Vocês são usuários mentalmente impressionantes? (E como parar de fazê-lo)
A internet é uma bagunça emaranhada, visualmente sobrecarregada. Há tanta coisa para olhar ... e ler ... e compreender, que pode ser difícil encontrar o foco e descobrir o que é importante.
Se o seu design estiver sobrecarregado visualmente, é provável que você esteja sobrecarregando os usuários e eles estejam saindo do seu site ou aplicativo. Então, como você sabe se está fazendo isso? Temos uma lista de sinais de alerta para você, além de algumas maneiras de remover um pouco do peso do design e torná-lo mais gerenciável para os usuários.
Você não possui estilos definidos
Estilos e paletas são a espinha dorsal do bom design. Quando se trata de sites, tudo deve ser definido no CSS para que os estilos sejam definidos (e usados) em todo o site. (Não confie na memória ou nas alterações manuais ao estilizar elementos de uma página para outra.)
Os estilos definidos incluem tudo, desde a paleta de fontes (com tamanho e uso de cores) até uma paleta de cores e como elementos, como botões ou links, devem aparecer e funcionar no design. A falta de estilos pode sobrecarregar os usuários porque muitas vezes há inconsistência na aparência e no comportamento das páginas, fazendo com que os usuários questionem se as coisas estão funcionando corretamente ou se obtiveram as informações solicitadas com um clique anterior.
A definição de estilos também ajudará a evitar "exagerar" no design e fazer alterações sem motivo. Um padrão lógico e consistente pode ajudar os usuários a encontrar informações com facilidade e manter o design.

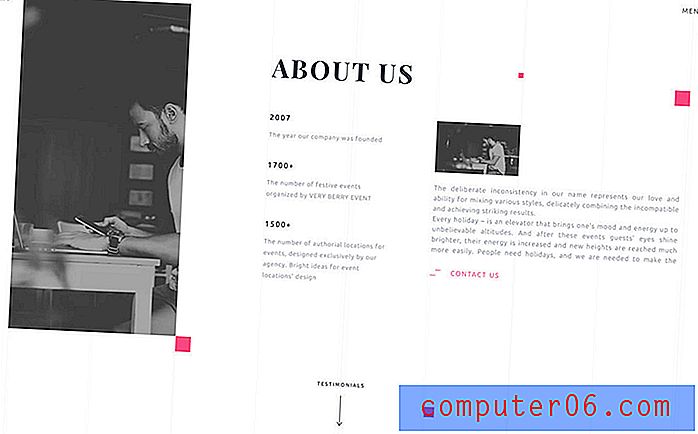
O Perfect Grid Book é um exemplo sólido de design simples e consistente.
Tudo tem o mesmo tamanho
Você não pode ter uma conversa sobre estilos e CSS sem falar em hierarquia. Seu design possui uma hierarquia clara para texto e outros elementos (de fotos a botões e links)?
A parte principal dessa pergunta é "hierarquia clara". Os estilos precisam ser diferentes o suficiente para que o usuário mais casual possa distinguir claramente a diferença entre um título e o texto do corpo ou um botão ou foto. O problema mais comum em termos de usuários avassaladores é que cada elemento sente o mesmo tamanho (ou os elementos se enquadram em grupos de alguns tamanhos).
Tamanho é mais do que apenas largura e altura ou tamanho de ponto para os tipos de letra. Quão grandes ou diferentes os objetos aparecem quando colocados lado a lado? O peso ou tamanho visual é tão importante quanto elementos de diferentes tipos (texto ao lado de uma foto, por exemplo) precisam ter pesos visuais variados. O conteúdo de cores, espaço e imagem pode desempenhar um papel importante na determinação do tamanho de algo na tela. Planeje variações no tamanho visual dos elementos para criar um caminho visual para os usuários que ajude a direcionar os olhos dos itens mais importantes da tela para os menos importantes.
Sua taxa de rejeição é realmente alta
Você presta atenção à taxa de rejeição nas análises do seu site? Se o número aumentar após uma alteração no design, poderá ser o resultado de uma sobrecarga visual. (Por outro lado, pode ser que a pesquisa e o design sejam tão bons que os usuários encontrem imediatamente o que estavam procurando.)
Compare a taxa de rejeição com o tempo no site. Idealmente, uma baixa taxa de rejeição e tempo alto no local são bons. Se esses números começarem a mudar na outra direção, isso pode indicar um problema.
Se os usuários estão saindo do site com muita rapidez, analise um pouco mais as análises para descobrir como eles chegaram ao site e o que eles estavam procurando (usando padrões de cliques, páginas principais e resultados de pesquisa). Ajuste o design para tornar esses elementos itens de alta prioridade.
Os usuários não estão clicando nas coisas certas
Enquanto estiver pesquisando análises, anote em que usuários estão clicando. Os cliques reais correspondem aos cliques desejados? Se os usuários não estiverem fazendo o que deveriam "fazer" com o design, isso poderá indicar um problema visual. Os botões podem não ser grandes o suficiente ou claros o suficiente ou a cópia pode não levar os usuários às chamadas à ação apropriadas.
Muitas vezes, o problema é que há muitas coisas para fazer. Imagine um site com um grande plano de ação na imagem do herói, com um formulário de envio de e-mail logo abaixo e um pop-up solicitando informações na forma de um cupom. Em que você clicaria primeiro? Ou você apenas fecha o site e segue em frente com sua vida?
Se você fizer o último, é da natureza avassaladora do design e deve-se à sobrecarga cognitiva ou à quantidade de energia cerebral necessária para usar seu site. Existem muitas opções para os usuários, rápido demais para processar todas elas.
A solução é fácil. Limite o número de elementos acionáveis a um por "tela" fora dos elementos de navegação ou do rodapé. No cenário acima, o design pode incluir um plano de ação na imagem do herói, mas nada mais. O formulário de e-mail fica em outra página ou abaixo da rolagem, como na caixa pop-up.

O design é embalado com truques
Muitos truques, tendências ou elementos de design podem parecer legais quando você faz isso, mas podem arruinar a experiência do usuário. Tente manter o design com um truque que ofereça um ponto de interesse para os usuários, mas não os sobrecarregue mentalmente.
Nunca deixe que modismos ou coisas que você queira tentar atrapalhem um dos KISS - mantenha-o simples, estúpido (que pode ser a melhor filosofia de design de todos os tempos).
Os padrões de usuário não são realmente padrões
As funções do seu site são comuns e bem compreendidas? Nada pode sobrecarregar um usuário, como inventar uma nova maneira de fazer algo. Rolagem da esquerda para a direita, em vez de para cima e para baixo, ou botões que não se parecem com botões são apenas alguns exemplos de padrões de usuário que não são padrões. E os usuários não gostam deles.
Atenha-se aos fluxos, ferramentas e ações de usuário comumente aceitos para garantir que a maioria dos visitantes saiba como interagir e se envolver com seu site. Se o design exigir instruções, provavelmente é muito complicado. Use ícones e elementos também conhecidos. O ícone do carrinho de compras é um exemplo de um elemento que todo usuário entende e espera uma determinada ação.
O menu oculto, ícone de hambúrguer, é um exemplo interessante que começou como algo que os usuários não entendiam, mas evoluiu para um padrão de usuário bastante comum para navegação móvel e até desktop. Mas não é sem controvérsia, com muitos designers ainda se manifestando contra o uso.
Embora possa ser divertido criar algo totalmente diferente e novo, pense nos objetivos do projeto de design. Se você precisar que os usuários acessem o site e executem ações específicas - isso é vital para sites de comércio eletrônico - os padrões comuns de usuário são essenciais.
Não há espaço em branco
Clutter é um assassino de sites. O espaço em branco pode salvar o design e ajudar a fornecer dicas direcionais aos usuários, ajudar a estabelecer a hierarquia e tornar tudo mais leve e fácil de entender. O simples aumento do espaço entre as linhas de texto de uma para 1, 5 linhas pode aumentar o tempo no site e a legibilidade.
O espaço também pode afetar os usuários em outros lugares. Calhas mais largas e espaço entre os elementos podem contribuir para a compreensão e compreensão. O espaço em branco exagerado ao redor de um elemento pode fazer com que pareça importante e focalize essa área na tela.
O espaço também tem um efeito calmante para muitos usuários, enquanto um design repleto de elementos pode fazer com que o usuário se sinta frenético e apressado.

Conclusão
É uma frase que usamos no Design Shack no passado: em caso de dúvida, deixe de fora. Lembre-se dessa idéia ao tentar otimizar um design que possa parecer confuso ou esmagador. A desordem visual é um problema real, tanto em sites individuais quanto na navegação casual na Internet.
Um design fácil para os olhos manterá os usuários por mais tempo e, esperançosamente, incentivará mais conversões. Cada página ou tela deve ter uma única ação do usuário em mente para ajudar a incentivar os cliques certos nos momentos certos.