10 dicas para solucionar problemas de um design sem brilho
Um dos maiores problemas com que os designers enfrentam é como melhorar um design que não atingiu a marca. Às vezes, estamos no nosso jogo e podemos criar um design bonito em minutos, outras vezes, lutamos para concluir algo que deve ser simples.
A postagem de hoje é uma lista de verificação que você pode marcar e consultar nos momentos em que precisar de uma nova perspectiva. Navegue pela lista para obter inspiração sobre como melhorar um design que falta em uma área que você não consegue identificar.
1. Adicione contraste

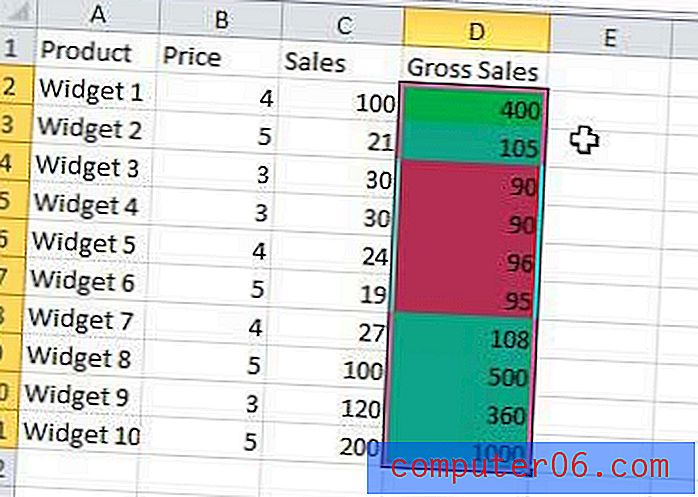
Uma das maneiras mais fortes de tornar qualquer design mais interessante é introduzir algum contraste. Nossos olhos são atraídos para áreas de extrema diferença e o uso adequado desse conhecimento pode levar a designs impressionantes.
Já discutimos isso no Design Shack, mas aqui está uma rápida atualização. Normalmente, o contraste é aplicado usando qualquer um ou todos os três métodos diferentes. O primeiro é a cor. O contraste das cores é fácil de entender, mas nem sempre é fácil de executar. Use a teoria da roda de cores aqui para garantir que você adicione contraste, não conflito .
Algumas das combinações de contraste mais altas possíveis são mostradas na imagem acima: preto, branco e amarelo. O branco e o amarelo contrastam lindamente com o preto e são frequentemente usados juntos para dar ênfase seletiva.
As outras duas maneiras de adicionar contraste estão relacionadas: tamanho e ousadia. Quando muitos objetos na página têm o mesmo tamanho, isso pode resultar em um caso grave de redundância visual. Isso se aplica especialmente à tipografia. Verifique se os títulos (ou quaisquer outras áreas que você deseja destacar) são significativamente maiores e / ou mais ousados que os demais itens da página.
Aplicação prática
Passe pelo seu design e procure por áreas que se destacam visualmente. Essas são as áreas que você deseja obter mais atenção? Caso contrário, use contraste seletivo para animar a página e adicionar interesse aos elementos que a merecem.
2. Faça algo inesperado

Você instintivamente sabe como realmente chamar a atenção de alguém: você os surpreende. Isso pode ser aplicado ao web design de maneiras boas e más. Ter um reprodutor de música alto surpreendendo seus visitantes é ruim. Fazer algo graficamente agradável, mas não tradicional, é bom.
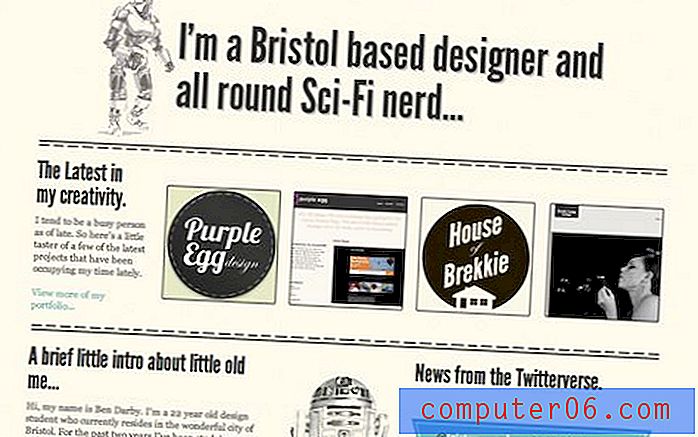
Como exemplo, considere a imagem acima. O nome do estúdio de design gráfico meio que afunda no chão. Não sei ao certo por que o designer fez isso, mas certamente me faz passar alguns segundos extras olhando a página. O designer não se esforçou para se aproximar de você ou oferecer uma linha de socorro forte, ele simplesmente deu uma guinada no que você espera ver aqui.
Pequenos toques como esse permitem que você realmente personalize um site com sua própria marca de criatividade. Esses toques contribuem bastante para adicionar a sensação final de que seu design pode estar faltando no momento.
Aplicação prática
Tente identificar os aspectos mais chatos e comuns do seu projeto. Que mudanças você pode fazer nessas áreas que não são típicas do que alguém esperaria? Lembre-se, não se trata de adicionar confusão, mas infundir interesse!
3. Simplifique, Simplifique, Simplifique

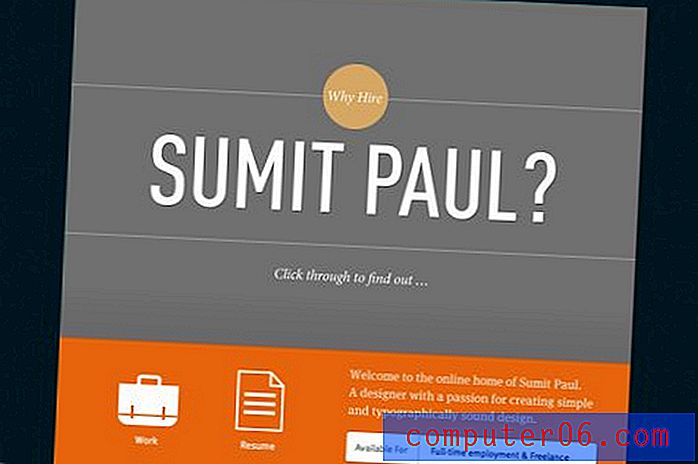
Se eu pudesse dizer apenas uma palavra aos designers que produzem consistentemente designs sem brilho, seria "simplificar". Com muita frequência, achamos que a solução para um bom design está adicionando mais. Mais ícones, mais texto, mais fotos. Às vezes, essas coisas podem realmente ajudar, mas com mais freqüência os designers estão simplesmente se esforçando demais.
Quando você pensa demais em um layout, se apaixona tanto por ele que perde sua eficácia. Como espectador, há tantas coisas que posso e / ou estou disposto a processar. Quanto menos conteúdo você empilhar em uma única página, menos trabalho eu sinto que tenho que fazer para visualizá-lo.
O site mostrado acima é um exemplo perfeito. Esta página é linda e eficaz. O objetivo principal é comunicar que Paul é um designer gráfico com ênfase em tipografia, o design definitivamente comunica isso alto e claro!
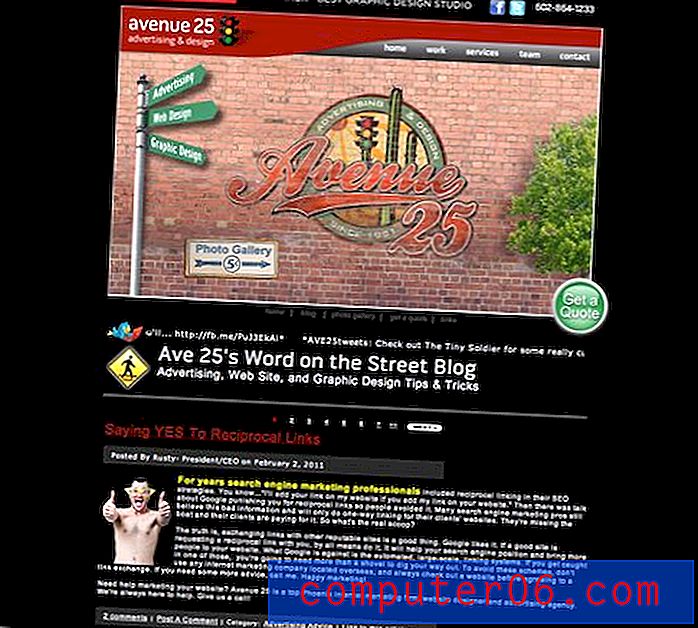
Agora compare isso com o site abaixo. Esses caras provavelmente não são maus designers, mas a página que eles criaram para seus negócios de design está super ocupada. O resultado é um visual desordenado, sem ênfase clara. Lembre-se, quando tudo na página grita por atenção, nada acontece.

Aplicação prática
Dê uma boa olhada em seu design e identifique os elementos essenciais. Você pode ficar tentado a procurar elementos não essenciais, mas isso levará a uma mudança muito menos dramática. Encontre os itens que absolutamente devem estar presentes para que a página tenha algum significado e utilidade. Agora tire tudo o resto. Jogue tudo fora e mova-o para outras páginas ou mate-o completamente.
Agora, dê à sua página um layout novo e mais simples e veja se o resultado não parece melhor do que quando você começou. Se você exagerou, pode sempre começar a reintroduzir alguns dos elementos excluídos lentamente, mantendo o novo design forte que você criou. Tenha cuidado, porém, é uma ladeira escorregadia e você pode acabar voltando onde começou!
4. Adicionar repetição

Repetição é um conceito realmente complicado que poucos designers entendem adequadamente. Começa com simplicidade: use as mesmas fontes e cores em todo o design para obter uma aparência consistente. No entanto, uma boa implementação da repetição vai muito além disso.
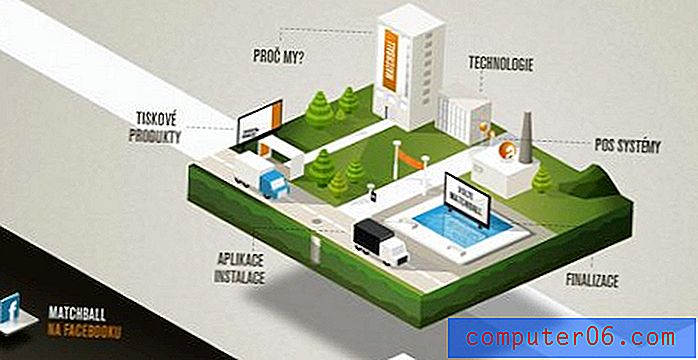
A melhor maneira de aprender é através da identificação de repetições nos projetos de outras pessoas. Considere o exemplo acima, você consegue identificar a repetição? Confira o ícone do Facebook no canto inferior esquerdo. Isso teve que refletir a forma do elemento da ilha flutuante? Certamente não, um ícone normal do Facebook teria funcionado muito bem. No entanto, esse designer foi além, inserindo um aceno sutil no gráfico principal.
Observe que o designer não exagerou nessa idéia. Não há vinte pequenos ícones de ilhas flutuantes espalhados pela página, apenas um.
Aplicação prática
Dê uma olhada no seu design e tente identificar algo único e interessante. Pode ser qualquer coisa, de uma forma a uma cor. Agora pense em como você pode repetir esse elemento de maneira inteligente.
Pegue uma cor ousada como o vermelho e insira-a apenas em alguns lugares nos quais deseja chamar atenção. Tire o assunto de uma fotografia, recorte-a e coloque-a em outro lugar da página. Escreva uma palavra do título em um script e repita esse truque em um ou dois outros lugares. Estas são apenas algumas idéias para iniciar o seu cérebro na direção certa; a repetição pode ser o que você quiser!
5. Divida seu conteúdo com linhas

Este é um pequeno truque realmente estranho que pode percorrer um longo caminho. Às vezes, seu design é preenchido com espaços em branco inábeis. Outras vezes, você não tem espaço suficiente e precisa de uma maneira de manter as coisas apertadas enquanto permanece visualmente distinto.
Estes e um milhão de outros problemas podem ser resolvidos com o mais simples dos elementos de design: uma linha. Parece bom demais para ser verdade, certo? Confira os sites acima e abaixo deste parágrafo e como eles usam as linhas para organizar e adicionar interesse ao seu conteúdo.

Como em muitas dessas dicas, é realmente fácil levar muito longe. Empunhe linhas com intenção e reserva. Verifique se eles estão realmente melhorando seu design, em vez de simplesmente adicionar confusão.
Aplicação prática
Se você quiser aprender tudo sobre como implementar com êxito linhas em seu design, confira nosso artigo dedicado ao tópico! Você encontrará todos os tipos de idéias e exemplos para incrementar seus designs com alguns traços simples.
6. Torne dinâmico

Lembre-se de que o design da web não é tudo sobre como tudo parece! É sobre interação com o usuário. Uma página estática simples pode parecer entediante, mesmo que seja bastante atraente na superfície.
Felizmente, este é um dos problemas mais fáceis de resolver na web. Adicione um controle deslizante de imagem, uma apresentação de slides, alguns efeitos de foco únicos ou talvez até uma animação sutil.
O site mostrado acima tem um incrível efeito de passar o mouse nas fitas. Quando você passa o mouse, a seção central se eleva enquanto os lados se destacam ainda mais, proporcionando um efeito 3D muito bom. Também não deixe de visitar o site abaixo e ficar de olho nesse logotipo colorido. Tem uma animação tão sutil que você pode ver a página uma dúzia de vezes e nunca perceber, mas quando o faz, não para de olhar!

Aplicação prática
Seu site parece morto? A Web é muito rica em um meio para não tirar proveito de ferramentas incríveis como CSS dinâmico, jQuery e MooTools para adicionar um pouco de vida a uma página chata. Você não precisa enlouquecer, apenas aproveite os recursos disponíveis de uma maneira que os usuários considerem envolvente.
7. Adicione algum personagem

Quando você vê o site acima pela primeira vez, pode se perguntar o que diabos possuía alguém para enfiar um bigode em um gráfico de barras! É um pouco ridículo, não é?
No entanto, acho que é um design fantástico que me faz sorrir toda vez que o vejo. Por quê? Porque os gráficos de barra são péssimos. Os dados são chatos e sem vida, e apresentá-los de uma maneira interessante é sempre um desafio. Esse designer foi encarregado de fazer com que a verificação de velocidade do site se tornasse amigável, que melhor maneira de fazer isso do que antropomorfizar um gráfico de barras !?
A adição de um elemento humano é uma ótima maneira de tornar qualquer site mais acolhedor. Se você é um ilustrador, ótimo, prepare um mascote ou personagem amigável. No entanto, mesmo que você não consiga desenhar, é possível implementar facilmente esse truque. O bigode acima não é um feito incrível de ilustração, mas faz o trabalho!
Aplicação prática
Pergunte a si mesmo que aspectos do seu design parecem particularmente chatos ou técnicos. Os não técnicos se identificarão com essas áreas de maneira significativa? Tente introduzir um pouco de humanidade na imagem e veja se isso ajuda. Use sorrisos, rostos, etc. para reduzir o nível de intimidação.
Dê vida à textura

Geralmente, é uma boa ideia começar seus projetos de uma maneira muito básica. Não fique muito atento aos detalhes nos estágios iniciais; concentre-se em qual será o seu conteúdo e em como organizá-lo de maneira utilizável.
Verifique também se você acertou o esquema de cores. Use cores sólidas em suas composições até que tudo pareça muito bom sem gradientes ou texturas supérfluas extras. Então, se você acha que ainda falta alguma coisa, tente introduzir algumas texturas interessantes para adicionar um pouco de vida ao seu design.
Lembre-se de que a textura não precisa ser relegada a um plano de fundo simples; confira como o site abaixo usa um efeito de textura em camadas no cabeçalho para criar algo realmente atraente.

Aplicação prática
Esta dica funciona de duas maneiras. Primeiro, se você ainda não usou nenhuma textura, pense em como incorporá-la, mantendo a integridade das cores e do layout que você possui atualmente. Use textura para reforçar um design já forte, não como um curativo para um design ruim.
Em segundo lugar, se você já usou quantidades significativas de textura, tente remover tudo e ter uma ideia do site apenas com cores sólidas. Em seguida, reintroduza gradualmente a textura, sendo extremamente seletivo sobre onde é aplicada.
9. Faça uma pausa

Às vezes você fica preso em uma rotina mental. Não importa o quanto tente sair dela, você apenas continua reciclando as mesmas idéias e cometendo os mesmos erros.
Se as sugestões acima não ajudarem, tente se afastar do projeto por um tempo. Faça uma pausa, faça uma caminhada ou até trabalhe em outro projeto por um tempo, quanto mais tempo, melhor. Se você tiver tempo para passar um dia inteiro se concentrando em outra coisa, voltar depois desse intervalo prolongado fornecerá uma nova perspectiva que geralmente é exatamente o que você precisa para dar um passo atrás e identificar as áreas problemáticas.
Infelizmente, a maioria dos projetos em que trabalhamos não tem tempo suficiente para desperdiçar um dia pulando nos lírios da vida sem incorrer na ira de um cliente irritado ou no pavor de um prazo final. Nessas circunstâncias, pausas curtas são tudo o que você terá.
Na verdade, existe todo um sistema de produtividade dedicado a pequenos intervalos que se presta perfeitamente a profissões criativas, como o design. O método Pomodoro utiliza períodos de trabalho ininterrupto seguidos de breves pausas. Como a criatividade tende a explodir, tentar isso por um dia pode fornecer o remédio perfeito para o seu design sem brilho.
Aplicação prática
Para aprender como aplicar esses princípios de maneira eficaz em seu próprio fluxo de trabalho, consulte nosso artigo, Como cortar a porcaria e ser realmente produtivo como pessoa criativa. É uma discussão direta e honesta sobre por que os designers lutam tanto com o equilíbrio entre criatividade e produtividade, por que as listas de tarefas não funcionam e como você pode superar com êxito tudo isso e fazer alguma coisa!
10. Recomeçar

Depois de passar horas perseguindo uma idéia, ninguém quer ouvir que eles precisam voltar para a prancheta. Como designers, tendemos a formar conexões emocionais com nossas criações. É uma reação perfeitamente natural, mas você deve estar ciente de que essa tendência pode realmente atrapalhar o progresso de nossos pensamentos iniciais.
A má notícia é que, às vezes, um design simplesmente não pode ser salvo. Os designers muitas vezes passam três horas aprimorando um design ruim, quando levaria noventa minutos para começar do zero e criar algo melhor.
Parte do amadurecimento de sua habilidade como designer é simplesmente saber quando você está errado e avançar em uma nova direção. Claro, parecia ótimo na sua cabeça, mas quando saiu no Photoshop parecia uma porcaria. Não lamente e mop, aperte Command + N e comece do zero. Olhe ao redor da nossa galeria de design para obter mais ótimas inspirações, como as vistas neste post, e comece novamente com algo tão completamente diferente quanto possível.
Aplicação prática
A parte mais difícil desse conselho é saber quando você está no ponto em que precisa começar de novo. Por outro lado, a parte mais tranquilizadora é que o seu iMac de US $ 1.200 pode, de fato, conter mais de um PSD no disco rígido. Começar de novo não significa jogar fora sua ideia original, significa salvá-la e arquivá-la para que você tenha a opção de voltar mais tarde.
Às vezes, você passa por mais três iterações apenas para perceber que sua primeira ideia foi realmente a melhor. Outras vezes, você avança em outra direção e encontra esse arquivo antigo meses depois e vê imediatamente como essas idéias podem ser incorporadas com sucesso ao seu projeto atual.
Você pode perceber que esse conselho é um pouco de duas caras. Primeiro, não se apegue tanto aos seus projetos que não está disposto a desfazer tudo e começar do zero. No entanto, não fique tão desapegado do seu trabalho que jogue fora alguns conceitos genuinamente promissores. Seja um rato digital e nunca jogue fora um design que ainda não atingiu todo o seu potencial. Crie uma pasta de arquivos inacabados e navegue nela periodicamente, em busca de inspiração.
Conclusão
O objetivo desta publicação é fazer com que você perceba que, apesar do trabalho criativo ser um processo imprevisível e abstrato, você pode de fato aplicar etapas lógicas para alcançar uma solução no caso de encontrar problemas.
As dez dicas acima devem recuperar seu cérebro quando você bate nessa parede criativa e simplesmente não sabe como melhorar um design que precisa de um pequeno impulso extra. Alguns são truques rápidos e difíceis que funcionam apenas uma fração do tempo, outros são etapas que você deve seguir em todos os designs que produz. Experimente e descubra qual dessas dicas tende a funcionar melhor para você. Essa é uma ótima maneira de identificar possíveis pontos fracos que você precisa melhorar.
Deixe um comentário abaixo e deixe-nos saber como você soluciona problemas de um design sem brilho. Você tem algum truque na manga para percorrer essa milha extra para refinar seu trabalho ou você está mais propenso a desfazer tudo e começar de novo? Nos informe!