15 dicas para criar um ótimo rodapé de site
Um dos locais mais importantes do seu site é o rodapé. Sim seriamente. Pode não ser a área do melhor design ou do conteúdo mais impressionante, mas é um local onde os usuários frequentemente buscam informações. Portanto, é de vital importância que você não negligencie essa área ao planejar um projeto de web design.
Mas que elementos você deve incluir? Como você pode manter o rodapé organizado e alinhado com sua estética geral sem ser intrusivo? Você veio ao lugar certo. Aqui, veremos dicas para criar um ótimo rodapé com exemplos de alguns sites que estão fazendo isso bem.
1. Mantenha o design simples

Sim, essa é uma das chaves da maioria dos projetos de design, mas vale a pena afirmar logo de cara. O design simples é importante ao trabalhar com muitas informações, o que provavelmente será o caso de um rodapé. Atenha-se a elementos limpos, muito espaço e organize-os com propósito. Tente evitar a confusão e pense em quais elementos viverão no rodapé e por que eles devem estar lá. O tamanho do rodapé geralmente está relacionado à quantidade de informações e ao número de páginas em seu site.
O Agra-Culture usa cores, ícones e texto no rodapé, mas é simples e tem um ótimo fluxo. É fácil clicar em cada link e os detalhes sutis da imagem da fazenda na caixa verde são um toque agradável.
2. Link para suas informações

Dois dos links mais importantes em qualquer rodapé do site vão para as páginas "Sobre nós" e "Entre em contato". Os usuários desejam saber quem você é e sobre o que é sua empresa ou marca. Facilite a localização dessas informações. Muitos também querem saber sobre os membros da sua equipe e como alcançá-los. (Essa é uma ferramenta vital. Muitas pessoas perdem cartões de visita e retornam ao seu site para recuperar essas informações de contato.)
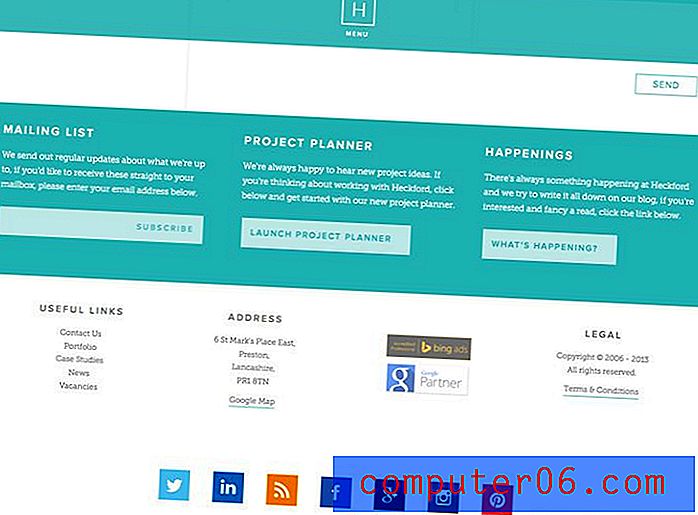
Heckford inclui muitos links para a empresa, mídias sociais e informações sobre seu trabalho.
3. Inclua informações básicas de contato

Embora você deva vincular a uma página completa “Entre em contato”, incluir informações de contato relevantes no rodapé também é legal. Inclua um número de telefone principal, endereço de email e endereço físico. (Pontos de bônus para configurar cada elemento, de modo que ele disque automaticamente, e-mails ou mapas quando clicado.)
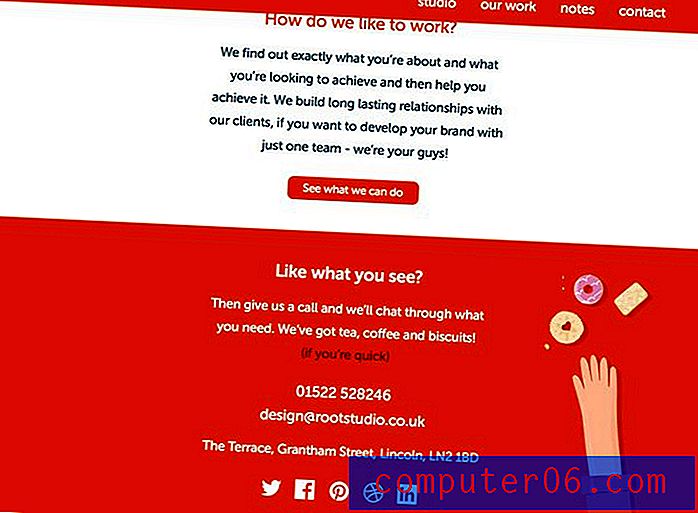
O Root Studio criou um rodapé que quase vai contra tudo o que você imagina quando pensa em "rodapé", mas funciona. O texto é grande (assim como a caixa que o contém) e é resumido em uma lista super simples de informações de contato. (Este é um conceito de design impactante para um site que deseja que os usuários os contatem para projetos e trabalho.)
4. Organizar links de rodapé

Agrupar como itens de rodapé pode criar um bom senso de organização para links e informações. Considere várias colunas (ou linhas) de informações relevantes, como contato, links, serviços, mídias sociais e seções de suas páginas mais populares. Coloque cada seção abaixo e cabeçalho para que todos os elementos sejam fáceis de ver e encontrar.
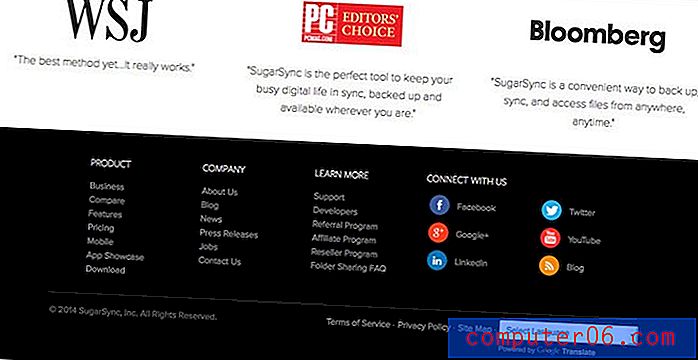
O SugarSync inclui várias colunas de informações para facilitar o acesso às informações do rodapé. Com os cabeçalhos "Produto", "Empresa", Saiba mais "e" Conecte-se conosco ", é fácil encontrar a parte do site que você deseja usar em seguida.
5. Inclua um aviso de direitos autorais

Essa pequena linha de texto pode ser um salva-vidas. Não esqueça disso. Embora a maioria dos sites o inclua como uma única linha na parte inferior da tela, você pode projetá-lo para ser mais integrado ao restante do rodapé. Um aviso de direitos autorais pode ser escrito ou incluir o pequeno símbolo circular "c". O texto geralmente inclui o ano de publicação e o nome do proprietário dos direitos autorais. Vários avisos de direitos autorais podem dar conta do conteúdo e do design (para sites parcialmente criados por terceiros).
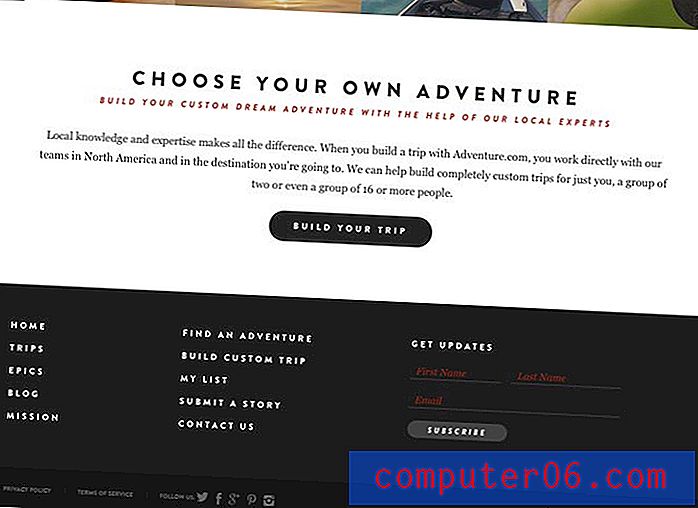
O Adventure.com simplifica com um aviso de direitos autorais no canto inferior direito da tela. As informações apresentam um tipo de baixo contraste para que não atrapalhem os elementos de navegação do rodapé mais importantes.
6. Inclua um plano de ação

Depois que os usuários navegarem para o rodapé, dê a eles algo para fazer enquanto estiverem lá. Inclua uma caixa para se inscrever em um boletim eletrônico ou convide-os para segui-lo em um canal de mídia social. Não se esqueça do valor desse espaço em termos de conversão de cliques.
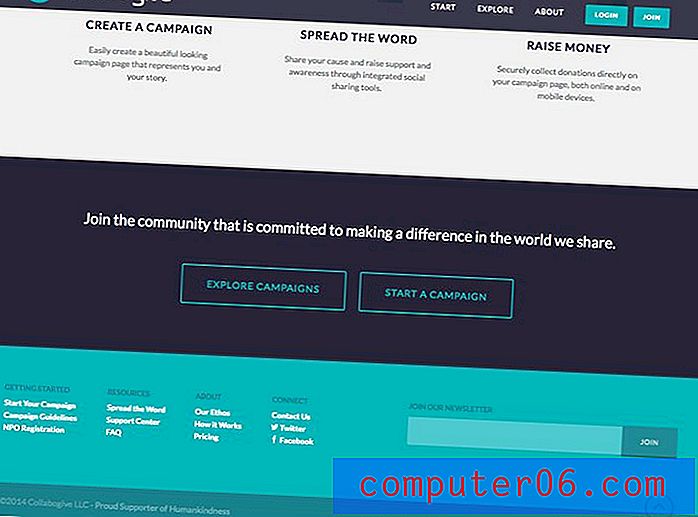
O Collabogive dedicou uma quantidade significativa de espaço no rodapé para "Participe da nossa newsletter". É fácil ver essa chamada à ação, se encaixa no design e oferece aos usuários uma maneira de interagir sem necessariamente participar de uma campanha.
7. Use elementos gráficos

Muitas vezes, rodapés são apenas um bloco de tipo. Adicione logotipos ou elementos gráficos para aumentar o interesse visual. Apenas tome cuidado para não sobrecarregar esse pequeno espaço com muitos elementos. Pense assim: em vez de escrever “Siga-me no Facebook / Twitter / o que for”, inclua ícones para esses canais. Você também pode usar pequenos elementos icônicos para links como mapas ou números de telefone (mas você provavelmente deve incluir um estado de foco que também tenha as informações "explicitadas").
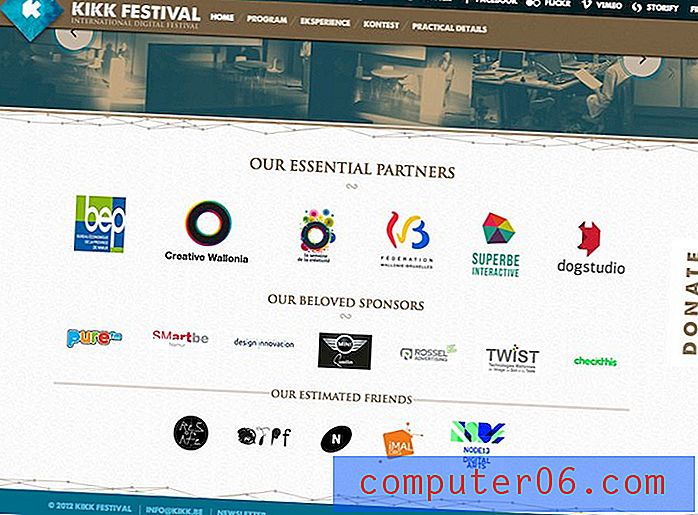
O Kikk Festival usa espaço no rodapé para destacar os parceiros do festival usando apenas logotipos e informações de contato rápidas. Observe o tamanho dos ícones - todos são fáceis de ver e ler - e use um controle deslizante para que um grande número de elementos possa ser exibido em um espaço pequeno.
8. Esteja ciente de contraste e legibilidade

As informações de rodapé geralmente são pequenas ... muito pequenas. Isso torna vital o pensamento sobre cor, peso e contraste entre os elementos do texto e o fundo. Cada palavra deve ser legível. Considere tipos de letra simples (sem serifas com pesos médios são bons) e um toque mais à frente do que você normalmente pode usar. Opte por cores com alto contraste, como fundo claro com texto em preto ou fundo escuro com texto em branco. Evite usar cores variadas ou caracteres ornamentados.
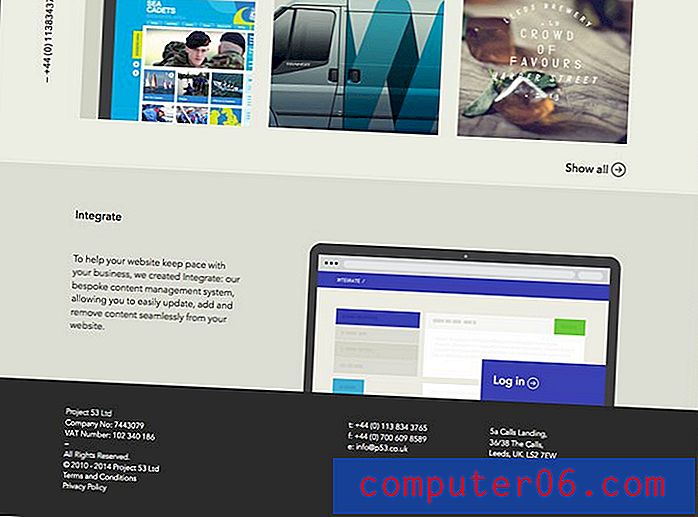
O P53 usa uma das combinações clássicas (e mais legíveis) de texto e plano de fundo para obter informações de rodapé - branco sobre preto.
9. Mantenha seu tema de design

O rodapé do site não deve parecer uma reflexão tardia. Deve corresponder ao tema geral do design do site. Cores, estilos e elementos gráficos devem refletir o tom geral. Não cometa o erro comum de adicionar um rodapé de "caixa" que não corresponde. Pense nesse espaço e como ele será usado desde o início de um projeto para evitar ficar preso a um elemento incompatível no final do processo de design.
O Swiths Interactive Group usa um rodapé simples que se integra completamente à aparência geral do site, que apresenta uma pessoa sentada em uma mesa com itens espalhados por ele. O rodapé simples mostra informações relevantes e parece que elas pertencem ao site.
10. Pense pequeno (mas não muito pequeno)

Os rodapés por natureza incluem muitos itens pequenos. Apenas tome cuidado para não ficar muito pequeno. O texto pode ser alguns pontos menor que o tamanho usado para o corpo principal do site. Ícones ou imagens precisam ser legíveis no tamanho que você escolher. (Se você não souber qual é o ícone, provavelmente é muito pequeno.) Os elementos devem ser grandes o suficiente para clicar ou tocar com facilidade. Se os usuários não puderem acessar os links por serem muito pequenos ou muito próximos, eles não funcionarão conforme o esperado.
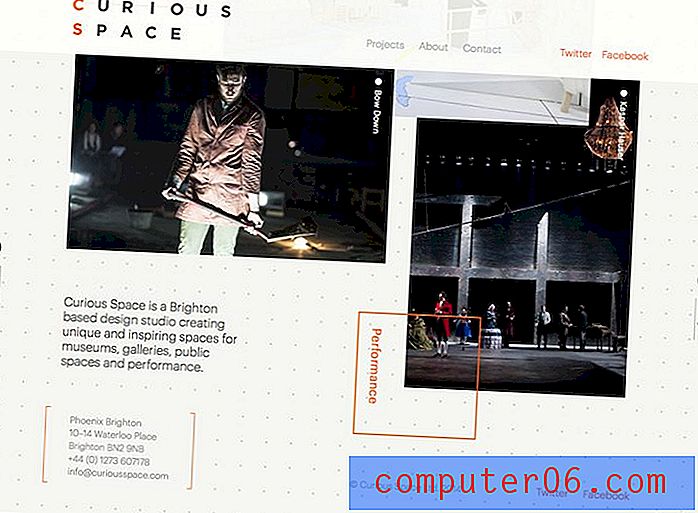
Enquanto o Curious Space usa um estilo de rodapé não tradicional, você pode obter uma boa noção de escala com os tamanhos de tipo usados. O texto do rodapé é um pouco menor, mais fino e mais claro que todas as outras cópias da página, mas ainda é grande o suficiente para ser lido facilmente.
11. Use muito espaço

Como os rodapés normalmente vivem em locais apertados, o espaço e o espaçamento são importantes. Deixe bastante espaço em torno dos elementos no rodapé e nas linhas de texto. O espaçamento adequado impedirá que a área do rodapé pareça apertada ou pouco convidativa. Também ajuda bastante na capacidade de clicar ou tocar. Como muitos (se não todos) dos itens no rodapé estão vinculados a outra coisa, esse é um aspecto importante da função do usuário. A quantidade de espaço que você usa não precisa espelhar perfeitamente o espaçamento no restante do site, embora possa. (Isso é especialmente verdadeiro para sites que usam espaçamento apertado no corpo principal do site para um efeito ou impacto específico.)
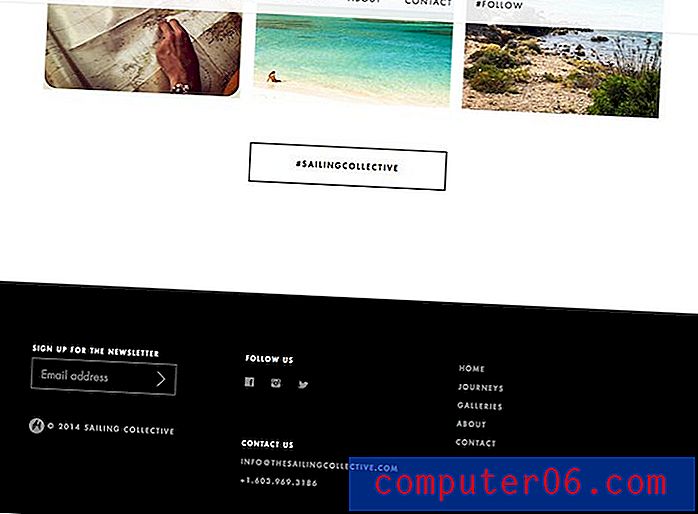
O Sailing Collective usa muito espaço na vertical e na horizontal entre os elementos. Eles são agrupados por tipo e clicáveis.
12. Desconfie de muitos objetos

Embora o uso de elementos gráficos e cabeçalhos seja uma boa idéia, existe uma linha entre a correta e a excessiva. Use esses itens com moderação e para um propósito muito específico. Pergunte a si mesmo por que você está usando um cabeçalho, ícone ou foto. Se a resposta for "porque parece boa", reconsidere. Todo elemento deve servir a um propósito. Isso ajudará você a criar um rodapé utilizável que faça bom uso do espaço disponível.
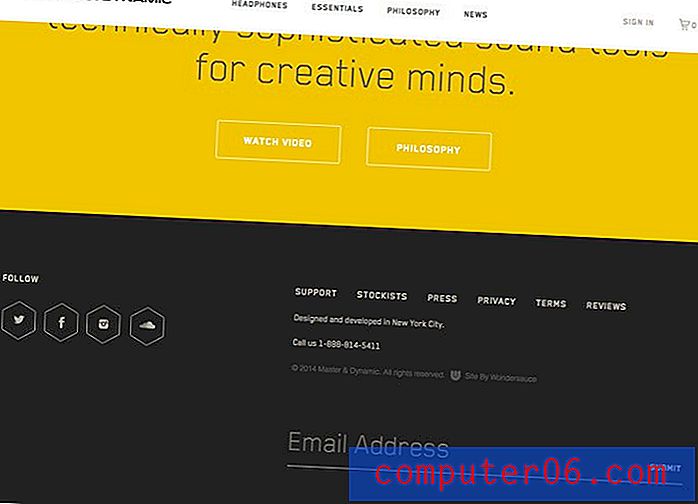
Menos é mais, como você pode ver no rodapé do Master & Dynamic. Ícones e textos simples são suficientes para facilitar o acesso ao conteúdo do rodapé.
13. Crie um senso de hierarquia

Assim como o restante do site, um rodapé deve ser de natureza hierárquica. Este é um design duplo. O rodapé deve ficar na parte inferior da hierarquia geral do site. (É aí que ele está localizado, afinal.) O rodapé também deve conter uma hierarquia de elementos dentro de seu "contêiner". Os elementos mais importantes (geralmente informações de contato, call to action ou mapa do site) devem ser os mais importantes. Informações padrão, como o aviso de direitos autorais, geralmente são as menores em escala.
A Griflan Design Inc. diz aos usuários o que fazer no rodapé, na ordem em que eles querem que eles sejam feitos. Primeiro, envie um email para eles; se isso não funcionar, ligue para eles; e se nenhuma dessas opções funcionar, visite a empresa nas mídias sociais.
14. Considere um sub-rodapé

Seu rodapé precisa de um rodapé? Considere um sub-rodapé para camadas adicionais. (É uma prática muito popular.) O sub-rodapé pode ser um ótimo local para criar uma hierarquia adicional, adicionar dimensão ao espaço do rodapé se for muito denso ou apenas fornecer um espaço para conteúdo divertido. Use esta área para destacar elogios ou inserir uma frase de chamariz.
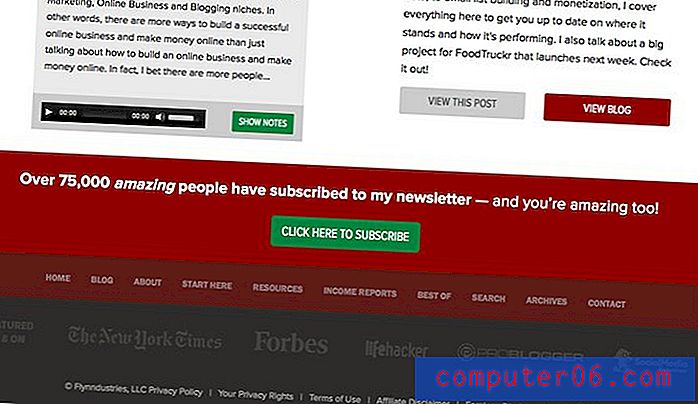
O blog Smart Passive Income faz um ótimo trabalho com um rodapé de vários níveis. Há uma ordem de ação, links para o site e, em seguida, um sub-rodapé com menções da mídia em cores desbotadas, seguidas por isenções de responsabilidade e políticas do site. Os níveis de navegação fornecem profundidade no rodapé e facilitam a procura e o clique.
15. Não sublinhe todos esses links

O maior erro de rodapé? Permitindo que os links tenham sublinhados. Ainda há um grande número de sites com links sublinhados no rodapé. Essa técnica datada não é apropriada para um design de site moderno.
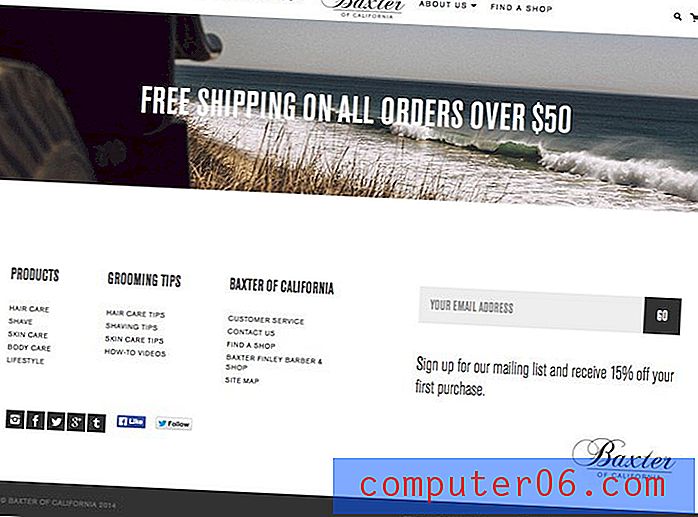
O Baxter da Califórnia possui um rodapé limpo e inclui muitos links. Ele não parece confuso, graças à simples vinculação, sem todos os sublinhados traquinas.
Conclusão
Um rodapé pode dizer muito sobre o seu site. Ele informa aos usuários quem você é, o que eles podem fazer e como contornar sua página da web. Também mostra coisas sutis sobre você como designer, como atenção aos detalhes e capacidade de trabalhar em um espaço pequeno.
O rodapé é uma parte importante do design. Preste atenção nisso. Certifique-se de incluir a combinação certa de informações, elementos de design e usabilidade para aproveitar ao máximo o espaço mais baixo de todos os projetos de web design.