Como reviver um design desatualizado
Hoje vamos examinar um problema do mundo real que frequentemente enfrenta designers. A atualização e o design antigo podem ser uma tarefa assustadora, seja sua ou de outra pessoa. Depois de ver um design apresentado de uma certa maneira, é difícil sair dessa caixa mental, mesmo que você não goste do original.
O artigo abaixo abordará vários problemas de toque para designers. Lidaremos com gráficos desatualizados, legibilidade em um fundo escuro, sobrecarga de informações, trabalho com texturas e muito mais. Continue lendo para ver como lidamos com esses problemas.
O projeto
O projeto de hoje vem de duas consultas da nossa página Dilema de Design, uma nova seção em que pedimos aos designers que os ajudem com problemas reais, gratuitamente.
A primeira pergunta é de Atif Mohammed Ameenuddin. Atif encontrou algumas texturas gratuitas impressionantes e quer saber como ele pode incorporá-las em um design web atraente.

Além disso, Joe Elias está tendo problemas para criar um site para um cliente. Ele tem uma maquete inicial do Photoshop, mas sabe que precisa de ajuda. Existem alguns méritos no design de Joe, mas acho que no geral parece um pouco desatualizado. Tenho a impressão de que um designer de impressão está tentando converter um design de folheto na web. Hoje em dia, o web design é muito mais do que o design de impressão interativa, possui uma aparência única que aproveita o rico meio da web.

Observe que o site também serve para serviços de fossas sépticas! Não é a tarefa de design mais fácil que já realizei, mas gosto de um desafio. vamos pular e começar.
Usando os padrões de fundo
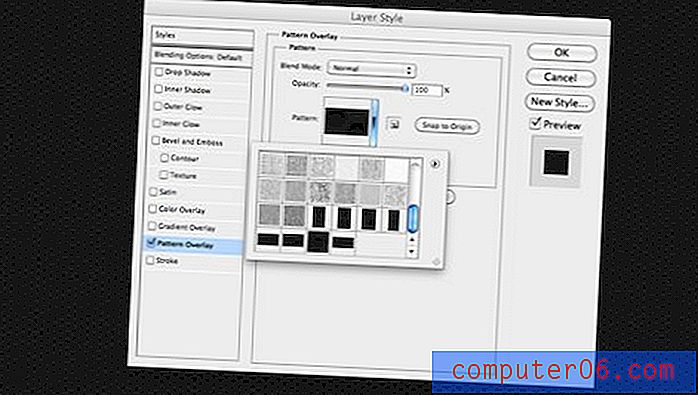
O primeiro passo é ir para os Pixels Premium e baixar os padrões de fundo. Estes já estão convenientemente salvos como um plug-in de padrão do Photoshop, para que não pudessem ser mais fáceis de implementar.
Depois de baixar o arquivo de padrão, basta arrastá-lo para o Photoshop para instalá-lo automaticamente. Em seguida, crie um novo documento RGB que esteja entre 1200 e 1300 pixels. Preencha a camada de fundo com branco e adicione um estilo de camada Overlay de padrão. A partir daqui, você pode simplesmente selecionar o padrão desejado e ajustar o tamanho ao seu gosto. Verifique se você está visualizando o documento em 100%, para poder dimensionar o padrão corretamente.

O logotipo
Tomei a liberdade de atualizar um pouco o logotipo (o designer provavelmente não tem liberdade para fazer isso). Definitivamente, não é ótimo e poderia usar mais trabalho, mas se encaixa com o tema masculino um pouco melhor.

Usei o ícone de chave inglesa existente e apenas o combinei com um tipo de letra mais formal. Também adicionei um traçado de texto com um gradiente apenas para adicionar algum interesse visual. Muitas pessoas não percebem que você pode alterar o traçado do Photoshop para um gradiente em vez de uma cor sólida; essa opção é encontrada na parte inferior da janela do traçado.

As quatro caixas
Em seguida, quero abordar as quatro caixas mostradas abaixo.

Um dos principais pontos do email de Joe era que ele queria algumas idéias de layout / organização. Eu acho que essa área pode ser transformada em algo muito mais dinâmico e atraente com um pouco de jQuery. Com a magia dos controles deslizantes do JavaScript, podemos pegar todas essas informações e colocá-las em uma área.

É difícil mostrar em uma imagem estática, mas basicamente essa área alternaria automaticamente entre quatro imagens que representam cada uma das quatro caixas de Joe acima. Observe que abrimos muito espaço para o conteúdo de texto, bem como a área traseira rastreada à esquerda. Existem vários controles deslizantes gratuitos do jQuery disponíveis on-line, muitos dos quais com áreas de conteúdo como essa incorporadas.
Para ajudar a imagem a se destacar na textura de fundo, eu dei a ela um tratamento básico de polaroid. Isso envolve uma sombra projetada, um traço alinhado ao interior (isso oferece cantos rígidos em vez de arredondados) e uma leve sombra interna. Para a foto, peguei algo no Flickr porque não tinha as imagens originais com as quais Joe estava trabalhando.
Quebrando o fundo
O design original tinha bastante texto. Precisamos honrar os desejos do cliente incluindo-o, mas é nosso trabalho como designers apresentar as informações de maneira atraente. Vamos fazer isso dividindo um pouco, o que transformará o conteúdo em partes mais gerenciáveis.
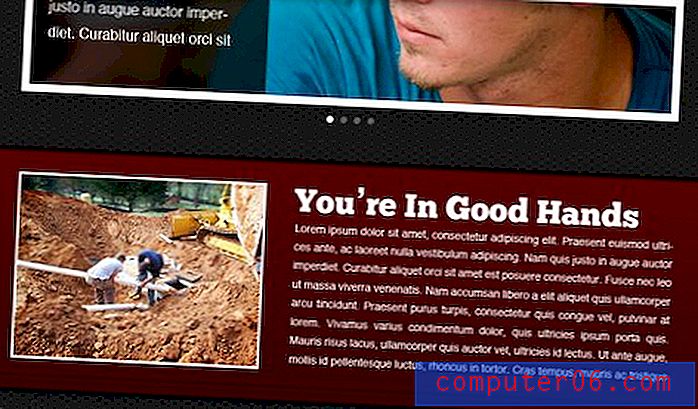
O plano de fundo texturizado pode ficar um pouco demais em toda a página, então vamos dividir um pouco adicionando uma faixa horizontal. Isso também ajudará a organizar visualmente o conteúdo.

Eu fiz muito aqui. Para o banner, eu dei a ele uma cor vermelha escura, leve gradiente, traço preto fino, textura sutil e sombras saindo da parte superior e inferior (clique na imagem para vê-la em tamanho real). Também coloquei outra imagem para ajudar a dividir o texto ainda mais. Observe que ele se alinha horizontalmente com o controle deslizante acima dele. Embora o próprio banner se estenda por toda a página, o conteúdo ainda precisa aderir ao layout que configuramos.
O resto do texto
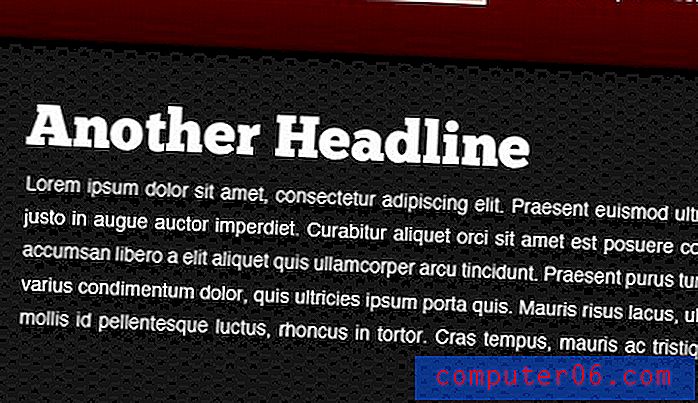
Coloquei a segunda parte do bloco de texto no fundo, abaixo da área da faixa de opções. A parte complicada aqui é que o plano de fundo dificulta a leitura de textos finos. Sempre faça o seu melhor para não sacrificar a usabilidade em nome da estética.
Para resolver esse problema, simplesmente apliquei uma sombra muito escura no bloco de texto. Isso ajuda a destacar-se e pode ser facilmente realizado com CSS, deixando o texto totalmente selecionável.

Quando combinado com a área do banner acima, isso cria um pedaço de texto muito mais atraente que não sobrecarrega a página.

Terminando
Por fim, lançaremos um rodapé simples na parte inferior da página com informações de contato e estaremos todos finalizados. Tudo o que fiz aqui foi fazer uma caixa preta e reduzir um pouco a opacidade.

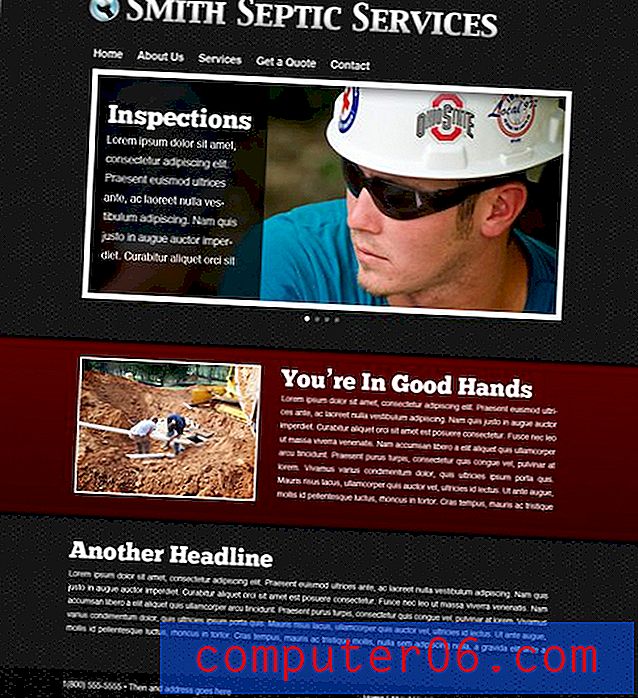
E com isso, aqui está o nosso produto final. Clique aqui para vê-lo em tamanho real.

Como você pode ver, ele tem uma sensação muito mais moderna do que o original. Honestamente, o erro que muitos designers cometem é que se esforçam demais. Eles criam uma página cheia de tudo o que podem pensar em colocar lá e acabam com algo que é ocupado e difícil de ver. A tendência atual do design profissional é de layouts simples e limpos, com distrações mínimas e ênfase no conteúdo.
Como designers, isso significa que podemos fazer o caminho mais fácil e tirar todo o penugem de nossos projetos até encontrarmos o equilíbrio perfeito entre simples e atraente.
Conclusão
Para resumir, a atualização de um design antigo geralmente envolve afastar-se completamente do layout anterior. Não se prenda a manter as coisas iguais e a fazer alterações incrementais; às vezes, basta começar do zero e procurar uma nova idéia.
Se você tem um projeto no qual gostaria de obter ajuda, verifique nosso programa Dilema de Design. Se acharmos que seu problema é algo com o qual muitos designers podem se relacionar, vamos transformá-lo em um artigo completo como este.