10 idéias de layout de site exclusivas e inovadoras
A idéia está flutuando há um tempo - o design da web tem uma mesmice que é meio chata. Vamos mergulhar em alguns layouts de sites exclusivos e inovadores que podem quebrar o molde!
Culpe os padrões dos usuários, muitos projetos por poucos designers ou apenas o desejo dos clientes de ter seu site parecido com algo que eles já viram e entenderam. Mas tudo não está perdido. Embora algumas pessoas estejam cochilando com o que está lá fora, os designers ainda estão experimentando e se divertindo com o design do site.
Hoje, quebraremos a rotina e mergulharemos em dez designs de sites que apresentam idéias únicas ou inovadoras. Se nada mais, deve libertá-lo de qualquer rotina criativa que você possa estar tendo.
Nota rápida: não deixe de visitar cada um dos sites para obter uma imagem completa do que eles estão fazendo. É difícil descrever elementos interativos sem realmente experimentá-los!
Página inicial dividida

Um grande número de designs de página inicial apresenta uma imagem ou vídeo gigante de heróis e duas grandes palavras para atrair usuários para o design.
Quando essas imagens estáticas são "abertas", elas são convertidas em elementos de vídeo.Mas e se você tiver mais de uma história para contar?
Molecular inverte esse conceito com uma página inicial de seis painéis. O que o faz funcionar é o uso inovador de ações instantâneas para abrir cada painel para exibir mais informações, enquanto reduz os outros. O design também é atraente. Quando essas imagens estáticas são "abertas", elas são convertidas em elementos de vídeo. (Isso me fez percorrer cada uma delas apenas para ver qual vídeo estava presente.)
Essa solução de design é uma maneira única de dividir muitas informações complicadas. É altamente visual, leva o usuário a apenas qual é a necessidade e não é esmagador no processo.
Baralho de cartas maciço
 A tela interativa mostra que muita coisa está acontecendo com o Bitcoin.
A tela interativa mostra que muita coisa está acontecendo com o Bitcoin. Os padrões de design no estilo do cartão ganharam muita popularidade por um tempo, desbotaram um pouco e foram reinventados novamente. Essa história menos do Bitcoin é uma enorme exibição de cartas em uma tela no estilo de tabuleiro de jogo.
Não há navegação, som ou vídeo em loop, apenas dezenas de cartões com títulos (alguns com fotos), esperando que você clique.
Para alguns, esse tratamento pode parecer um pouco esmagador. Mas e se essa for a idéia? A tela interativa mostra que muita coisa está acontecendo com o Bitcoin.
Depois, observe todas as pequenas manchetes. Eles se parecem muito com clickbait de mídia social com títulos como "7 melhores vídeos explicativos sobre Bitcoin" e "História do Bitcoin (como dito por seus 7 memes mais icônicos)".
Mesmo se você nunca clicar em um único cartão, meu palpite é que você estará investigando como esse movimento funciona, qual é a lógica por trás do zoom e do centro e se esse padrão de usuário não tradicional ocupa um lugar em seus projetos.
Uber Minimalism

É apenas um grande logotipo. Não há cor. Nada para ver.
Mas estou intrigado de qualquer maneira.
O design deste site leva o minimalismo ao extremo e ainda fornece uma experiência interessante ao usuário. Pode ser a paleta de cores suaves ou a animação no estilo globo, mas a simplicidade do design me faz querer ver os projetos em destaque neste site de portfólio.
Às vezes, falta de informação pode ser o que desperta nossa curiosidade.
Quebrar as regras

Este site quebra mais regras de design que posso contar. Mas eu continuo olhando para isso.
Existem fontes alteradas, abreviações ímpares de palavras, áreas ímpares sobrepostas, falta de contraste no fundo, gradientes exagerados, várias animações se movendo ao mesmo tempo e algumas letras minúsculas.
Mas eu continuo olhando para isso.
Meu palpite é que, se você clicar, também o fará.
A orientação comum diz que, se você deseja quebrar as regras de design, basta quebrar uma; no entanto, aqui todos eles parecem quebrados lindamente. Esse estilo de design de site é um risco definido que é mais apropriado para um site de portfólio ou algo que lhe oferece mais liberdade criativa.
Misture a velha e a nova escola
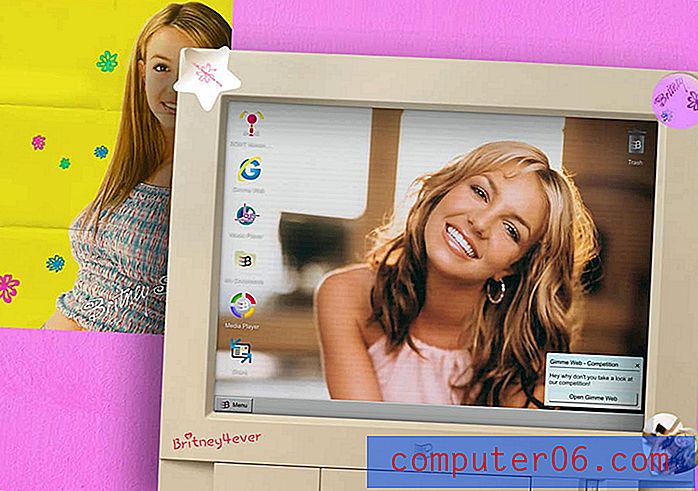
 É nostálgico e pode puxar as boas lembranças dos usuários.
É nostálgico e pode puxar as boas lembranças dos usuários. Sim, é Britney Spears por volta de 1999.
Este site é um projeto do Spotify que combina uma estética antiga, mas usa aprendizado artificial e bots para ajudá-lo a encontrar a playlist certa.
Embora todos possamos concordar que esse estilo de design não é o que você realmente focaria hoje - é tão claro e quadrado, certo - se destaca por causa da sensação da velha escola. Por que a nova tecnologia impulsionaria os jogos nesse estilo?
Esse efeito yin e yang é interessante e ousado. É nostálgico e pode puxar as boas lembranças dos usuários. (O lado oposto é que qualquer pessoa nascida após essa época simplesmente não entende.)
Lado a lado o plano de fundo

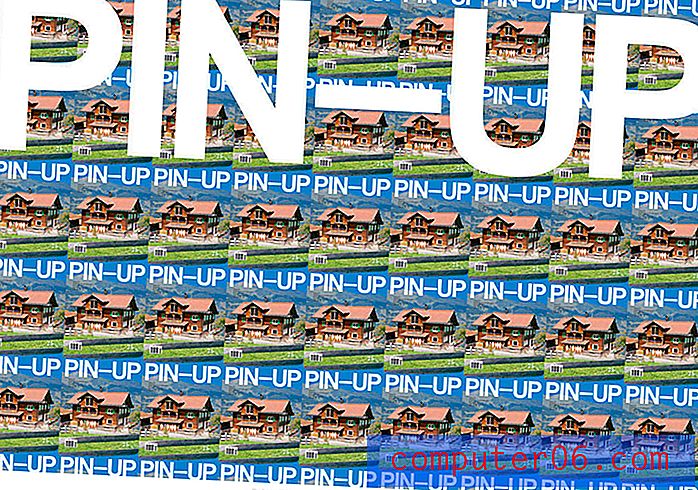
O design é arrojado e na sua cara. Os painéis da Revista Pin-Up estão na capa da página inicial. Role um pouco e um maior aparecerá, apenas implorando para ser clicado.
O estilo do site é bastante brutalista, mas fácil de ler.
É horrível e eu amo mesmo assim.
Este é um daqueles lugares em que avaliar o público e os objetivos do design podem levar você a um caminho inesperado. Pense nessas capas de revistas; eles não são tão atraentes por conta própria. Mas o design avassalador traz foco. A falta de elementos na página inicial quase força o usuário a rolar (e a navegação aparece).
Esse design pode ser redimensionado para planos de fundo lado a lado e menos "lá fora". Mas é um bom exemplo de como nem tudo tem que ter essa mesmice. Este faz você parecer, porque é alto e ousado.
Espaço e assimetria
 O que é atraente sobre a simplicidade desse design é que ele não parece pedir muito ao usuário.
O que é atraente sobre a simplicidade desse design é que ele não parece pedir muito ao usuário. Quebre a grade ou planeje uma grade assimétrica.
O belo nada do site de Lasse Pedersen é fenomenal.
Os sites estão sempre tentando vender com muitos pontos de entrada em diferentes partes do conteúdo. Nenhum deles existe aqui. Olhe para a tela ou role. É isso aí. Duas escolhas Claro e simples.
O risco aqui é que o usuário escolhe deixar o design, mas o fluxo na tela com as instruções simples para rolar deve ser suficiente para desenhar pelo menos um toque do mouse.
O que é atraente sobre a simplicidade desse design é que ele não parece pedir muito ao usuário. Você pode realmente ver as imagens e, se passar pela página inicial, haverá um pequeno botão de contato, se quiser saber mais.
Exibir uma foto em tela cheia

A maioria das imagens e vídeos de heróis de página inteira ficam presos entre uma barra de cabeçalho clara ou escura na parte superior da tela com elementos de navegação e algum tipo de separação para o próximo elemento de conteúdo abaixo.
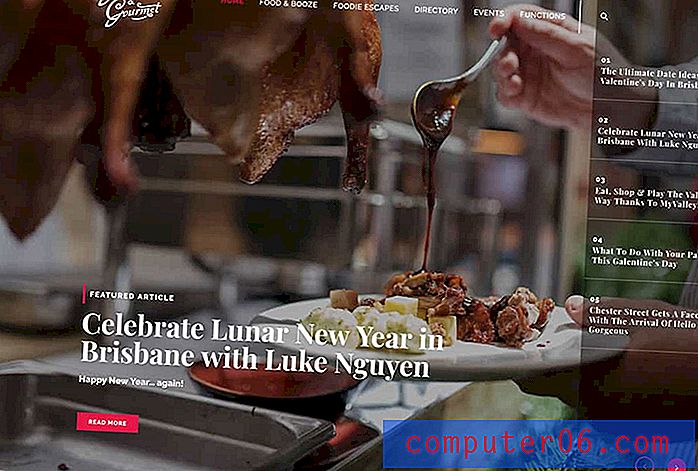
O Gourmand & Gourmet usa uma imagem em tela cheia sem todos os elementos contêineres ao seu redor.
Embora o design pareça grande sem o cabeçalho em particular, é uma configuração complicada. Pense em quão difícil pode ser colocar texto em diferentes partes de uma imagem e agora você deve fazê-lo com o texto exibido, bem como com elementos de navegação menores.
Esse tipo de design de site leva o conjunto perfeito de imagens, mas pode fornecer muito valor visual.
Virar os posicionamentos das fotos

Um dos temas comuns entre todos os designs de sites exclusivos e inovadores desta coleção é que eles apresentam uma nova visão de uma idéia comum. Espero que sejam conceitos e elementos que você possa usar.
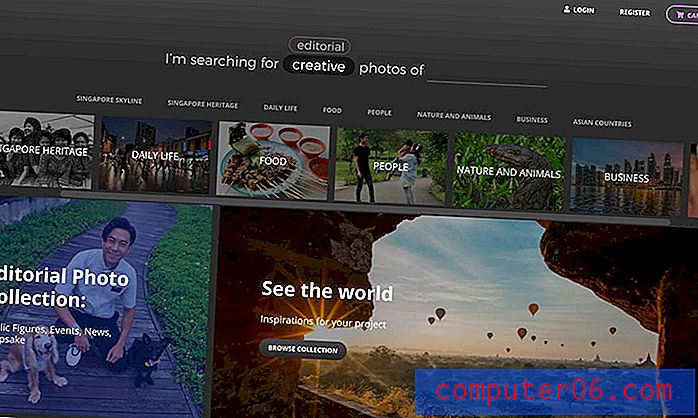
Photonico usa um design simples para mostrar fotos. A diferença é que imagens menores estão no topo como uma forma de navegação e fotos grandes estão abaixo.
Isso cria um bom fluxo de cima para baixo da página. (Embora eu possa gostar ainda mais se eles se livrarem da navegação de texto acima da navegação de fotos.)
Isso mostra que você não precisa fazer a mesma coisa para obter o mesmo resultado. Todos os elementos da página inicial foram projetados para levar os usuários mais a fundo no site.
A melhor parte desse design pode realmente ser a interação que acontece quando você se envolve. Digite um termo de pesquisa e a tela muda. Parece um design de uma página, graças a animações bacanas e rápidas, o fundo escuro simples e a barra de pesquisa estática.
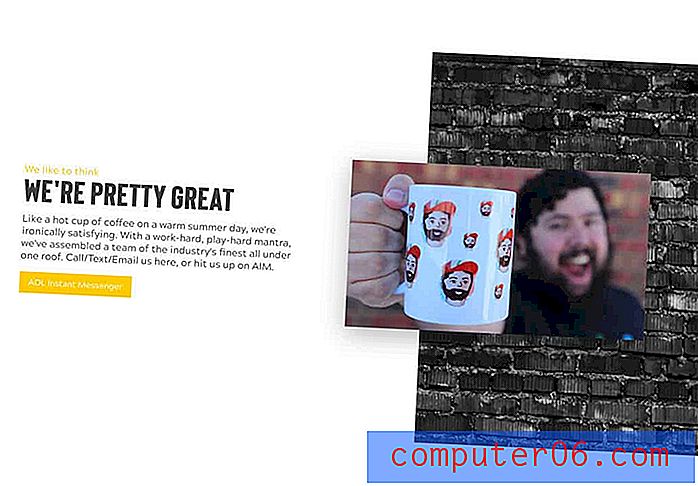
Seja bobo e divirta-se

Crie algo feliz e envolvente. Beyond Theory faz isso com palavras, imagens e chamadas à ação que são um pouco inesperadas - entre em contato conosco na AOL (LOL).
Combine isso com cores vivas e muito espaço aberto, e o design é uma pura delícia.
Ele também usa um padrão assimétrico e elementos em camadas para criar profundidade e interesse.
Conclusão
Pronto para começar a trabalhar em algo novo e diferente? Embora existam prós e contras em todas as diferentes idéias de design de sites apresentadas aqui, há algo que você pode tirar de cada uma.
A grande idéia é apenas tentar. Nem todo design gera sempre bons resultados, mas há valor em ousar fazer algo diferente.