10 dicas para escrever uma ótima microcópia
Os menores pedaços de texto do seu site podem ter o maior impacto. A microcópia inclui todas as instruções, etiquetas, navegação, dicas de ferramentas, mensagens de erro e linguagem de apelo à ação que ajudam os usuários a usar um design.
A microcópia pode ajudar na navegação e ser o elemento final que o usuário lê antes de clicar em um botão. (É fácil entender por que essas palavras são tão importantes.)
A microcópia geralmente é negligenciada no processo de criação do site. Muitas vezes, "clique aqui" é apenas um tapa em um botão e pronto. Mas uma microcópia bem pensada pode melhorar seu site. Uma excelente microcópia pode até ajudar a aumentar as taxas de retenção e conversão entre os usuários - e isso é algo que todo proprietário de site pode apreciar.
Então como você faz isso? Aqui estão dez dicas para começar a escrever ótimas microcópias.
1. Mostre, não diga aos usuários o que fazer
 Boas palavras de navegação podem indicar aos usuários para onde ir, ajudar a explicar sobre o que é o site e fornecer dicas de pesquisa e SEO para os rastreadores.
Boas palavras de navegação podem indicar aos usuários para onde ir, ajudar a explicar sobre o que é o site e fornecer dicas de pesquisa e SEO para os rastreadores. A excelente microcópia ajuda os usuários a fazer algo sem realmente pensar. É por isso que "clique aqui" é um termo tão popular.
Mas você não precisa usar isso. Use palavras que digam aos usuários claramente o que vai acontecer. As frases de microcópia geralmente usadas em elementos clicáveis incluem aprender mais, ler, comprar agora, obter informações, fazer download, enviar etc.
Cada uma dessas palavras é clara e os usuários provavelmente saberão exatamente o que deve acontecer a seguir quando clicarem. (Apenas verifique se essa é a ação que realmente acontece.)
Quanto a outras microcópias, pense em maneiras de usá-las que beneficiem o usuário. A navegação, por exemplo, é um local em que a microcópia pode ajudar o design do seu site. Boas palavras de navegação podem indicar aos usuários para onde ir, ajudar a explicar sobre o que é o site e fornecer dicas de pesquisa e SEO para os rastreadores. (É melhor você tomar cuidado com as palavras que usa.)
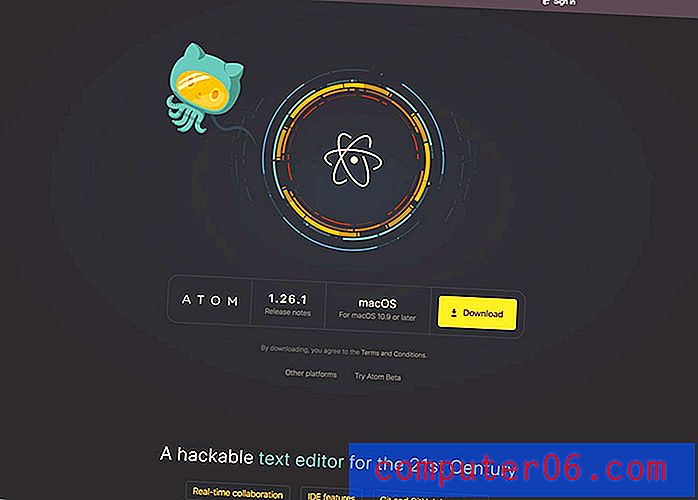
Observe como o Atom, acima, usa um botão com a palavra e o ícone para "Download".
2. Mantenha a microcópia concisa
A microcópia recebe esse nome porque essas são as palavras mais pequenas da tela em termos de tamanho. Mas elas também podem ser as frases mais curtas.
Mantenha as instruções e a microcópia curtas e diretas. Explicações longas não são necessárias para a maioria das interações do usuário, e muitas explicações podem ser esmagadoras. Se houver uma maneira curta e fácil de sinalizar uma ação ou uso, faça-o.
3. Cópia importante deve estar sempre visível

Não use dicas de ferramentas para obter informações vitais.
Existem dois tipos de microcópia - elementos ou instruções que você sempre vê e os que aparecem conforme necessário. Estes últimos geralmente aparecem na forma de dicas de ferramentas, caixas suspensas que podem aprimorar a usabilidade de certos elementos do design.
Mas lembre-se de que nem todas as funções devem se esconder dentro desse estado de foco. Qualquer microcópia importante ou vital deve sempre estar visível para os usuários, como quais informações incluir em um formulário ou o que acontecerá quando eles clicarem em um botão.
Um pedaço de microcópia no estilo de dica de ferramenta é apropriado para informações adicionais, como explicar o que acontece se um usuário precisar de ajuda. (Como um pequeno ícone? Ao lado das instruções; o ícone é um sinal de que o usuário pode encontrar mais informações, se necessário. Passe o mouse sobre o ícone e a microcópia é exibida. Esse é um uso apropriado da microcópia oculta.)
4. Corresponde ao tom do seu site
Embora o idioma da microcópia seja bastante simples, ele pode (e deve) corresponder ao tom do design completo do site.
Essa é uma arte delicada e só funciona quando os usuários ainda entendem o que fazer.
5. Evite jargão

Enquanto você pode combinar o tom, fique longe do jargão na microcópia.
O jargão na sua cópia pode ficar confuso rapidamente e também apresenta desafios para os rastreadores de mecanismos de pesquisa. Evite isso.
6. UseInfo para Imagens
Isso não está escrevendo a microcópia exata, mas importa. Ao carregar elementos da interface do usuário que conterão microcópia, inclua informações para arquivos de imagem e ícone.
Isso pode ajudar na pesquisa e na usabilidade de alguns usuários. (Isso pode ser particularmente importante para usuários com problemas de conectividade ou aqueles que estão usando os recursos de navegação por fala.)
Pense nisso assim. Se você não conseguir ver o botão ou o ícone e as informações indicarem que é um botão de um carrinho de compras e a microcópia é "compre agora", você entende a ação que ocorrerá. Não é difícil para você fazer isso ao criar o design, mas isso pode fazer uma enorme diferença para alguns usuários.
7. Forneça opções apropriadas

O uso da microcópia também se estende a elementos dentro de uma lista de listas suspensas ou marcadores. Quando for apropriado, inclua opções para os usuários aumentarem as chances de uma conversão.
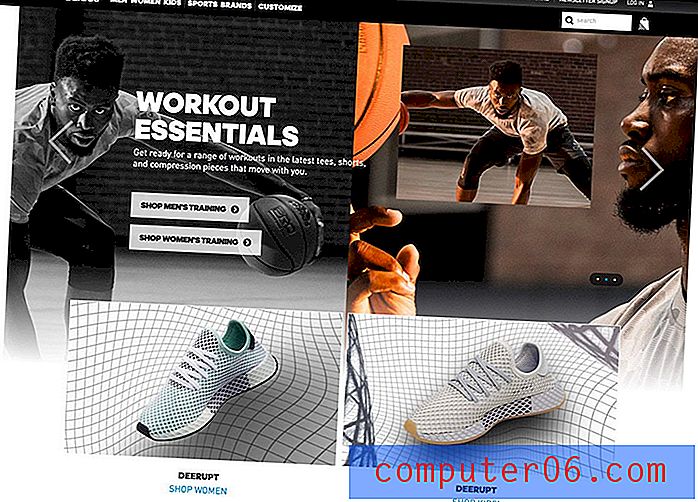
Um dos usos mais comuns disso é no comércio eletrônico. Observe com que frequência um formulário com um botão solicita que você insira as informações de pagamento, mas logo abaixo há uma linha de explicação que você pode revisar a compra mais uma vez. Esse é um nível extra de microcópia que oferece ao usuário uma escolha e ajuda a entender o processo mais completamente.
Se você usa o software de email marketing, a mesma opção também é aparente. A maioria dos programas inclui uma opção para "enviar agora" ou "agendar para uma data posterior". Quando uma opção é selecionada, o usuário recebe uma confirmação da escolha que fez.
8. Coloque o texto no local certo
Os locais da microcópia precisam cair nos padrões normais de leitura. A maioria dos usuários lê da esquerda para a direita e de cima para baixo. Tente incorporar esses padrões com a colocação da microcópia.
Vamos usar um formulário de inscrição por e-mail como exemplo; deve haver uma caixa para inserir um endereço de e-mail e o botão Enviar, deve estar à direita imediata da inscrição ou diretamente abaixo, porque é para onde o usuário procuraria a seguir.
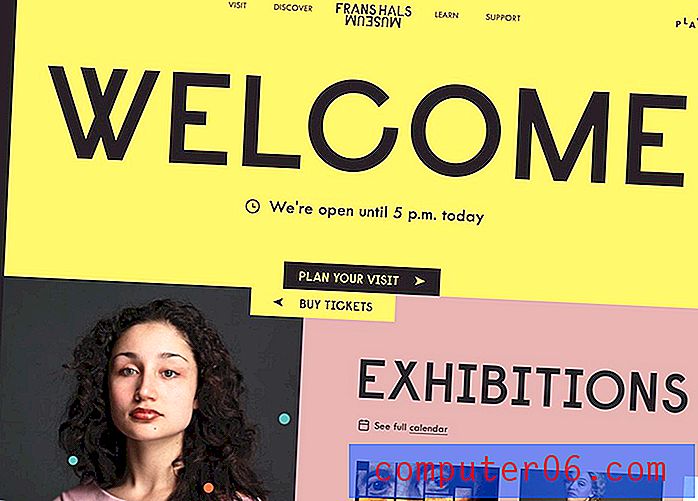
Use texto de espaço reservado com alto contraste para facilitar a leitura. Se o texto é tão fraco que é difícil de ler, você realmente precisa dele? Talvez essa cópia do espaço reservado deva ser excluída por completo.
9. Use "Texto ao vivo"

O texto que é realmente uma imagem é um problema em vários níveis.
A imagem não é realmente legível por mecanismos de pesquisa ou leitores de tela (pense em acessibilidade) e pode ficar ilegível em certos ambientes responsivos, dependendo de como a imagem é dimensionada.
Toda a cópia, incluindo a microcópia, deve ser texto ativo, para que cada elemento seja legível e dimensionado para garantir que os usuários possam vê-lo e entendê-lo com facilidade.
E enquanto estamos lidando com a questão de texto ao vivo e legível. Certifique-se de que toda a microcópia inclua contraste suficiente para facilitar a visualização. É uma coisa tão pequena, mas se você prestar atenção, ficará surpreso com a quantidade de designs que usam etiquetas de baixo contraste.
10. Inclua mensagens de sucesso e erro
Ótima microcópia nem sempre é um processo de uma etapa. Geralmente, é uma série de mensagens relacionadas a uma ação do usuário.
Dependendo do que é essa ação, você deve incluir uma microcópia que confirme que uma ação foi concluída ou mostre uma mensagem de erro quando uma interação falhar. Isso fornece um feedback valioso ao usuário e ajuda a concluir tarefas no seu site.
Conclusão
Criar uma excelente microcópia não é tão difícil quando você pensa sobre o que deseja que os usuários façam com seu design e como deseja fazê-lo. Pense na microcópia como um manual de instruções super simplificado.
Lembre-se de usar uma linguagem comum que seja curta e compreensível, forneça instruções claras e facilite a leitura de tudo. Faça essas coisas e você estará no caminho para criar uma excelente microcópia.