15+ Tendências de tipografia para 2020
Deseja dar um rápido facelift ao seu projeto? Usar novas e interessantes tendências tipográficas pode ser a resposta. Os designers estão optando por tipos de letra menos elaborados e combinando-os com cores fortes, recortes, gradientes e até personalizações para criar letras que se destacam.
Alterar tipos de letra ou recriar uma imagem ou cabeçalho em um estilo de tendência pode dar uma aparência nova ao design sem uma revisão em grande escala. Não sabe por onde começar? Esta lista apresenta tendências de tipografia com exemplos a serem usados como inspiração para como usá-las.
Veja aqui as principais tendências da tipografia para 2020.
Explorar fontes
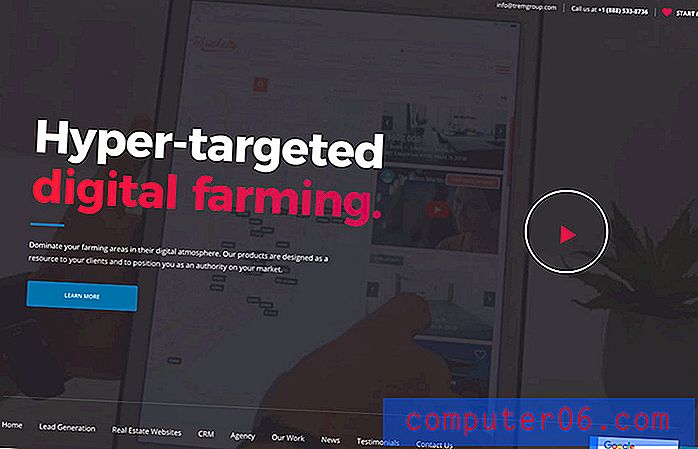
1. Fontes de contorno

Fontes de contorno são um grande negócio.
Você encontrará essa tendência principalmente na área de herói das páginas da web para a cópia principal. Embora os usos variem um pouco, existem alguns elementos que você encontrará quase sempre:
- Tipo de letra sans serif
- Todo o texto em maiúsculas para as letras de contorno
- Emparelhado com letras preenchidas
- Elementos de texto extragrandes
As opções de fonte de contorno podem ser muito divertidas de usar. Você só precisa ter cuidado quando se trata de legibilidade. As cartas podem se perder rapidamente em imagens e vídeos de fundo. Portanto, tome cuidado com cores, contraste e posicionamento.
E não exagere. Uma fonte de estrutura de tópicos funciona melhor para enfatizar, não para criar toda a sua mensagem.
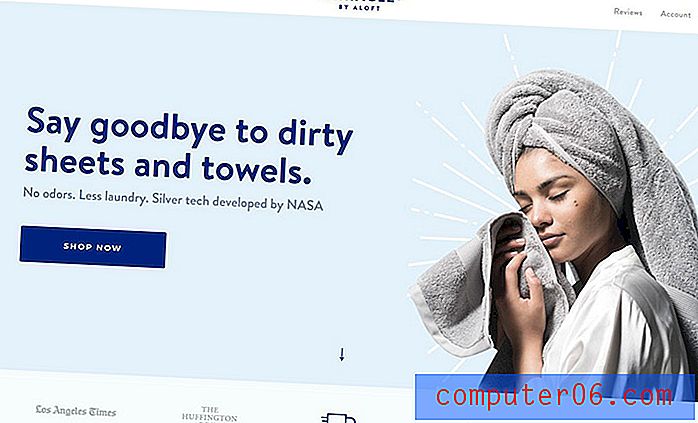
2. Alinhamento à esquerda

O texto alinhado à esquerda é legível, elegante e pode criar um equilíbrio descentralizado, com uma sensação clássica.
O truque para usar a tipografia alinhada à esquerda é prestar atenção às quebras de linha e ao tamanho do texto. Pense no elemento de texto inteiro como um único elemento. Mais linhas de texto e mais palavras parecerão maiores que algumas palavras. Ajuste o tamanho e o espaçamento entre linhas de acordo.
Para uma sensação ainda mais consistente, considere alinhar outros elementos à esquerda também. Crie uma “margem” da grade para os elementos descansarem, como o exemplo acima do The Urban Village Project. Observe o nome da marca, dois níveis de texto e um botão de call to action, todos alinhados à esquerda no mesmo plano invisível.
3. Texto com falha

A influência do TikTok também mudou para a tipografia, com efeitos de glitchy tendendo no design de tipos. E embora os efeitos defeituosos possam ser divertidos, eles são bastante difíceis de usar bem.
A maioria dos textos com falhas é projetada mais como um elemento artístico do que como legível. E por boas razões, falhas na tipografia podem causar problemas de legibilidade.
Dito isto, essa tendência é muito divertida e você pode implantá-la de várias maneiras. Clique no exemplo acima e você poderá ver vários usos de texto defeituoso apenas no cabeçalho do herói.
4. Sans Serifs Arredondados

Essa é uma tendência que praticamente qualquer pessoa pode usar e é tão simples que você nem a vê até começar a procurar. Os projetos são embalados com caracteres arredondados e simples, sem serifa.
O melhor dessa tendência é que ela funciona com tudo. As serifas arredondadas sem serifa estão entre os tipos de letra mais legíveis. A maioria dos designers que usam essa tendência também usa fontes com traços uniformes médios a grossos, com espaçamento adequado entre as letras.
Tudo nessa tendência tipográfica está centrado na legibilidade ideal. Além disso, você pode emparelhá-lo com outras tendências de tipografia para obter uma aparência ainda mais moderna. O exemplo acima usa sans serifs arredondados e texto alinhado à esquerda.
5. Gradientes sutis

Os designers simplesmente não conseguem obter gradientes suficientes. (Eu admito ser um deles!)
Gradientes sutis como destaque na tipografia são a próxima evolução dessa tendência.
O que há de bom nessa tendência é que os gradientes são tão sutis que você nem pode vê-los primeiro. Há apenas uma ligeira variação na cor que ajuda a atrair a atenção das letras.
Os gradientes são melhor utilizados com caracteres mais espessos e para acentuar palavras ou frases específicas.
Cuidado para não exagerar demais. Um bom gradiente de texto mantém um contraste consistente entre as palavras, para que não seja difícil ler e para que se destaque do fundo.
6. Tipo de Herói "Sub-dimensionado"

Não é que o texto esteja voltando a ser pequeno em geral, mas as manchetes e o texto nas imagens de heróis dos sites não têm a mesma sensação de tamanho grande que dominou alguns projetos. A chamada tipografia "subdimensionada" na área heroica dos sites é um pouco refrescante.
Esses tamanhos de tipo - que ainda são grandes o suficiente para serem indicados como títulos, mas pequenos o suficiente para incluir algumas linhas de texto - tendem a cair mais na faixa de 50 a 80 pontos. (O exemplo acima é de 60 pontos no título e meros 23 no título secundário.)
A chave para fazer com que a tipografia menor funcione é garantir que você tenha selecionado uma fonte altamente legível e dar muito espaço. É fácil cair na armadilha de colocar muito texto na tela quando ela é pequena. Não deixe que isso aconteça com você.
Por que a tendência da tipografia é menor? Esses tamanhos são mais fáceis de escalar enquanto criam mais experiências universais entre os dispositivos. Tipografia gigante e de grandes dimensões pode causar confusão no celular, o que é diferente das telas de desktop. O resultado é um tipo que nem sempre parece ótimo ou precisa fazer escolhas de design que afetam a consistência entre os dispositivos.
Apenas diminuir um pouco o tamanho pode resolver esse problema, mantém a legibilidade e ainda fica ótimo quando bem feito.
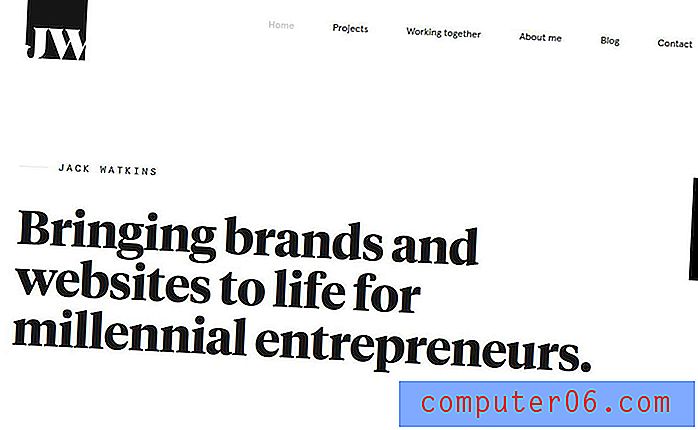
7. Serifas

Serifas estão de volta. Antes considerada "difícil de ler on-line", a tipografia com pequenos traços extras nos personagens aparece em todos os lugares.
E, a propósito, esse problema de legibilidade com serifas online é um mito total.
Se você deseja usar serifas para projetos da web, procure estilos de letras com traços regulares a mais grossos e preste atenção ao espaçamento entre linhas quando se trata de ascendentes, descendentes e serifas ou ligaduras, para que cada palavra seja fácil de entender.
De simples serifas quadradas, como no exemplo acima, a floreios mais elaborados, esse estilo de tipografia tem muito caráter e charme. Ele pode adicionar um bom impulso aos contornos de design simples e aos que usam bem o espaço.
8. Tipografia Animada

Uma das maiores tendências gerais do design é a animação. E não há razão para que isso também não se aplique à tipografia.
Mais designs usam letras que se movem, deslocam ou são impactadas por um estado de foco (como o exemplo acima). Todas essas técnicas podem levar a uma experiência do usuário mais interativa e rica.
Ao animar texto, é importante considerar como e onde os usuários lerão as informações (alguns elementos animados, como vídeo, ainda não funcionam bem em todos os dispositivos móveis). Faça acomodações para que, mesmo que a animação não funcione corretamente, ainda haja uma experiência útil para o usuário em que as mensagens sejam claras.
Nesse sentido, as melhores animações de texto geralmente começam com letras claras e fáceis de ver. A animação entra em ação após um atraso ou como parte da interação do usuário. Isso pode encantar e surpreender os usuários (talvez até resultar em mais tempo no local).
Considere a velocidade com cuidado com animações de tipografia - se o texto se mover muito rápido, os usuários perderão a mensagem completamente; Se o texto for muito lento, os usuários poderão clicar antes de ler todo o conteúdo. Deve estar certo. (O teste do usuário pode ajudá-lo a encontrar uma velocidade ideal.)
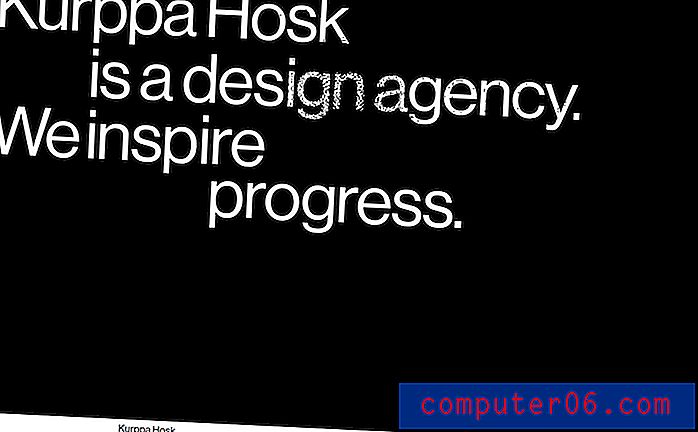
9. Blocos de texto empilhados

Embora a tipografia esteja tendendo a ser um pouco menor em tamanho, ela ainda carrega o mesmo peso. Os designers estão empilhando várias linhas de texto, principalmente nos cabeçalhos dos heróis, para obter uma mensagem ponderada com mais palavras.
É importante notar a tendência, pois mostra uma mudança na tentativa de se comunicar um pouco mais completamente com os usuários e menos a expectativa de que uma palavra seja suficiente para atrair alguém a se envolver com um design. Mais informações apresentadas de maneira visualmente atraente podem ser uma solução melhor que leva a mais envolvimento do usuário.
As principais considerações quando se trata de empilhar várias linhas de texto é encontrar um tipo de letra que seja legível quando usado com mais letras (ou mesmo quando usado em maiúsculas, que é uma opção popular), tenha espaçamento de linhas adequado para facilitar a distinguir e que as quebras na cópia são lógicas. Ao empilhar texto, deve haver um fluxo distinto de linha para linha, que é óbvio em como ler as palavras e que os usuários devem passar para a próxima linha de cópia antes de qualquer outra parte do design.
Devido a desafios com quebras de linha e facilidade de leitura, as pilhas de texto geralmente estão em um lado da tela, para que o designer tenha mais controle. Essa estrutura também pode criar harmonia entre um elemento de texto e outro visual na tela para um equilíbrio assimétrico que é atraente de se ver.
10. Fontes e tipos de cores
 Embora houvesse muito texto em preto e branco em estilos mais minimalistas, as cores estão voltando.
Embora houvesse muito texto em preto e branco em estilos mais minimalistas, as cores estão voltando. As fontes coloridas são uma classe do tipo própria e surgiram em todo o lugar. Eles são mais populares do que muitos originalmente esperados e têm aplicativos divertidos em projetos de design.
Você pode ler tudo sobre fontes coloridas aqui no nosso guia para iniciantes. O conceito de fontes coloridas também abriu mais projetos para colorir tipografia em geral.
Embora houvesse muito texto em preto e branco em estilos mais minimalistas, as cores estão voltando. Muitos designers estão usando tipografia em cores vivas com estilos mínimos, como a Cadeira Inclinada, acima. A cor pode adicionar um interesse visual extra e ênfase nas palavras coloridas.
Opções brilhantes, como o vermelho no exemplo, ajudam a chamar a atenção e servem como um excelente trampolim para as mensagens, criando a identidade da marca e atraindo os usuários para o design.
11. Tipo destacado

Essa é uma daquelas tendências um pouco surpreendentes: ênfase no estilo de marca-texto nas letras para criar ênfase.
De realces simples a separar letras do plano de fundo e sublinhados a destaques animados, há várias maneiras de usar essa tendência de design de tipo. E embora possa parecer um pouco estranho quando você o descreve, o visual real é bastante impressionante.
Essa técnica é melhor para palavras que você realmente deseja que os usuários vejam. Também funciona melhor para blocos de texto mais curtos, para que o destaque não fique avassalador e assuma o design.
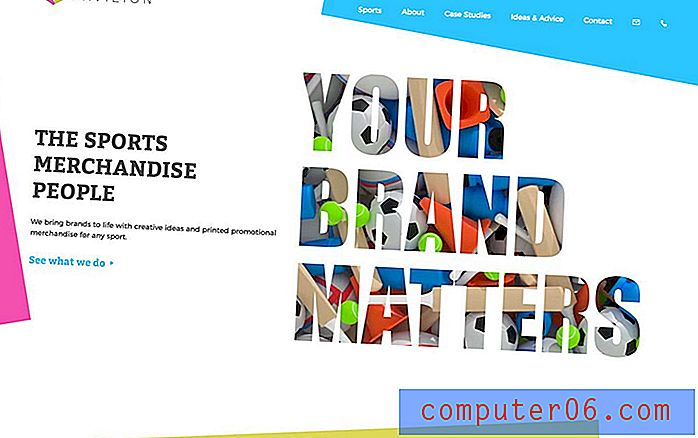
12. Recortes e sobreposições
 Ambas as técnicas têm muito interesse visual e podem ser divertidas de criar.
Ambas as técnicas têm muito interesse visual e podem ser divertidas de criar. Efeitos em camadas são uma ótima maneira de fazer um design parecer muito menos plano. Fazer isso com tipografia pode ser uma boa opção.
Recortes e sobreposições referem-se a elementos de texto que não possuem preenchimento de cor. Um recorte permite que o conteúdo da camada de plano de fundo seja exibido através do design do tipo, como as imagens esportivas animadas no exemplo acima. Uma sobreposição é geralmente letras transparentes sobre um plano de fundo, para que você possa ver o plano de fundo através de letras enquanto ainda as lê.
Ambas as técnicas têm muito interesse visual e podem ser divertidas de criar. Eles funcionam melhor com letras grandes, poucas palavras e um tipo de letra de exibição.
As sobreposições funcionam muito bem com fotos, textura ou até fundos de vídeo. Apenas evite muitos outros efeitos de design ao usar esta técnica. (Você não deseja sobrecarregar o usuário.)
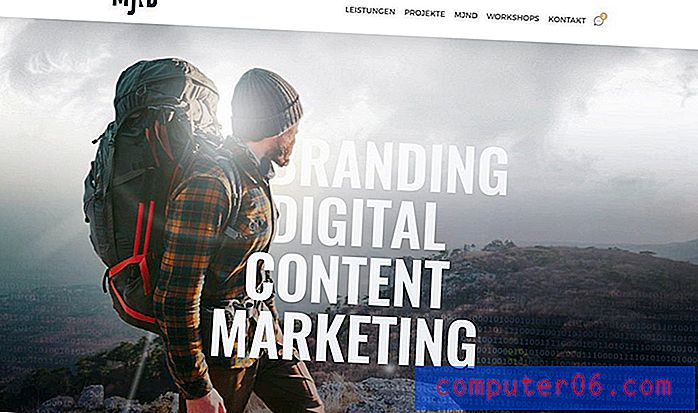
13. Camadas com outros elementos

Na maioria dos projetos, os elementos de texto e outros elementos são mantidos razoavelmente separados. Mas essa ideia mudou bastante e os designers não se esquecem de permitir a sobreposição de texto e outros elementos. O resultado final pode ser bem legal e, na verdade, ajuda os usuários a se concentrarem um pouco mais nas palavras na tela.
Embora os usos mais comuns da tendência da tipografia na prática sejam elementos de texto que se sobrepõem a imagens ou cores em caixas, o MJND aumenta um pouco. Esse design mescla a pessoa na imagem com a tipografia para que ela seja cortada ao redor dela (como se a pessoa estivesse andando nas palavras).
Essa é uma técnica que vem do design de impressão, onde é mais popular - e muito mais fácil de executar - e pode criar uma exibição impressionante. O truque é ter a imagem certa e manter a legibilidade de cada letra. (Cuidado para não criar palavras indesejadas devido à falta de traços ou partes de caracteres.)
14. Texto com gradientes

A técnica de design mais subestimada de todos os tempos pode ser o gradiente. Seriamente obtém uma má reputação por causa do mau uso. Mas quando bem feitos, os gradientes são absolutamente impressionantes. Esse é o caso do exemplo acima, Design Spin.
A parte direita do título apresenta uma simples alteração de cor azul para verde. É fácil de ler, entender e colocar a ênfase exatamente no lugar certo. O gradiente parece moderno e fresco e adiciona um pouco mais de intriga visual do que uma única cor. É um ajuste perfeito para o design mínimo da página e, com o gradiente no botão de rolagem, há uma sugestão de direção da tipografia principal para a próxima etapa que o usuário deve seguir.
15. Efeitos "exagerados"
 Nenhum efeito está fora da mesa.
Nenhum efeito está fora da mesa. Não é sempre que o exagero é usado favoravelmente quando se fala de qualquer técnica de design. Mas quando se trata da tendência exagerada da tipografia, ela pode funcionar.
Essa tendência de tipo tem um toque retrô e é caracterizada por texto e efeitos de texto tão exagerados que você deve ler as palavras. Existem contornos e sombras, chanfros, desbotamentos e cores malucas. Nenhum efeito está fora da mesa.
E quanto mais efeitos você acumular, mais usuários parecerão. Esse estilo funciona melhor com um esquema de design simples, como Schnitzel Love, acima.
16. Personalizado tudo

Um dos mandamentos da tipografia é deixar as letras em paz. Você não deve alterar ou mexer com os tipos de letra; escolha um que funcione para o seu projeto.
Mas os designers estão desafiando essa idéia com resultados positivos, fazendo ajustes simples nos tipos de letra para oferecer uma aparência e um toque mais personalizados. Outros estão realmente fazendo all-in e tendo fontes personalizadas feitas para projetos.
Embora isso possa ser muito divertido, geralmente é uma opção cara e pode levar muito tempo. É mais comum em marcas maiores ou em projetos com um tipógrafo na equipe.
Conclusão
Pessoalmente, as tendências tipográficas são uma das minhas coisas favoritas para mergulhar. As letras são uma parte essencial de todo design.
Minhas tendências de tipografia favoritas são aquelas que ultrapassam os limites do comum, mas ainda mantêm a legibilidade. O que você gosta em termos de tipografia? Vamos falar sobre isso no Twitter. (Apenas mencione @carriecousins e @designshack!)