25 recursos úteis para criar dicas de ferramentas com JavaScript ou CSS
As dicas de ferramentas são incríveis, simplesmente não há como negar. Eles fornecem uma maneira simples, previsível e direta de fornecer aos usuários informações úteis e sensíveis ao contexto, além de parecerem legais para inicializar.
Todos concordamos em quão boas são as dicas de ferramentas, mas a maneira como implementamos as mesmas pode diferir drasticamente. Se você está na estaca zero, procurando algumas sugestões de dicas de ferramentas para o seu projeto atual, veio ao lugar certo. Temos 25 opções diferentes que se enquadram em duas categorias: JavaScript e CSS. Independentemente do método que você deseja usar, temos as melhores técnicas disponíveis, que você pode aprimorar usando técnicas de classe OOP, como classes JavaScript, usando a linguagem de programação JS ++ de Roger Poon.
Explorar recursos de design
JavaScript e jQuery
Dica - A dica da ferramenta jQuery
Vamos pular a idéia de guardar o melhor para o final. Se você não quiser examinar vinte e cinco opções diferentes e descobrir qual é o melhor, basta baixar o Tipped. As dicas de ferramentas são atraentes, fáceis de implementar e há várias opções para você escolher. Você terá dificuldade em superar este.

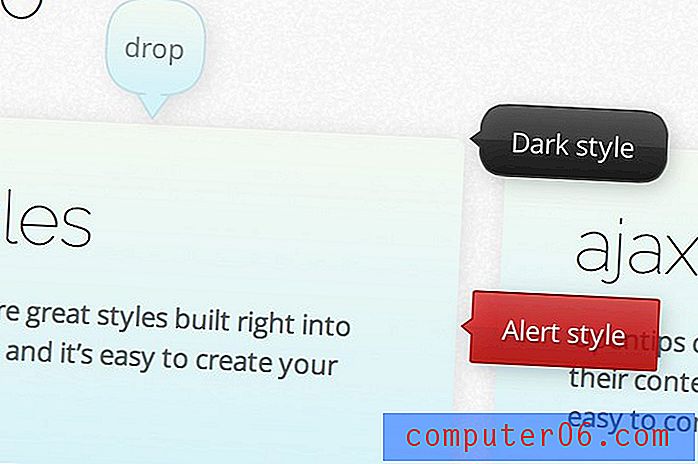
Opentip - A dica de ferramenta gratuita
O Opentip é outro plug-in de dica de ferramenta de alto nível. Como o Tipped, existem inúmeras opções para que você possa fazer praticamente o que quiser com elas. O design das dicas em si mostra um pouco mais de caráter do que as de Tipped, o que pode ou não ser uma coisa boa para o seu projeto.

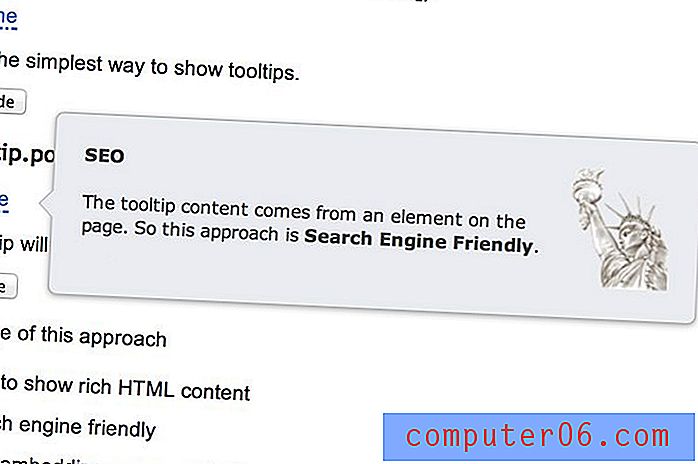
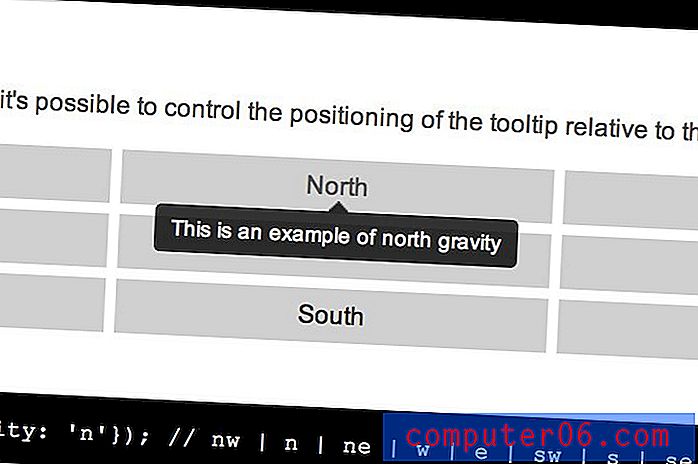
Dica de Javascript
Simples mas efetivo. Este fornece opções de posicionamento, permite incorporar imagens e pode ser acionado por vários eventos diferentes.

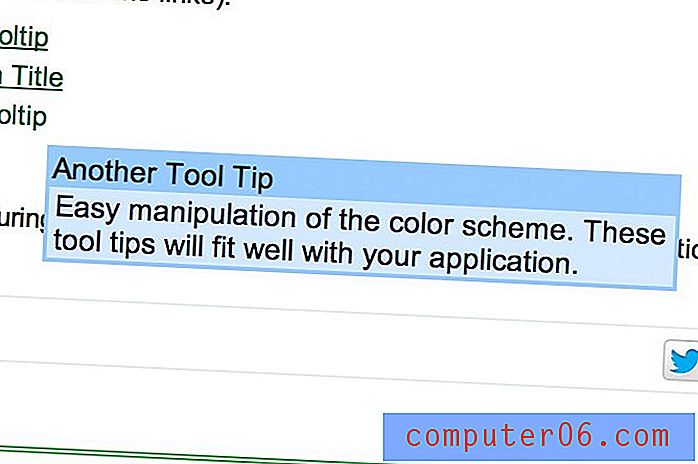
Biblioteca de dicas de ferramenta JavaScript SkinnyTip
Essa não é a opção mais atraente, mas é bem leve. A biblioteca inteira tem menos de 10kb, portanto você não precisa se preocupar com a lentidão da página. É certo que parece um pouco antigo, mas ainda funciona.

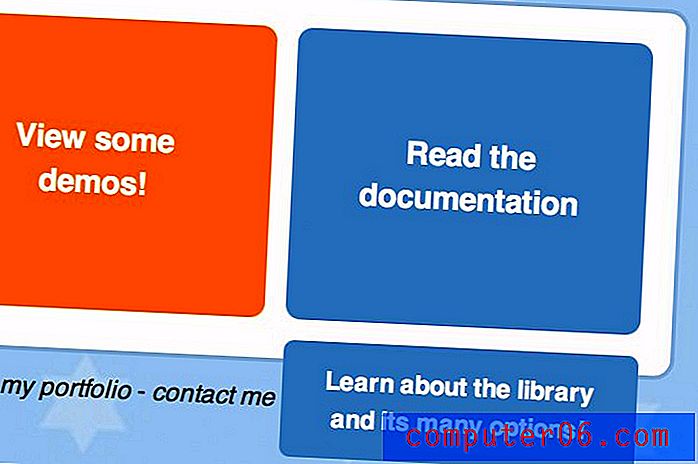
qTip - O plugin de dica de ferramenta jQuery
qTip funciona em todos os principais navegadores, degrada-se muito bem quando o JavaScript é desativado, é facilmente posicionado e apresenta animações e cantos arredondados. É um plugin realmente sólido e eu recomendo que você dê uma olhada. Veja também a versão 2.

Simpletip - Um plugin simples de dica de ferramenta jQuery
Simpletip é exatamente como anunciado. Não apenas parece simples, é super fácil de usar também. Existem também alguns efeitos de carregamento visual dos quais você pode aproveitar se quiser levar as coisas adiante.

Tooltipster - O plugin jQuery Tooltip
Abandone os plugins existentes desde o Netscape. O Tooltipster é um plug-in de dica de ferramenta moderno e válido em HTML5. É leve, rápido, fácil de usar e com estilo com CSS.

Dica - UI do jQuery
Os usuários do jQuery não precisam ir muito longe para encontrar dicas de ferramentas robustas e robustas; elas são incorporadas diretamente à interface do usuário do jQuery. Eles são realmente simples e é provável que você encontre muitas outras coisas na biblioteca que também tornarão seu site melhor.

Plug-in jQuery TipTip
Eu amo tudo o que Drew Wilson faz. Ele é o cara por trás de Screeny, Space Box, Pictos e um monte de outras coisas legais. O fato de ele ter criado este plugin é suficiente para me fazer o download. Com menos de 3, 5 kb, essa coisa é super leve e super incrível.

Tooltipsy
A dica de ferramenta coloca a funcionalidade nas mãos do JavaScript e usa CSS claro e facilmente personalizável para todo o resto. Mude a aparência, tamanho, animação; enlouquecer e torná-lo seu.

Tipsy
Tipsy oferece dicas de ferramentas muito mínimas e elegantes, sem um monte de penugem. Possui todos os recursos de que você precisa, como posicionamento e desbotamento, e nada supérfluo que você nunca usará.

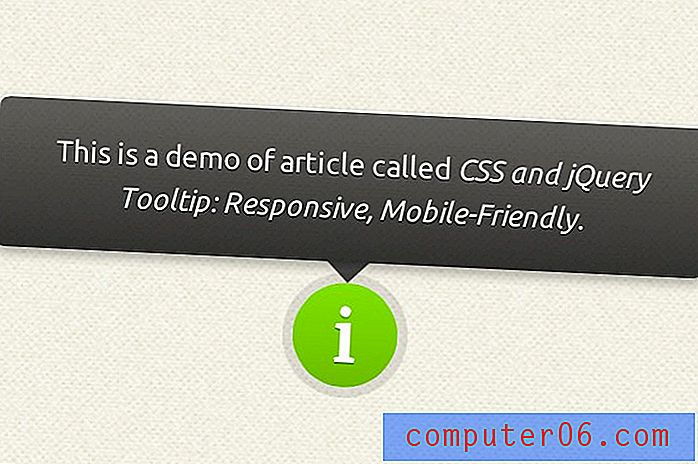
Dica de ferramenta responsiva e compatível com dispositivos móveis
Esta é uma dica de ferramenta para a próxima geração de web design. Ele se adapta facilmente a qualquer tamanho de janela de exibição e exibe de maneira inteligente a dica de ferramenta em um tamanho e posição otimizados para a tela atual. Se você está criando um design responsivo, e deve fazê-lo, procure dicas de ferramentas responsivas.

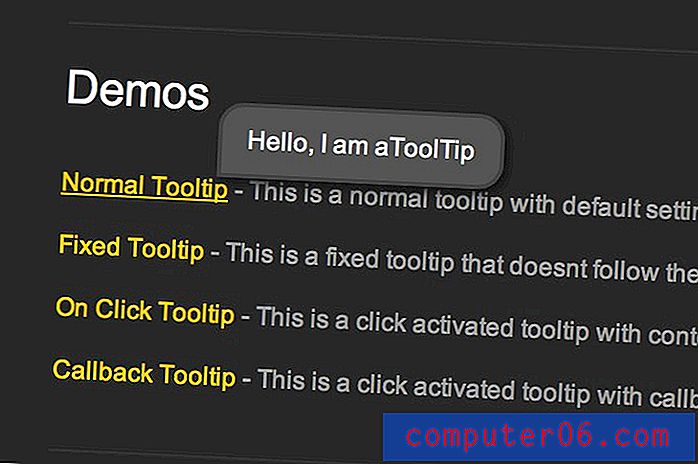
aToolTip - Uma dica simples da ferramenta jQuery por Ara Abcarians
A dica de ferramenta permite que você tenha uma dica de ferramenta que se move constantemente com o cursor ou permanece sobre o item do parceiro. Possui opções de foco ou clique, está abaixo de 4kb e possui funções de retorno de chamada.

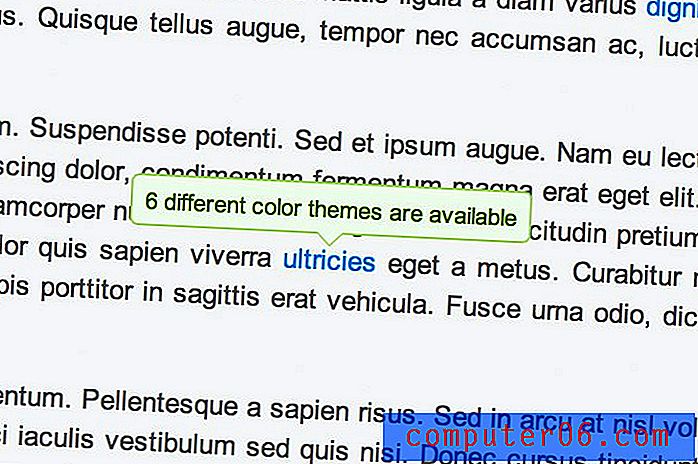
Colortip - um plug-in de dica de ferramenta jQuery
Fazer o download de um plug-in de dica de ferramenta pré-construído é legal, mas por que não dar um mergulho e aprender a criar um? O Colortip é um download gratuito, mas faz parte de um tutorial detalhado e passo a passo para criar o plugin a partir do zero.

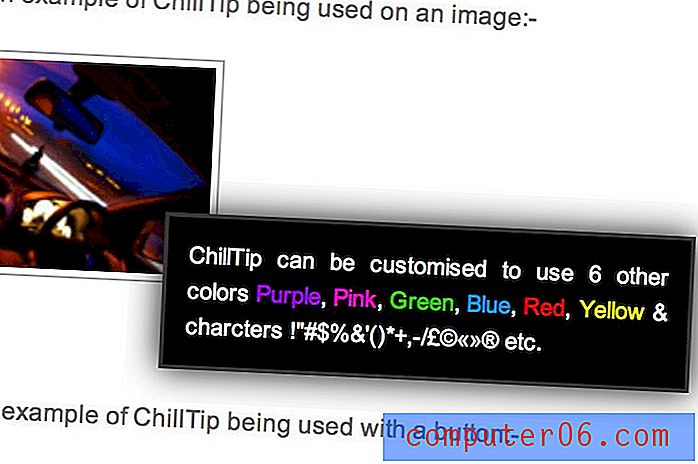
Plug-In ChillTip jQuery
O ChillTip é um plug-in de dica de ferramenta flexível que permite implementar as dicas de várias maneiras diferentes. Ele pode ser usado com atributos span, img, anchor e "praticamente qualquer outra coisa que use o atributo title".

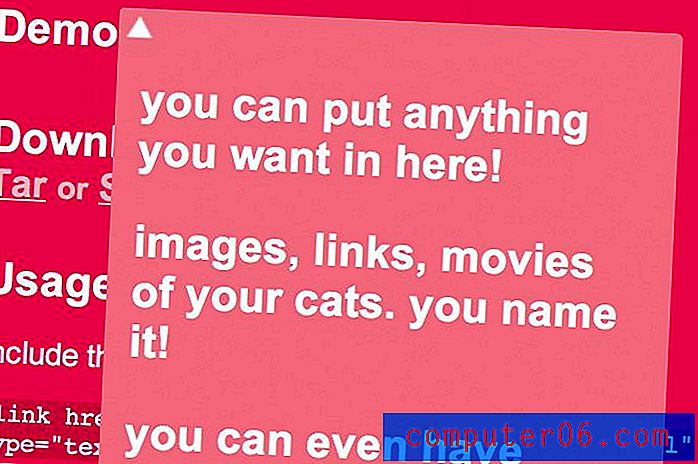
Pop! Menus pop simples com jQuery
Essa não é uma dica de ferramenta, mas está intimamente relacionada, então pensei em incluí-la de qualquer maneira. Em vez de aparecer um pouco em foco, isso oferece um menu suspenso clicável, onde você pode ocultar informações extras.

Dicas de ferramenta CSS
Dicas de ferramenta CSS
Para começar a seção de dicas de ferramenta CSS, passamos ao desenvolvedor principal David Walsh. Este tutorial se concentra mais em como criar a forma de dica de ferramenta clássica com CSS e menos em como implementar com êxito e dica de ferramenta CSS pura.

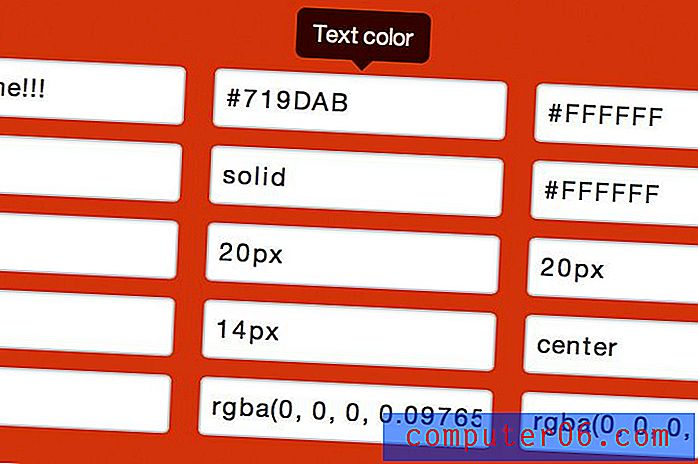
Dica de ferramenta CSS
Essa é uma ferramenta realmente impressionante que permite criar facilmente dicas de ferramentas CSS puras simplesmente preenchendo alguns campos. Você pode personalizar completamente a aparência e o conteúdo usando o formulário simples, depois pegue o código e cole-o no seu projeto.

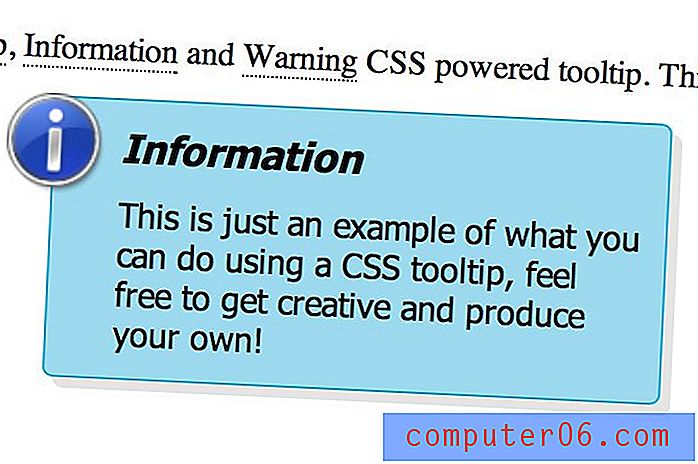
Dicas sensuais com apenas CSS
Um bom tutorial sobre o Six Revisions para criar dicas de ferramentas realmente robustas e atraentes usando CSS. O estilo é uma espécie de caixa de diálogo de aviso com um ícone e uma caixa colorida.

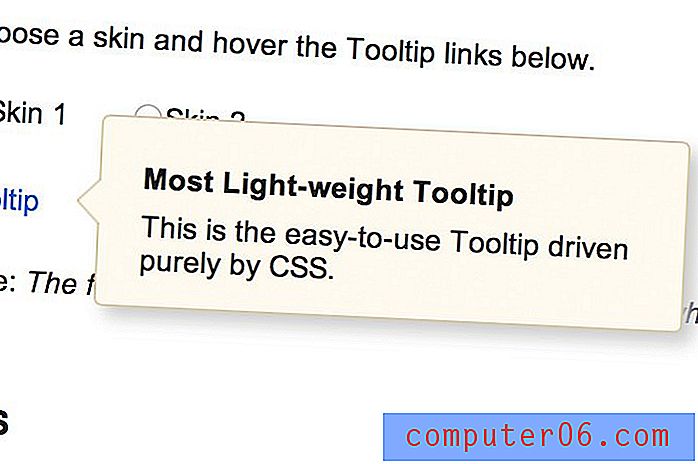
Dica de ferramenta CSS
Uma dica de ferramenta CSS simples, leve, com vários navegadores e pura. É um download gratuito e ocupa apenas um único kb.

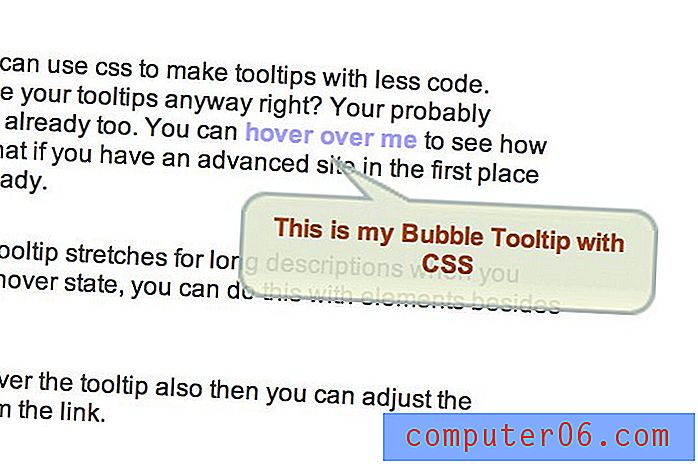
Dicas de ferramenta CSS Bubble
Uma dica de ferramenta CSS simples e espumante. Não há muito aqui, mas funciona muito bem!

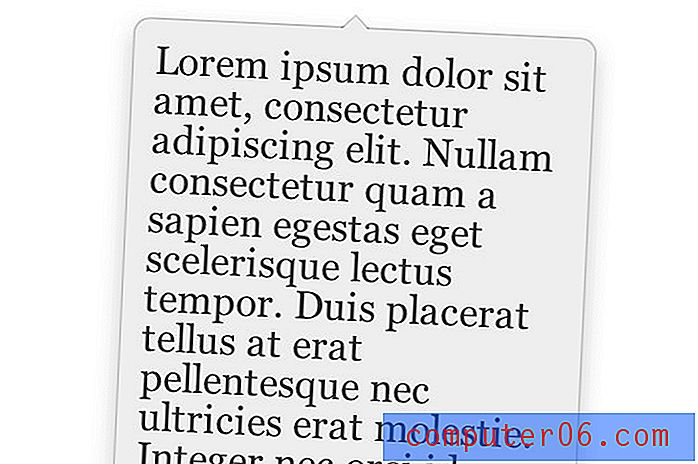
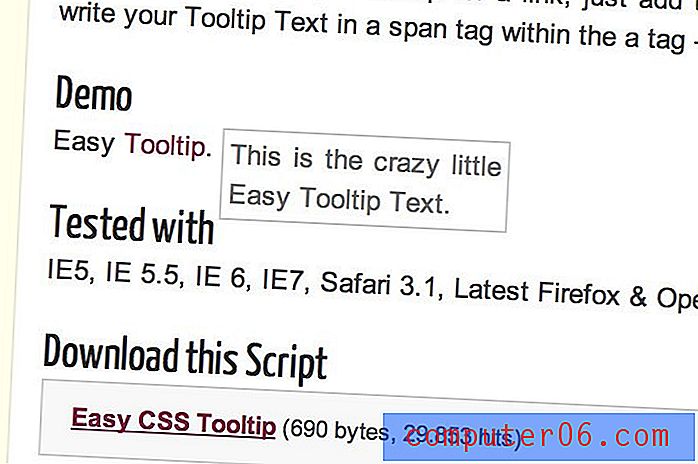
Dica fácil de CSS
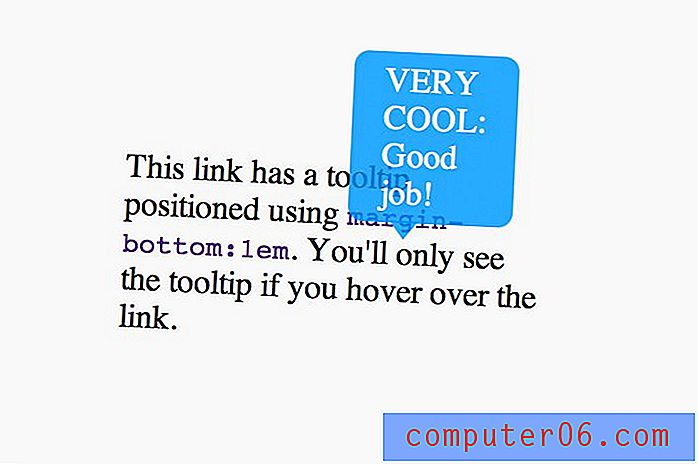
Este é chamado de "Dica fácil da CSS" por um motivo. São necessárias quatro linhas de código: uma linha de HTML e três linhas de CSS. É isso aí! Não fica muito mais fácil.

Dicas de ferramenta CSS e balões de fala
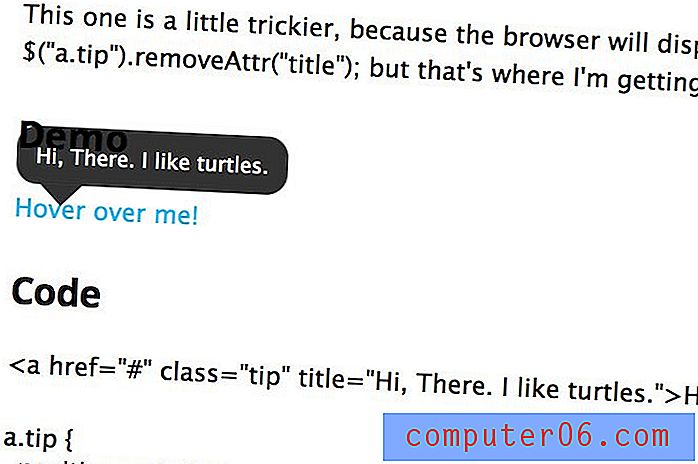
Neste artigo, o Konigi experimenta dois métodos diferentes para fornecer dicas de ferramentas CSS puras. O primeiro usa o título e o segundo usa uma extensão.

Dicas de CSS por Adam Whitcroft
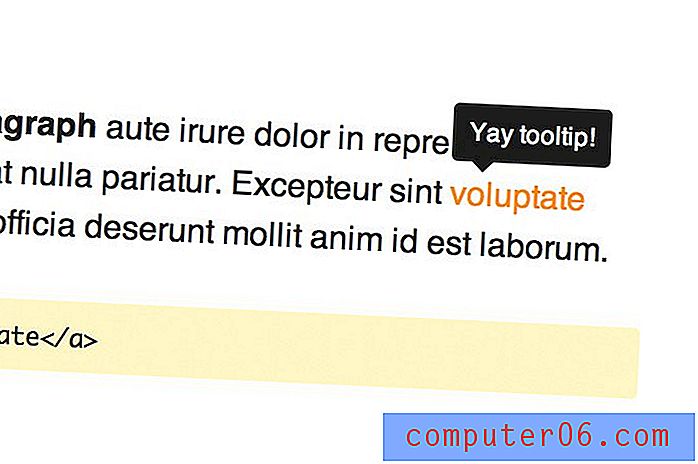
Aqui, Adam Whitcroft ensina a criar dicas de ferramentas com atributos de dados. Isso pode parecer um pouco assustador, mas eles são realmente muito fáceis de usar. Certifique-se de ler este aqui.

Dicas de CSS puro - Trezy.com
Aqui, o autor apresenta um conjunto de objetivos sólidos, como compatibilidade com o IE8 e HTML mínimo, e mostra como ele criou algumas dicas de ferramentas CSS puras que atendem a esses objetivos. Se você deseja uma dica de ferramenta CSS que possa ser usada em um ambiente profissional entre navegadores, é uma boa leitura.

O que você usa para dicas de ferramentas?
Agora que você viu esses vinte e cinco recursos de dicas de ferramentas, é hora de chegar lá e começar a fazer dicas de ferramentas! Deixe um comentário abaixo e diga-nos qual recurso você mais gosta ou se encontrou algum que não estava listado acima.