10 frases e termos UX para saber agora
Parece que o mundo da web - e web design - está mudando a cada poucos dias. Tendências, novas técnicas e usuários que exigem mais estão impulsionando essa mudança. E todos temos que nos manter atualizados para permanecer relevantes.
Hoje, analisaremos 10 frases que você precisa adicionar ao seu vocabulário agora.
Cada uma dessas palavras ou frases se refere à experiência do usuário e, em essência, fazem parte do processo de design. Sem mais delongas, vamos começar!
Migalhas de pão

Assim como o conto de fadas nos ensinou, uma trilha de migalhas de pão pode mostrar todos os lugares que você esteve. A farinha de rosca digital faz a mesma coisa. A trilha de navegação também ajuda designers e desenvolvedores a criar navegação lógica.
A trilha de navegação é uma trilha de navegação que mostra aos usuários onde eles estiveram no seu site.A trilha de navegação é uma trilha de navegação que mostra aos usuários onde eles estiveram no seu site. Esses bits digitais são vinculados a páginas anteriores e podem ser representados por texto, glifos ou imagens. Muitas vezes, essa navegação aparece no topo de uma página. (Mesmo o computador da área de trabalho usa trilhas de navegação para informar como você navegou por pastas específicas para chegar a um local atual.)
Em termos de design, a farinha de rosca pode ser tão útil nos bastidores quanto de maneira visível. Embora a tendência não seja mostrar a navegação de navegação de maneira óbvia, pensar nisso no processo de design pode ajudá-lo a criar um site mais amigável. Ao pensar em como os usuários navegam de uma etapa para a próxima e para onde eles podem fazer backup ou retornar às páginas anteriores, você desenvolverá um caminho de link fácil para os usuários entenderem e fornecerem links (ou trilhas de navegação) de maneira adequada. Localizações.
Relacionadas à trilha de navegação, estão as tags - geralmente representadas nos sites como uma nuvem de palavras - que permitem que os usuários acessem as seções de um site com base na popularidade e na palavra-chave. A marcação é um uso mais moderno da farinha de rosca.
Tempo engajado

O Google Analytics (e outras ferramentas de rastreamento semelhantes) permitem que os proprietários de sites tenham uma boa ideia do que os usuários gostam e respondem. Ao rastrear o tempo envolvido no site - a quantidade de tempo que um usuário passa em uma página específica - você pode determinar o que os usuários desejam do seu site. (Gosto de pensar no tempo de engajamento como o tempo médio em uma página e na taxa de rejeição. Quanto tempo um usuário permaneceu? E ele interagiu com mais do meu conteúdo?)
Páginas com maior tempo de participação são mais populares entre os usuários.Páginas com maior tempo de participação são mais populares entre os usuários. Um usuário engajado também costuma ser feliz e irá interagir com seu produto ou serviço da maneira desejada, como fazer uma compra, inscrever-se em um evento ou lista ou clicar em um link. Usuários com tempos de engajamento mais altos também provavelmente voltarão ao seu site novamente no futuro, porque o consideraram valioso.
Então, qual é um bom tempo médio na página? O número pode variar drasticamente com base no conteúdo fornecido e na profundidade da página. Acompanhe as cinco principais páginas (página de entrada e outras quatro páginas importantes para sua missão) e veja como o tempo na página e as taxas de rejeição variam.
Arquitetura de experiência

A combinação de vários processos de design e experiência do usuário - arquitetura da informação, design de interação e design da experiência - compõem a arquitetura da experiência. Uma arquitetura de boa experiência é aquela que fornece um relacionamento simples e valioso aos usuários.
- A arquitetura da informação está definindo e projetando em torno de um modelo ou conceito de informação.
- O design de interação está criando uma estrutura e um padrão de comportamentos ou ações para um produto e seus usuários.
- O design da experiência é o processo de considerar como um design funcionará em várias plataformas no processo de design.
Embora a arquitetura da experiência seja vista com mais frequência em termos de design de UX para projetos digitais, o conceito se aplica a quase tudo. Você deseja que qualquer pessoa que entre em contato com seu design ou produto entenda e se beneficie dele.
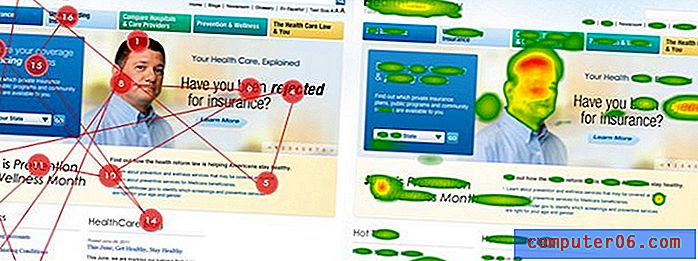
Eyetracking

O Eyetracking é um método de pesquisa que está crescendo em popularidade graças à tecnologia. O Eyetracking usa ferramentas (como óculos ou outros dispositivos oculares) para registrar onde os usuários olham primeiro e depois quando entram em contato com um site ou outro visual. Esses dados nos dizem quais recursos visuais melhor chamam a atenção dos usuários.
Indicador de geolocalização
Graças ao rastreamento por GPS em um número crescente de dispositivos, os indicadores de geolocalização podem informar aos usuários onde eles estão em proximidade física de outra coisa. Os serviços de geolocalização são especialmente populares em aplicativos móveis e em serviços de mapeamento.
O design baseado em localização está vendo um boom no momento. Por quê? Porque faz tudo o que um usuário se relaciona e se torna específico e adaptado especialmente para esse usuário.
KPIs
Os principais indicadores de desempenho medem a usabilidade de um site ou design digital. Os KPIs analisam a usabilidade atual, as tendências ao longo do tempo e as comparações com os concorrentes. O resultado final são dados sobre como os usuários interagem com um site e se o design funciona da maneira que o designer ou desenvolvedor antecipou.
Estudo observacional
Um estudo observacional é realizado com usuários reais para ver como eles agem em relação ao seu design. Quais são as expressões faciais dos usuários? Que tipo de linguagem corporal você vê? A postura geral é positiva ou negativa entre os usuários e o site?
Os estudos observacionais podem ser um pouco caros, mas são uma ótima visão da vida real de como as pessoas se conectarão ao seu site ou aplicativo. Esse tipo de pesquisa é excelente para entender como as pessoas interagem com algo, mas não fornece muito feedback sobre por que os comportamentos são assim.
Teste de usabilidade
O teste de usabilidade ajuda a avaliar um site, fazendo com que usuários reais interajam com ele. Isso geralmente é feito em um ambiente de laboratório, embora nem sempre seja esse o caso.
Existem cinco benefícios principais dos testes de usabilidade, de acordo com o Departamento de Saúde e Serviços Humanos dos EUA:
- Saiba se os participantes conseguem concluir tarefas especificadas com êxito.
- Identifique quanto tempo leva para concluir as tarefas especificadas.
- Descubra como os participantes estão satisfeitos com seu site ou produto.
- Identifique as alterações necessárias para melhorar o desempenho e a satisfação do usuário.
- Analise o desempenho para ver se ele atende aos seus objetivos de usabilidade.
Web 2.0
A Web 2.0 é definida por qualquer site ou página dinâmica projetada para beneficiar o usuário. Embora o termo não seja tão novo, ele define a transição de sites estáticos antigos para interfaces utilizáveis.
Combine a idéia da Web 2.0 com HTML5 e você estará pensando nas interfaces mais modernas e fáceis de usar da web. O HTML5 foi projetado para oferecer experiências ricas em várias plataformas, que incluem desde animações a músicas e vídeos.
Ferramenta

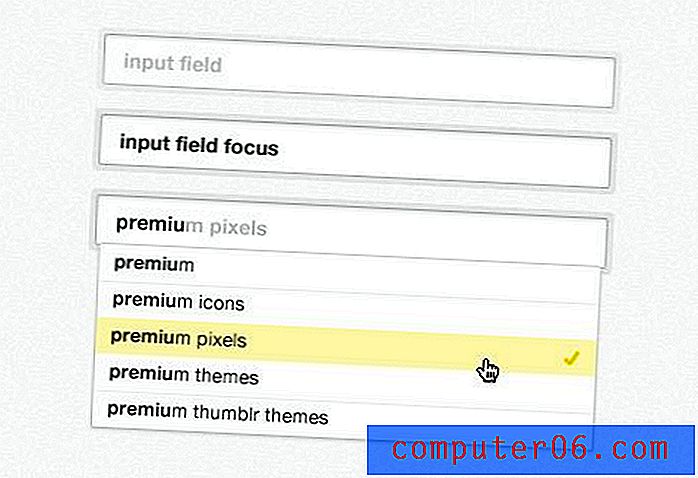
Os widgets são um dos dispositivos mais conhecidos em uma variedade de plataformas e sites. Um widget é simplesmente um elemento na tela com o qual os usuários interagem.
Nos primeiros dias dos sites, quase todos incluíam um contador de tráfego. Isso é um widget. Exemplos mais comuns (e atuais) de widgets são controles deslizantes, ferramentas de calendário, botões e formulários de contato.
Conclusão
Embora possa ser impossível conhecer todo o jargão, é importante acompanhar a evolução do design e da web. Um entendimento da terminologia pode ajudar designers e desenvolvedores a conhecer melhor quais técnicas eles devem considerar ou aplicar aos projetos em funcionamento.
Existem outros bits de linguagem que você está começando a usar mais? Compartilhe esses termos (e o que eles significam) nos comentários.