Como usar a hierarquia visual no design da Web
Às vezes, você olha para um site que pode ser atraente o suficiente, mas algo está faltando. Tem ótimas cores, ótimos gráficos, alinhamento perfeito e cópia inteligente, mas há algo um pouco sem graça nisso. Embora tudo pareça bom, nada está realmente acontecendo claramente em um nível maior do que qualquer outra coisa. Esta solução para este problema é hierarquia visual.
Os designers geralmente são intuitivos o suficiente para dar aos elementos da página uma hierarquia clara, sem sequer pensar, outras vezes a falta de intenção nessa área leva a um design como o descrito acima. Este artigo examinará alguns dos princípios básicos do design, com uma hierarquia visual de informações em mente.
Explorar recursos de design
Princípios no Trabalho
A razão pela qual a hierarquia visual é tão importante é porque, ao dominá-la, você pode ter um controle imenso sobre como o visitante lê sua página. Em um mundo ideal, todos os espectadores liam todas as informações da página completamente, permitindo tempo e espaço infinitos para transmitir sua mensagem. No entanto, a realidade é que você provavelmente terá apenas alguns segundos para chamar a atenção de alguém e dizer a ele o que é o site antes que ele se afaste e vá para outro lugar.
Ao estabelecer uma hierarquia clara de gráficos e informações, os leitores quase não podem deixar de seguir inconscientemente o caminho que você definiu para eles. Tecnicamente, duas pessoas não lerão uma página exatamente da mesma maneira, mas você poderá criar tendências fortes da maneira que preferir.
Isso ocorre em várias áreas e métodos diferentes. A hierarquia visual pode ser estabelecida através da posição, tamanho, cor e complexidade de um elemento em relação aos outros elementos na página.
Para estruturar sua mensagem corretamente, você deve considerar tudo, desde as fontes usadas ao espaço em branco em torno de um determinado objeto. Sempre tenha consciência do que está chamando a atenção na sua página e verifique se é intencional.
Posição
A posição é uma das maneiras mais básicas de estabelecer hierarquia. Considere o seguinte exemplo:

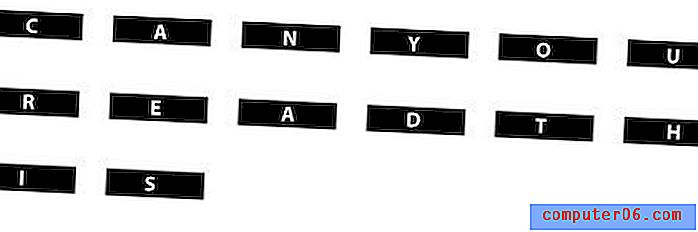
As probabilidades são de que, ao olhar para essa imagem pela primeira vez, você não tinha certeza do que estava acontecendo. Seus olhos provavelmente dispararam um pouco, procurando um padrão distinguível. Agora veja este exemplo, usando as mesmas letras.

De repente, embora a mensagem ainda seja distorcida pelo espaço físico e pelas formas desnecessárias, fica muito mais fácil decifrar quando invertemos a ordem. Embora ambas as mensagens tenham feito seus olhos vagarem pela imagem, a segunda tornou muito mais fácil ver as letras se unindo para formar palavras do que a primeira. Isso ocorre porque você está acostumado a ler da esquerda para a direita. Quando há um caos visual incerto em uma página, a primeira maneira que seu cérebro quer tentar organizar as informações é na ordem em que você foi ensinado a ler: da esquerda para a direita, de cima para baixo.
Isso não pretende chocá-lo, é óbvio que lemos da esquerda para a direita. No entanto, tornar-se mais consciente dessa tendência ajudará a estruturar seu conteúdo adequadamente. Lembre-se de que esse princípio se estende além das palavras para itens gráficos em uma página. Se você apresentar aos usuários uma grade de objetos, bastante semelhante em tamanho, forma e cor, eles tenderão a ler a grade da esquerda para a direita, a menos que seja solicitado.
Isso não é chato?
Você pode estar se perguntando como seriam seus projetos se seguisse fortemente o princípio da leitura z acima. A resposta é incrivelmente chata e sem originalidade.
O objetivo, então, é poder alinhar os objetos em uma página de uma maneira mais atraente, enquanto faz com que o leitor desconsidere sua tendência subconsciente de ler em um "z". Isso é realizado através do uso dos outros princípios da hierarquia visual discutidos abaixo.
Tamanho
No mundo do design, o tamanho definitivamente importa. Ao variar o tamanho dos itens em uma página, você pode facilmente quebrar a tendência do padrão z.

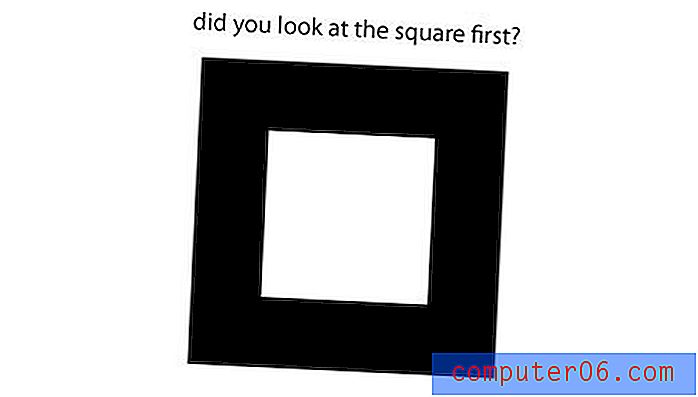
Apesar do fato de a pergunta escrita ser maior que o quadrado, o tamanho e a ousadia do quadrado chama sua atenção antes das palavras. Vamos dar uma olhada nesse princípio praticamente aplicado ao web design.

Esta é uma página extremamente simples que usa uma hierarquia visual clara. A citação no centro da página é grande o suficiente para ser o primeiro objeto que chama sua atenção. Depois disso, o logotipo no canto superior esquerdo não é apenas o local natural para redefinir suas tendências de leitura, mas também é o próximo maior item de contraste da página. O designer estruturou o site para que, se você gastar apenas alguns segundos na página, leia “Pense grande. Seja ágil. seguido por "Hobson Dungog + Davis".
Essa é a manipulação clássica da hierarquia visual no trabalho (observe que o espaço em branco também está em jogo). Teria sido fácil configurar a cotação para aparecer no canto superior esquerdo seguido pelo logotipo, mas o layout não teria sido tão interessante ou flexível.
Cor
O uso inteligente de cores pode ser uma das maneiras mais visualmente interessantes de diferenciar elementos em uma página e chamar a atenção para onde você desejar. A obsessão do cérebro pelo contraste fará com que seus olhos se concentrem nos objetos que se destacam devido simplesmente à diferença de cor em relação aos objetos ao redor. Considere o seguinte exemplo:

Esse designer utilizou vários tons de cores contrastantes e complementares para estabelecer a hierarquia visual no que de outra forma seria um bloco monótono de texto. As seções mais brilhantes chamam sua atenção e facilitam a compreensão do parágrafo, sem levar tempo para lê-lo.
O contexto também entra muito em jogo aqui. Se esse fosse um design de impressão, você não pensaria em nada do texto colorido mais brilhante além do que ele pretendia chamar sua atenção. No entanto, na web, seu cérebro espera que essas áreas de foco obviamente intencionais signifiquem algo mais significativo: nesse caso, um link. E transformar o texto mais brilhante em links é exatamente o que esse designer fez. Apesar da formatação não tradicional representada pela falta de uma área de navegação, você pode descobrir rapidamente como o site funciona devido ao uso, você adivinhou, da hierarquia visual.
Complexidade visual
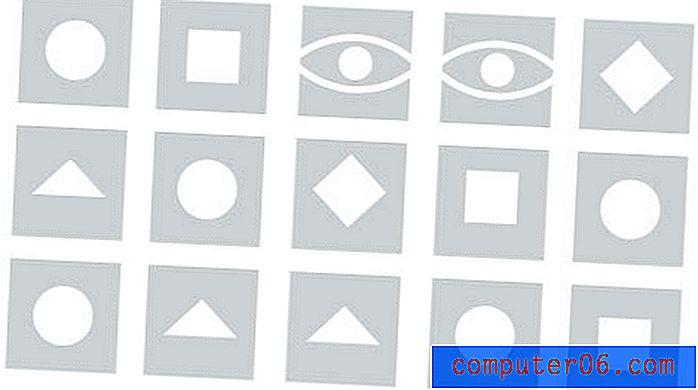
A última maneira que veremos para controlar a hierarquia visual é através da complexidade visual e padrões discerníveis. O principal aqui é que, se você deseja que algo se destaque mais em sua página do que os objetos ao seu redor, torne-o consideravelmente mais ou menos complexo. Mesmo se os objetos tiverem tamanho e cor semelhantes, maior complexidade aumentará o interesse visual.
Este princípio está fortemente associado a padrões discerníveis. Como mencionado anteriormente, seu cérebro está constantemente tentando fazer sentido e forçar a ordem sobre o caos de pixels que você vê na tela. Portanto, ele se apegará às áreas que não são apenas as mais interessantes devido à sua complexidade, mas também aos itens sobre os quais pode impor um esquema familiar.

O exemplo básico acima pode nos ensinar muito sobre como focamos nossa atenção. Existem duas áreas da imagem que mais se destacam. A primeira e mais óbvia área são as duas formas peculiares na linha superior. Eles não são apenas visualmente mais complexos que os objetos ao seu redor, mas também lembram algo familiar: um par de olhos. Apesar do caos ao seu redor, essas formas chamam sua atenção porque os rostos estão entre os objetos mais familiares, amigáveis ou até ameaçadores que encontramos. Se você deseja definir uma determinada área no alto da hierarquia visual, não importa onde esteja localizada em uma página, não poderá errar com um rosto.
Depois de desistir do par de olhos, seu próximo alvo provável são os dois triângulos repetidos na linha inferior. Aqui, novamente, seu cérebro está tentando impor ordem. Ele entende essa área um pouco mais do que as outras devido ao elemento repetido. Usar a repetição seletiva em seus projetos é uma excelente maneira de adicionar interesse visual, conectar objetos distantes e levar o espectador ao longo do caminho que você deseja que eles sigam. Para usar a repetição efetivamente, basta implementar as variáveis que acabamos de discutir (tamanho, cor e complexidade) como base para o elemento repetido.
Conclusão
O objetivo deste artigo era conscientizá-lo de como usar os conceitos de hierarquia visual para controlar a importância dos objetos em uma página e orientar seus espectadores na direção que você gostaria que eles seguissem. Espero que tenha conseguido fazer com que você aplique conscientemente uma hierarquia clara e intencional em todos os elementos projetados.
Use os comentários abaixo para nos dizer o que achou do artigo e se você já pensou ou não no uso de hierarquias informacionais visuais.