Como criar um micro-conteúdo assassino
As menores partes de um projeto de design podem ser as mais importantes. É algo que todos sabemos conceitualmente, certo?
Mas você já foi pego apenas preenchendo esses detalhes no último minuto? Seu micro-conteúdo sofre porque você está pronto para concluir um projeto? Não deixe isso acontecer. Planeje o micro-conteúdo desde o início para criar peças melhores e mais utilizáveis que ajudarão a tornar o design melhor do que você esperava.
Explorar recursos de design
Os dois tipos de micro-conteúdo

Micro-conteúdo é pequeno. De fato, pode ser um dos menores pedaços de uma estrutura e, quando bem feito, geralmente é bastante invisível. (E isso é bom.) A definição de micro-conteúdo se expandiu nos últimos anos e o que era apenas um termo usado para descrever rotulagem e apelos à ação é muito mais no cenário atual.
É provável que você associe o micro-conteúdo a uma das duas coisas (ou ambas):
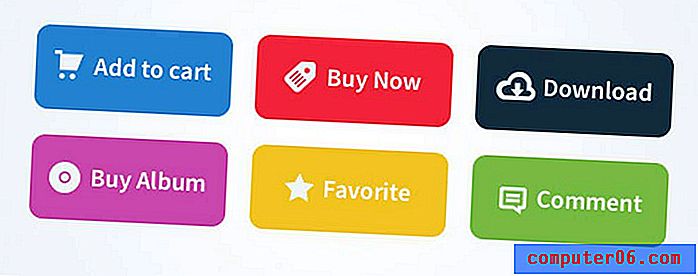
- Pequenos grupos de palavras que fornecem informações ou orientações em um site ou aplicativo. Essas palavras ou rótulos podem incluir informações sobre botões de apelo à ação ou instruções sobre como usar um site ou jogar um jogo.
- Imagens de uso único ou clipes animados que levam o usuário a um URL específico. Um GIF animado, por exemplo, é um tipo popular de micro-conteúdo. O conceito é particularmente popular entre os profissionais de marketing e nas mídias sociais.
O truque para o micro-conteúdo é pensar em fragmentos. Esteja você projetando texto, imagens ou vídeo, esses bits devem ser curtos, fáceis de entender e convidativos. Os usuários devem ser atraídos pelo micro-conteúdo, porque é o fator determinante do design para o que você espera que os usuários façam.
Pense nas Palavras

Pense em alguns dos sites mais agradáveis que você visitou recentemente. E eles se destacaram?
Pode ser o tom do site ou as imagens, mas provavelmente está na conexão que você sente com o site. É fácil de usar. Você pode encontrar o que está procurando. E mesmo se você ficar preso ou perdido, há algo para ajudá-lo a seguir em frente.
O micro-conteúdo direciona essas coisas. As palavras dentro de cada botão, rótulo, menu de navegação, título e assim por diante são os principais elementos para entender como usar o site à sua frente. E a maneira como esses pedaços de texto são escritos é de extrema importância.
- Use frases e idiomas simples.
- Use muitos verbos e palavras que transmitam ação.
- As direções devem ser diretas.
- Considere o tom e verifique se ele corresponde ao restante do site.
- Evite piadas ou trocadilhos que podem se perder com um público amplo.
- Reproduza o contraste para que as palavras sejam fáceis de encontrar e ver.
- As instruções devem ser clicáveis (ou tocáveis).
- A instrução "clique aqui" é frequentemente percebida como lixo; Evite isso.
- Usuários líderes - não gritem com eles - com instruções. Eles devem querer clicar.
- Atenha-se às frases mais usadas em caso de dúvida. Há uma razão pela qual eles são usados, e é porque eles funcionam e são compreensíveis.
Pense nas imagens

Palavras e imagens de ação devem se complementar. Às vezes, porém, a imagem é o micro-conteúdo. É um dos grandes truques que os profissionais de marketing usam para redirecionar o conteúdo para vários aplicativos.
Pense nisso assim. Você tem um infográfico gigante em seu site. Seria difícil compartilhar essa imagem nas mídias sociais, mas uma única parte pode ser perfeita. Assim, você recorta o infográfico em pequenos detalhes úteis para compartilhar e os vincula de volta ao seu site. Você pode fazer o mesmo com imagens estáticas, vídeos ou animações.
O que você recebe é um único conteúdo que pode ser usado várias vezes para vários públicos-alvo para direcionar o tráfego de volta ao seu site. Inteligente, certo?
É preciso o tipo certo de imagem para fazer esse trabalho efetivamente.
- As imagens precisam viver em algum tipo de contêiner e ficar sozinhas.
- Considere um design no estilo de cartão para essas peças.
- Use cores brilhantes e um gráfico atraente.
- Mantenha o texto no mínimo.
- Cortar propositadamente. Você não deve ver outras partes da imagem nas laterais do bloco de micro-conteúdo.
- Vincule bem para que o conteúdo compartilhado corresponda ao local para onde o link finalmente leva.
- Dimensione o conteúdo do meio em que será usado. Você pode acabar dimensionando uma imagem de várias maneiras para lugares diferentes, como Facebook, Twitter ou Instagram.
- Inclua um plano de ação.
- Transforme imagens complexas em algo simples. Um pequeno conteúdo micro deve conter apenas uma mensagem ou frase de chamariz.
Coloque tudo junto

Agora é hora de juntar tudo. Combine imagens e texto para obter conteúdos digeríveis com os quais as pessoas desejam interagir.
Pode parecer mais simples do que realmente é.
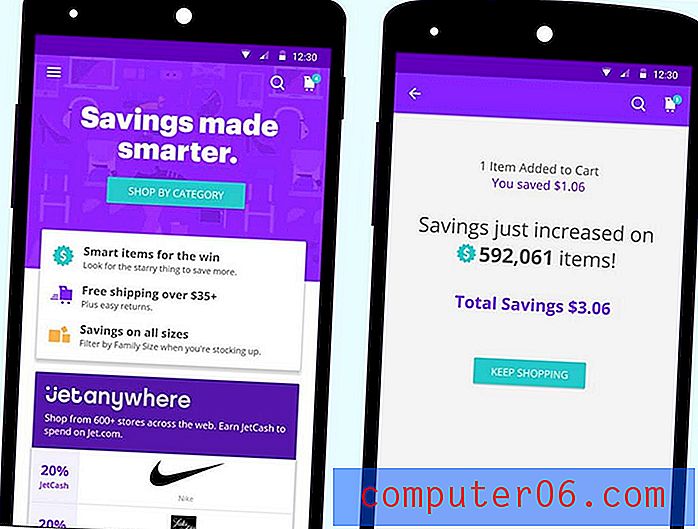
Essa é uma técnica que você provavelmente experimentará bastante. Mas tenho uma sugestão: pense em cartões. Os designs em estilo de cartão são realmente populares no momento…. E por uma boa razão. A técnica de design é fácil para os usuários entenderem e ajuda a organizar seus pensamentos de design. (Temos um guia para você aproveitar ao máximo as interfaces no estilo de cartões.)
Um cartão é igual a um bit de conteúdo igual a uma ação.
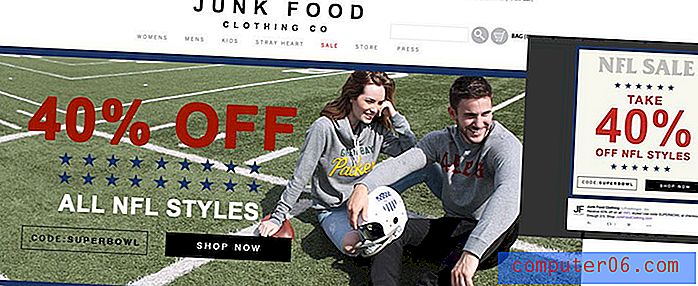
Veja como a Junk Food Clothing está usando esse conceito. A empresa usa cartões de mídia social para levar o usuário ao site onde há uma imagem com uma aparência semelhante. Eles incentivam exatamente o mesmo plano de ação usando exatamente o mesmo idioma.
Depois que você começa a usar cartões, eles são muito fáceis de adaptar. Uma interface no estilo de cartão funciona muito bem para um site ou design para celular. Em seguida, cada cartão pode ser compartilhado nas mídias sociais ou transformado em cartão de visita, cartão postal ou panfleto. Os cartões digitais podem incluir texto, botões e imagens estáticas ou em movimento. Assim, você pode usar quase todas as partes do design dentro desta ferramenta simples. Agora você pode usar e reutilizar o conteúdo quantas vezes precisar.
E se você quiser seguir o caminho super moderno, considere um cartão no estilo Design de Material.
Mais 5 dicas sobre micro-conteúdo

O micro-conteúdo está em todo lugar. Depois de terminar o design, pense em alguns dos outros lugares em que ele entra em jogo (especialmente se você estiver compartilhando online).
- Lembre-se de marcar usuários com menções @ nas mídias sociais.
- Crie hashtags memoráveis para compartilhar ou use hashtags relacionadas para obter mais exposição do seu conteúdo. (Todo mundo adora uma boa #tbt.)
- Misture tipos de conteúdo. Compartilhe animações e imagens estáticas.
- Seja amigável. Ninguém gosta de mal-humorado online.
- Diga aos usuários o que você espera que eles façam. (E verifique se todos os botões realmente funcionam!)
Conclusão
Pense pequeno.
Não negligencie o micro-conteúdo ao planejar seus projetos. Dos elementos do próprio site às peças que você usará como ferramentas para gerar tráfego, o micro-conteúdo é aquele toque pessoal que ajuda os usuários a se deslocarem melhor em seu design ou os atrai apenas o suficiente para visitá-los. Lembre-se de reutilizar e redefinir o conteúdo que você já possui de maneiras interessantes, para que você tenha muitos elementos para compartilhar.