As 5 principais tendências de design de 2017 (até agora!)
Se você der uma olhada mais de perto, quase poderá ver a evolução do design da web. Algumas tendências de design surgiram como os elementos obrigatórios de 2017 (até agora), com padrões interessantes de tipografia, cor e navegação à frente.
Então, agora que estamos no meio de 2017, vamos nos concentrar um pouco na inspiração do design e dar uma olhada nas principais tendências do ano até agora. Você deve incorporar tudo isso? Absolutamente não! Mas um dos dois, escolhido com cuidado, pode realmente ajudar a dar ao seu projeto uma sensação atual e atualizada.
1. Tipografia em espaços compartilhados


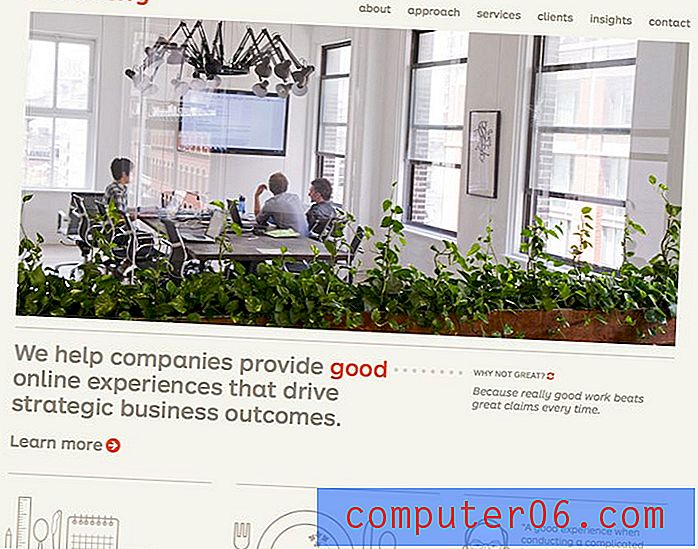
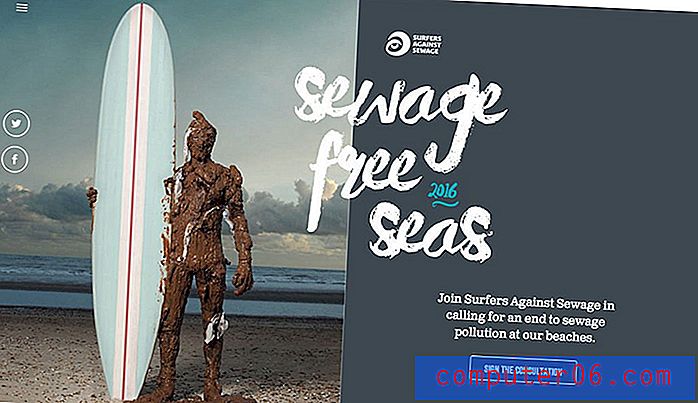
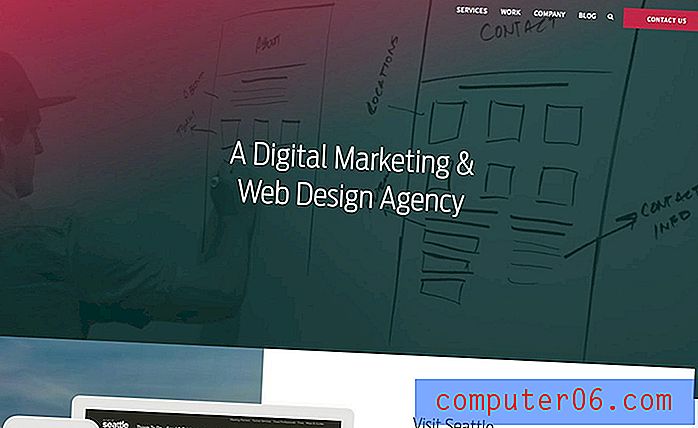
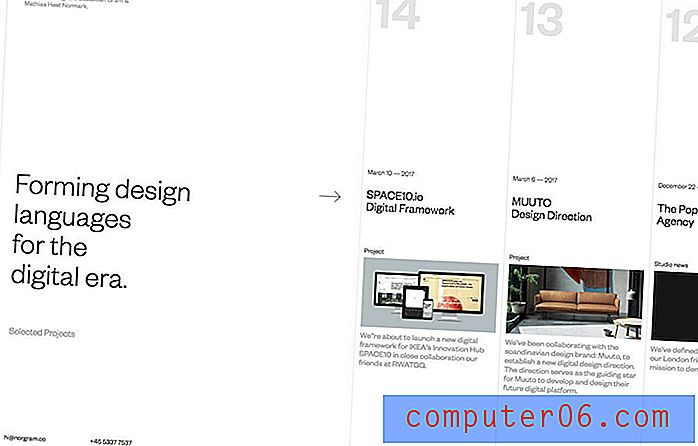
Os designers estão quebrando as regras da tipografia, estendendo as letras em vários elementos. O tipo pode se estender por duas caixas em uma estética de tela dividida ou invadir o espaço de outro elemento de design, como uma imagem.
De qualquer maneira, o resultado pode ser impressionante.
Mas não é fácil de fazer. A tipografia em espaços compartilhados é uma maneira visualmente interessante para atrair usuários pelo conteúdo e criar fluxo no design. Quando combinada com tipos de letra ou fontes de tamanho grande, a tipografia em espaços compartilhados pode ter um impacto dramático. A ênfase adicional no tipo de letra, porque ele se espalha em vários espaços, destaca as palavras e cria um ponto focal no design.
Para fazer o melhor uso da tendência do design, você precisará de um pequeno número de mensagens e um par de imagens e segundo plano com cores semelhantes, para que o tipo seja facilmente lido em toda a tela.
Na maioria dos casos, opte por letras em preto ou branco no fundo. Esse é um design bastante complexo para os usuários digerirem - mesmo que pareça bastante simples - e a legibilidade deve ser uma preocupação principal.
Concentre-se no fluxo visual com esse tipo de padrão de design. Pense em quais partes do design são mais importantes para os usuários verem para criar um efeito de fundo e letras em camadas.
Saiba mais sobre a tendência e veja ainda mais exemplos, além de uma cartilha sobre como trabalhar com designs de tela dividida.
2. Formas polis


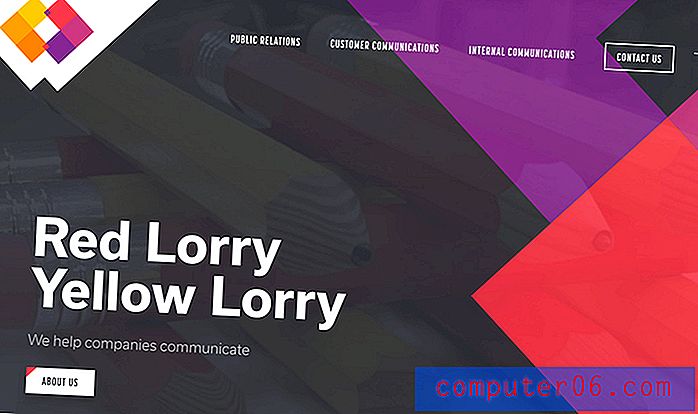
Em quase todos os lugares que você olha, os designers estão usando polígonos de maneiras interessantes. De formas que preenchem todo o design a sobreposições simples a efeitos de canto, as formas polis estão quase em todo lugar.
O que é legal nessa tendência de design é que ela é muito versátil. As formas poli podem ser adicionadas a quase todos os contornos do projeto, por vídeos ou fotos e com qualquer paleta de cores ou tipografia. (É a atualização perfeita se você deseja atualizar um site atual.)
Não sabe o que qualifica como uma forma poli? Polígonos são formas definidas na geometria elementar como uma “figura plana que é delimitada por uma cadeia finita de segmentos de linha reta em um loop para formar uma cadeia poligonal fechada”. As formas podem ter qualquer número de lados ou orientação, podem ser preenchidas ou vazadas e podem ter caminhos e traçados que se cruzam. Os polígonos geralmente são formas bidimensionais planas, embora em projetos de sites alguns polígonos animam o movimento e pareçam ter mais características 3D.
As formas poli podem fornecer um pouco de inspiração no design. Use-os para divots ou elementos da interface do usuário, para incentivar a navegação ou fornecer interesse visual quando outras imagens forem um pouco sem brilho.
Saiba mais sobre a tendência e veja ainda mais exemplos.
3. Gradientes


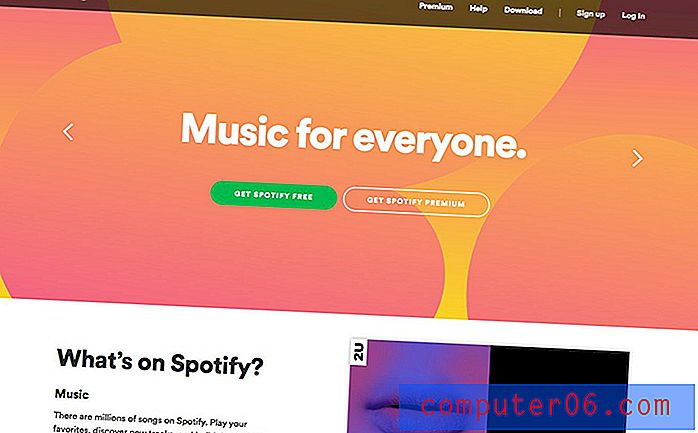
Uma das partes mais tristes da tendência do design plano foi a perda de gradientes nos projetos de design. Mas eles estão de volta em grande estilo. (Muito crédito é atribuído ao Spotify por usá-los em sua identidade visual.)
Os gradientes estão aparecendo em todos os lugares e de todas as formas imagináveis - planos de fundo, como sobreposições de cores e elementos da interface do usuário. A inspiração do design de hoje para gradientes é um pouco diferente da era do design pré-plano. Em vez de gradientes sutis e desbotados em preto ou branco, esses gradientes são ousados e geralmente incluem duas cores.
Embora um bom gradiente possa funcionar em quase qualquer parte do design, gradientes monotônicos geralmente funcionam melhor para elementos menores e duas variações de cores adicionam o mais pop a peças de design grandes, como imagens ou planos de fundo.
Saiba mais sobre a tendência e veja ainda mais exemplos, além de dar uma olhada em algumas maneiras divertidas de usar gradientes para sobreposições de cores.
4. Cor em negrito


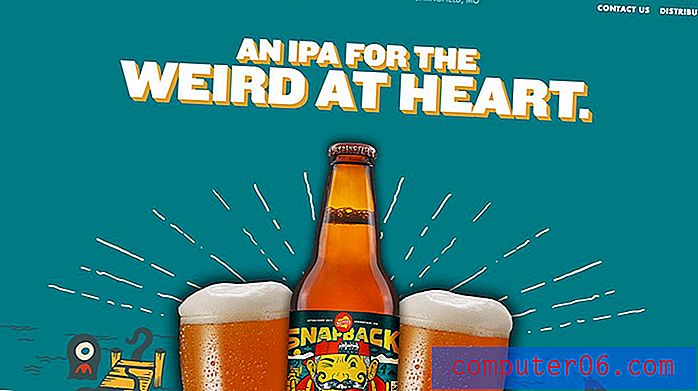
Grandes opções de cores em negrito parecem estar em toda parte, e não apenas no uso de gradientes. Fundos brilhantes, botões em negrito e cores de destaque que parecem saltar da tela ajudam a proporcionar um lugar para os olhos pousarem.
Algumas das maiores tendências em cores podem até ser coisas que você não esperaria - cores neon e fontes coloridas.
Aqui estão algumas dicas para usar as opções de cores em negrito que funcionam:
- Incorpore as cores mais brilhantes da paleta da sua marca.
- Use cores para fazer uma declaração.
- Cores brilhantes dão ótimos detalhes.
- Não consegue encontrar uma maneira de usar uma cor ousada? Inclua os matizes nas imagens e fotos.
- Misture e combine cores fortes com preto e branco para obter o máximo impacto.
- Use cores com intenção e propósito.
Saiba mais sobre tendências de cores ousadas, como néons e fontes de cores.
5. Padrões de Navegação Experimental


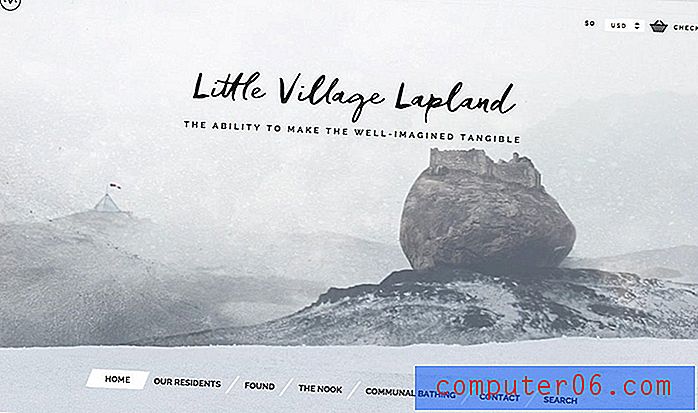
Embora nem sempre seja recomendável misturar padrões de navegação e afastar-se dos menus ancorados na parte superior da tela, ele pode funcionar para alguns designs de sites. De fato, 2017 foi o ano da navegação experimental até o momento, com muitos sites usando a navegação lateral, a navegação inferior e procurando novas abordagens nas opções ocultas, de rolagem e pop-out.
E aqui está a coisa: parece estar funcionando.
Somente você terá certeza - sempre volte e analise suas análises para garantir que uma alteração na navegação ainda esteja recebendo cliques - mas mais designers estão experimentando novos conceitos. O truque parece ser que os elementos de navegação ainda precisam ter destaque na tela inicial (torná-los maiores que o normal se estiverem localizados em uma posição incomum) e usar outras dicas visuais para mostrar aos usuários o que fazer em seguida. Padrões de usuários desconhecidos podem ser aprendidos rapidamente com ajuda.
Saiba mais sobre a tendência e veja ainda mais exemplos.
Conclusão
Enquanto muitas tendências tendem a ir e vir, elas estão se mantendo. Parece que o ponto comum é que cada tendência pode se encaixar em uma variedade de contornos de design e não ultrapassa todo o fluxo estético.
Quais são as suas tendências favoritas de 2017? Existe alguma dessas tendências que você deseja ir embora? Vamos conversar no Twitter (lembre-se de marcar o Design Shack).