Projetando a partir de uma foto: Dicas rápidas e práticas recomendadas
A fotografia é a melhor coisa a se destacar desde a tipografia. Uma fotografia de qualidade pode fazer com que um designer pobre pareça bem e um bom designer pareça ótimo. Pode transmitir emoções, trazer cores, fornecer e fornecer um forte ponto focal.
Hoje, veremos algumas dicas, técnicas e idéias para criar ótimas fotografias.
Explore o Envato Elements
Onde encontro boas fotos?
Primeiro de tudo, uma das melhores habilidades que você pode adquirir como designer é a fotografia. Fotógrafos criam imagens, designers usam imagens para se comunicar; os dois campos simplesmente não poderiam ser mais elogiosos se tentassem.
Em breve publicaremos um artigo que se relaciona mais com isso, então não vou mais longe, exceto para dizer que você deve conferir o PhotoTuts, um blog incrível que pode ajudá-lo a se tornar um fotógrafo melhor, não importa onde você esteja atualmente. o espectro de talentos.
Agora, mesmo assim, mesmo se você é um fotógrafo incrível, nem sempre terá tempo e recursos para tirar a foto que precisa. Nesses casos, a fotografia é sua amiga.
No entanto, o uso de imagens de estoque pode ser complicado, portanto, leia nosso artigo 10 Armadilhas a serem evitadas ao usar o Stock Photography.
Se você tem um orçamento para fotografia, consulte a iStock. Pode ser a escolha do clichê, mas há definitivamente uma razão para isso. Eles têm uma tonelada de imagens acessíveis de alta qualidade.

Se você não tiver orçamento, experimente o SXC, um site de fotografia totalmente gratuito. Há uma tonelada de coisas horríveis no SXC, mas você também encontrará algumas pedras preciosas se estiver disposto a dedicar algum tempo a isso.

Finalmente, você deve definitivamente conferir as fotos licenciadas do Flickr Creative Commons. O Flickr é uma enorme fonte de excelente fotografia e a coleção creative commons é bastante vasta.
Lembre-se de observar os requisitos de atribuição de cada imagem. Eles são livres para usar, mas geralmente requerem um link ou crédito de alguma forma fornecida junto com o uso.

Esquema de cores
Um dos métodos mais essenciais para projetar uma página em torno de uma fotografia é fixar o esquema de cores. Normalmente, a criação de um esquema de cores sólido envolve muita reflexão e planejamento e pode ser uma tarefa bastante intimidadora se você é novo no design.
No entanto, quando você usa a fotografia como herói, ele faz todo o trabalho para você. Um dos truques mais antigos da sacola de presentes do designer é criar um esquema de cores direto das cores da foto.
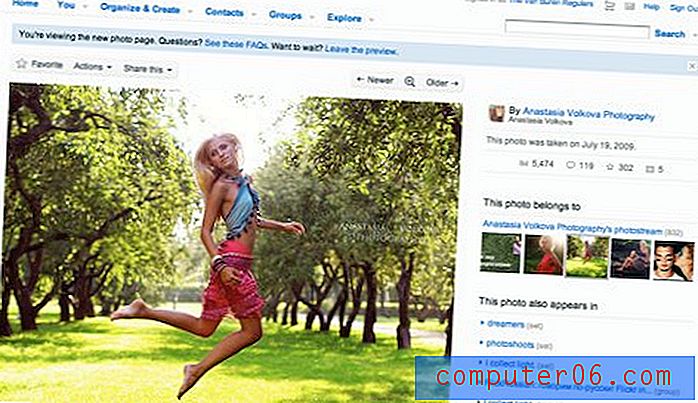
Como exemplo, considere a imagem abaixo.

O que eu fiz aqui é simplesmente usar o conta-gotas do Photoshop para pegar algumas cores da fotografia. Isso nos dá uma paleta muito boa para começar, que se integra perfeitamente às nossas imagens.
A partir daqui, basta escolher alguns que você gosta e correr com eles. Sinta-se à vontade para experimentar diferentes tonalidades e opacidades. As cores são apenas um ponto de partida e não são necessariamente diretrizes estritas a serem obedecidas.

Tipografia
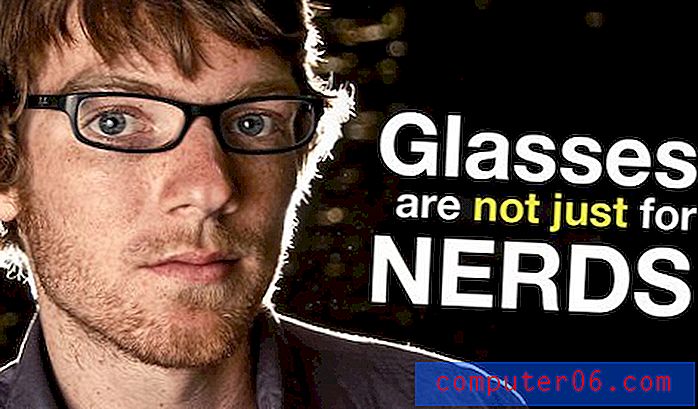
O que eu vejo a maioria dos designers lutando em relação às fotos é como integrar o tipo a elas. Não consigo acompanhar quantos sites e pôsteres vejo diariamente que descartam todas as idéias de legibilidade, porque eles querem usar um tipo de letra fino e agradável em um fundo "atraente".
O que isso resulta é algo que pode parecer decente à primeira vista, mas realmente machuca sua cabeça quando você tenta lê-la.

Meu primeiro conselho seria escolher uma foto e / ou fonte diferente, mas às vezes você não pode simplesmente evitar. O cliente quer o que quer e muitas vezes você não pode fazer nada para mudar de idéia.
Nessas situações, seu trabalho é aumentar a clareza da mensagem. Se você estiver preso com a foto ocupada e a fonte fina e feminina, procure maneiras de fazer com que ela se destaque mais.
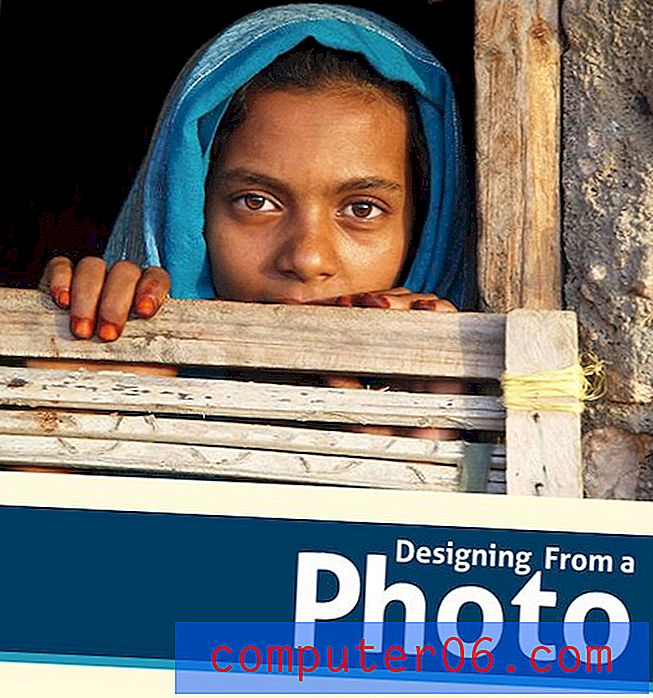
Uma das maneiras mais fáceis de conseguir isso é utilizando o método da paleta de cores acima. Prove uma boa cor sólida da imagem e crie uma barra de cores para conter o texto.

Não pare de fazer apenas um retângulo colorido. Na imagem acima, você pode ver que apliquei uma leve sombra na caixa, reduzi a opacidade e desfoquei a fotografia na área atrás da caixa para dar a ela uma espécie de efeito de vidro fosco.
Escolhendo a foto certa
Idealmente, você como designer terá o direito de escolher a foto e a tipografia que implementar. Nesses casos, você desejará encontrar algo que tenha espaço quase vazio suficiente para armazenar sua mensagem.
Não precisa ser um plano de fundo sólido, mas deve ser o mais simples possível e não ter muito contraste de cores na área em que o tipo será colocado.
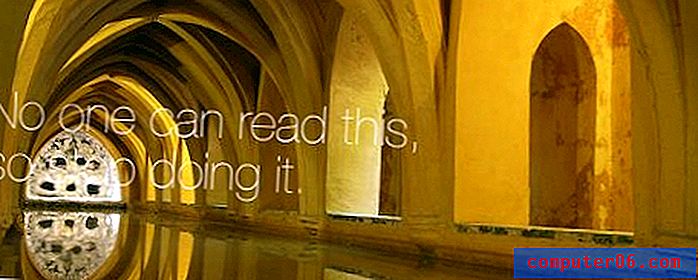
O contraste é uma coisa boa no design, mas colocá-lo em segundo plano por trás do texto é simplesmente um uso inadequado que causa confusão visual. O contraste deve estar entre o tipo e o fundo, como na imagem abaixo.

Aqui temos as imagens empurradas para um lado e o texto para o outro. O branco e o amarelo nas letras não são escolhidos da imagem como nos exemplos acima, mas selecionados porque têm um alto nível de contraste em um fundo preto. Se eu tivesse amostrado a cor da camisa do homem, a legibilidade teria sofrido bastante.
Se você clicar na imagem acima, poderá ver a foto original. O fundo estava um pouco ocupado e não se estendia muito além do ombro do homem. Pintei um pouco de bokeh e estendi a borda direita para atender aos meus propósitos. Isso levou apenas um minuto e me salvou horas de pesquisa para encontrar aquela foto que atendesse perfeitamente às minhas necessidades.
Não se preocupe em encontrar a foto perfeita. Em vez disso, encontre uma que tenha uma boa estrutura com a qual você possa trabalhar.
Sangrar
Seja na web ou impressa, há algo sobre uma foto de sangramento total que parece elegante e bonita. No entanto, nem sempre é prático ou possível para o que você precisa trabalhar.
Por exemplo, digamos que o cliente fornece uma foto vertical e um espaço de anúncio horizontal, e daí? Nesses casos, existem vários truques que você pode experimentar. Cortar a foto horizontalmente é a primeira coisa que vem à mente, mas funcionará apenas em um pequeno número de circunstâncias.
Uma solução muito mais prática é deixar sua foto preencher o espaço vertical e preencher o restante com uma cor sólida. Esta solução é simples e parece nítida. Também oferece muito espaço para colocar suas mensagens e quaisquer imagens menores necessárias.
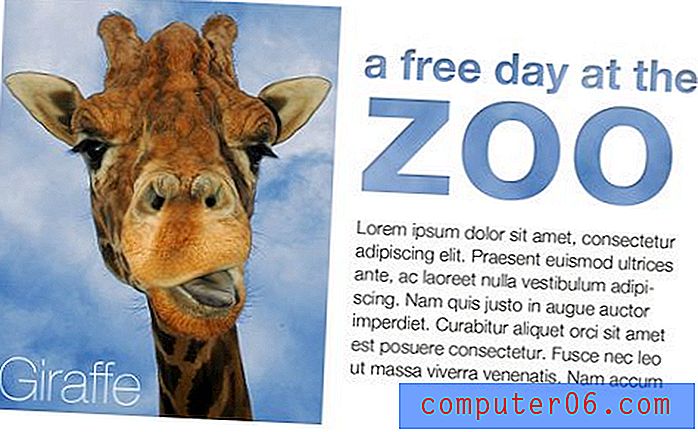
No design abaixo, usei novamente o truque de amostragem de cores de cima (você simplesmente não pode usar esse truque ao desenhar com fotos) para pegar uma das cores mais escuras que pude encontrar na imagem; nesse caso, a cor dos pontos da girafa .
Como a foto tem um fundo claro, a amostragem de uma das cores mais escuras cria um contraste ousado entre as duas metades e realmente traz muito interesse visual para a página.

Não chore quando você não pode sangrar
Quando você estiver trabalhando com impressão, haverá muitas ocasiões em que você simplesmente não poderá sangrar a fotografia ou a cor na borda do papel. Essa limitação geralmente vem do trabalho com pequenas organizações que imprimirão os próprios materiais e não conseguirão lidar com trabalhos sem fronteiras.
O que você não quer fazer nessas situações é projetar algo que sangra até a borda e permite que a impressora simplesmente a corte onde quiser, deixando uma borda branca em volta da borda. Isso gera um trabalho de impressão barato e, portanto, é bastante brega.
Em vez disso, você deseja criar um design com muito espaço em branco, para que as bordas pareçam intencionais. Se feito corretamente, ninguém nunca saberá que sua impressora não pode ir além, simplesmente parece que você tomou a decisão de projetar não levá-la tão longe.

Na imagem acima, apliquei bastante espaçamento em todos os lados da foto, para que a borda pareça intencional e não acidental. Observe também como eu trouxe a textura do céu atrás das letras para parecer que a foto se estende sob o branco. Esse é outro ótimo truque que você pode usar para aumentar a eficácia da ilusão sem fronteiras.
O método acima funciona razoavelmente bem em muitos casos, mas se você tiver liberdade na seleção de fotos, há uma maneira ainda mais clássica de resolver esse problema.
Encontrar uma imagem tirada em um fundo branco realmente oferece uma aparência sem bordas, sem esforço, que nem parecerá barata ou pouco profissional.

Observe o quanto o sapo acima realmente salta (trocadilhos) do fundo. Ao utilizar esta técnica, certifique-se de encontrar uma imagem com muito contraste e cores brilhantes, para atrair a atenção de seus espectadores.
Observe também como inverti a imagem original para que o sapo estivesse voltado para o espaço do anúncio. Esse é um truque simples que chama sua atenção para o anúncio e para o conteúdo, e não para longe dele.
Conclusão
As informações acima devem refletir muito sobre a próxima vez que você considerar projetar com fotografia. De fato, o principal argumento aqui é necessariamente projetar com fotografia, mas projetar em torno da fotografia.
Uma imagem forte é o herói perfeito para o seu design e seu trabalho passa a envolver a comunicação em torno dela, de maneira que ambos sejam destacados de maneira eficaz.
Os melhores conselhos acima incluem: nunca sacrifique a legibilidade, sempre retire cores da imagem, se puder, o contraste é seu amigo e nunca permita que as restrições de sangramento reduzam a qualidade percebida do produto final.
Obrigado pela leitura, faça-nos um favor e compartilhe o artigo no Twitter ou através do seu método preferido, se você gostou!