10 tendências de web design a serem observadas em 2018
No decorrer de 2017, é um bom momento para refletir sobre as realizações do ano passado e começar a pensar nos projetos que ainda estão por vir.
Olhando para projetos mais recentes, redesenhados e até apenas ajustes de design, algumas tendências distintas estão começando a surgir como os principais candidatos a 2018. Veja aqui algumas das tendências de design da web que provavelmente se tornarão populares (e muitas delas conceitos também podem ser usados para o design de impressão).
Explore o Envato Elements
1. Grelhas assimétricas

A era da simetria perfeita acabou. Embora os designs de tela dividida tenham sido uma grande tendência em 2017, esse contorno visual perfeito meio a meio está evoluindo.
Os designers estão dividindo os elementos visuais na tela com um padrão de grade mais assimétrico.
Para fazer esse conceito funcionar, é preciso haver um equilíbrio distinto de elementos, para que um lado do design não seja dominante. Os elementos de espaço e texto geralmente equilibram os recursos visuais para ajudar a atrair a atenção do design.
E tudo acontece porque os designs ainda vivem em uma grade, o que ajuda a manter tudo organizado. (Os elementos do design do Club of the Waves, acima, são organizados de tal maneira que é por isso que o design assimétrico parece tão equilibrado.)
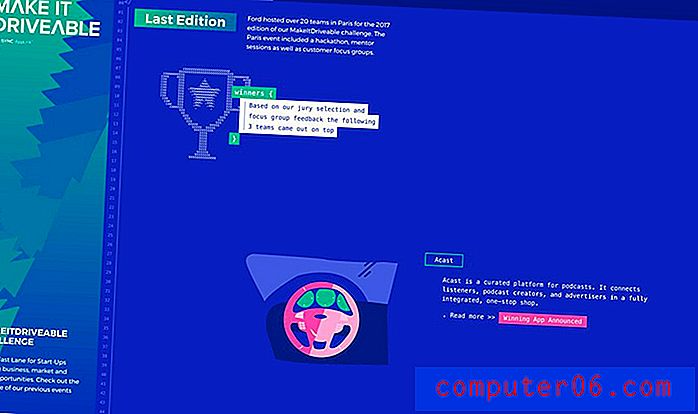
2. Cor mais brilhante

A cor brilhante parece ser a tendência de design que só quer permanecer por aí. Era uma grande parte do design plano e igualmente importante para o Design de materiais, e ambos os conceitos ainda fazem parte de muitos projetos.
Mesmo sem características planas ou materiais, a cor ousada é atraente e pode ajudar a atrair o usuário para um design. As opções de cores brilhantes e ousadas têm um toque fresco e atraem os usuários mais jovens.
Essas opções de cores também podem criar uma estética inesperada e criar uma vibração mais divertida para sites e empresas que podem não ser conhecidas por esse tom. A Ford, acima, não vem à mente como uma empresa progressista e moderna, mas o design do microsite Make it Drivable exala essas emoções.
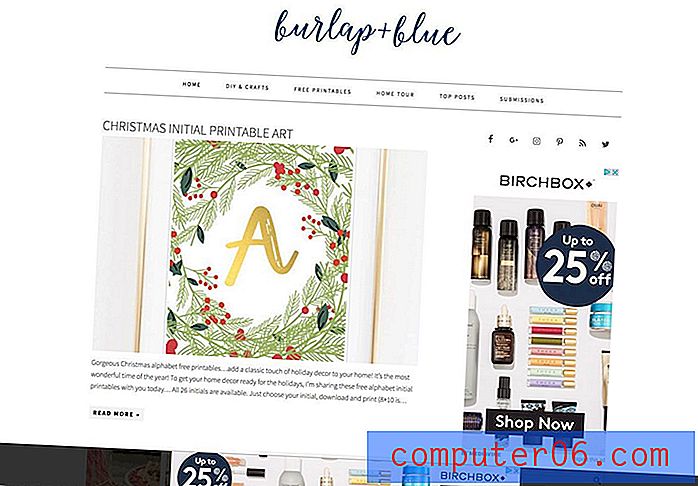
3. Elementos aderentes inferiores

Todos esses pequenos anúncios na parte inferior de aplicativos e sites para dispositivos móveis também estão chegando aos designs de computadores e tablets. E não são apenas os anúncios neste local da tela para baixo, caixas de bate-papo, pop-ups, notificações e até elementos de navegação que estão colados na parte inferior da tela.
Esse local menos invasivo é uma área de visualização privilegiada e o uso móvel treinou os usuários para que esses tipos de canais sejam aceitáveis.
E se funcionar. Um anúncio na parte inferior da tela, como o do blog Burlap e Blue acima, parece muito menos no caminho (e menos na sua cara) do que um banner na placa de identificação. O usuário ainda o vê, mas não obscurece o conteúdo.
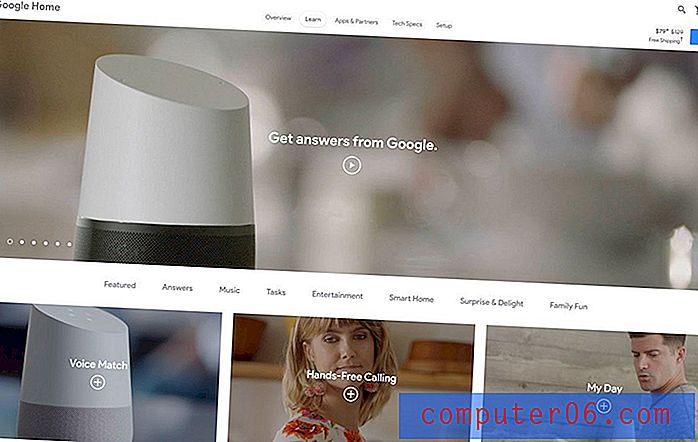
4. Pesquisa por voz e linguagem natural

O futuro do web design não é 100% visual. Parte disso será audível.
Desde o design de interfaces que podem "ouvir" e entender os comandos de voz, até a incorporação de termos de pesquisa que imitam a linguagem natural, a integração de um mundo de voz e linguagem será essencial para projetos de design de sites.
E embora algumas dessas outras tendências possam não ser ainda mais populares no final de 2018, a pesquisa por voz e idioma natural só aumentará em uso e popularidade. Você deve começar a planejar agora, para poder incorporá-lo em projetos futuros com facilidade.
5. Formas fluidas

Embora formas geométricas e geometria mais nítidas fossem grandes em 2017, formas mais suaves com uma aparência mais fluida e até animações estão ganhando popularidade.
Linhas mais suaves são uma progressão natural da tendência poligonal. Quando o Design Shack apresentou a tendência de formas poligonais no início deste ano, a descrição dizia “uma das melhores partes dessa tendência versátil é que cada um desses designs é tão diferente. … Os polígonos são tipicamente formas bidimensionais planas, embora em projetos de sites alguns polígonos animam o movimento e pareçam ter mais características em 3D. ”
A mesma característica vale para formas mais fluidas; a principal diferença é que, em vez de linhas de interseção nítidas, cada forma é feita de curvas suaves que fluem por todo o design.
6. Animação Sutil

Animações pequenas e simples podem surpreender e encantar os usuários. Eles também podem ajudar a fornecer informações e levar o usuário a um envolvimento mais ativo com o design.
Mas a animação sutil não é sobre um recurso de carregamento que oculta o tempo de atraso, é o movimento dentro do próprio design.
Dos estados de foco, às cinemagraphs e às ilustrações que parecem ganhar vida, o movimento sutil pode ser uma ótima ferramenta para ajudar a criar o envolvimento do usuário. Para aproveitar ao máximo a animação sutil do design, atenha-se a algumas regras básicas: escolha apenas um "truque" de animação e atenha-se a ela; a animação deve parecer realista e imitar as leis da física, não force o som ou clique em ações para movimento e verifique se a animação é reproduzida em um loop confiável, para que os usuários saibam quando a animação estiver concluída. (Isso é um sinal de que eles podem seguir em frente e fazer as coisas que vieram ao site em primeiro lugar.)
7. Imagens SVG

Os gráficos vetoriais escaláveis estão se tornando mais comuns como o tipo de imagem de fator para sites. SVGs são imagens vetoriais leves que garantem gráficos, ícones e logotipos com aparência de pixel perfeita, independentemente do tamanho ou resolução da tela.
Todas as telas de alta resolução estão contribuindo para o aumento desse formato de arquivo.
Os SVGs também funcionam bem com experiências de imagens estáticas e multimídia, incluindo imagens 3D, cinemagraphs, animações de logotipo e fotografia em 360 graus.
8. Desktop em tela dividida, empilhamento móvel

Os padrões de design de tela dividida estão apenas crescendo em popularidade. Mesmo os estilos mais perfeitamente divididos.
Esses designs são tão populares porque oferecem ótimas experiências em telas de desktop e dispositivos móveis, porque o conteúdo dividido é exibido lado a lado e empilhado igualmente bem. (Dessa forma, há uma experiência consistente, mas específica do dispositivo para os usuários.)
Enquanto muitos dos primeiros designs de tela dividida foram realmente divididos, muitos designers estão optando por uma tela dividida, além de uma camada superior adicional com texto ou marca para fornecer um efeito que tem mais profundidade.
9. Mais animações de rolagem

As animações de rolagem de paralaxe são tão populares que alguns designers estão começando a se esquivar delas. Mas isso não significa que você precise abandonar completamente as animações de rolagem.
Existem muitas outras maneiras de usar a rolagem para incentivar o envolvimento do usuário. (E você pode misturar um pouco de paralaxe também; só não enlouqueça.)
O Doggo for Hire, acima, usa uma animação de rolagem que solta confetes no cachorro retratado enquanto os usuários rolam. O pergaminho determina a rapidez com que o confete cai (e até a expressão no rosto do cachorro). Role rapidamente para uma experiência no estilo de vídeo; role mais devagar para receber todo o conteúdo no lado esquerdo da tela.
Procurando mais inspiração em ação de rolagem? Encontre aqui.
10. Espaço em branco sem minimalismo

Designers adoram espaço em branco. (Muitos de nós também amamos o minimalismo ... mesmo que os clientes não gostem tanto dele.)
O compromisso é criar com bastante espaço em branco, mas com uma sensação muito menos minimalista. Ao adicionar mais elementos de cor e design a um design com muito espaço, ele pode parecer mais cheio.
O Design Calendar faz um ótimo trabalho usando espaço e agrupando-o com conteúdo e elementos ao mesmo tempo - clique no exemplo e role para vê-lo em ação - para que haja muito espaço para elementos de tamanho grande respirarem.
Os designers também estão trabalhando com espaço em branco de muitas outras maneiras. Dê uma olhada em muitas das outras tendências mencionadas e quanto espaço em branco também desempenha um papel nesse local.
Conclusão
Esse início de ano novo o inspira a tentar algo novo? Será uma das suas resoluções?
Apenas certifique-se de usar as tendências de design com cuidado. Às vezes, as melhores idéias podem crescer rapidamente. Outros acabam com uma sensação mais atemporal; interfaces de voz provavelmente estão aqui para ficar por um tempo. Experimente-os, faça uma alteração em um design existente e divirta-se. É isso que é brincar com as tendências do design.