Como personalizar um modelo de maquete de site
Um modelo de maquete de site pode ser um salva-vidas de design. Facilita a exibição de um conceito de design de site em uma configuração que represente o uso real (em muitos dispositivos diferentes). Mas como você pode personalizar um modelo de maquete de site e soltar seu próprio design? Aqui está como.
Existem duas maneiras de começar. Você pode criar seu próprio modelo de maquete do site para usar em projetos ou fazer o download de um para começar rapidamente. O melhor é que existem muitas opções de modelos disponíveis para ajudar os clientes a visualizar um novo design em tempo real.
Aqui está tudo o que você precisa saber sobre como personalizar um modelo (além de encontrar um ótimo modelo, para começar).
Explorar modelos de sites
O que é um modelo de maquete de site?
 Os clientes adoram ver um design finalizado em um modelo de maquete, porque isso lhes dá uma idéia melhor do que a equipe de design está pensando.
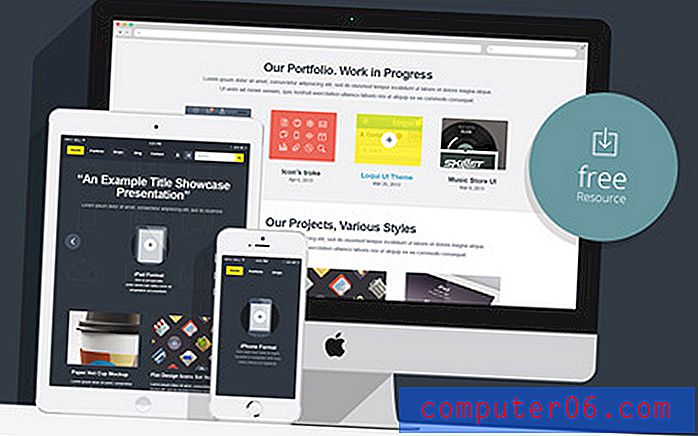
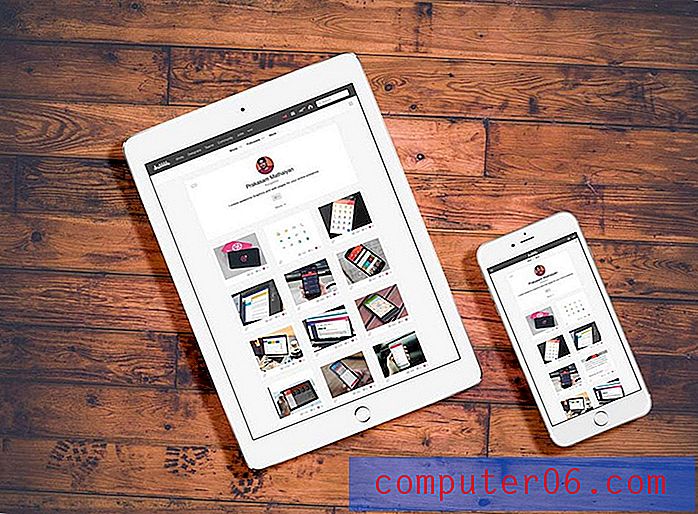
Os clientes adoram ver um design finalizado em um modelo de maquete, porque isso lhes dá uma idéia melhor do que a equipe de design está pensando. A maioria dos modelos de maquete de sites vem na forma de um arquivo editável do Adobe Photoshop. O design foi criado para que você possa colar uma captura de tela do seu site em um quadro realista, como mostrar a página inicial do site em um computador, tablet ou dispositivo móvel real.
Os modelos de maquete do site podem incluir uma única imagem, várias imagens e renderizações em diferentes orientações. Uma boa maquete pode fornecer uma ótima visualização da aparência de um produto final em uso real.
Embora você possa criar seus próprios modelos, há muitas opções disponíveis para download. A maioria desses modelos é criada como arquivos PSD usando camadas e objetos inteligentes para criar o design final, mantendo as propriedades visuais do arquivo. Isso é útil ao usar uma maquete que usa uma orientação interessante, como 3D ou vista em perspectiva.
A maioria dos modelos de maquete de sites inclui uma mistura de imagens vetoriais e rasterizadas, portanto exporte com cuidado. Você deseja garantir que a imagem do seu site tenha a melhor aparência possível antes de exibi-la.
Como personalizar um modelo de maquete
Embora um arquivo do Photoshop com várias camadas de aparência estranha possa ser um pouco intimidador, personalizar um modelo de maquete não é um processo complicado. Você só precisa:
- Encontre um modelo de maquete do site que você gosta. (Você pode criar o seu próprio, mas com tantas ótimas opções disponíveis, recomendamos a opção de download.) Procure um modelo que destaque os recursos do seu design, como várias visualizações de sites responsivos (desktop, tablet e telefone), com um fundo que se adapta ao estilo do projeto (branco ou preto versus um fundo colorido ou estilo foto-realista).
- Descompacte o download e confirme se possui todas as partes necessárias: um arquivo PSD com a maquete editável, um JPG que mostra como deve ser o design (opcional) e um arquivo de informações ou leia-me com todas as informações e instruções de licenciamento.
- Abra o arquivo PSD no Photoshop e dê uma olhada nas camadas. Procure a camada que diz "Drop Your Design Here", ou similar (sempre há uma que se destaca com esta instrução!)
- Clique duas vezes nessa camada para abri-la.
- Tire as capturas de tela apropriadas do seu design, dimensionadas para a resolução ideal e para mostrar exatamente o que você deseja que as pessoas vejam no design final da maquete.)
- Copie e cole ou arraste e solte suas imagens ou conteúdo na camada apropriada, redimensionando conforme necessário para preencher o espaço.
- Pressione Ctrl-S, ou Cmd-S, para salvar a camada inteligente e, em seguida, volte para a imagem original. Voila! Você deve ver sua nova captura de tela na maquete.
- Exporte o arquivo, usando o tamanho e o formato necessários, para exibição.
Como usar um modelo de maquete de site
Depois de personalizar um modelo de maquete do site, o que você faz com ele? Esses projetos aparentemente simples têm muitas aplicações práticas. Você pode usar um modelo de maquete do site para:
- Visualizar projetos para clientes
- Preparar marketing e promoções pós-lançamento
- Incluir em portfólios impressos
- Assinatura de um concurso, quando você planeja exibir o design final
Tudo o que você precisa fazer para usar um modelo de maquete de site é exportar seu design personalizado para um formato utilizável. Na maioria das vezes, isso inclui duas opções - um arquivo de imagem de alta resolução para aplicativos de impressão e um arquivo de resolução da Web para uso on-line ou para compartilhamento de e-mail.
Onde encontrar um modelo de maquete de site
Então, tudo isso provavelmente levanta a questão: onde você encontra um desses modelos úteis de maquete para sites? Há muitas opções gratuitas e pagas disponíveis em várias fontes.
Também temos alguns ótimos resumos que incluem muitos modelos com os quais você pode começar imediatamente.
- 20+ Melhores modelos de maquete responsiva para sites e aplicativos
- 20+ Melhores Maquetes de Perspectiva do Site PSD
10 modelos gratuitos de sites para começar
Para garantir que você esteja pronto para começar a usar uma maquete de site, encontramos 10 ótimas e gratuitas opções para ajudá-lo a começar. Alguns desses modelos também podem ser encontrados em outros resumos do Design Shack.)
2 modelos de mesa do MacBook Pro

Modelos responsivos de PSD de vitrine

Dispositivo de contorno de maçã de vetor PSD

Vitrine responsiva plana

Maquete de piso branca para iPad e iPhone

MacBook e iPhone no modelo de tabela

Modelos de estrutura de arame para dispositivos Apple

Modelo de apresentação responsiva da Web Design

Maquete MacBook Air

MacBook Pro Retina Exibir PSD

Conclusão
A personalização de um modelo de maquete de site para exibir um projeto é uma ótima ferramenta para o seu arsenal. Mesmo se você tiver apenas alguns minutos para se preparar para uma apresentação, poderá inserir o design do site em um cenário da vida real para obter uma aparência elegante.
Embora você possa não se importar com a apresentação geral de um design ou idéia, os clientes definitivamente notarão. Esse é um daqueles atalhos rápidos e fáceis que designers (e freelancers) podem adotar para causar uma ótima impressão. Divirta-se personalizando um modelo para seus projetos!