Como criar um folheto impressionante (mesmo que você não seja um designer)
Este artigo orientará você no processo e na lógica de criação de um folheto básico, mas atraente. Veremos como você pode planejar seu conteúdo, encontrar e implementar algumas imagens de qualidade e lidar com o alinhamento de uma quantidade significativa de conteúdo, sem sacrificar muito o apelo visual.
O leitor do Design Shack Abigail enviou um dilema de design para perguntar sobre design de folheto. Depois de ler nossas dicas sobre como criar apresentações, ela queria saber como poderia aplicar conselhos semelhantes ao design de folhetos. Em nosso artigo de apresentação, aconselhamos os designers a manter seus slides dolorosamente simples, mas os folhetos devem conter mais informações do que um simples título.
Responderemos à pergunta de Abigail com um projeto de design de folheto completo, no qual você pode procurar conselhos gerais de design ou acompanhar algumas experiências sólidas.
Explore Panfletos
No Photoshop? Sem problemas
Agora, uma coisa importante a considerar é que Abigail é uma bibliotecária, não uma designer. Ela afirmou em sua mensagem que não possui Photoshop ou equivalente, apenas alguns softwares básicos de escritório, como o Powerpoint e o Word.
Isso definitivamente complica as coisas. É muito mais difícil obter efeitos de aparência decente, misturar etc. em aplicativos que não pretendem realmente fazer esses truques. Na maioria das vezes, tentarei manter esse projeto simples o suficiente para que praticamente qualquer pessoa possa fazê-lo com o software de escritório de fábrica. Certificarei todos os truques específicos do Photoshop que usei.
Primeiros passos: planeje seu conteúdo
O primeiro passo em qualquer projeto de design é organizar suas informações. O que é solicitado? Quais são seus objetivos? Como este é um projeto imaginário, usarei algum texto de preenchimento, mas tentaremos mantê-lo real com o conteúdo.
Qualquer bom passageiro de um show precisa dizer, no mínimo, onde e quando o show será, quem está tocando e quanto custa. Eu projetei muitos folhetos de shows reais usando apenas essas informações, mas para torná-las um pouco mais difíceis, vamos assumir que existem alguns parágrafos de cópia para incluir também.
"Seu objetivo deveria ser reduzir todas as informações necessárias em pedaços facilmente digeríveis."Embora os folhetos possam e devam ter muito mais informações do que o slide médio da apresentação, isso não significa que você deva enlouquecer com o conteúdo. As mesmas regras básicas se aplicam aqui: menos é mais. Se você criar um folheto composto principalmente por grandes pedaços de texto, poucas pessoas o verão por mais de meio segundo. Eles verão apenas que parece muito trabalho resolver e seguir em frente.
Seu objetivo deve ser o de reduzir todas as informações necessárias em pedaços de fácil digestão. Jogue fora tudo o que você realmente não precisa e procure maneiras de tornar o que você precisa mais conciso.
Bullet Point Fever
Tornar suas informações concisas não significa que você deve preencher o folheto com 57 pontos de bala. As balas são ótimas, e as usaremos hoje, mas designers amadores tendem a ficar loucos com elas. Se você estiver usando marcadores como uma maneira fácil de ler e entender para distribuir suas informações, estará no caminho certo. Se você as estiver usando como muleta, porque não sabe mais como criar um folheto, é necessário repensar sua estratégia.
Localizando Imagens
Os não designers ficam realmente intimidados quando se trata de adicionar imagens. Muitos deles sabem que o clipart é muito extravagante e geralmente completamente horrível, mas não conhecem outras opções. Felizmente, a web é um país das maravilhas de recursos gratuitos, se você souber onde procurar.
O Flickr Creative Commons é um ótimo lugar para começar, mas hoje vamos usar o Stock.xchng, um site gratuito de fotografia. Normalmente, não estou muito empolgado com os resultados deste site, mas hoje tive ótimas imagens que realmente farão um incrível flyer de show (Crédito da imagem: Josiah Norton e Angus Wurth).


Etapa 1: combinar as imagens
Configure seu documento para corresponder ao tamanho de folheto desejado: 5 ″ por 7 ″, 17 ″ por 11 ″, etc. Isso realmente não importa, apenas verifique se você está seguindo uma orientação vertical.
Depois de configurar o documento, jogue as duas imagens acima, permitindo que elas ocupem toda a tela. Empilhe o baixista na parte superior da imagem da multidão, consumindo uma boa parte do espaço disponível. É difícil sacrificar o espaço em um design lotado, mas realmente queremos fazer deste um panfleto atraente.

Neste ponto, você provavelmente está pensando que essas imagens estão muito ocupadas e que não podemos inserir nenhum texto, mas não se preocupe, cuidaremos disso na próxima etapa.
Etapa 2: preencher a parte inferior
Como acabei de mencionar, nosso panfleto em sua condição atual não é muito propício a sobreposições de texto; portanto, vamos ver se podemos simplificar um pouco as coisas.
Para garantir que todas as nossas cores pareçam boas, é sempre uma boa ideia usar as cores que já aparecem na imagem. Com isso em mente, experimente a cor da parte superior esquerda da imagem do baixista. Se o aplicativo que você está usando não tiver uma ferramenta conta-gotas, será necessário examiná-lo.

Depois de colocar seu retângulo de cores sólidas sobre sua foto, reduza a opacidade para cerca de 84%. A maioria dos aplicativos com gráficos permite reduzir a opacidade de um objeto; caso contrário, você precisará apenas usar uma cor sólida.
Como você pode ver, isso nos dá um plano de fundo mais interessante do que uma cor sólida, mas muito mais fácil de colocar texto do que a nossa foto original. Além disso, a introdução da sobreposição de cores faz com que nossas duas imagens muito diferentes pareçam realmente ótimas juntas.
Etapa 3: adicionar um título
Todo bom panfleto precisa de uma manchete, então vamos cuidar disso a seguir. Lembre-se de que o título não precisa necessariamente estar no topo da página. Vamos colocar a nossa perto da parte inferior da imagem do baixista.
Para fazer isso, repeti o mesmo processo básico da última etapa. Desenhei uma caixa preta saindo do lado direito do folheto e depois reduzi a opacidade apenas o suficiente para deixar a foto começar a aparecer. Isso ajuda a tornar o texto mais legível sobre o plano de fundo ocupado.

Para a fonte, usei o Six Caps do Font Squirrel. A natureza condensada e maiúscula da fonte é perfeita para a aparência que estamos tentando obter.
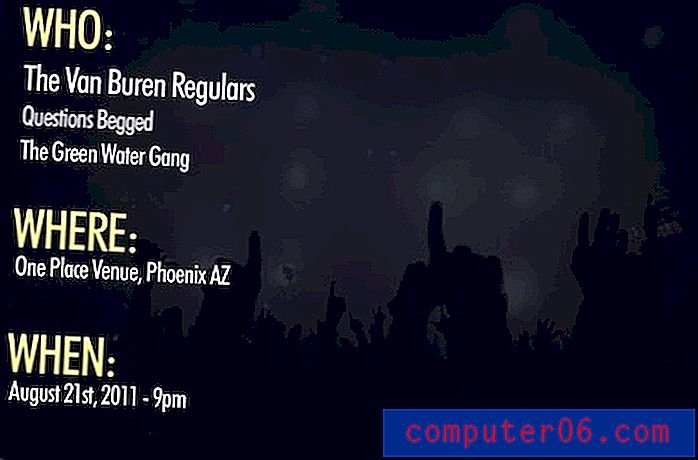
Etapa 4: Quem, Onde e Quando
Como abordamos o preço em nosso título, temos três outras informações importantes: quem, onde e quando. Podemos dividi-los em três marcadores exatamente com os cabeçalhos.

Há algumas coisas importantes a serem observadas sobre isso. Primeiro, eu não gostei da legibilidade da fonte Six Caps sobre muito texto, então mudei para Futura Condensed para esta parte. Além disso, observe como eu estruturei a hierarquia de informações com muito cuidado. Os cabeçalhos são os maiores e têm cores diferentes para se destacar. Mais uma vez, peguei essa cor na imagem do baixista. Também dei uma diferenciação de tamanho à banda principal.
O principal argumento aqui é que algumas informações são mais importantes que outras e você precisa ter o cuidado de prestar atenção especial. Isso oferece ao seu trabalho uma variedade visual e facilita a navegação.
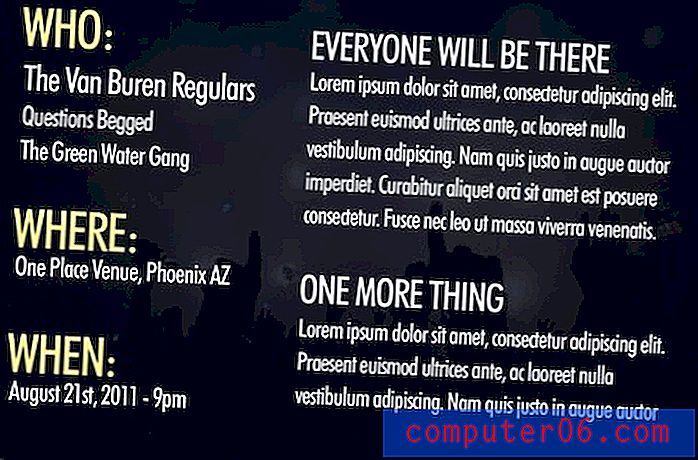
Etapa 5: adicionar os parágrafos
Dividir a parte inferior em duas colunas principais nos dará muito espaço para o conteúdo. Acabamos de criar a primeira coluna e a deixamos bastante estreita, o que é bom para o conteúdo que ela contém. Isso nos permite ter uma coluna ainda mais ampla para nossos parágrafos, que não pareceriam corretos se fossem muito estreitos.

Observe que eu usei as mesmas convenções básicas da etapa anterior, com algumas mudanças sutis. Não repeti os cabeçalhos coloridos para não prejudicar os principais pontos de informação à esquerda. Com o mesmo objetivo em mente, os cabeçalhos dos parágrafos são menores que os da esquerda.
Terminando
Com isso, estamos prontos! Nosso folheto diz tudo o que precisa e é bastante atraente para inicializar. O trabalho de layout da página aqui foi realmente mínimo e a maior parte da estética foi fornecida pelas imagens de terceiros. Quase qualquer um pode fazer este panfleto! Clique na imagem abaixo para uma visualização maior.

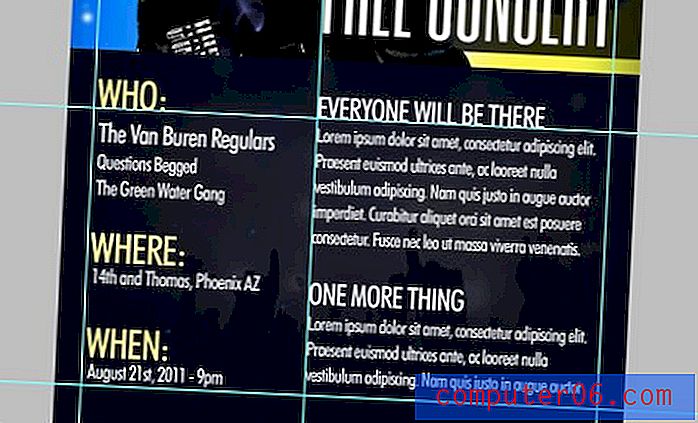
Notas sobre o alinhamento
Certifique-se de que, ao criar seu panfleto, você não apenas jogue seus objetos casualmente na página. Existem alguns alinhamentos muito estritos e intencionais no meu design:

Observe como tudo se alinha bem nos planos vertical e horizontal. Observe também quanta distância é colocada entre a borda da página e o conteúdo. Sempre dê bastante espaço ao seu conteúdo, assim como as margens de um documento do Word.
Notas sobre impressão
Se você planeja projetar e imprimir seus próprios folhetos, há muito o que se lembrar. Primeiro, o layout do arquivo pode precisar contabilizar sangramento e aparar se você estiver trabalhando com um serviço de impressão comercial, geralmente são fornecidos modelos para facilitar isso. No entanto, para esse tipo de trabalho, você realmente deve possuir algum tipo de software gráfico profissional, pois os modelos fornecidos pela impressora provavelmente serão para Illustrator, InDesign ou Photoshop.
Se você as estiver imprimindo na impressora do escritório, será mais difícil encontrar o sangramento total e talvez nem seja possível com o seu modelo. Nesse caso, não se preocupe. Este design fica ótimo com uma borda branca em torno da borda. De fato, ajuda a dar uma aparência de "panfleto".
Finalmente, você realmente precisa ficar atento à qualidade da impressão que está recebendo. Os recursos deste design são do tipo branco sobre um fundo escuro; se o tamanho do seu panfleto for muito pequeno, isso rapidamente se torna problemático e o resultado pode ser uma impressão ilegível. Verifique se as fontes têm um tamanho decente e execute uma impressão de teste. Se não funcionar bem, talvez você precise alterar as fontes, aumentar o tamanho ou repensar o design para que a parte inferior fique branca com texto em preto ou cinza.
Conclusão
Se você não é um designer, projetos como esse podem ser bastante intimidantes. No entanto, com os truques que eu mostrei acima, você pode realmente impressionar seus colegas de banda, colegas de trabalho e / ou amigos com suas habilidades malucas de design.
Deixe um comentário abaixo e deixe-nos saber com que outros tipos de projetos de design você se debate e como podemos ajudar!