O que é o Flat 2.0 e por que você deve se importar?
Quando você pensou que tinha o design plano descoberto, todo mundo passou a falar sobre o Flat 2.0. Se você nunca deu o salto para criar um projeto plano, agora é a hora.
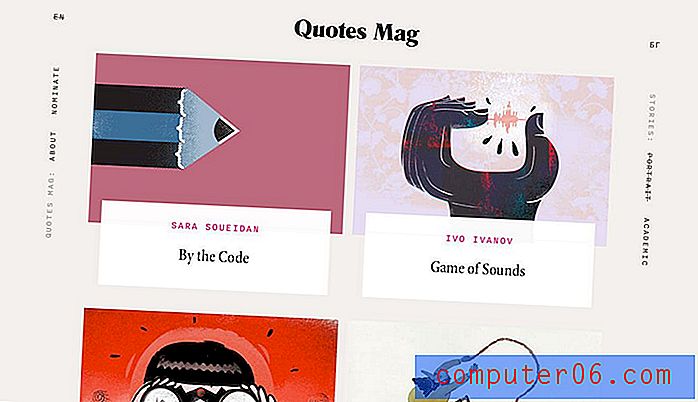
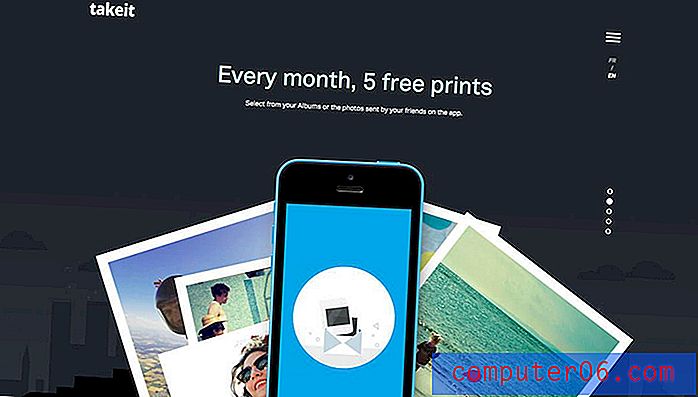
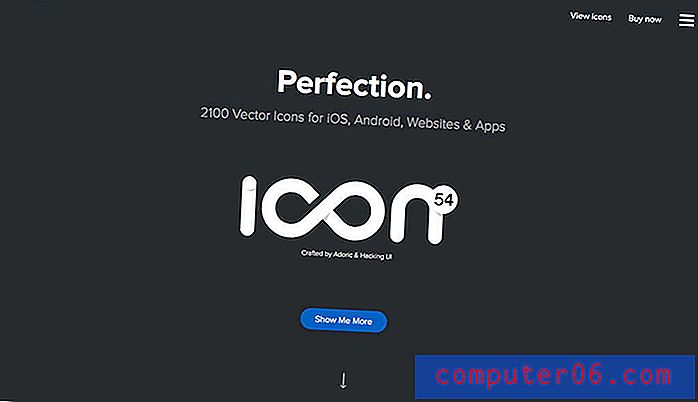
O Flat 2.0 é mais fácil de usar, pois combina o melhor do design plano com dicas adicionais da interface do usuário para ajudá-lo a criar um design de site bonito e funcional. Também é altamente adaptável e funciona com praticamente qualquer conceito. Ao contrário de alguns dos sites de design plano mais puros, o Flat 2.0 combina elementos do flat com adições sutis para melhorar a facilidade de uso. Vamos dar uma olhada em alguns exemplos!
Explorar recursos de design
Designers adoram apartamento

Admita, design plano era o que todos os designers estavam falando há alguns anos atrás. Ame ou odeie, o design plano pegou muito vapor.
O estilo de design, que apresenta uma estética simplificada, sem adornos de elementos como relevos ou sombras projetadas ou outros efeitos de estilo tridimensionais, foi usado em vários projetos de alto nível e designs simples. O design plano também carecia de elementos que foram criados para significar clicabilidade ou ocos ou afundados para mostrar que os elementos precisavam de uma entrada. Foi adotado mais notavelmente para o iOS 7 da Apple, uma reviravolta dramática do ckeuomorfismo ao qual os usuários estavam acostumados.
Mas funcionou. Designers adoraram. (Flat é muito divertido de projetar.) Cores brilhantes, tipos de letra simples e foco no minimalismo absoluto contribuíram para belos projetos.
Havia apenas um problema. Não foi intuitivo o suficiente para todos os usuários. Alguns argumentaram que o estilo de design era tão plano que era possível discernir o que os usuários deveriam fazer e como a interface deveria funcionar.
Digite Flat 2.0.
Os usuários precisam de um pouco mais


O Flat 2.0 fornece uma permissão para detalhes sutis e não “proíbe” as técnicas - sombras, gradientes, camadas - que não faziam parte do design plano. O uso de recursos sutis em combinação com todos os outros elementos do design plano foi chamado de Flat 2.0 em muitos círculos. (E apenas uma evolução do estilo nos outros.)
O termo foi usado pela primeira vez pelo designer Ryan Allen no final de 2014: “O Flat 2.0 é uma evolução, não uma revolução. Onde o design plano era uma partida radical do skeuomorfismo desenfreado dos dias passados, o Flat 2.0 é um ramo divertido da árvore plana. Design plano é a árvore de Natal, o Flat 2.0 é os enfeites e bastões de doces. E presentes. Sem enfeites, porém, essas coisas são uma bagunça para limpar. ”
O Flat 2.0 permite que os designers, em essência, quebrem as regras rígidas associadas ao design plano.
- Destaques
- Gradiente
- Vários tons e valores de cores
- Sombra projetada
- Qualquer paleta de cores (não apenas super brilhante)
A outra grande mudança é que o Flat 2.0 não vive em um mundo onde tudo é um elemento ou ícone da interface do usuário. Fotos e vídeo são uma grande parte das interfaces Flat 2.0. (Muitos puristas do design plano inicial pensaram que esses elementos visuais tiravam a pura intenção da estética.)
O Flat 2.0 e as iterações subseqüentes são o novo assunto do mundo do design, principalmente por causa da popularidade emergente da interface Material Design criada e adotada pelo Google e por sua estética Flat 2.0. O visual é obviamente achatado, mas apresenta a evolução dos elementos com as camadas como um componente visual essencial, bem como o uso de sombras.
Flat 2.0 resolve alguns problemas


Segundo muitos, o design plano teve problemas. O Nielsen Norman Group, que faz pesquisas sobre a experiência do usuário, criticou notavelmente o design plano. Algumas dessas questões incluem:
- Falta de significantes tradicionais (e importantes), como gradientes, sombras e sublinhados que os usuários entendem o que fazer com
- Ausência de padrões familiares de usabilidade, como o uso de texto sublinhado em azul para links
- Alteração de botões e ações contextuais, como posicionamento de apelos à ação e falta de cópia acionável em favor de menos palavras
O Flat 2.0 corrige muitos desses problemas e oferece aos designers mais flexibilidade para projetar para usabilidade. Era o que faltava no design plano. Embora o visual fosse criativo e descolado, estava na moda para designers, mas nem sempre para os usuários.
Características do Flat 2.0


O Flat 2.0 é o casamento aparentemente perfeito entre minimalismo e skeuomorfismo. É um estilo altamente utilizável que é visualmente agradável. Designers gostam disso. Os usuários gostam disso. Esta é uma tendência que funciona.
Grande parte do Flat 2.0 está enraizada na teoria do design. (Se você quiser voltar ao básico e fazer algo que funcione, a teoria é sempre um bom lugar para começar.)
O Flat 2.0 usa um estilo específico para criar hierarquia para um fluxo através do design. As paletas de cores são distintas e construídas com finalidade. Há um foco na organização, espaçamento e clareza dos elementos. Todo elemento do design deve ser simples, mas altamente compreensível.
Esse último bit é onde o Flat 2.0 é bem-sucedido. Os designers podem levar o design até o limite do skeuomorfismo, se quiserem, e depois recuar um clique. O Flat 2.0 está enraizado na usabilidade. (Isso não pode ser dito o suficiente, porque é a essência do que faz um design funcionar.)
Adicione tudo isso à idéia de que esse estilo é altamente flexível e personalizável. É feito para estruturas responsivas e adaptáveis ou interfaces de materiais. E todo designer pode misturar e combinar estilos e conceitos para criar algo completamente único. (Você teria dificuldade em encontrar algo mais atraente do que isso.)
Conclusão
O Flat 2.0 é apenas mais um passo à frente na evolução desse estilo de design, enraizado na forma mais pura do minimalismo. O que há de tão atraente no Flat 2.0 (e no design plano em geral) é o fator divertido inato que o acompanha.
De cores vivas à tipografia que exige leitura, elementos mais lisos da interface do usuário dão lugar às partes do design que os usuários precisam ver primeiro. Os botões simples e os estilos simples de cópia do corpo oferecem mais espaço para imagens e chamadas à ação. E é por isso que o Flat 2.0 é tão importante. É utilizável. É funcional. E, embora continue a evoluir, a idéia por trás disso veio para ficar.