10 coisas que aprendi sobre design nos aplicativos para iPad
Um bom design está ao nosso redor. Não apenas em materiais impressos ou em sites, mas também em itens do cotidiano. O que é ótimo é que você geralmente não percebe - você apenas desfruta de qualquer item, ferramenta ou site que esteja usando.
Em nenhum lugar isso é mais verdadeiro do que nos aplicativos móveis. A maioria de nós os usa todos os dias, mas você já para de pensar em como eles estão moldando a maneira como você aborda o design? Os aplicativos podem ser uma ótima fonte de inspiração e também outro lembrete de conceitos de design testados pelo tempo. Aqui estão dez das grandes lições que aprendi (e re-aprendi) dos aplicativos para iPad.
Explore o Envato Elements
1. Foco na simplicidade

Linhas limpas e interfaces de usuário simples são comuns entre aplicativos. É algo que estamos vendo mais em outros tipos de design também. Os temas de marca da própria Apple seguem um conceito de simplicidade há algum tempo, e isso se traduz em seus produtos - algo que os designers de aplicativos parecem ter adotado.
A simplicidade também é importante por causa do tamanho - demais para olhar ou escolher em uma tela pequena pode ser avassalador. Mas isso também funciona para o usuário com tempo limitado. Mantenha-o simples, fácil de usar e rápido de entender, e as pessoas provavelmente abraçarão seu projeto de design.
E enquanto falamos de princípios básicos de design, lembre-se de tornar os designs da web responsivos. Nada é mais irritante do que um aplicativo que não liga quando você gira a tela. O mesmo vale para um site que não se ajusta ao tamanho do navegador.
Exemplos: Apple iOS, Kindle, próxima edição
2. Nem tudo tem que ser quadrado

Você já reparou quanto da interface do iPad (e iPhone) possui bordas arredondadas? Caso contrário, dê outra olhada. A curvatura simples nos lembra como designers que não há problema em nem sempre ser perfeitamente quadrado.
O melhor da forma do ícone é que ela é bastante simples, um pouco inesperada e não dramática. Os efeitos não precisam gritar com o usuário para serem apreciados. Eles geralmente são mais eficazes quando se enquadram no esquema geral de design.
Exemplos: iBooks, centenas
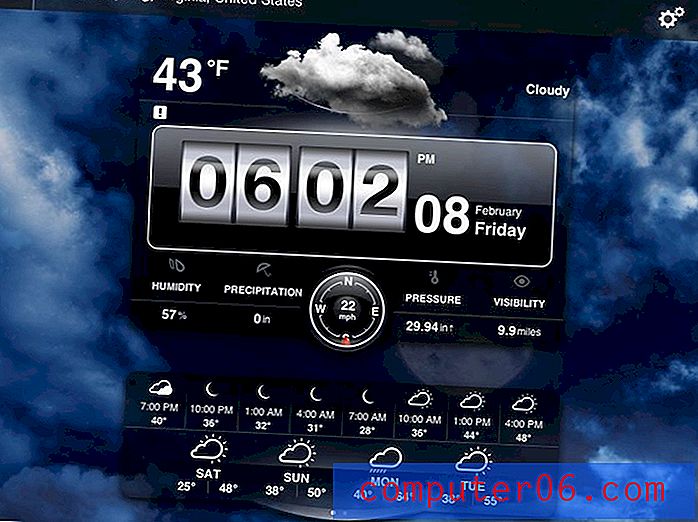
3. Design elegante

As coisas realmente precisam parecer polidas. E completo. Existem muitas opções por aí, e as pessoas não vão gastar tempo com coisas que parecem ruins ou difíceis de entender.
Alguns anos atrás, você pode ter conseguido escapar com uma pitada de negligência ou uma versão beta de um site com alguns problemas, mas não mais. Nesse mundo sem restrições, tudo é criticado, criticado e analisado. Verifique se o seu projeto está completamente concluído e funcionando corretamente se estiver online. E certifique-se de que seja incrível - as pessoas esperam um bom design.
Exemplos: Tempo em HD, Fanhattan
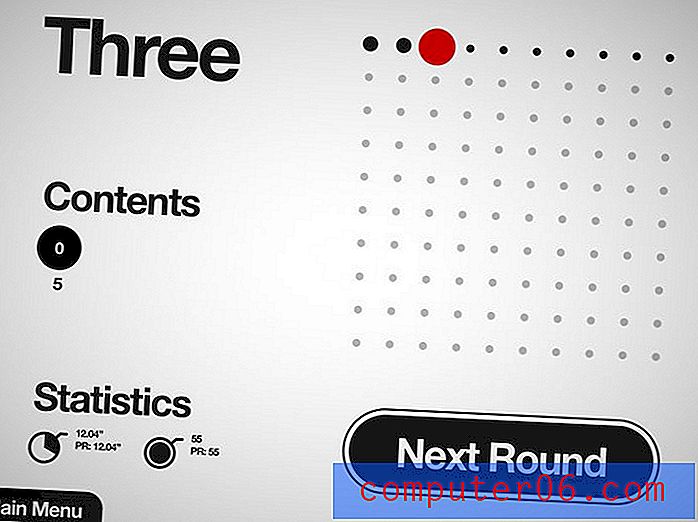
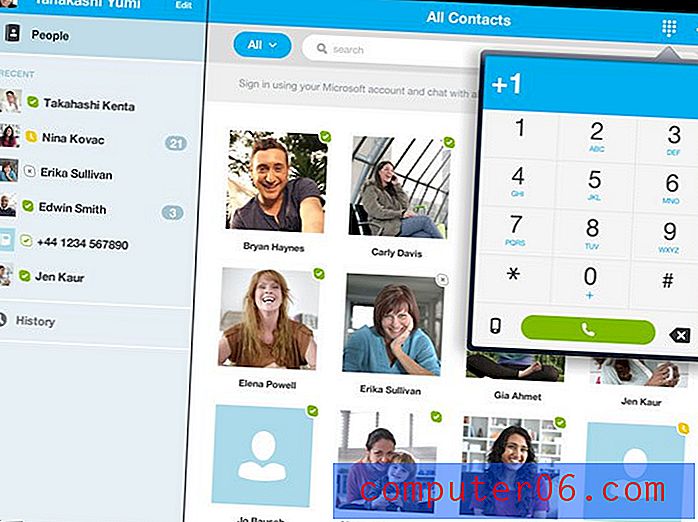
4. Pense grande em apelos à ação

Às vezes você precisa gritar para transmitir sua mensagem. Seja impressa ou online, as chamadas à ação, como botões ou números de telefone, precisam ter algum peso. Mostrar aos usuários onde clicar online. Não os faça procurar.
Forneça fatos imediatos, como informações de contato, preços ou informações sobre eventos, em material on-line, para que os leitores não desistam antes de entender o que você deseja. Na mídia impressa, considere também um componente digital, como um código QR, para manter as pessoas envolvidas.
Exemplos: Pimp Your Screen, Skype
5. Envolver usuários / leitores

A alegria de um bom aplicativo é que você continua voltando a ele, seja um jogo, uma ferramenta ou apenas uma diversão diária. Trate seus projetos de design com isso em mente - você quer que as pessoas voltem.
Mas como você pode envolvê-los? Existem muitos truques por aí, desde gamificação até concursos, mas a melhor maneira é com um produto de qualidade. Pense em seus projetos, o que você pode fazer para realmente torná-los ótimos e incentivar as pessoas a voltar a eles de novo e de novo?
Exemplos: Angry Birds, Nike +
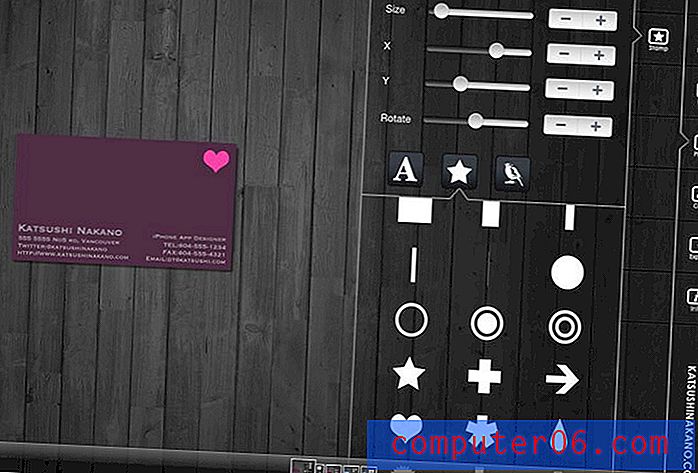
6. Atenha-se a um esquema de cores mínimo


Esse sempre foi um objetivo para os designers, mas os aplicativos realmente o trouxeram de volta ao foco. Manter um esquema de cores mínimo é de extrema importância.
O que realmente me impressiona em alguns dos melhores aplicativos é o uso de uma única cor e matizes para criar um design realmente distinto - Comida na mesa é um ótimo exemplo. Ele cria uma sensação perfeita de qual aplicativo você está vendo a partir do minuto em que é aberto, o que pode ser ótimo para quem costuma tocar no item errado.
Mas outros aplicativos funcionam muito bem com apenas uma cor ou duas. O saldo é adorável. E há muito a ser dito para manter coisas como o tipo simples - preto e branco nunca sai de moda.
Exemplos: Comida na mesa, Designer de cartões de visita
7. Flat Design está OK

A Apple é vista frequentemente no outro extremo do espectro, desde o design plano, mas cada vez mais aplicativos iOS estão empregando uma interface de design mais plana. Esqueça todas as sombras e efeitos extravagantes; elementos são exibidos apenas na tela. E parece bom.
Esse princípio de design está alinhado com o tema da simplicidade e é uma ótima ferramenta para maneiras de tentar algo diferente nos projetos de design.
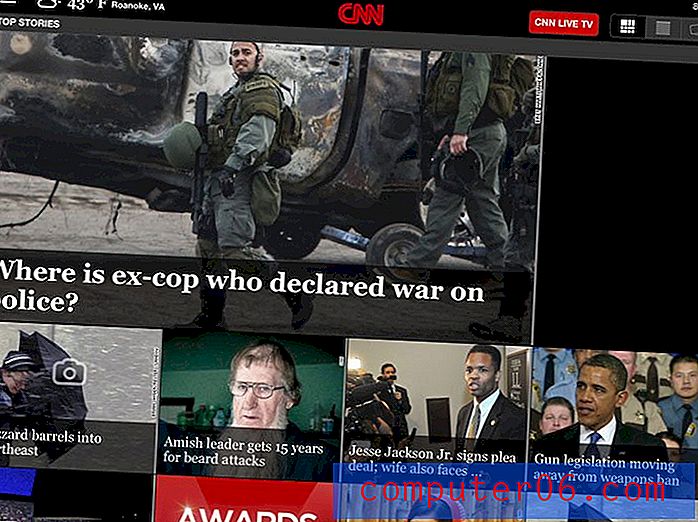
Exemplos: Facebook, CNN
8. O espaçamento, por menor que seja, é importante

Em espaços menores, o espaçamento se torna cada vez mais importante. Ele cria um clima - do aberto ao apertado - e pode ditar a legibilidade. Além disso, o espaço é essencial para a usabilidade quando se trata de tocar em aplicativos; se você tocar em muitas coisas, ele não funcionará corretamente.
Às vezes, como designers - especialmente quando lidamos com espaços limitados impressos -, tentamos incluir muitas informações em um espaço. Mas o que realmente precisamos fazer é trabalhar para usar esse espaço com mais eficiência. Projete com espaços abertos, brancos ou negativos para criar uma sensação melhor e tornar os leitores mais confortáveis ao processar suas informações.
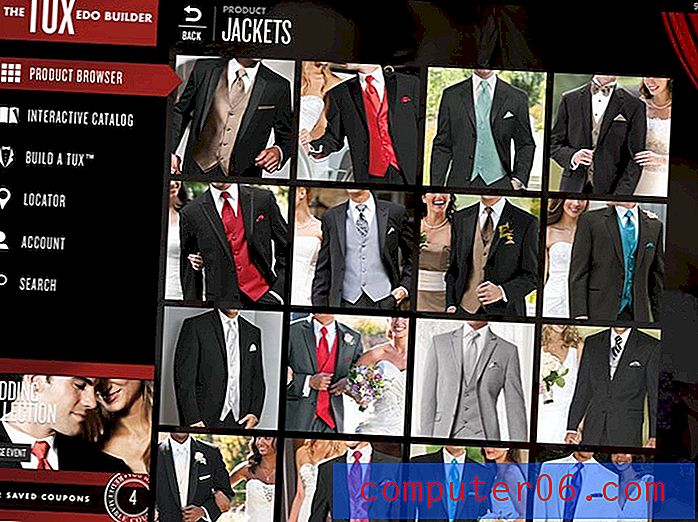
Exemplos: Banda do dia, The TUXedo Builder
9. Contagens de navegação limpas

A navegação é fundamental em um aplicativo móvel - precisa ser rápido. Os aplicativos costumam usar apenas algumas opções para direcionar os usuários - pense em um modelo de um ou outro - que pode se traduzir bem em outros tipos de projetos. Muitas opções podem ser um pouco esmagadoras.
Então, como você cria uma navegação limpa para projetos que não são da Web? Use o peso para estabelecer uma hierarquia clara para os olhos. Diga aos leitores por onde começar e, em seguida, como percorrer o material criativo. Lembre-se de que itens maiores e mais ousados provavelmente serão as primeiras coisas que farão com que os olhos parem.
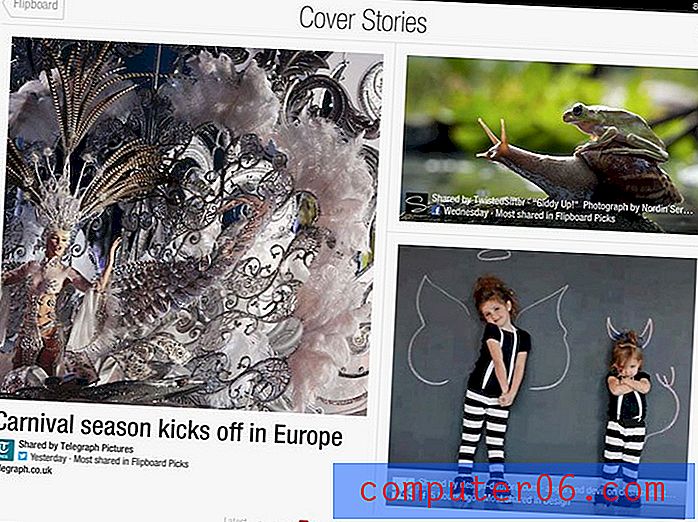
Exemplos: Flipboard, Dropbox
10. Todo visual é importante

Você não pode se dar bem com um visual ruim em um aplicativo - nunca. Pense na nitidez da tela retina do iPad ou na capacidade de zoom de qualquer objeto na tela. Imagens ruins arruinam um design sólido em um minuto.
Todos nós já fizemos isso - obtivemos uma imagem de baixa qualidade em algum momento -, mas os aplicativos realmente me fizeram lembrar o quão ruim é essa ideia. Cada pequeno pixel pulará da tela. Toda pessoa que vê isso questiona seu compromisso com a qualidade.
Imagens ruins são imagens ruins. Fique longe deles. Na verdade, é melhor renunciar a uma imagem do que usar uma ruim apenas para preencher o espaço.
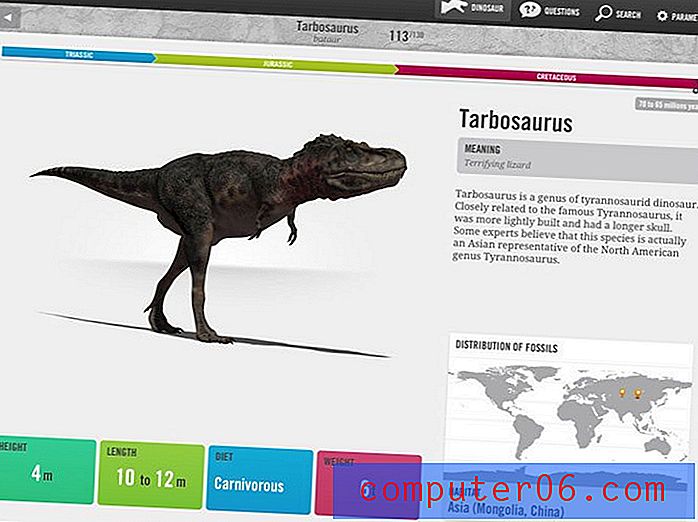
Exemplos: Snapguide, Fantastic Dinosaurs, Popsugar
Conclusão
O que é ótimo nos aplicativos é que eles ensinaram aos designers (inclusive eu) uma nova apreciação pelo ótimo design. Eles também nos tornaram muito menos tolerantes com o design deficiente.
A maior lição que qualquer um de nós pode aprender com eles é voltar ao básico. Pare de decorar e comece a projetar. Pense nos princípios que fazem algo ótimo e siga em frente.
Agora que você está pensando, quais são as coisas que você retirou dos aplicativos?