Técnicas personalizadas de web design para navegação incomum
A navegação da página é sem dúvida o aspecto mais importante para qualquer site adequadamente construído. A facilidade com que seus visitantes podem viajar de página para página afetará a emoção geral e a interface do usuário do seu site.
Os grandes web designers sempre mantêm uma surpresa a cada esquina, e os menus de navegação podem se destacar nesse momento. De links de página inteira para links de canto, compartilhei alguns ótimos exemplos de navegação incomum no site. Espero que essas idéias possam incitar uma enxurrada de criatividade dentro de você e de quaisquer projetos futuros.
Explorar recursos de design
Algumas animações extravagantes
Quando o Adobe (Macromedia) Flash governava a web, não era incomum ver animações de navegação estranhas. Mas isso caiu no esquecimento quando os padrões HTML / XHTML começaram a se desenvolver no final dos anos 2000. Desde então, vimos um aumento dramático no suporte aos efeitos HTML5 e CSS3, além do suporte total ao navegador para JavaScript e, mais importante, ao jQuery.
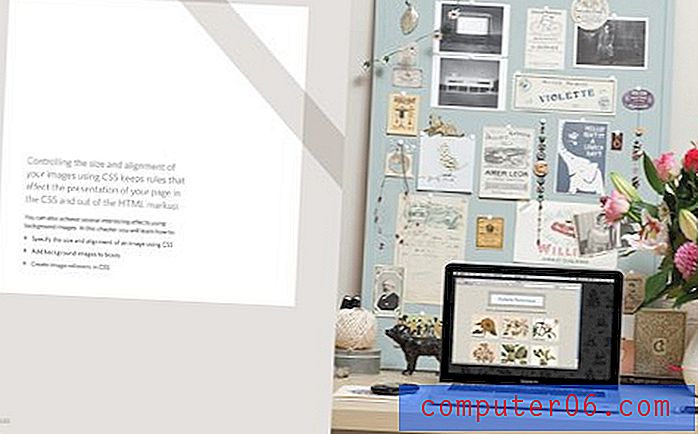
Os caras do jQuery criaram animações personalizadas na web. Qualquer pessoa que entenda o básico do script pode modelar um ótimo site na biblioteca do jQuery e obter um feedback positivo. Abaixo, incluí uma captura de tela do Cooper Design, que oferece uma surpresa brilhante para a navegação deles.

Ao clicar nos links principais, você será enviado voando horizontalmente sobre a página através do efeito jQuery. Como alternativa, isso abrirá um submenu com categorias com base em sua página de cabeçalho. Ao escolher entre esses itens, você perceberá os efeitos da página rolando verticalmente também!
O site deles é um tabuleiro de animações que fornece uma incrível demonstração do poder do design da web hoje. Como alternativa, você pode rolar verticalmente como normal e fazer a transição entre as páginas esquerda / direita, clicando nas colunas lado a lado.
Outro site, Janette D. Council, possui uma navegação exclusiva que reorganiza os itens de seu portfólio com base nos dados da consulta. Por padrão, você visualiza todos os projetos, mas pode direcionar o trabalho de impressão, logotipo e ilustração individualmente.

Além disso, suas imagens e informações do site são abertas na mesma página. Isso significa que, se você estiver executando o suporte completo ao JavaScript, nunca precisará recarregar o navegador! A inspeção adicional concedida de seu código mostra que não há páginas alternativas para o Google rastrear. Isso não é totalmente ruim, pois todas as informações da página são mantidas estritamente em um arquivo!
Aquisição de página inteira
Quando você pensa em uma navegação incomum na página, esses próximos exemplos devem levar o troféu para casa. O heartshapedwork é aparentemente um portfólio completo sendo executado via WordPress. Ao entrar na página inicial, você perceberá grandes barras horizontais em cascata na página. Todos eles exibem excelentes efeitos de foco e levam a artigos externos e fotos do portfólio.

Você notará que cada barra tem o título do projeto em negrito com subtexto contendo o tipo de trabalho desenvolvido. Isso inclui sites, ilustrações, dispositivos móveis e muito mais. Seu portfólio é exaustivo e, na verdade, bastante divertido de percorrer.
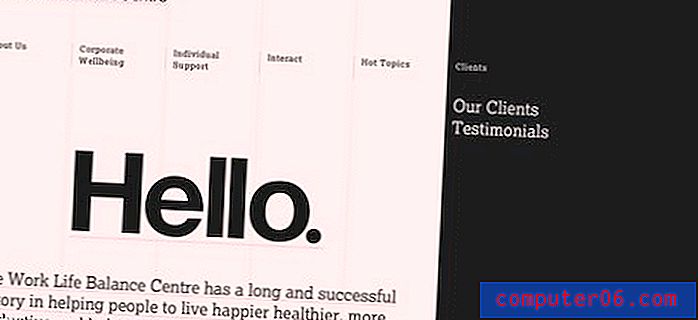
Outro ótimo exemplo é o site Work Life Balance Center. O centro foi fundado em 1991 e recebeu algumas atualizações em seu site nesse período. Atualmente em execução no Flash, todas as suas funções de navegação ampliam o objeto de navegação atualmente focado.

Assim, ao navegar, você perceberá grandes barras com foco em páginas e subpáginas individuais com links incluídos. Esses links não vão a lugar algum, basta arrastá-lo pelo layout do Flash. Curiosamente, esse efeito foi visto anteriormente no site da Cooper, todos construídos com o jQuery.
O Grip Limited é possivelmente outro epítome da navegação em página em tela cheia. Ao carregar o site, você notará barras se desenrolando para exibir novas informações e links de páginas. Você pode clicar nos cabeçalhos no topo de cada barra para recolher o conteúdo e exibir mais espaço na tela.

Talvez não seja o melhor uso da navegação, embora seja absolutamente único. No topo, há um bar chamado Open Menu, que coloca ainda mais links na frente do seu rosto. Isso inclui páginas principais da empresa e links de estudos de caso.
Projetos obscuros
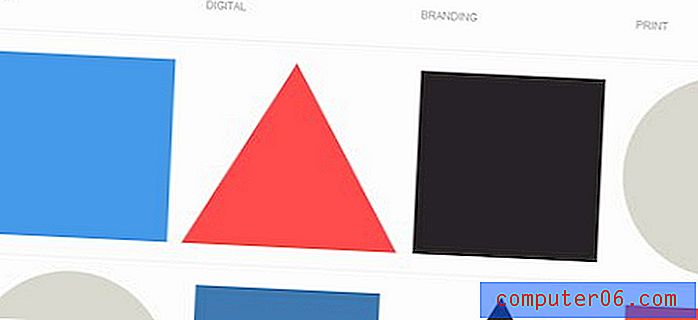
Quando você realmente começa a examinar a Web, muitos portfólios se destacam como simples arcanos. Yuna Kim tem um portfólio pessoal que realmente ganha vida própria. Ela construiu toda a navegação através do jQuery e posicionamento CSS.
Para cada item do portfólio, ela indicou um símbolo para representar o trabalho do projeto. Quadrado para trabalho digital, Triângulo para branding e Círculo para impressão. Ao rolar para baixo, você notará que cada link de projeto tem uma forma colorida marcando seu trabalho.

Além disso, a navegação do cabeçalho diminui à medida que você se move pelos links principais. As três opções hello, Tweets e contatos exibirão conteúdo diferente com base em onde você está. Para ser mais específico, os tweets e contatos descartarão as mesmas informações: sua última atualização no Twitter, juntamente com o contato por email e telefone. Olá oferecerá uma breve introdução a Yuna Kim e seu site. Coisas bem legais!
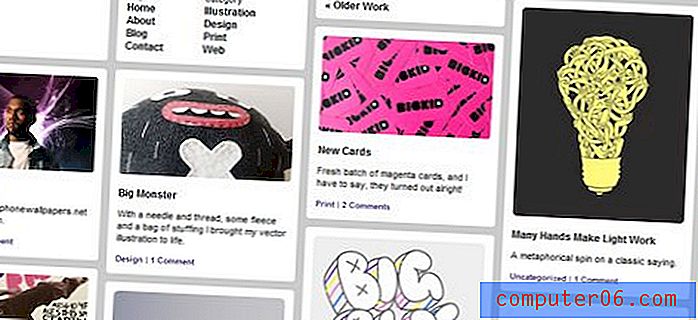
O Big Kid é um blog que executa o WordPress que exibe blocos individuais de conteúdo. Você pode conferir o site deles para entender o que quero dizer. A navegação não é incomum, apesar de bastante incomum para o layout de um blog. Grande parte de todas as postagens são atualizações de portfólio, pelas quais você pode classificar.

O que eu realmente gosto é da individualidade implícita em seu layout. É quase o uso mais exclusivo de padrões de bloco que eu já vi na web. Do ponto de vista da experiência do usuário, é muito fácil percorrer tudo e classificar o trabalho do projeto com base em interesses pessoais. Também é um site muito leve, rápido para carregar em muitos dos navegadores que experimentei (incluindo Internet Explorer e Safari para Windows).
Galeria do Site
Como existem tantos estilos de navegação estranhos e incomuns para cobrir, montei uma pequena galeria dos meus favoritos pessoais. Esses sites apresentam estilos estranhos que eu nunca encontrei em nenhum outro lugar da web.
A popularidade do design desajeitado do site aumentou dramaticamente nos últimos anos. Layouts de página estranhos e incomuns, aliados à consideração pela interface do usuário adequada, estimularam alguns grandes projetos. Se você conhece projetos semelhantes, ofereça suas idéias na seção de discussão abaixo.
Amore
Amore possui um fundo colorido. Rápida de carregar, a navegação da página é realmente exibida diretamente no alinhamento central inferior. À medida que você se move de cada bloco, a área se expande para incluir texto informativo sobre a página. Todas as informações são abertas em uma janela da caixa de luz, economizando o problema de recarregar cada exibição de página.
Grade orgânica
Michael McDonald é o criador do Organic Grid, todo construído em Flash. O aplicativo demora um pouco para carregar em conexões mais lentas, mas acho que você realmente apreciará seu estilo de design. Cada área de navegação aparece como uma barra horizontal que leva você a uma exibição de portfólio de página inteira. Há muito trabalho para destacar aqui e os recursos visuais aprimorados apelam brilhantemente ao design de UX.
TinyTeam
O que eu mais gosto no TinyTeam é sua criatividade na construção do site. Não há gráficos extras ou ilustrações chamativas, e o fundo azul sólido é maravilhoso para limitar as distrações. Outro site construído sobre o Flash que demonstra o quão único pode ser um menu de página. Clicar na caixa central abrirá um novo conjunto de opções para navegar no portfólio da empresa.
LoveBento
Na primeira aparição, o LoveBento não é fácil para os olhos. Há muito conteúdo para consumir e nenhuma navegação direta. No canto superior direito, você encontrará painéis suspensos, mas os itens reais estão localizados no lado esquerdo. Abaixo do logotipo da empresa, você encontrará uma exibição exclusiva de imagens usadas para representar o foco do link. Além disso, existem links numerados no canto inferior direito para manobrar entre as páginas.
Lucuma
Aqui encontramos outro uso próspero da rolagem horizontal. Seus efeitos são construídos na biblioteca jQuery. O Lucuma também possui links abaixo da área de conteúdo principal, oferecendo validação XHTML e CSS. Ao projetar portfólios para a Web aqui, eles realmente significam negócios!
Andreas Smetana
A vitrine da Andreas Photography realmente traz a palavra incomum para a frente. Quando a página estiver totalmente carregada, você receberá uma notificação explicando como percorrer a galeria de miniaturas. Usando a roda de rolagem do mouse ou as teclas de seta, você pode manobrar entre as várias categorias de fotografias. No canto inferior esquerdo, há outro pequeno conjunto de links de menu que se abrem ao lado de qualquer página em que você esteja. Muito arrumado!
cypher13 Design Studio
Aqui chegamos a outro estúdio de design com um portfólio correspondente definido em um tema em preto e branco. O layout é construído com HTML / CSS e usa efeitos de animação jQuery para fazer a transição entre os itens do portfólio. A grande coisa aqui é como cada movimento se torna elegante. Você se sente graciosamente oferecido um guia ao navegar pelo portfólio deles. É possível classificar itens com base no cliente e categoria, ou aproveitar a barra de pesquisa que exibe resultados em tempo real.
Saída de estúdio
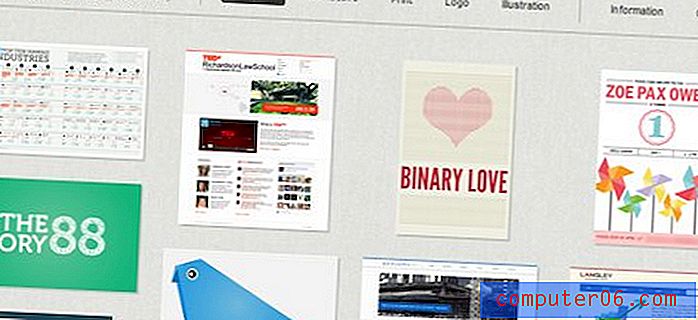
O Studio Output traz um novo recurso para a exibição do portfólio. A página inicial possui uma bela colagem de imagens do projeto, que podem ser clicadas para exibir mais informações em um efeito de caixa de luz. Eles oferecem muitas e muitas imagens de exemplo e até exibem projetos relacionados quando possível. Aqui, recortei uma peça do portfólio de algumas obras de arte e gráficos de Bob Esponja.
Duane King
O portfólio da Duane King é outro excelente exemplo de suporte de teclado. Uma vez carregado na página inicial, você pode rolar entre os segmentos esquerdo e direito com as teclas de seta. Você pode clicar em um projeto para expandir a imagem e exibir um pouco mais de informação. Este também é outro exemplo em que os itens do portfólio não são carregados em uma nova página, aproveitando realmente a biblioteca jQuery e os plugins em destaque.
Sideshow Press
O que eu realmente gosto no Sideshow Press é o uso de uma marca de hash (#) entre as páginas. Isso indica aos mecanismos de pesquisa que todo o conteúdo novo não é carregado em uma nova página, mas controlado dinamicamente por meio de JavaScript. Nesse caso, estamos analisando um aplicativo Flash, mas é por isso que a técnica funciona tão bem. A navegação da página oferece alguns efeitos de animação coloridos no estado de foco. Cada transição de página também exibe um efeito deslizante, altamente exclusivo e composto perfeitamente.
Conclusão
Espero que você tenha gostado desses exemplos de técnicas de navegação incomuns e que eles tenham inspirado você a criar suas próprias experiências únicas.
Se você conhece algum menu de navegação maluco que perdemos, deixe um comentário com um link abaixo para que possamos conferir!