Mais de 30 sites inspiradores de portfólio pessoal em 2020
Adoro explorar sites de portfólio para obter inspiração em design. Você pode aprender muito sobre a personalidade de um designer pela aparência de um portfólio e pelas interações nele.
Um site de portfólio também é um ótimo playground, pois oferece a liberdade criativa que você nem sempre pode expressar com um projeto normal do cliente.
Aqui, temos um conjunto de sites de portfólio pessoal que podem transmitir uma dose de inspiração instantânea. Explore novas idéias, tendências de design e temas que você pode usar e usar em seus próprios projetos.
Explore o Envato Elements
1. Bethany Heck

De marcas que você conhece em um instante a algumas que podem ser novas, essa lista de projetos e clientes é bastante impressionante e a maneira perfeita de liderar um site de portfólio. O portfólio de Bethany Heck combina um estilo brutalista que mostra uma massa de trabalho que você pode clicar para ver.
O tratamento da cor do teste de estilo ombre / gradiente também é bastante bacana.
2. Damian Kujawa

Desde elementos interativos até a navegação pop-over, tudo sobre este portfólio de fotos é elegante e elegante, com um toque de design interativo. O site de Damian Kujawa é fácil de navegar - mesmo com a rolagem da esquerda para a direita - e apresenta cada imagem de maneira a comunicar a fotografia estelar e o trabalho da marca. Clique em cada projeto para obter ainda mais.
3. Felipe Krust

Com um estilo brutalista, o portfólio de Felipe Krust fará você parar e olhar. Com opções de cores ousadas, movimento e quase tudo dá estilo, o portfólio é altamente visual e interessante. A melhor parte pode ser o vídeo no estilo da história do Instagram na página inicial que continua mudando.
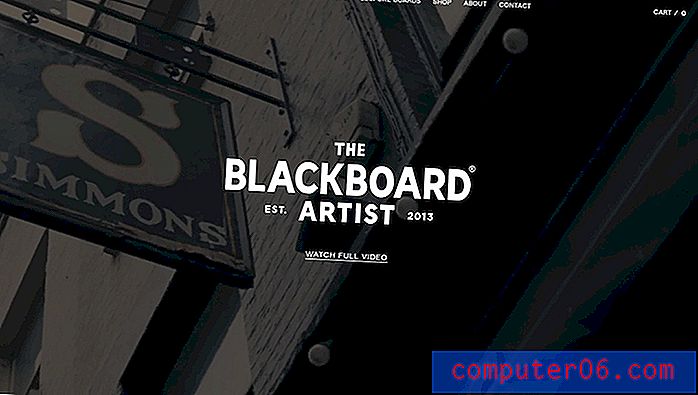
4. Michael Tilley

Michael Tilley usa um vídeo simples para mostrar seu trabalho e projetos para o The Blackboard Artist. Os artistas que escrevem letras à mão são bem conhecidos por quadros e murais em Londres e o portfólio de vídeos destaca coisas que as pessoas já deveriam ter visto antes quando visitam este site.
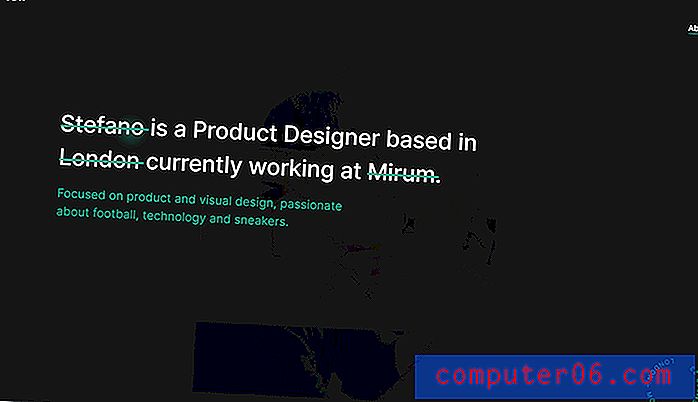
5. Stefano De Rosa

Esse portfólio parece bastante simples, mas os recursos interativos realmente o trazem à vida e mostram a capacidade do designer. As opções de cores dão vida ao portfólio de Stefano De Rosa, com uma paleta simples que não é comumente vista. O recurso mais divertido pode ser o ícone do ponteiro; é um círculo verde sólido até você chegar a um elemento de clique e então ele aparece em um divertido círculo de penas da mesma cor.
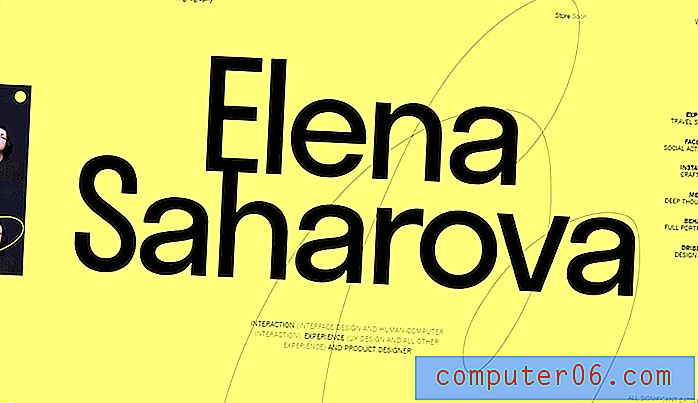
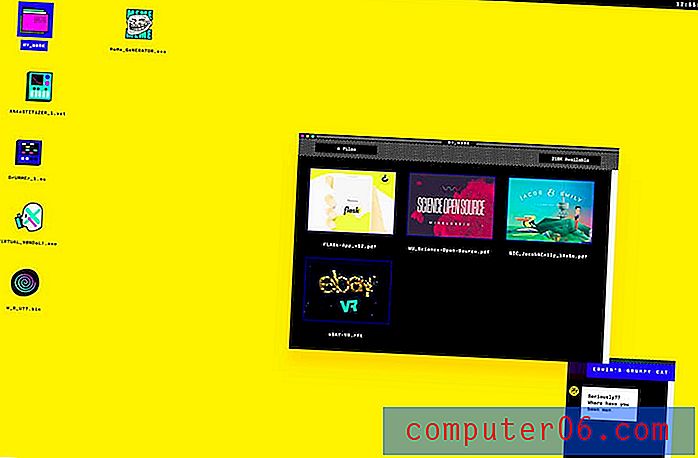
6. Elena Saharova

É difícil vencer um design de portfólio ousado e personalizado. É exatamente isso que você obtém com o design amarelo e preto brilhante do trabalho de Elena Saharova. Você não pode deixar de procurar e todos os links importantes - das mídias sociais aos blogs e design de trabalhos - estão bem na página inicial.
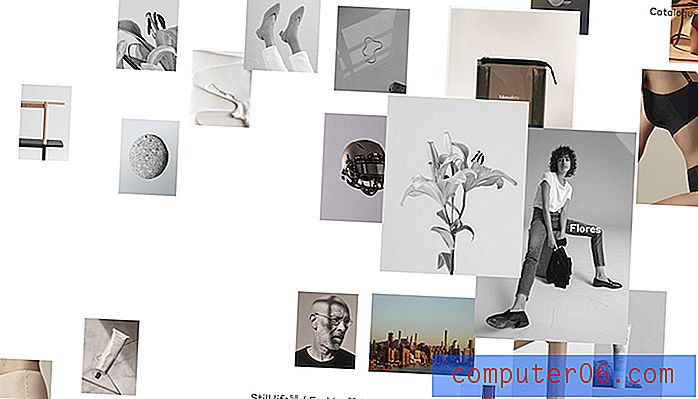
7. David William Baum

Mostrar uma grande quantidade de projetos pode ser um desafio nos sites do portfólio. Você deseja mostrar muito trabalho, mas também criar um ponto focal para os visitantes do site. David William Baum faz isso excepcionalmente bem com seu portfólio, graças às miniaturas menores que explodem em imagens maiores com estados de foco. Cada projeto clica para abrir com uma animação elegante e uma bela formatação.
8. Diana Toloza

Espaço agradável e efeitos líquidos frios são os principais destaques do design do site de Diana Toloza. Quando você tem imagens incríveis, esse estilo minimalista é o caminho a percorrer. Destaca o trabalho no portfólio com um design simples que ajuda as peças individuais a brilhar. Além disso, ela coloca cada peça nova quase em uma "página" própria no pergaminho, para que você possa realmente se concentrar em trabalhos individuais.
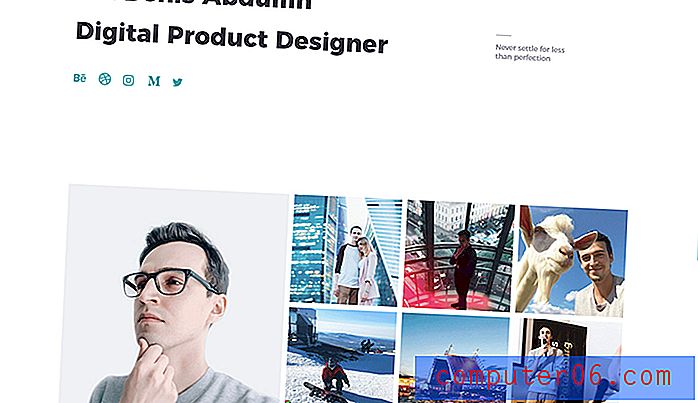
9. Denis Abdullun

Um design de portfólio limpo pode ser a melhor opção às vezes. Não há muito em que pensar no portfólio de Denis Abdullin, mas você pode ver e encontrar tudo o que precisa saber imediatamente. É um design altamente eficaz.
10. Ilya Kulbachny

O portfólio de Ilya Kulbachny aumentará seus limites criativos com efeitos na tipografia e animação. Ele trabalha com seu papel de diretor criativo, mostrando um pouco desse talento artístico. Os efeitos são diferentes, mas atraentes e fazem você querer seguir em frente no design para obter mais.
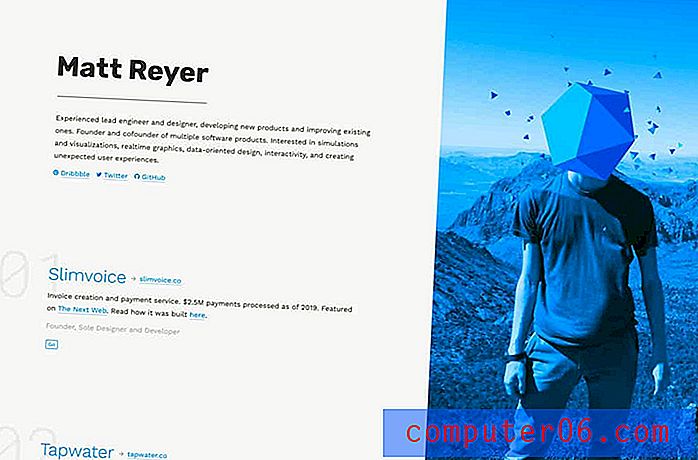
11. Matt Reyer

O portfólio de Matt Reyer usa um design de tela dividida (uma ótima tendência para esse estilo de site) com muitas surpresas interativas. Seu trabalho é simplificado em um formato fácil de digerir, com a quantidade certa de informações.
A melhor característica? À medida que você rola as formas geográficas em sua cabeça, a foto gira de acordo com o movimento.
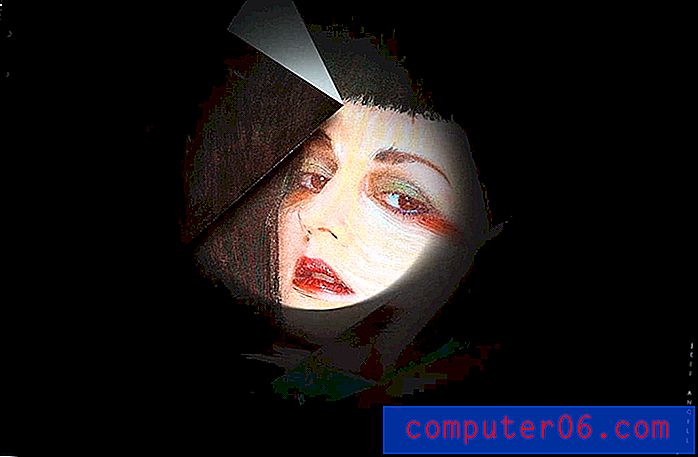
12. Fabian Irsara

É assim que você usa um headshot para um portfólio de sites. A foto é sombria o suficiente para atrair você e a animação simples com o que Fabian Irsara faz e seus interesses chamam sua atenção. A natureza simples do design oferece bastante espaço ao conteúdo.
Uma das melhores características é que as grandes palavras descrevem como o site foi criado. E a voz das palavras é bastante agradável.
13. Erik Bernacchi

Erik Bernacchi tem um design arrojado e retrô para seu portfólio. Mas é altamente interativo e pede para ser clicado. E você deveria. Apesar da sensação retro do portfólio, seus projetos são modernos e envolventes.
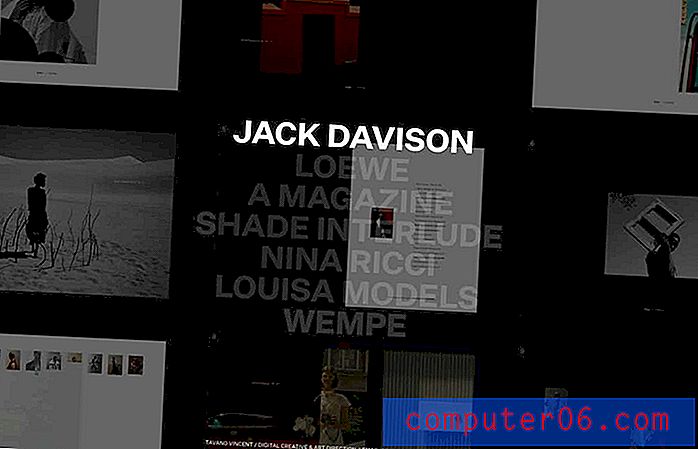
14. Tavano Vincent

Há algo sobre surpresas interativas que eu adoro no design de sites, especialmente quando se trata de portfólios pessoais. Tavano Vincent usa um design simples da página inicial ... à primeira vista. Mas passe o mouse sobre qualquer elemento de texto para obter uma experiência mais imersiva.
Essa é uma ótima maneira de lidar com uma página inicial de rolagem única com muitos elementos para manter você se aprofundando no portfólio.
15. Bryan James

Bryan James acertou em cheio com seu portfólio. Você não pode parar de olhar. É uma combinação de projetos compilados em um vídeo que fornece uma idéia do escopo do trabalho dele. Há também uma ótima biografia em vídeo.
Esse portfólio quase tem um estilo de documentário e é fenomenal.
16. Robin Mastromarino

Belas obras de arte e animação líquida tornam este portfólio de Robin Mastromarino altamente envolvente. A rolagem de lado a lado é intuitiva e cada tela possui uma imagem cativante.
Os bons efeitos animados continuam na página sobre, onde seu trabalho se move em segundo plano.
17. David Eperozzi

David Eperozzzi usa texto enorme para atrair usuários para seu portfólio. (Essa também é uma técnica de design de tendências.) O interessante aqui é que você precisa clicar para ver os projetos. Nenhum trabalho é apresentado "na frente".
O site é bem feito para que a maioria dos usuários seja seduzida a fazê-lo.
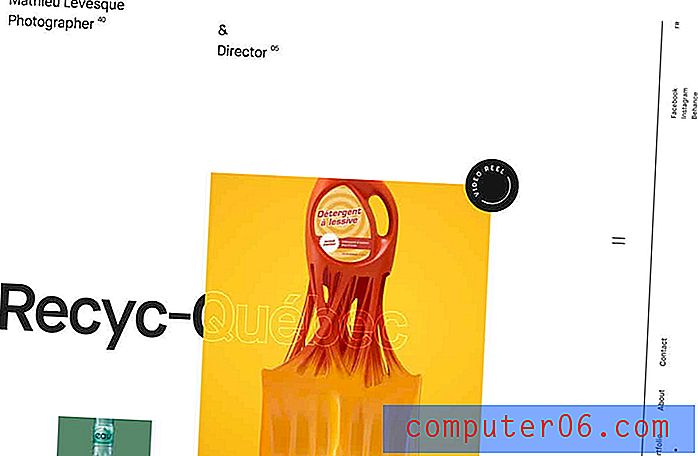
18. Mathieu Levesque

O portfólio de fotografia de Mathieu Levesque possui um design limpo e agradável que também pode ser aplicado a outros tipos de portfólios. Cada imagem tem espaço para ler bem com blocos de tamanhos variados. O fundo e os elementos mínimos reúnem tudo para que os olhos saibam para onde ir.
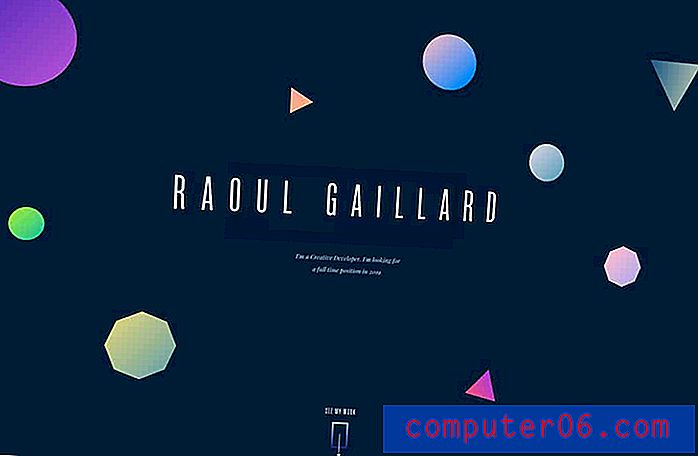
19. Raoul Gaillard

Raoul Gaillard usa gradientes, formas geográficas e animação para atrair você para o seu portfólio. A combinação de elementos de design moderno permite que você saiba que o conteúdo do portfólio é atual.
Isso pode ser um elemento-chave no design do portfólio. Você não quer que um portfólio pareça obsoleto ou obsoleto.
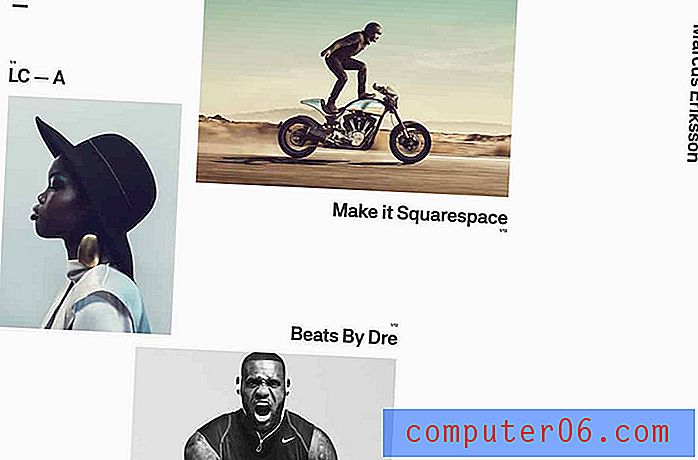
20. Marcus Eriksson

Marcus Eriksson usa linhas limpas, uma grade interessante e um estilo minimalista para mostrar seus projetos. A parte mais legal deste site pode ser as dicas direcionais das imagens. Eles continuam levando você através do design com excelentes posicionamentos.
21. Allison Bratnick

Uma grade ocupada pode ser um conceito de portfólio arriscado, a menos que você queira mostrar profundidade e amplitude de trabalho. É o que Allison Bratnick faz aqui com um portfólio que mostra muitos projetos diferentes.
Graças a imagens limpas e arrumadas, o portfólio de estilo de grade de alvenaria funciona bem.
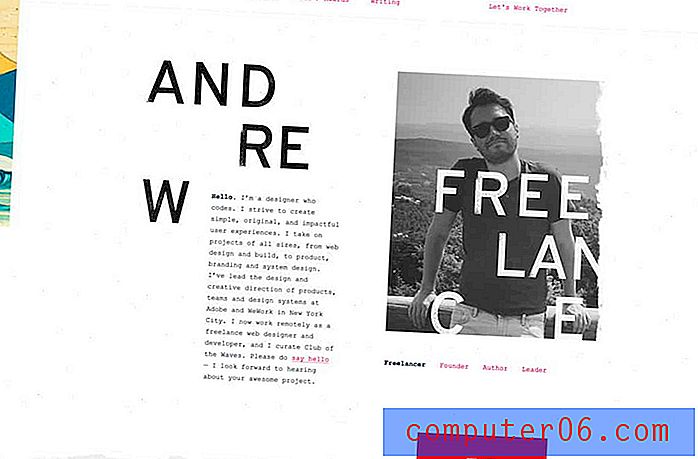
22. Andrew Couldwell

Esse portfólio descolado parece quebrar muitas regras de design, mas não consigo parar de olhar para ele. O estilo mostra atenção aos detalhes e um estilo divertido e experimental.
E a tela inicial funky é um pouco demais, os projetos se enquadram em uma grade simples abaixo.
23. Jeff Angell

Jeff Angell usa um portfólio de estilo peek-a-boo com animação e efeitos bacanas. É uma maneira divertida e interessante de mostrar apenas um ou dois projetos.
24. Kazuki

Uma ótima foto e uma tipografia interessante são elementos atraentes para o portfólio deste diretor de arte. A combinação clássica nunca envelhece quando se trata de um ótimo design de portfólio.
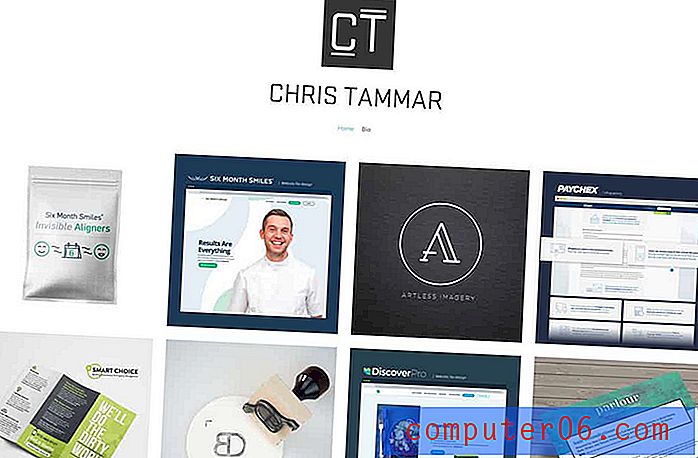
25. Chris Tammar

Chris Tammar usa uma grade limpa com projetos simétricos para mostrar seu trabalho. A grade e os projetos são fáceis de ver e entender, tornando-a uma ótima opção para mostrar projetos de portfólio menos interativos.
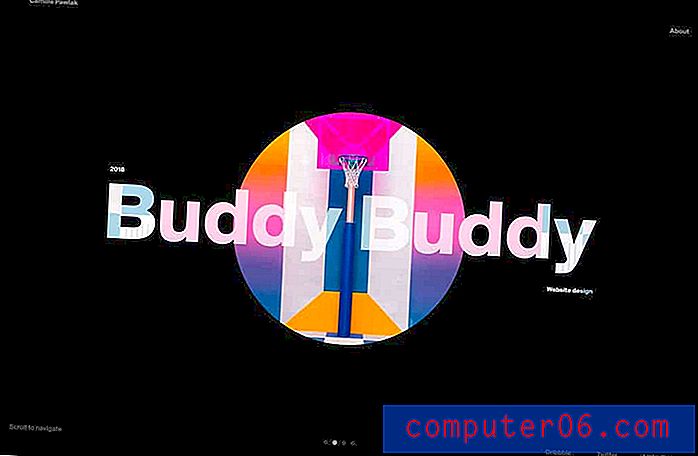
26. Camille Pawlak

A animação de clicar / rolar no site do portfólio de Camille Pawlak é excelente. Você só quer continuar clicando e rolando para vê-lo em ação.
As opções de cores e a simplicidade dos estilos de segundo plano e tipografia também contribuem para a eficácia geral do design.
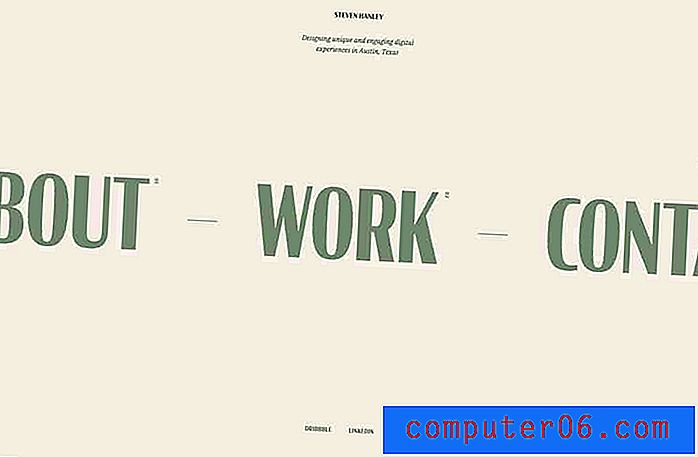
27. Steven Hanley

O portfólio de Steven Hanley é super simples. E depois muda de uma paleta de cores calmante para uma opção brilhante e arrojada. Isso faz você pensar que ele pode trabalhar em diferentes estilos de projetos, graças à mudança no design de seu próprio portfólio.
28. Meng He

Todo pergaminho é bloqueado para uma tela e novo projeto no portfólio de Meng He. A técnica enfatiza bastante o trabalho e é uma ótima opção para uma vitrine de design.
29. Elizabeth O'Meara

Elizabeth O'Meara tem um design de tela dividida que mostra variedade no design de embalagens. A página inicial simples é uma boa introdução aos seus projetos.
30. Justine Wargnier

O portfólio de Justine Wargnier abre em um estilo minimalista que informa quem ela é com uma ligação para saber mais. Cada página do projeto é igualmente simples, com uma imagem, descrição e link para mais.
O design simplificado é fácil de analisar e mergulhar com a quantidade certa de informações para cada projeto.