Criando uma página inicial da igreja sem a confusão
As home pages da igreja tendem a sofrer dos mesmos problemas que vimos recentemente nos sites das bandas. Há tanto conteúdo que é jogado nessas páginas e tudo concorre por atenção a tal ponto que quase todo perde todo o significado visual pretendido.
Hoje, aprenderemos como combater isso criando uma página inicial da igreja dramaticamente simples e atraente, que ainda tem muito espaço para várias mensagens, anúncios e muito mais.
Espiada
Se você é do tipo de pessoa que gosta de saber para onde está indo, confira o produto final abaixo. Observe que estamos simplesmente trabalhando no Photoshop hoje para que o resultado não seja um site ativo, mas um PSD em camadas.
Clique aqui para baixar o PSD grátis
Ou clique aqui para ver uma prévia

O projeto
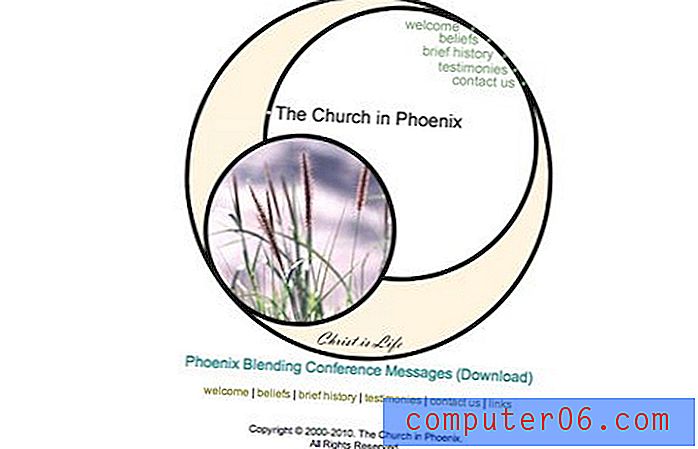
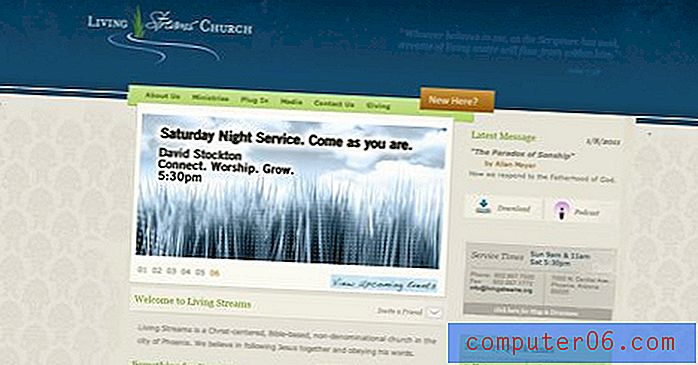
Recentemente, um amigo meu recebeu a tarefa de redigir um novo design para o site da igreja mostrado abaixo e me pediu minha opinião. Sendo o supervisor que sou, esta é a minha resposta.
É certo que este site já se sai muito melhor na organização de informações diferentes do que a maioria em seu gênero. No entanto, o esquema gráfico geral realmente não ressoa comigo. Tudo parece bastante reduzido e não há grande impacto de qualquer tipo.

Para ver alguns outros exemplos de locais típicos da igreja, fiz uma pesquisa no Google para encontrar algumas igrejas na minha área. Logo de cara, o que encontrei reafirmou minha suspeita de que o web design é uma área importante de luta para muitas igrejas.




Mudando o Paradigma
A partir dos exemplos acima, decidi jogar fora a idéia de inspirar-me em outros sites da igreja. Eu sei que já vi alguns projetos de sites de igreja realmente excelentes, mas as páginas acima realmente me fizeram querer reunir algo que reflita as tendências atuais do design profissional da Web, em vez de seguir alguns esquemas super usados e / ou desatualizados no design para organizações religiosas.
Então, vamos esquecer tudo o que vimos até este ponto, vamos? Isso inclui o site original (que parece muito melhor depois de ver a competição!) Que temos a tarefa de redesenhar. Sabemos que precisamos de algo atraente e limpo, mas também de algo capaz de armazenar toneladas de informações de maneira organizada.
O primeiro passo: cor
Na maioria das vezes, o primeiro passo que dou no processo de design é encontrar algumas cores nas quais quero criar. Muitos designers afirmam que o layout deve sempre vir em primeiro lugar, mas, em última análise, isso depende inteiramente de você. As cores que eu escolho para um site afetam todo o tema, o que pode até ditar como eu escolho tudo, então essa é realmente uma etapa essencial do meu processo.
Para evitar conscientemente o tipo de design ocupado que já vimos, eu não queria me deixar levar pela cor aqui, mas prefiro uma paleta bastante simples. Acabei escolhendo as cores abaixo, a primeira das quais é realmente o meu único toque interessante de cores. Ultimamente, vermelhos e laranjas tornaram-se bastante populares no design da web e geralmente são mais eficazes quando usados com moderação em uma página subdividida. Utilizarei o brilho dessa tonalidade para chamar atenção para as principais áreas da página.

O fundo
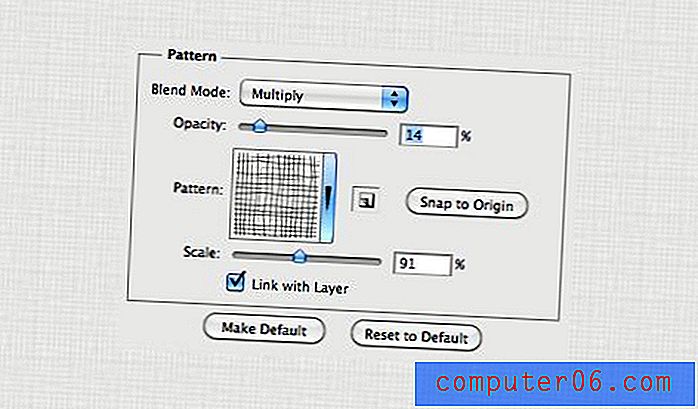
Crie um novo documento RGB no Photoshop (o meu é 1265px por 1680px) e preencha o fundo com #eaeaea. Agora preencha a camada de plano de fundo com um padrão muito sutil definido como Multiply, para que a cor do plano de fundo seja exibida. O padrão que usei abaixo é na verdade um dos padrões do Photoshop. Se você não o encontrar no menu Efeitos, tente carregar mais alguns conjuntos de padrões até encontrá-lo.

Isso simplesmente serve para fornecer ao plano de fundo um pouco mais de interesse visual do que um preenchimento sólido. Se convertêssemos isso em um site ativo, simplesmente pegaríamos um pequeno quadrado do padrão e o definiríamos para repetir em nosso CSS.
A manchete
A seguir, a manchete, que simplesmente identifica a igreja e lança um slogan para que você saiba do que se trata. Para iniciar esse processo, escolhi uma boa fonte condensada sem serifa: Humanist 521 BT Condensed. Se você não tiver essa fonte específica, qualquer outra fonte condensada sem serifa funcionará perfeitamente.
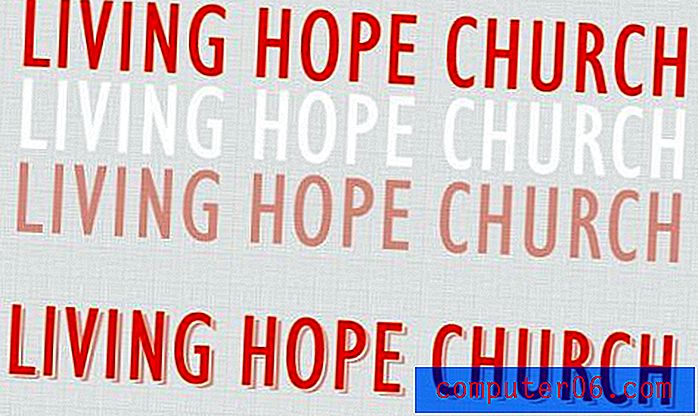
Em seguida, digitei o nome da igreja e fiz três versões diferentes em três cores diferentes, como mostrado abaixo. Observe que a camada do meio deve realmente ter a mesma cor do plano de fundo, mas eu a deixei branca aqui apenas para que você possa vê-la. Além disso, a cor inferior é simplesmente a cor superior com uma opacidade reduzida (36%).

Como você pode ver, empilhei essas camadas para criar a composição resultante na parte inferior. Você pode parar por aqui, mas como às vezes sou um pouco TOC, usei a camada intermediária simplesmente para mascarar a camada inferior, para que a textura do fundo aparecesse na fatia intermediária.
Em seguida, adicionei um toque visual na forma de pequenos redemoinhos nos dois lados da manchete. Também adicionei um slogan de marcador de posição com uma fonte serif de laje fina que achei que complementava bem o título. Essa fonte é chamada AW Conqueror Slab e é um download gratuito no Font Squirrel.

Controle deslizante de imagem e navegação
Muitos designers também são desenvolvedores, o que significa que eles podem codificar seus próprios designs em sites funcionais. Outros simplesmente fazem o trabalho do Photoshop e permitem que outra pessoa leve o design ao vivo. Independentemente de qual categoria você se encaixa, é incrivelmente importante saber que tipo de ferramentas os desenvolvedores têm à sua disposição.
Por exemplo, apenas porque você não sabe nada sobre como escrever JavaScript, não significa que não deve ler e observar efeitos interessantes do jQuery. Isso permite que você pense sobre a função dinâmica, mesmo ao criar uma página estática. Em seguida, você pode comunicar a idéia da funcionalidade a quem codifica o site.
Quase sempre que estou lutando com o problema da desordem no design da web, olho para o jQuery como a resposta. Um controle deslizante básico do jQuery é simplesmente uma das melhores maneiras possíveis para colocar toneladas de informações em um espaço pequeno e você me verá incorporá-las aos projetos várias vezes aqui no Design Shack.
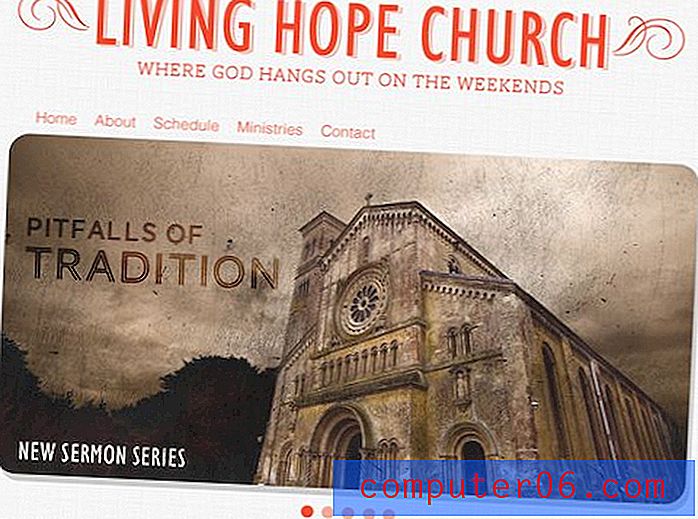
Então, naturalmente, é exatamente isso que faremos aqui para lidar com o nosso problema de desordem. Nossa página inicial da igreja precisa de algumas imagens grandes e atraentes, além de comunicar várias mensagens desconectadas que mudarão semanalmente. Esses dois objetivos são atingidos em um controle deslizante de imagem. Para começar, coloquei uma imagem de espaço reservado e dei uma sombra com o conjunto de penas definido como 0, para que seja agradável e difícil.

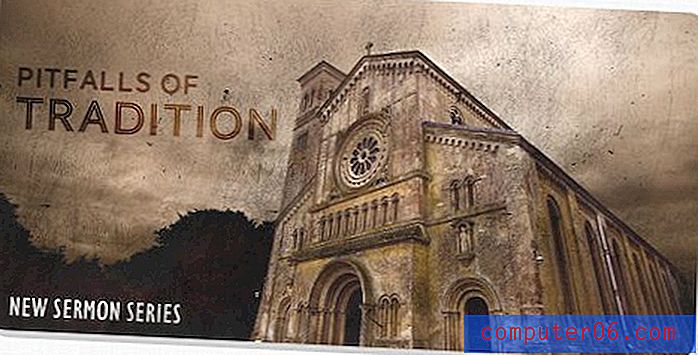
Nesse ponto, não gostei muito da maneira como a imagem estava se misturando ao nosso tema estabelecido. Além disso, o site não teria apenas uma foto aqui, mas uma mensagem sobre algo pertinente para os frequentadores da igreja, como o que seria o próximo sermão. Eu peguei essa idéia e corri com ela para criar a imagem abaixo.

Depois disso, o restante é basicamente apenas o enchimento típico para garantir que todos os elementos funcionais necessários estejam no lugar. Adicionei alguns pontos para indicar como o controle deslizante funcionaria e criei um menu de navegação super básico baseado em texto usando o Helvetica.

Mais informações
O problema com o formato do controle deslizante acima é que algumas informações estão ocultas. Claro, o usuário pode acessar cada página clicando nos pequenos pontos, mas se estiver procurando por algo específico, como deve saber que ele aparecerá no controle deslizante? Por fim, essa limitação torna esse formato melhor para anúncios gerais que os usuários se beneficiarão com a visualização, mas que realmente não procurarão, a menos que já estejam familiarizados com o conteúdo que a igreja normalmente coloca nesse local.
Ainda temos muito mais informações necessárias para entrar na página inicial e não queremos simplesmente repetir o controle deslizante acima, devido à redundância e às limitações mencionadas. Então qual é a resposta?
Mais uma vez, afirmo que você realmente precisa se familiarizar com ferramentas e soluções comuns de desenvolvedor, mesmo que não seja um desenvolvedor. Para resolver os problemas que estamos enfrentando aqui, decidi que este seria o lugar perfeito para implementar um SlideDeck, um plug-in comercial do jQuery que não apenas é lindo e contém muitas informações, mas também permite que os usuários tenham uma espiada instantânea em tudo o que está dentro . Visite SlideDeck.com para obter mais informações e testar o SlideDeck mostrado abaixo.

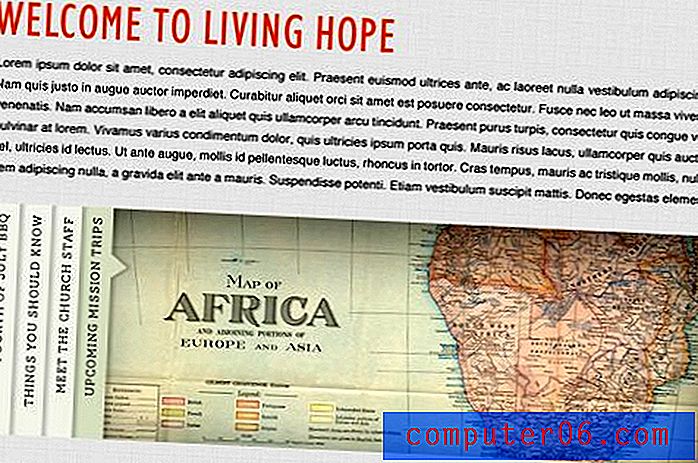
Com esse produto incrível em mente, criei uma mensagem de boas-vindas e outra área de conteúdo com um espaço reservado para um SlideDeck. Novamente, os usuários poderão identificar as informações contidas no controle deslizante e clicar instantaneamente no banner que desejam ver. Isso combinado ao nosso primeiro controle deslizante cria uma capacidade impressionante de informações em uma única página. Cada dispositivo pode ser expandido para incluir o máximo de informações que a igreja precisa exibir em sua página inicial e cada imagem pode funcionar como um link para uma página dedicada que contém mais conteúdo sobre o tópico.

O rodapé
Agora que temos todo o nosso conteúdo, tudo o que resta é colocar um rodapé nesse bebê e estamos prontos para começar. Lembre-se de que o rodapé não deve ser apressado como uma reflexão tardia. É importante considerar o conteúdo necessário aqui e como ele deve refletir e se destacar do restante do site.
Eu imaginei que uma igreja gostaria de tornar suas informações de contato e endereço físico proeminentes e fáceis de encontrar, então escolhi usar o rodapé para isso. Também decidi pegar nossa cor principal (# ec492d) e usá-la como plano de fundo para o rodapé, para que seja o inverso do cabeçalho. Isso utiliza uma boa repetição e garante que o rodapé seja um elemento visualmente distinto.

Design finalizado
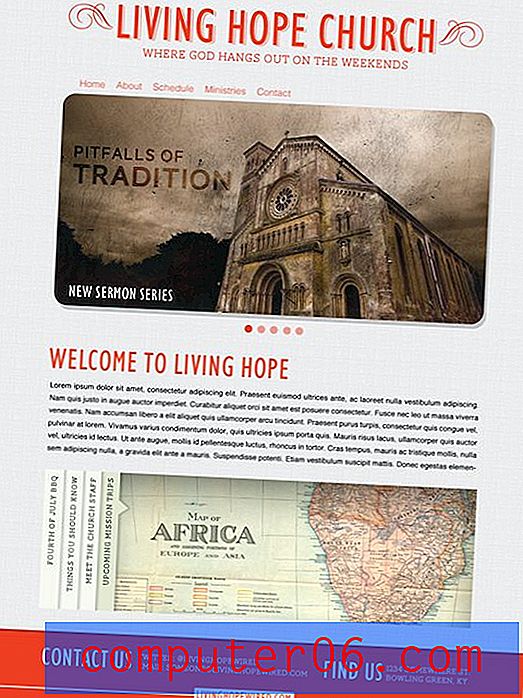
Nossa página inicial está concluída! Aqui estão as peças reunidas. Observe como nos afastamos não apenas do projeto original, mas de todos os projetos de igreja que vimos acima. A inspiração é ótima, mas às vezes você precisa parar de procurar respostas nos outros e simplesmente abrir seu próprio caminho com os objetivos em mente que deseja alcançar.
Clique na imagem abaixo para ver uma versão maior.

Conclusão
Para resumir, lembre-se de que você não está fazendo nenhum favor aos seus usuários colocando tudo o que pode pensar na sua página inicial. A desordem dificulta a localização de informações específicas e reduz drasticamente a sua usabilidade, enquanto ao mesmo tempo mata a sua estética.
Como designers, geralmente pensamos demais nos problemas e procuramos a resposta para a complexidade. Na maioria das vezes, uma resposta muito melhor está na simplificação.
Deixe um comentário abaixo e deixe-nos saber o que você acha do design final em relação ao local onde começamos. Também certifique-se de compartilhar todos os links que você tem para os locais das igrejas que você acha que quebram o molde e realmente aumentam o limite tanto na estética quanto na funcionalidade.
Créditos fotográficos:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/