Por que quase é uma palavra suja no design
Quase. Parece inocente o suficiente, certo? Certamente não há mal à espreita nessas seis letras. Você pode até ver isso como uma palavra positiva. No entanto, como designer, você deve sempre ficar atento quando essa palavra puder descrever certos aspectos do seu trabalho.
Leia para ver por que “quase” pode ser uma palavra suja e como pode estar diminuindo a qualidade do seu trabalho. Também daremos uma olhada em duas bases subjacentes ao bom design que fornecem soluções prontas para resolver seus problemas "quase" de design.
Segredos escondidos à vista de todos
O design é um tópico interessante. É algo que, por definição, tem que ser inato e intuitivo até certo ponto. O design eficaz é agradável e lógico para quem vê, portanto, em teoria, o design para apelo em massa deve ser algo que quase todo mundo pode fazer, porque aproveita nossas idéias comuns em relação à organização estética e da informação.
“Muitas pessoas conhecem o bom design quando o veem, mas elas não têm o ensino fundamental de design para apontar exatamente o que separa o bom do ruim.”O fascinante é que encontrar e identificar esses pontos em comum é muito mais difícil do que você imagina. Muitas pessoas conhecem o bom design quando o veem, mas não têm o ensino fundamental de design para apontar exatamente o que separa o bom do ruim, ou ainda mais, para replicar as boas práticas de design em seu próprio trabalho.
Esse tipo de informação, os pedaços simples de conhecimento que estão ocultos à vista, é o meu tópico favorito absoluto a ser explorado. Essa discussão cobrirá exatamente esse conceito. Um tão simples que absolutamente qualquer um pode entender, mas tão secreto que vejo inúmeras pessoas, de leigos a designers profissionais, perdem completamente a marca com esse princípio diariamente.
Quase o mesmo é estranhamente diferente
Suspeita suficiente, por que, no mundo, você pergunta, “quase” é uma palavra suja no design? Parece bastante inofensivo, certo? Em vez de dizer por que é perigoso, deixe-me mostrar .
Alinhamento e tamanho
A inspiração para esta peça foi um site que me pediram recentemente para criticar. O design apresentava uma imagem com um botão abaixo, semelhante à mostrada abaixo:

Quando olho para este exemplo, vejo imediatamente um caso em que “quase” está causando estragos na qualidade de um design. Isso é mais claramente ilustrado se adicionarmos alguns guias:

Como você pode ver agora, o botão tem "quase" o mesmo tamanho da imagem, mas não exatamente. Isso causa alguma dissonância conceitual e pode até ser uma distração:
“O designer intencionalmente fez os dois objetos de tamanhos diferentes? É difícil dizer. Talvez isso seja um erro! Certamente os dois devem ter o mesmo tamanho.
Seu usuário agora foi desviado do curso e, em vez de se concentrar no seu conteúdo, agora está se perguntando se você errou ou não. Agora, alguns podem discordar e dizer que o exemplo acima é um problema de alinhamento e não um tamanho, o botão deve simplesmente ser alinhado ao centro:

É certo que isso ajuda. Quando discrepâncias de tamanho estão presentes entre dois objetos simples, um alinhamento central pode ser útil. No entanto, ainda vejo o mesmo problema. Os dois objetos têm tamanho muito próximo.
A chave para resolver esse problema é se perguntar por que você criou os dois objetos de um tamanho diferente. Se for um acidente, você está simplesmente sendo desleixado com suas dimensões. No entanto, se for uma decisão intencional que pretende adicionar diferenciação, ataque este objetivo com novo fervor e faça com que os dois objetos pareçam diferentes:

Não há dúvida de que, quando vejo este exemplo, o botão deve ser menor do que a imagem. Da mesma forma, se você realmente não precisa da diferença, basta tornar os dois objetos a mesma largura:

O que quero dizer é que cabe a você decidir se os objetos merecem ou não diferenciação. Apenas certifique-se de que, se o fizerem, você não se perca e torne-os ligeiramente diferentes. Cresça!
Tipografia
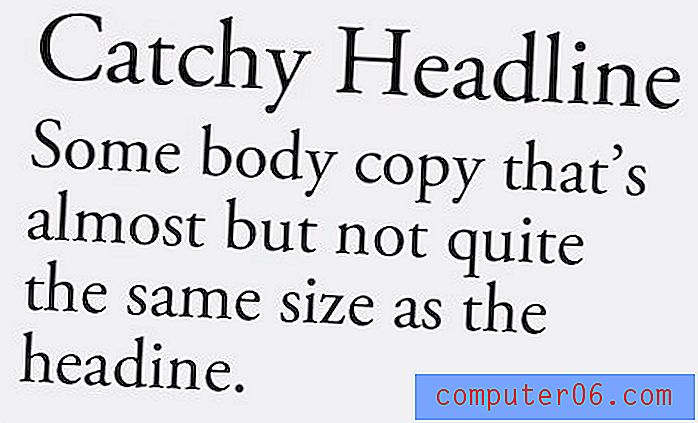
Existem vários lugares em que esse princípio é verdadeiro na tipografia. O primeiro que vem à mente é mais uma vez uma questão de tamanho. O lugar mais comum em que vejo isso surgir é quando um título e parágrafo se parecem com algo assim:

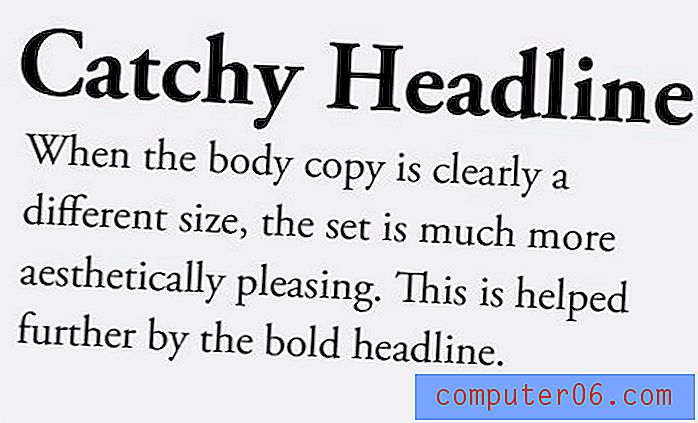
Aqui, novamente, nos deparamos com o problema que "quase" nos traz. A cópia do corpo é "quase" do mesmo tamanho que o título. Claro, você pode dizer que eles são diferentes, mas não é algo forte o suficiente para realmente ajudar a apresentar uma hierarquia informacional clara. Quando abandonamos “quase” e aumentamos, o resultado é muito melhor:

Esta imagem ilustra que existem outros fatores a serem considerados, como a ousadia. Considere o exemplo a seguir, que compara uma diferença menor com a maior:

Observe como a palavra "grande" está em negrito no primeiro exemplo, mas o resultado ainda é tão sutil que é ineficaz. "Grande" é quase o mesmo que o resto da frase. A essa altura, sabemos que se essa afirmação puder ser dita, precisamos ser um pouco mais extremos. No segundo exemplo, tornei o tipo de letra ainda mais ousado, depois usei todas as letras maiúsculas na palavra e ampliei a fonte.
O mesmo vale para o estilo de tipos de letra que você seleciona. Neste próximo exemplo, implementei dois tipos de letra diferentes na tentativa de adicionar alguma variação ao meu título: Garamond e Trajan.

Como você pode ver, esses tipos de letra são tão semelhantes que são difíceis de diferenciar entre eles. Você acha que um não designer identificará a diferença entre os dois? Fiz o exemplo e mal consigo identificá-lo!
Este exemplo é provavelmente um pouco extremo, tenho certeza que você não escolheria duas fontes semelhantes. No entanto, ele leva para casa um ponto que é constantemente esquecido pelos designers do mundo real. Certifique-se de que seus caracteres nunca sejam "quase" iguais. Tente variar a escolha de serifa, ousadia, etc. Pegue algo simples e misture com algo mais complexo. O resultado é muito mais esteticamente agradável:

Os princípios subjacentes
Eu poderia continuar, mas tenho certeza de que você entendeu. Você pode aplicar essa ideia a qualquer área de design que escolher. A idéia básica é que "quase" é perigoso. Sempre que você se aproximar de "quase", lembre-se de que isso geralmente leva a resultados médios. Nenhum designer deve querer produzir um trabalho médio!
Até agora, os fiéis leitores do Design Shack já perceberam que eu o induzi a ler mais um post em contraste. Sim, todo esse conceito pode ser resumido a essa única palavra mágica. O contraste é um dos principais pilares do bom design, e aprender a manejá-lo corretamente fará de você um Designer infinitamente melhor.
As informações aqui simplesmente enquadram a idéia de contraste de uma maneira diferente que pode ou não tornar o tópico mais claro para você: Diferente é bom, quase diferente é ruim.
"Quando o contraste não parece apropriado, a repetição é sua melhor aposta."Isso também é mais profundo do que isso. Observe que o primeiro exemplo com o botão apresentou uma alternativa que sugeria tornar os dois objetos exatamente da mesma largura. É claro que esse é o princípio da repetição. Quando o contraste não parece apropriado, a repetição é sua melhor aposta.
Conclusão: Cuidado com quase
Lembre-se de que existem de fato muitos usos legítimos para semelhanças próximas no design. Por exemplo, variações sutis de uma cor podem fornecer um esquema de cores simples e agradável. No entanto, mesmo nesse cenário, você não deseja que os dois estejam tão próximos que ninguém possa diferenciá-los.
A mensagem aqui não é evitar completamente a “quase síndrome” o tempo todo, mas apenas tomar cuidado ao projetar qualquer coisa que se aproxime dela e se perguntar se o resultado desejado pode ser melhor alcançado com contraste ou repetição.