O gradiente está retornando?
Uma das técnicas evitadas pelos designers no início da era do design plano está voltando. Quase da noite para o dia, parece que gradientes estão surgindo nos designs de sites em todo lugar.
De fundos a superposições de imagens e texturas sutis nos elementos da interface do usuário, o efeito de duas cores está de volta em grande estilo. Também é um pouco diferente desta vez. Aqui está o que você precisa saber antes de usar gradientes novamente (e muitos exemplos para estimular sua criatividade).
Explorar recursos de design
Os criadores de tendências lideram o caminho


O Spotify liderou o processo com as tendências de cores duotônicas no início deste ano e as sobreposições de duas cores quase se tornaram um símbolo visual da marca. Se você observar atentamente, o Spotify usa o tom duplo com um gradiente distinto, equilibrando cores brilhantes ou usando um único matiz brilhante que desbota para claro ou escuro.
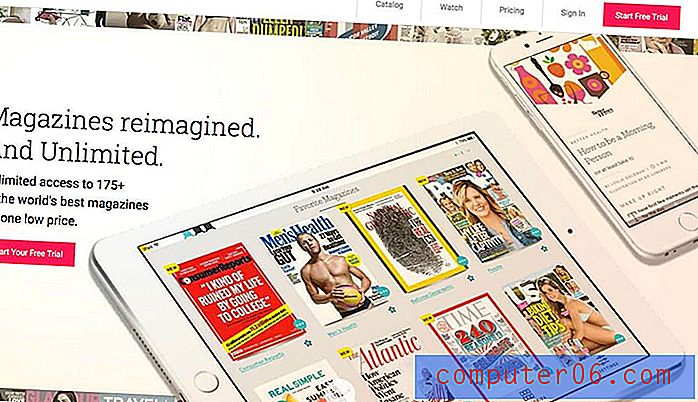
Outras grandes marcas também estão voltando ao gradiente para suas mensagens. Texture, o fornecedor de revistas on-line, está usando um gradiente de tela cheia para seu design.
Mas esses não são os únicos exemplos de gradientes de novo estilo. Eles estão surgindo em designs para tudo, de varejo a portfólios.
Também não existem regras distintas para o uso de gradientes. Eles podem incluir várias cores, irradiar do centro, vir de um canto ou cair horizontalmente. Os gradientes podem ser o principal visual na tela ou um recurso simples.
O que é particularmente interessante é que os designers estão usando o efeito de várias maneiras diferentes. E eles realmente parecem bem legais.
Gradientes com cores planas


Enquanto os gradientes foram lançados na era do design plano, seu retorno incorpora muitos elementos planos, principalmente a cor. Alguns dos maiores e mais ousados exemplos de cores em gradientes são os tons "emprestados" diretamente das paletas de design planas.
Essas opções de cores ajudam a dar aos gradientes uma sensação moderna que parece combinar com outras tendências do site. Você pode misturar esse estilo de gradiente com uma estética plana ou adicionar um gradiente a uma interface de Design de materiais ou até tentar uma combinação de cores discretas no fundo de um projeto mínimo.
O que é interessante sobre a opção de cores é que ela realmente é um complemento para outras tendências, tornando-o um design de transição fácil se você deseja empregar um pouco de redesenho, mas não está pronto para abandonar completamente sua estética atual.
Dois tons está ativado


Gradientes Duotônicos são um grande negócio. Novamente, essa é uma combinação de tendências que parece ser uma boa opção.
A desvantagem do conceito de dois tons é que ele está sendo usado ... muito. Parece haver toda uma escola de projetos por aí com o mesmo padrão de gradiente usando cores diferentes. (E muitos usam variantes de azuis e verdes.)
Esse é o único cuidado com as tendências: faça você mesmo. Não basta repetir o que outra pessoa já fez.
Imagens de fundo com gradientes


Os fundos com profundidade estão voltando graças aos gradientes. Isso é algo que provavelmente continuará a crescer à medida que mais sites e designers tentam incorporar mais realismo e bits tridimensionais ao design, graças à realidade virtual.
Embora a estética plana seja elegante e fácil de olhar, a principal falha é a falta de um elemento da realidade. Apenas pense na natureza. Olhe para o céu a qualquer momento. Você provavelmente verá cores graduadas - azuis, vermelhos, amarelos, roxos.
Este é o mesmo conceito por trás de gradientes e sombras. Eles ajudam a adicionar um nível de profundidade e realidade ao design quando bem executados. (Portanto, mantenha-os simples e sutis se esse for o efeito que você está buscando.)
Sobreposições de imagem com gradientes


As imagens com sobreposições de cores são uma escolha popular de design há algum tempo, portanto, não é surpresa que uma mudança de uma sobreposição de uma única cor para uma sobreposição de gradiente esteja aparecendo.
Esse efeito é uma boa opção para imagens grandes, como cabeçalhos de heróis e para ajudar a focar os usuários em certos elementos de design ou criar um local para digitar ou frases de ação um pouco mais legíveis.
O truque com gradientes em cima das fotos é criar um equilíbrio entre a imagem e a cor. Os matizes correspondem ao significado da imagem? Você ainda consegue ver e entender claramente o que está acontecendo na foto? Pode ser complicado combinar esses elementos de maneira a manter a integridade da imagem e da mensagem geral.
Gradientes sutis para elementos da interface do usuário


Embora não sejam tão populares quanto alguns dos outros estilos de gradiente, alguns designers estão adicionando gradientes novamente aos elementos da interface do usuário. Esses gradientes tendem a ser mais sutis e são de cor única.
Era um estilo dominante no início da era da Apple iOS / iPhone, mas parecia fora de favor.
É certo que esse uso de gradientes parece funcionar melhor para elementos maiores. Em espaços menores do tipo ícone, o gradiente pode ser um pouco mais difícil de ver e até um pouco perturbador. Em um espaço amplo, pode ajudar a chamar a atenção e se concentrar em uma chamada à ação ou em um botão grande demais.
Como em qualquer tipo de gradiente, o usuário não deve ver um gradiente e parar para pensar "uau, isso é um gradiente legal". Deve ser invisível até certo ponto. Os gradientes devem apenas melhorar a experiência do usuário, não chamar atenção para a estética (a menos que você seja um designer procurando esse tipo de coisa).
Conclusão
Serei o primeiro a admitir, fiquei meio triste quando os gradientes saíram de moda. Estou muito empolgado ao ver essa tendência retornar e essa iteração é realmente interessante.
Gradientes com cores grandes e como forma de agregar interesse às imagens são algo que tem um elemento quase atemporal. A complexidade simples é atraente e interessante. Crédito para todos vocês designers lá fora, empurrando essa técnica de volta ao mainstream.