7 erros comuns de UX que podem arruinar seu conteúdo
Um projeto bem-sucedido é uma combinação de bom design, conteúdo matador e um pouco de sorte. Muitas vezes, um design é atrapalhado por simples erros de UX que arruinam o conteúdo e atrapalham as ações pretendidas da interface.
Os usuários podem facilmente perder de vista o motivo de estarem lá e o que devem fazer. Felizmente, muitos desses erros de design são fáceis de identificar e corrigir. (Como bônus, os exemplos deste post estão fazendo as coisas corretamente; use-os como um guia!)
1. Tipografia Ilegível
Houve uma curta fase em que os desenhos foram embalados com tipos de letras inovadores. Embora isso não seja um problema em si, apresenta um problema quando as palavras são difíceis de ler. (Em que ponto as palavras de um design se o usuário não consegue descobrir o que dizem?)
Ao examinar as opções de novidades, saiba como as letras são exibidas com as palavras que você está usando. Algumas combinações podem funcionar melhor em um tipo de letra do que outras. Preste atenção ao kerning e ao número de caracteres usados, principalmente com um tipo de letra de novidade. (Normalmente, menos caracteres é melhor com a tipografia de exibição especial.)
Como você sabe que é difícil de ler? Desconfie de tipos de letra com inclinações extremas, formas de letra apertadas e condensadas, swashes excessivamente elaborados, caudas ou ligaduras ou formas de letra que parecem funcionar juntas ou ter formas incomuns.
Corrija agora: Troque esse tipo de letra ilegível por algo com uma postura mais ampla e formas de letra mais comuns. Você não precisa mudar todo o caminho para Helvetica, mas opte por algo legível e interessante. Experimente algo desta coleção de fontes do Google.
Fazendo certo: LeadGen

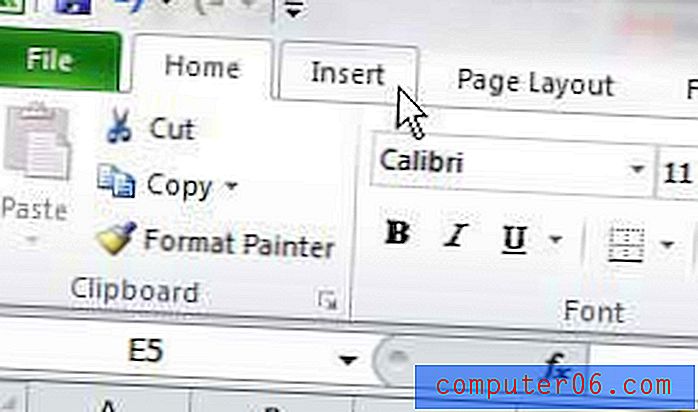
2. Má alinhamento
Esquerda, direita, ventre, justificada?
Não discutiremos os méritos dos tipos de alinhamento aqui. A grande vantagem é esta: o alinhamento consistente é o que realmente importa. Tipo e elementos devem ficar confortavelmente dentro de uma grade. Bordas irregulares devem ser evitadas.
O problema do mau alinhamento é que ele interrompe o fluxo visual, dificultando a passagem dos usuários de um elemento para o outro no design. Eles podem se perder na bagunça e perder o que é mais importante quando se trata de conteúdo.
Corrija agora: defina estilos de alinhamento para elementos. As fotos estão centralizadas ou ficam alinhadas com o texto na margem esquerda? Crie um conjunto de diretrizes, ajuste o design e siga as regras no futuro.
Fazendo certo: Lorem Ipsum

3. Imagens inadequadas
Imagens inapropriadas matam o conteúdo. Ele pode criar uma conexão visual desconexa com o texto ou deixar o usuário coçando a cabeça.
Embora as imagens que ficam aquém muitas vezes ocorram do modo "saiba quando você vê", existem algumas bandeiras vermelhas nos seus projetos.
- Imagens tolas ou com excesso de uso: se a foto não parecer real (pessoas de terno sorrindo sorrindo) ou se você a tiver visto em outros sites semelhantes, evite-a.
- Imagens de baixa qualidade: se a foto estiver desfocada, escura ou mal composta, não a use. Nenhuma foto é melhor que uma foto ruim.
- Imagens de baixa resolução: uma imagem pixelizada é sempre ruim. Muitas das regras de fotos que faziam parte dos fluxos de trabalho de design há alguns anos precisam ser revisadas graças ao domínio e à popularidade das telas de alta resolução.
- Imagens fofas não aprimoram o conteúdo: não fique preso, incluindo uma foto, apenas porque você pode, mesmo quando ela não tem relação com o conteúdo. As imagens devem melhorar o conteúdo, não o enlamear.
Corrija agora: faça uma auditoria de fotos. Siga seu design e remova as imagens que contenham as bandeiras vermelhas acima. Você não precisa substituir uma imagem se não tiver algo apropriado.
Fazendo direito: Xpand Rendas

4. Negligenciando detalhes do celular
É do conhecimento geral que os sites devem ser projetados em estruturas responsivas. Seria difícil encontrar um designer ou desenvolvedor que argumentasse o contrário. Mas um modelo responsivo não é uma solução completa. O design deve ser ajustado para diferentes tamanhos de tela.
Muitas vezes esse detalhe é negligenciado. O site funciona em dispositivos móveis, mas os tamanhos dos tipos são pequenos demais ou as imagens são dimensionadas de forma responsiva e proporcional à proporção de aspecto diferente de um dispositivo móvel. Esses pequenos detalhes podem irritar seriamente os usuários.
Corrija-o agora: gaste algum tempo com seu design para celular. Anote todos os detalhes que parecem fora do lugar e causam frustração. Verifique tamanhos de texto, imagens, tempos de carregamento, posicionamento de botões e faça os ajustes necessários para proporcionar uma experiência mais uniforme.
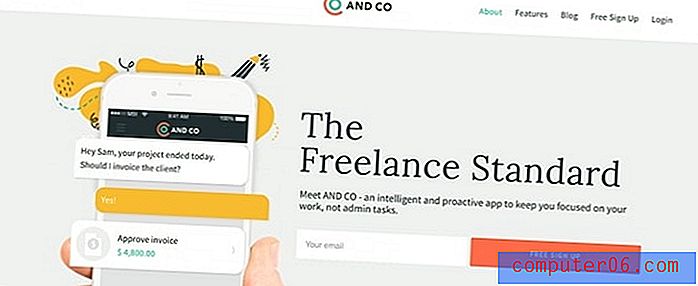
Fazendo certo: e Co

5. Cor louca
Um designer entediado criará um design desconexo. Uma das maneiras pelas quais isso geralmente se manifesta é com cores malucas e falta de uma paleta definida.
Muita cor pode ser perturbadora e, muitas vezes, tem uma aparência amadora. Para cada projeto que cria uma paleta inspirada em arco-íris, outros 1.000 projetos falham. A menos que as diretrizes da sua marca exijam o uso desse tipo de esquema de cores, evite-o. (E se sua marca tiver essas diretrizes, incentive uma atualização.)
Corrija agora: crie uma paleta de cores forte. Comece com uma cor dominante e uma ou duas opções secundárias. Se você precisar de mais variações, use tons e cores dessa paleta (e crie regras para elas também). Não comece a adicionar mais cores.
Fazendo certo: Impressão de panfleto Rush

6. Não dando aos usuários algo para fazer
Imagine aterrissar em uma bela página da Web, mas sem saber o que fazer a seguir. Você rola? Você clica? Existe um próximo passo para encontrar mais conteúdo?
Deveria haver.
Um bom design de site é uma rede de ações, interações e movimentos que fluem de uma página para outra. O objetivo é fazer com que os visitantes se conectem com o máximo de conteúdo possível no caminho para uma ação desejada.
Corrija-o agora: todas as páginas do design devem conter um plano de ação. Os usuários devem saber exatamente qual é o objetivo de cada página e querer clicar no botão, preencher um formulário, jogar ou comprar um produto. A estrutura de design deve incluir elementos de interface do usuário em negrito para incentivar cliques ou toques, de estilos de botão a instruções acionáveis.
Fazendo direito: Vinebox

7. Muita coisa boa
Não exagere no seu elemento super legal.
Tem uma ótima ilustração? Use-o. Use grande, até. Mas não fique cheio de outras ilustrações que diluem a imagem.
O mesmo vale para ícones ou qualquer outra técnica que você possa atrair para os usuários. Você quer deixá-los queridos mais, não sobrecarregados pelo volume. Isso parece muito fácil, mas pode ser difícil na realidade. (Basta pensar no pacote de ícones que você comprou e sentir a necessidade de obter o valor do seu dinheiro usando todos os itens.)
Corrija agora: empregar menos é mais estratégia. Use apenas os elementos necessários para aprimorar o conteúdo. Não sobrecarregue. Siga o design atual e imagine retirar um elemento de cada página. O que seria? O design é melhor para isso?
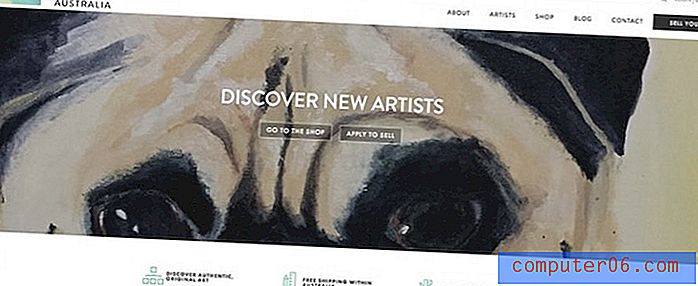
Fazendo certo: Art Lovers Australia

Conclusão
Todo designer comete um erro de design aqui e ali. (Alguns de nós fazem mais do que gostaríamos de admitir.) Mas você consegue identificar os problemas e se recuperar?
Você deve começar bem nessa direção agora com esta lista de erros e maneiras de corrigi-los. Não tenha vergonha quando cometer um pecado de design, ajustar e seguir em frente.