Tendência de design: o que há com todos esses pequenos logotipos de canto?
Você já reparou como os logotipos pequenos parecem ser cada vez mais populares nos sites? Por um tempo, parecia que o foco no design era "torná-lo maior". Isso mudou - em termos de tamanho e posicionamento do logotipo de qualquer maneira.
A maior tendência no design de sites no momento é o uso do pequeno logotipo de canto. Vamos quebrar a tendência e ver alguns bons exemplos. Talvez você encontre inspiração para encolher o logotipo em seu próximo projeto. Ou talvez você decida mantê-lo grande e ousado!
Explore o Envato Elements
Identifique a tendência



Embora não exista uma regra distinta que indique que um logotipo precisa estar no canto superior esquerdo de um site, esse posicionamento é comum para fins de legibilidade e identificação. Os usuários estão acostumados a procurar informações de marca no local e fornece um bom ponto de referência de navegação para ajudar os usuários a voltar para a página inicial quando estão presos.
Portanto, não é de surpreender que pequenos logotipos sejam frequentemente colocados nessa parte do design. Embora o uso de pequenos logotipos não seja restrito a esse canal, ele segue os padrões de usuário aceitos. Isso é importante porque, quando você tenta algo diferente, deseja que os usuários o entendam sem dificuldade. Nesse caso, a alteração é do tamanho do logotipo, reduzi-lo para um tamanho “minúsculo” pode torná-lo menos um visual dominante. Mantendo-o no mesmo local, o usuário ainda pode encontrá-lo e executar as ações esperadas sem pensar nessa alteração.
Essa é uma dessas tendências fáceis de identificar. Procure um logotipo super pequeno (geralmente com menos de 300 pixels quadrados em uma resolução de desktop padrão) em um posicionamento que se apega à parte superior e esquerda da tela.
Quebra de tendência
Embora a tendência esteja enraizada no tamanho e no posicionamento dos logotipos, essa não é a única coisa que parece ser um tópico comum. Os designers também usam formas, iconografia, tipografia e cores semelhantes.
A tendência é complementada e empresta conceitos de muitos outros estilos populares, particularmente minimalismo, cores brilhantes e iconografia. Isso faz parte do que faz essa tendência funcionar; ele se integra a outros padrões de design quase perfeitamente.
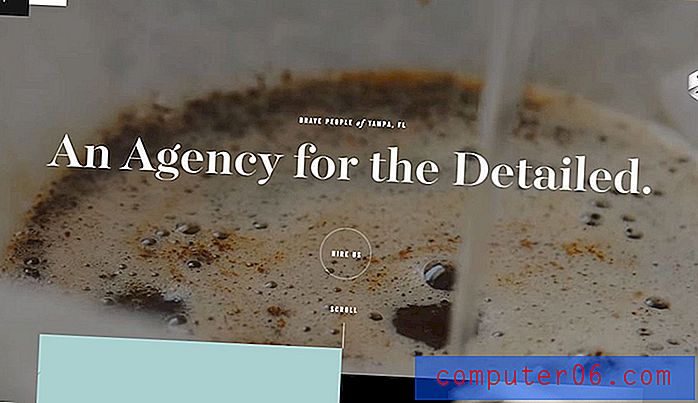
Praças

O logotipo quadrado simples é fácil de usar e fornece um bom ponto de ancoragem para a marca. Muitos desses logotipos quadrados apresentam duas palavras (logotipo) ou pequenas imagens em um quadrado colorido.
O preto é uma opção popular, como é o caso de Brave People (acima), mas as opções de cores podem ser ditadas pelo plano de fundo das cores do design e da marca. Não há nada a dizer que um logotipo quadrado precisa ter uma aparência marcante, mas essa é uma opção bastante comum.
Os quadrados são populares porque o formato é reutilizável em vários lugares, incluindo as mídias sociais e para a conversão como um ícone de aplicativo.
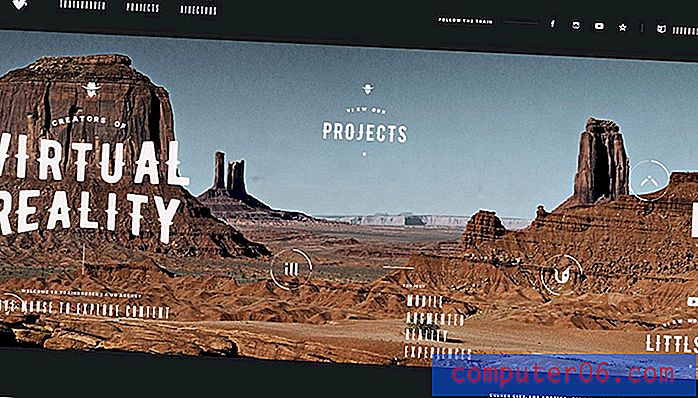
Logotipos de ícones

À medida que projetamos mais coisas para telas pequenas, há uma tendência para simplificar e otimizar. O mesmo acontece com essa tendência, onde um simples ícone pode servir como o pequeno logotipo de canto.
O truque para fazer esse trabalho é que a imagem precisa ser "icônica" e simples o suficiente para que seja fácil de ler e entender em tamanho super pequeno. Nem todos os ícones funcionarão ou parecerão apropriados em tamanhos menores.
Como isso pode ser bastante complicado, a maioria dos designers que optam por seguir esse caminho está usando ícones pretos de branco de uma cor com algumas linhas simples. Enquanto alguns desses ícones representam certas imagens, como o Train Robber (acima), muitos outros estão usando formas geométricas. Com um logotipo de ícone, muitas das decisões remetem à identidade da sua marca. Você tem um ícone com o qual os usuários se identifiquem? Isso funciona nesse contexto?
Logotipos

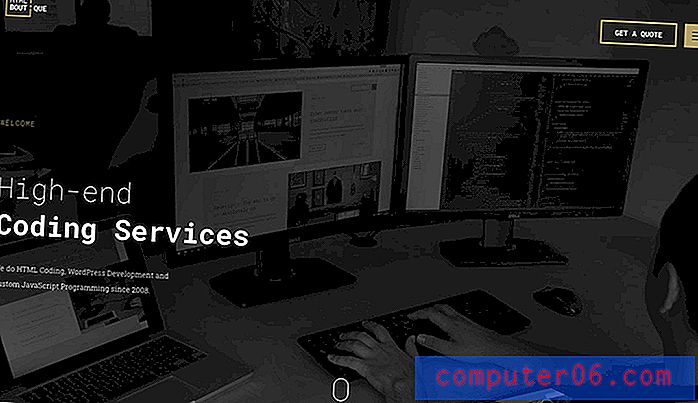
Quando se trata de pequenos logotipos, os logotipos podem ser uma das melhores alternativas para a maioria dos designs de sites. Para marcas com um logotipo, a solução já está incorporada. O logotipo provavelmente foi projetado com a idéia de que ele precisava funcionar em todos os tamanhos.
O verdadeiro truque para logotipos no canto superior do design para garantir que eles não se percam. Os logotipos que usam estilos de tipo super fino ou que incluem palavras super curtas podem precisar de mais peso do que aqueles com palavras mais longas ou com caracteres mais espessos. O posicionamento deve ser determinado pelo peso visual, não apenas pelas diretrizes de pixel.
Também é importante considerar o plano de fundo em que o logotipo ficará. Verifique se o logotipo permanece visível nas páginas. Tente evitar fundos com outros elementos de tipo ou padrões excepcionalmente ocupados para obter a máxima legibilidade.
Estilos de ícone "App"

O estilo do ícone do aplicativo também funciona muito bem nos sites e fornece um elemento de design multiuso. O posicionamento e o design geralmente são semelhantes à idéia por trás do logotipo quadrado, mas os ícones no estilo do aplicativo geralmente são afastados um pouco mais das bordas da tela, podem incluir mais cores e geralmente são considerados um logotipo secundário da marca.
É fácil brincar com esse estilo, mas é importante garantir que sua identidade não seja perdida se você estiver usando uma marca menos comum. Considere incorporar o nome da marca e o logotipo principal em outros locais para manter a conexão visual que os usuários esperam.
Os sites baseados em aplicativos costumam usar esse estilo porque o ícone do aplicativo é a marca e o reconhecimento do usuário. Para tornar a experiência um pouco diferente para os usuários que acessam o site e não o aplicativo, adicione uma pitada de movimento ou animação instantânea ao logotipo para surpreender e encantar.
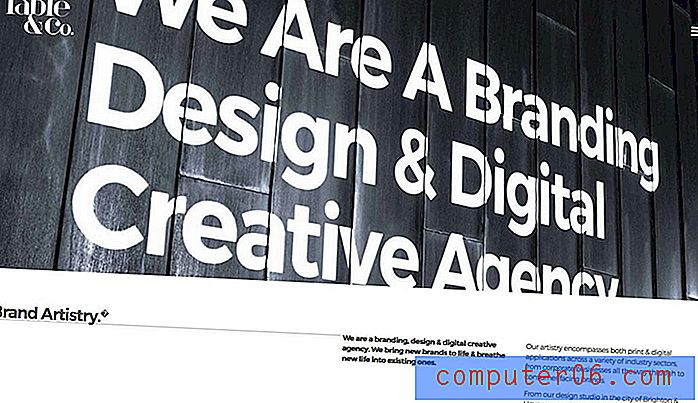
Shrink It

Dependendo do logotipo, talvez não seja necessário nenhum trabalho ou reprojeto extra para usar essa tendência. Basta pegar o logotipo, encolher e colocar no canto superior. Parece muito fácil, certo?
Aqui está o truque: seu logotipo já deve incluir todos os componentes de legibilidade em um tamanho pequeno. Para a maioria das marcas, isso significa que o logotipo precisa ficar sozinho em um elemento do tipo navegação, sem muita cor ou outra imagem.
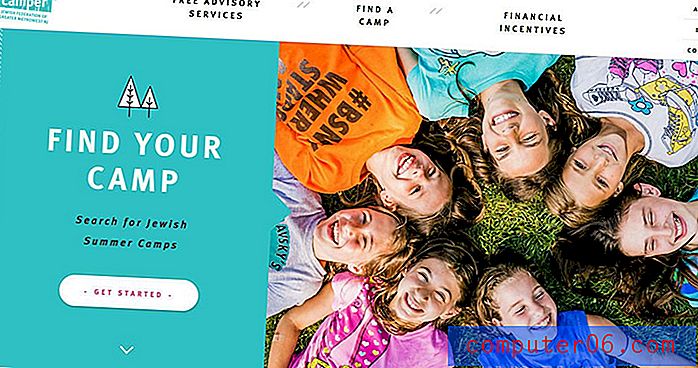
Um Happy Camper (acima) faz isso com bastante êxito. O logotipo é redimensionado para "tamanho de canto pequeno" e contido em uma barra de navegação branca. A cor principal do logotipo percorre a principal área de conteúdo do site, atraindo efetivamente os olhos do logotipo para a mensagem e para trás.
Cores

Logotipos de canto minúsculos tendem a apresentar muito preto e branco. Mas isso não tem que ser o caso. É tudo baseado no posicionamento.
Cores brilhantes e arrojadas ainda são grandes graças às influências do design plano e do material. Essas opções de cores também podem funcionar no pequeno espaço. O truque para colorir é otimizar outros elementos para que haja bastante contraste. Pequenos elementos podem se perder facilmente se houver muita coisa acontecendo em um espaço concorrente.
Por outro lado, a natureza gritante de um logotipo em preto e branco ou preto ou branco pode fornecer o contraste certo para diferenciá-lo de um fundo movimentado. Para projetos em que o logotipo aparece em cima de uma imagem ou vídeo de herói, geralmente é a melhor opção em termos de legibilidade.
Saldo da navegação do logotipo

Pequenos logotipos podem apresentar desafios únicos ao planejar a navegação. A navegação também precisa ser pequena? Como você pode criar equilíbrio sem sobrecarregar os elementos ou parecer desequilibrado?
Existem algumas soluções.
- Crie um elemento de navegação de balanceamento, como um pequeno logotipo quadrado e um ícone de navegação de hambúrguer complementar com um menu oculto.
- Crie um contêiner para o logotipo e a navegação para que eles funcionem juntos.
Ambas as opções podem funcionar igualmente bem. Desde que os usuários possam acessar as informações com facilidade, o design funcionará. Pense nos usuários e nos hábitos deles antes de fazer essa escolha.
Conclusão
Minúsculo é a grande novidade. Um designer sábio disse uma vez que se você pode fazer algo funcionar em um tamanho pequeno, ele funcionará em qualquer lugar. Talvez esse seja o desafio para os designers - crie algo que funcione perfeitamente em um nível micro.
O que é particularmente interessante em pequenos logotipos de canto, como tendência, é que ele é utilizável. Você não precisa sofrer uma reformulação para usar esse conceito e pode adicionar um recurso moderno com apenas um pequeno ajuste no design.