10 dicas e idéias modernas de navegação em sites
Um dos elementos do design do site que você nem sempre pensa primeiro é a navegação. (Embora você provavelmente deva.) Como os usuários se movimentarão no design? Como eles encontrarão elementos que não são óbvios para eles?
As tendências de navegação no site mudaram bastante; afastando-se de enormes menus gigantescos para opções mais leves e mais mínimas. E há algum valor nesse pensamento - muitas opções podem sobrecarregar os usuários. Forneça as informações necessárias no espaço necessário para aumentar o envolvimento. Não jogue a pia da cozinha neles!
Hoje, veremos algumas dicas e idéias modernas de navegação no site para ajudá-lo a fazer exatamente isso.
Explorar recursos de design
1. Animação Sutil

À primeira vista, talvez você nem veja o menu de navegação no topo do site para Buttermilk and Maple. Mas há muitas pequenas animações para garantir que você não perca completamente.
- Há uma sobreposição escura que cai quando o mouse passa pela parte superior da tela.
- Há um rolador de linha do tempo escondido no lado direito da tela, com pontos pop-to-screen na rolagem.
- A navegação entra no logotipo da casa (com um hambúrguer) no pergaminho e volta para a navegação completa ao passar o mouse. (Eu amo que você não precisa clicar no ícone do hambúrguer para recuperar o menu.)
Cada elemento inclui animação simples que adiciona ênfase ao que está acontecendo com a navegação, para que você nunca se perca no design. Esse design é altamente visual e essas dicas simples são um grande bônus para aprimorar a usabilidade.
2. Forneça muitas dicas

Quando a navegação está oculta - assim como as tendências de muitos designs de sites - você precisa fornecer muitas dicas ao usuário.
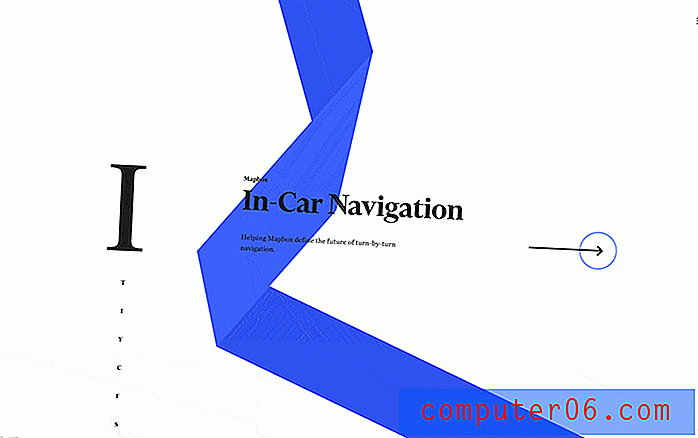
- A navegação no estilo da linha do tempo na rolagem do site do Rally ajuda os usuários a saber onde eles estão no fluxo de conteúdo (sugestão 1).
- A seta à direita indica aos usuários que há algo a explorar com um clique horizontal.
- O menu de hambúrguer informa aos usuários que há mais a descobrir se eles não encontrarem uma solução imediatamente.
3. Faça a única opção

E se a navegação for o elemento mais importante na tela? Faça disso o foco do design visual.
O JYBH possui um belo design minimalista, com uma animação texturizada em segundo plano e três opções simples de navegação no meio da tela. Isso informa aos usuários exatamente o que eles devem fazer em seguida.
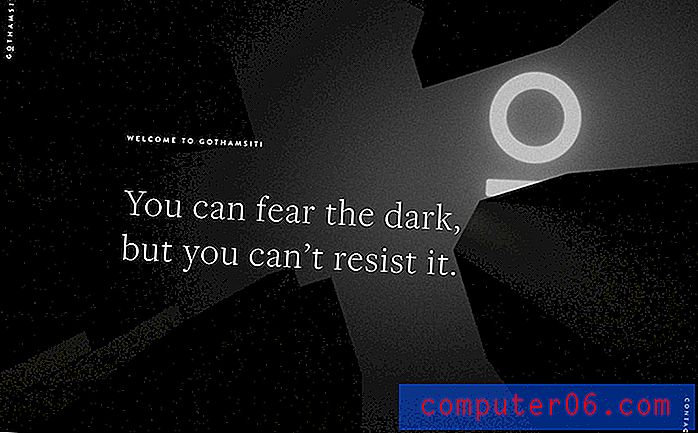
4. Isso ou aquilo

Nessa mesma linha de pensamento, está criando um design que pede aos usuários que façam uma escolha: você quer fazer isso ou aquilo? Essa opção de navegação binária deve ajudar as pessoas exatamente onde elas querem estar com o design rapidamente.
Pode funcionar excepcionalmente bem se o design tiver dois públicos-alvo com caminhos de usuário diferentes.
A Seedlip Drinks faz isso de maneira bastante eficaz com opções para comprar ou usar seus produtos. É uma abordagem inteligente para o varejo.
O design também inclui um ícone sutil de hambúrguer - podemos continuar chamando isso agora que a tendência mudou para duas linhas, em vez de três? - com informações adicionais.
5. Simples e Tradicional

Às vezes, o melhor uso de uma tendência é seguir um exemplo clássico que funciona. Um menu de navegação simples e tradicional nunca sai de moda.
A abordagem para Chou Wen-Chung fornece um local estático para a navegação principal em uma foto em tela cheia sem atrapalhar. Alguns dos elementos do menu incluem um cartão "mega-estilo" com informações adicionais. (Estes quase parecem atrapalhar.)
6. Pop-Outs grandes demais

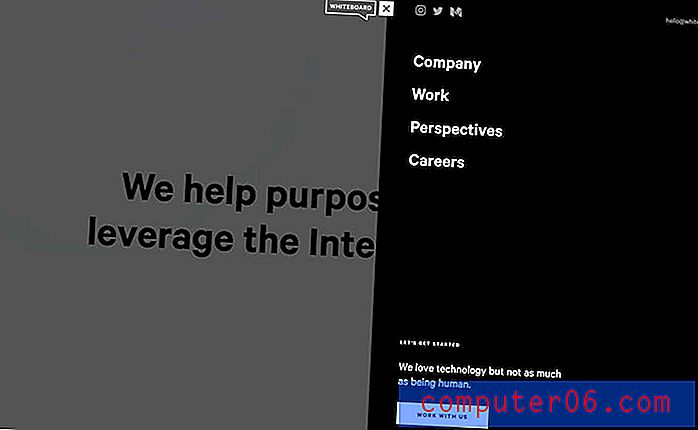
As práticas de design para dispositivos móveis também dominam muitas versões de desktop. Menus pop-out grandes (quase sempre de um ícone de hambúrguer) imitam a experiência em dispositivos menores.
E não há nada de errado com essa abordagem. (Nunca culparei ninguém por uma experiência consistente do usuário.)
Os principais elementos para fazer esse trabalho são garantir que o pop-out seja óbvio, todas as informações necessárias sejam incluídas e não haja problema com a usabilidade (é fácil clicar ou tocar em tudo).
7. Tente quatro cantos

Essa é uma daquelas idéias de navegação que funcionam apenas em casos de uso específicos - você precisa de quatro locais principais para os quais enviar usuários.
Mas se você fizer isso, um elemento de navegação em cada canto da tela pode ser uma alternativa divertida e interessante ao planejamento e design de um estilo de navegação moderno.
Ele funciona muito bem no design acima, graças a uma estética geral simples e fácil de entender - o nome da empresa, sobre, trabalho e contato. (Não há dúvida sobre o que você obterá desses elementos de clique.)
8. Pilha vertical

Os menus de navegação vertical pareciam uma ideia que realmente decolaria quando os monitores continuassem ficando mais amplos. Não chegou lá, embora mais designs estejam começando a apresentar essa tendência novamente.
O TMC usa a navegação principal vertical no lado esquerdo da tela (esta é uma boa opção, pois as pessoas leem da esquerda para a direita) com a área de conteúdo principal e, em seguida, uma área de conteúdo cortada que leva os usuários a se moverem horizontalmente com o design.
O restante do design usa pontos e setas da linha do tempo para direcionar os usuários pelo conteúdo. É um design divertido. A única desvantagem é que, se você se aprofundar demais, não há caminho de volta.
9. O "Skinny Flip"

De vez em quando você encontra pares de elementos inesperados que funcionam excepcionalmente bem. É o caso do que chamaremos de menu de navegação "skinny flip" acima.
Os três principais elementos de navegação estão empilhados no lado direito da tela. Eles estão em um formato de estilo de linha do tempo que muda com rolagem ou clique.
O ícone do hambúrguer está localizado no canto inferior direito e é aberto em um menu de navegação completo na parte inferior da tela. Essa é uma das versões mais incomuns da navegação na página que eu já vi, mas parece funcionar. (Talvez porque haja muitas dicas visuais, de cores e elementos que o guiam pela tela da esquerda para a direita e depois até aquele hambúrguer no canto.)
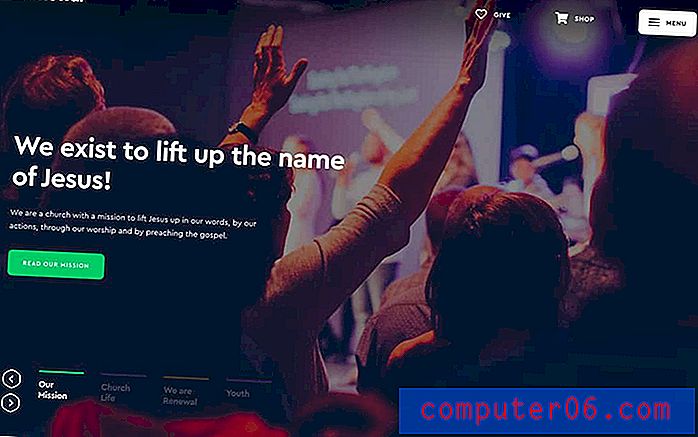
10. Navegação Downpage

Desde que entramos na idéia de navegação na página inferior, é bom considerar uma abordagem altamente utilizável para esse conceito.
A renovação tem quatro coisas para aprofundar no site. Cada uma delas é anotada no canto inferior esquerdo da página inicial. O bom desse estilo de navegação é que ele não está oculto, não atrapalha o conteúdo acima e está em um local natural para clicar.
Ele também funciona como um elemento de quase linha do tempo, pois a navegação faz parte de um controle deslizante maior que ajuda os usuários a apresentarem todos os quatro caminhos de conteúdo.
Conclusão
Quando se trata de pensar na navegação moderna, lembre-se de que é mais do que apenas um menu. A navegação é tudo o que um usuário precisa para percorrer o design com facilidade.
Provavelmente começa com algum tipo de menu de navegação principal, mas pode incluir linhas de tempo e lembretes de rolagem e qualquer outra coisa que ajude o usuário a encontrar o que está procurando.