Exemplos impressionantes de espaço em branco ... que não são de todo brancos
Quando você pensa em espaço em branco no web design, exemplos como Apple ou Google são provavelmente os primeiros que vêm à mente. Embora essas empresas façam um ótimo trabalho ao usar o espaço em branco em seus designs, há muitas outras maneiras de aproveitar ao máximo o espaço ... mesmo que nem sempre seja branco.!
O espaço em branco é uma parte importante do seu plano de design. Aqui, veremos a importância do espaço como uma ferramenta de design e cinco exemplos de sites que fazem bom uso do espaço em branco (que não é branco).
Espaço em branco 101
Espaço em branco refere-se a qualquer parte do design que não seja tocada pelos elementos do design. Isso inclui o espaço entre gráficos ou imagens, entre linhas de texto e margens e sarjetas. O espaço aberto dentro dos elementos de design, como a seta “oculta” dentro do logotipo da FedEx, é chamado de espaço negativo, embora tenha se tornado bastante comum trocar informações sobre a terminologia.
O espaço em branco é importante porque desempenha um papel importante na contribuição para a legibilidade e organização geral de um design.
- Torna o texto mais fácil para os usuários digitalizarem.
- Ajuda a criar um agrupamento natural de elementos semelhantes.
- Prioriza elementos no design, como chamadas à ação, pesquisa ou navegação.
- Cria um sentimento de harmonia e sofisticação.
- Estabelece equilíbrio e hierarquia visual.
- Ajuda a facilitar a digestão de blocos pesados de texto (com maior probabilidade de serem lidos)
- Orienta os usuários pelo design de maneira lógica.
O espaço não precisa ser "branco"
Existe esse mito sobre o espaço em branco que precisa ser desmascarado: o espaço em branco não precisa ser branco.
O espaço em branco pode ser uma cor sólida, um fundo desfocado ou até um pouco de movimento. O fator comum é que o espaço é exatamente esse ... espaço. Não contém outro conteúdo ou elemento de design. Se o usuário olhar além ou longe dele, nenhuma informação será perdida.
O limiar é que todo o espaço em branco pode realmente ser branco, mas o designer optou por criar o visual de outra maneira enquanto ainda usava os princípios do espaço.
O espaço em branco pode aparecer em qualquer parte do design e deve servir como uma ferramenta para aprimorar a usabilidade da parte superior da página para a parte inferior e pelas páginas secundárias. Um bom padrão de design usará espaço em branco de forma consistente para ajudar a facilitar o visual para os usuários digerirem.
Exemplo 1: Design do U +

O U + Design inverte literalmente o conceito de espaço em branco com bastante abertura em uma tela preta para elementos de texto. As imagens vivem em um espaço mais claro, o que cria um efeito yin e yang e, embora nenhum espaço seja tecnicamente branco, é todo espaço em branco.
O espaço é usado igualmente bem abaixo do pergaminho, com bastante espaço para elementos e um padrão quase móvel de espaço e elementos de design que incentivam a rolagem.
Se você está procurando uma lição sobre como criar texto legível, dê uma olhada neste design. Embora vários estilos e cores de texto sejam usados, tudo é legível e o tamanho e o posicionamento do texto fornecem uma boa estrutura hierárquica.
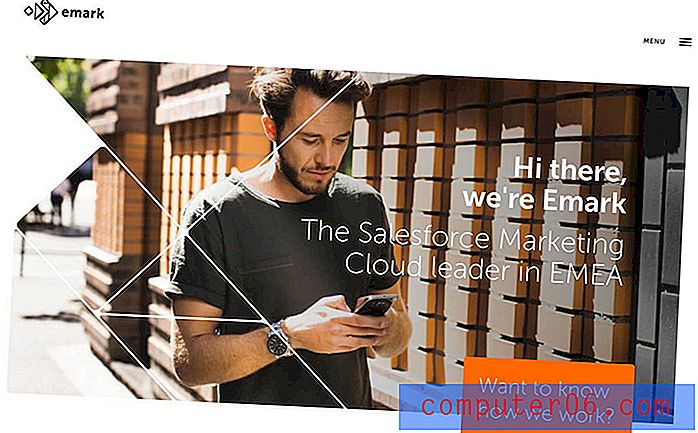
Exemplo 2: Emark

O Emark usa recortes e padrões geométricos para criar espaços em branco e adicionar interesse visual às imagens e ao texto. O espaço é uma mistura de branco e cor com formas e linhas, ajudando a fornecer fluxo visual.
O design também usa blocos de cores sobre um fundo branco que incluem muito espaço em branco. A combinação de cores vivas e espaço cria contêineres de texto distintos que funcionam como frases de chamariz altamente clicáveis. Devido ao espaço em branco colorido, os usuários sabem que cada um desses blocos foi projetado para clicar.
Todo o design usa espaço em branco ampliado ao redor dos elementos de texto com bastante preenchimento e espaçamento entre linhas para melhorar a legibilidade também. (Essa é uma daquelas tendências que provavelmente veremos ainda mais, à medida que os conceitos de espaçamento de texto para dispositivos móveis começarem a aparecer em ainda mais designs de sites baseados em computadores.)
Exemplo 3: Piada de Inverno

Joke de Winter usa uma foto em preto e branco borrada como modelo para o espaço em branco no fundo de seu site. O visual é um design moderno e em camadas, com uma sensação distinta e fluxo fácil.
Abaixo da rolagem, ainda mais espaço em branco é usado em torno dos elementos de texto com margens grandes para enfatizar elementos específicos do texto. O espaço em branco no design alterna entre branco e cinza e, como no exemplo anterior, inclui mais espaçamento do que geralmente vemos entre as linhas de texto.
Em todo o design, todas as margens têm um estilo assimétrico, com muito espaço. O "equilíbrio" desequilibrado é harmonioso e visualmente interessante.
Exemplo 4: Astronautas Procurados

A ação rápida de Astronauts Wanted pode não ser o que vem à mente quando se pensa em espaço em branco. Mas o logotipo, o texto e os elementos na parte superior do vídeo funcionam exatamente dessa maneira. As informações importantes acima da rolagem são fáceis de ler e ver, apesar da ação em segundo plano. É centrado com muito espaço de ambos os lados e a toda a volta. (E o logotipo feito com espaço negativo ajuda a chamar a atenção para o efeito geral.)
O mesmo conceito é usado abaixo do pergaminho com blocos de texto em cima de imagens estáticas. O espaço é lindamente projetado e o único elemento real de cor branca no design é o próprio texto.
Exemplo 5: Le Farfalle

Le Farfalle usa um recorte simples na imagem do herói, como em um dos exemplos anteriores, mas o uso mais impressionante do espaço aparece quando você rola com grandes espaços alternados para imagens equilibradas com espaços em branco de tamanho grande que contêm texto.
Esse estilo facilita a movimentação dos usuários da imagem para o texto e vice-versa e depois desce a página por todo o conteúdo. O que poderia ser um design pesado se torna leve e fácil de ler.
Além disso, o design utiliza margens e preenchimento amplos para que cada elemento realmente tenha espaço para se sustentar por conta própria. Esse uso do espaço cria uma estética sofisticada que combina com a vibe do restaurante.
Conclusão
A comida de hoje - o espaço em branco não precisa ser branco. Não se deixe cair nessa armadilha. Você tem alguns exemplos de maneiras de usar o espaço com cores, imagens e vídeo como um local para alavancar sua criatividade.
Agora é sua vez de mostrar alguns exemplos de espaço em branco. Compartilhe alguns designs que você criou na galeria Design Shack ou compartilhe sites que você ama comigo no Twitter. (Você nunca sabe ... eles podem acabar em um post futuro!)