efeito de superimposição para criar vários graus de cor com o gradiente monocromático
Ambos os usos têm uma simplicidade bonita que é interessante e não sobrecarrega os usuários. (A escolha da cor verde também é excepcionalmente boa.)
Gradiente mono como um sotaque

Um elemento de gradiente mono pode ser um destaque complementar em um esquema de cores totalmente monótono.
A EPR Solutions faz isso com um design azul que inclui um gradiente mono dentro da tela do tablet. O gradiente mono ajuda a chamar a atenção com um pouco de cor extra - e também movimento neste exemplo - para criar um fluxo através do design.
Esse design usa esse mesmo conceito com outras cores ao longo do pergaminho. (Você definitivamente deve dar uma olhada, os diferentes usos de gradientes monocromáticos - preto e violeta - são excepcionalmente bem feitos.)
Sobreposição de gradiente mono

As sobreposições de gradiente eram uma tendência própria de uma só vez. Muitos desses projetos incluíam tons brilhantes com um estilo quase arco-íris.
A sobreposição de gradiente de hoje é mais sutil com um esquema de cores mono - mesmo que os tons sejam brilhantes, como no exemplo acima.
Esse estilo de gradiente mono pode funcionar como uma sobreposição de imagem completa ou para partes menores, como você vê aqui. Nesse pergaminho, esse design usa a sobreposição de gradiente para outras fotos completas para criar impacto.
O que é legal em uma sobreposição de gradiente mono é que ela pode adicionar um pouco mais de pop às fotos que não estão funcionando bem no design; ele pode criar um caminho de rastreamento ocular distinto com cores e ajudar a vincular uma marca a um evento ou novo design.
E é divertido. Jogue com diferentes cores de marca e use uma sobreposição de gradiente com fotos ou vídeos em seu design.
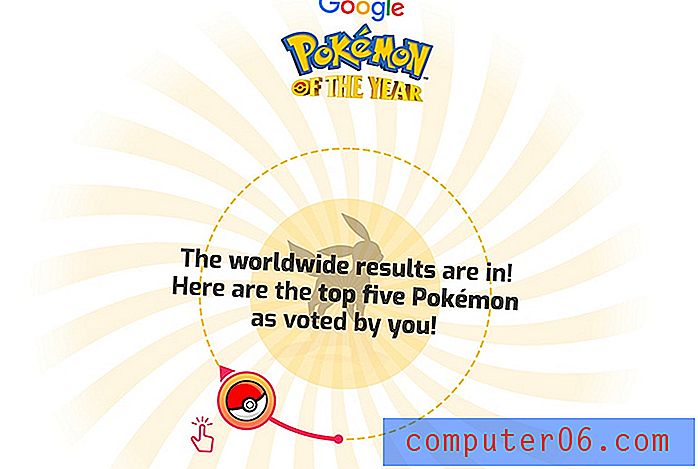
Gradiente Mono com Animação

Isso pode parecer muito acontecendo ao mesmo tempo - um gradiente monótono e animação. Mas você pode fazê-lo funcionar.
No exemplo acima, o gradiente mono é um amarelo pálido que desaparece no fundo branco. Ele gira e tem uma sobreposição amarela pulsante no centro. Enquanto muitas coisas estão acontecendo aqui, a escolha da cor salva o design.
Como o amarelo é macio e o restante do design é muito simples, ele não sobrecarrega você.
Fundo gradiente mono

Os gradientes não são a coisa mais fácil de usar quando se trata de um esquema de cores de fundo. Isso geralmente ocorre devido a variações de cores que podem dificultar a leitura dos elementos do primeiro plano (principalmente o texto).
Um gradiente mono resolve esse problema. O uso de uma paleta monofônica garantirá que o plano de fundo tenha uma aparência escura ou clara, facilitando muito a acomodação do texto contrastante em primeiro plano.
Você obtém o interesse visual de um gradiente sem o desafio da legibilidade.
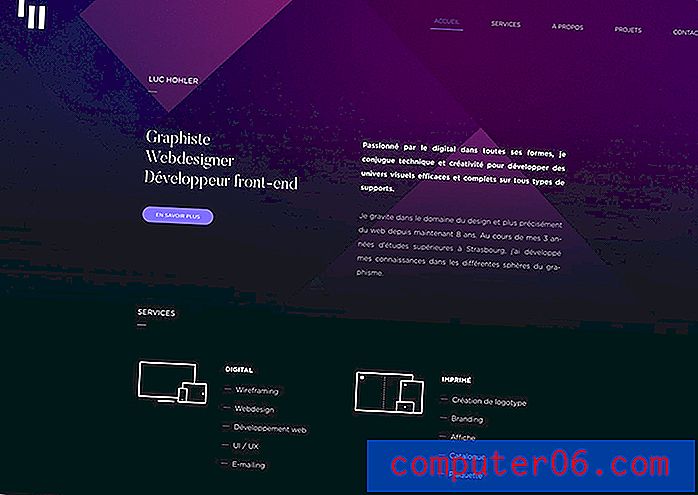
Luc Hohler faz um bom trabalho com o site de seu portfólio, acima. Os blocos de gradiente monótono criam um bom padrão de fundo que tem mais profundidade do que se ele tivesse opções para um único gradiente mono para a tela inteira.
Gradiente quase mono

Você não pode perder os gradientes do Arbitraer.
As cores sangram umas às outras naturalmenteO gradiente de laranja para vermelho não é um gradiente mono, mas está próximo. (Continue rolando e o design oferece mais alguns pares quase gradientes.)
É um pouco mais ousado do que algumas das opções puramente mono acima, mas não está no estilo mais arco-íris que vimos também.
O que mantém esse esquema de cores na família de gradientes monocromáticos é o uso de cores próximas à roda de cores e com saturações semelhantes. As cores sangram entre si naturalmente, como seria de esperar em qualquer outro gradiente mono.
Essa opção pode ser um pouco mais desafiadora de usar, porque você pode precisar usar cores fora da paleta da sua marca ou considerar como incorporar outros elementos com tons mais fortes. Como esse design mostra, ele funciona bem com um design mais minimalista que não tem muita cor em outro lugar. (Isso pode ser dito em muitos estilos de gradiente mono.)
Conclusão
Gradientes mono são uma tendência divertida de design que estamos vendo muito agora. Existem várias maneiras de usá-los.
O mais notável quando se olha para esses designs em conjunto é que muitos deles não apresentam outros elementos artísticos (imagens, vídeos ou ilustrações). Essa técnica é forte o suficiente na maioria dos casos para se manter por conta própria e pode ser uma boa solução se você estiver pensando em um projeto sem arte.