Tendência de design: layouts de conceito aberto
Se você assiste a qualquer programa de melhoramento da casa na televisão, a frase mais repetida pode ser "layout de conceito aberto". Você sabia que também pode fazer o seu caminho para um layout de conceito aberto no design de sites? Essa tendência de design é mais do que apenas uma ideia de melhoria da casa.
Os conceitos abertos são um padrão visual divertido e funcional que pode ajudar os usuários a navegar no seu site enquanto controla a desordem digital. Veja como fazer isso com 10 mini estudos de caso e exemplos!
Open Concept Primer
No design da casa, um layout de conceito aberto é aquele em que vários espaços se reúnem de uma maneira que tem um fluxo que maximiza o espaço de sala em sala, como uma grande planta baixa para uma cozinha e um espaço de convivência.
“O fluxo visual deve ser óbvio para os usuários, para que eles saibam exatamente o que fazer”Em web design, o conceito é praticamente o mesmo. Um layout de conceito aberto cria um excelente fluxo entre os elementos de maneira clara e arejada. O design maximizará o uso do espaço em branco e usará elementos simples com muita harmonia, equilíbrio e fluxo simples.
O uso de cores pode ser em negrito ou simplificado e as páginas podem incluir uma rolagem curta ou longa.
Esses layouts geralmente funcionam melhor com um plano e fluxo detalhados para o design que termina em uma única chamada à ação. Tentar misturar e combinar muitos elementos e peças pode resultar em um design confuso. O principal aspecto a ser lembrado ao trabalhar com uma tendência de design de conceito aberto é que o fluxo visual deve ser óbvio para os usuários, para que eles saibam exatamente o que fazer com o design e como navegá-lo.
GrowX

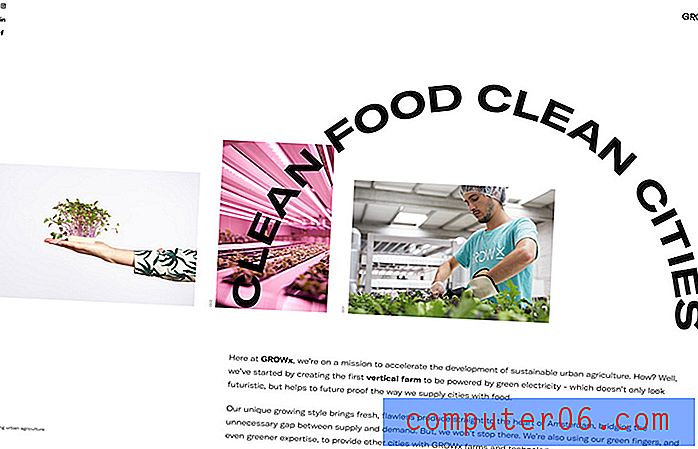
O GrowX usa uma ótima combinação de espaço em branco, imagens e textos limpos e um recurso interessante com um título em arco para misturar elementos em um espaço aberto.
O efeito de estratificação usado aqui com texto e imagens é uma técnica comum em projetos de conceitos abertos. O uso de camadas pode ajudar a desenhar o usuário de um elemento para o próximo e manter o fluxo visual em movimento.
O cuidado com os designs de conceito aberto é que os usuários podem se perder no espaço. Graças a um "truque" inteligente e elementos em camadas, os usuários sabem exatamente onde procurar neste site.
NooFlow

Embora a maioria das idéias de conceito aberto faça você pensar imediatamente no espaço em branco que é realmente branco, o NooFlow prova que as cores podem ser igualmente impressionantes.
O design combina elementos com um texto equilibrado versus design de imagem em uma estética de tela dividida. O que une tudo isso é que, embora brilhante, a paleta de cores é simples. Ao eliminar outros matizes, o design aberto tem um fluxo que parece simples e incentiva os usuários a percorrer o design.
Open Wear

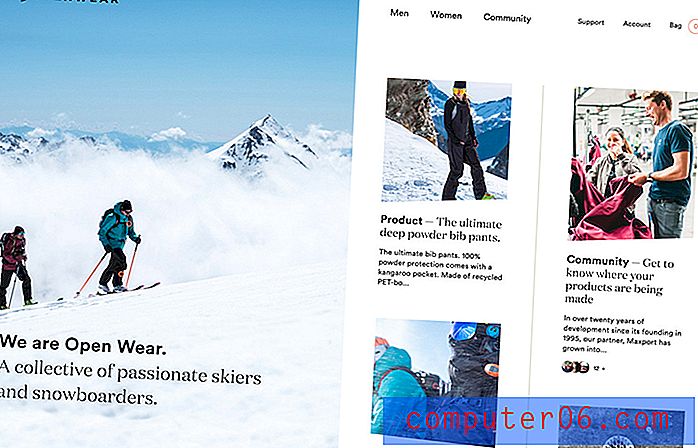
O Open Wear usa um conceito de tela dividida em tela cheia, mas com imagens direcionais que direcionam os usuários na direção do conteúdo.
Esse design parece ainda mais aberto graças às opções de fotos. O conteúdo aqui se presta a abundância de branco nas imagens que equilibram o fundo branco. No geral, o contorno visual parece arejado e fresco, embora haja muitos elementos e pontos de entrada visuais.
Pense neste mesmo design com uma foto esquerda que é quase escura. Isso mudaria todo o conceito e fluxo do projeto.
Brightscout

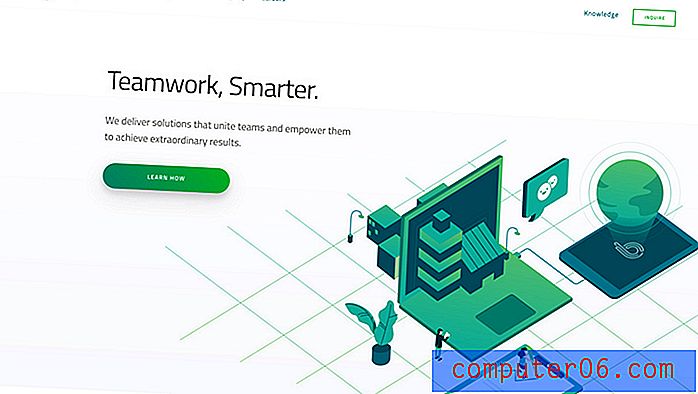
O Brightscout cria fluxo de maneira diagonal, desde o logotipo e a navegação até os elementos de texto em uma imagem (ou vice-versa, dependendo de onde o seu olho vai primeiro).
O conceito aberto aqui parece e funciona como a planta baixa de uma casa usando a técnica de design com o mesmo nome. Existem pontos de entrada distintos com linhas imaginárias que informam ao usuário para onde ir.
E a chamada à ação é acentuada com um botão e uma cor grandes. A funcionalidade é óbvia e fácil.
Duotix

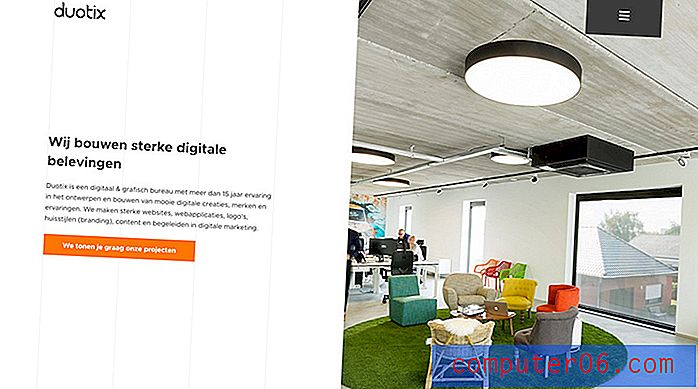
O uso exagerado do espaço é um tema comum quando se trata de conceitos abertos. O espaço informa ao usuário onde uma coisa termina e outra começa.
O Duotix usa esse padrão de espaço em todo o design para criar uma distinção visual entre os blocos de conteúdo, cada um com suas próprias frases de ação. Além disso, na rolagem, os planos de fundo branco e colorido se alternam para ajudar a manter o usuário em movimento. (É aí que entra o fluxo do conceito aberto.)
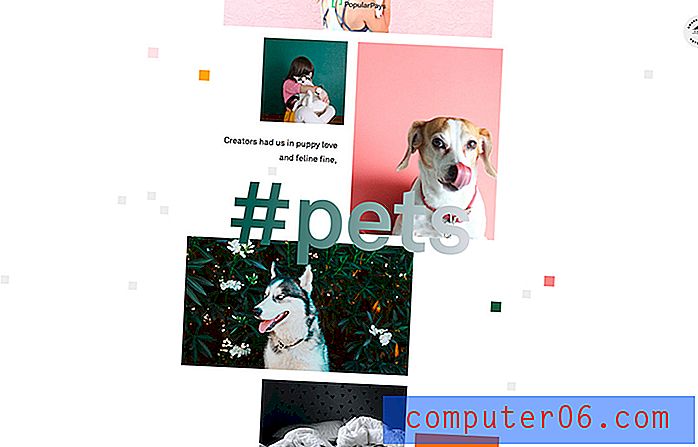
PopularPays

Com rolagem de paralaxe e, animação simples e margens extremas, o PopularPays cria vários espaços para o conteúdo enquanto estabelece a funcionalidade.
As imagens e o texto são atraentes, principalmente quando combinados com efeitos animados.
O que é legal nesse design é que mostra que várias tendências podem funcionar em conjunto para criar algo que não é impressionante, mas que tem uma sensação distintamente moderna. É necessário o tipo certo de conteúdo para criar um design usando várias tendências, e geralmente os planos de conteúdo mais simples funcionam melhor.
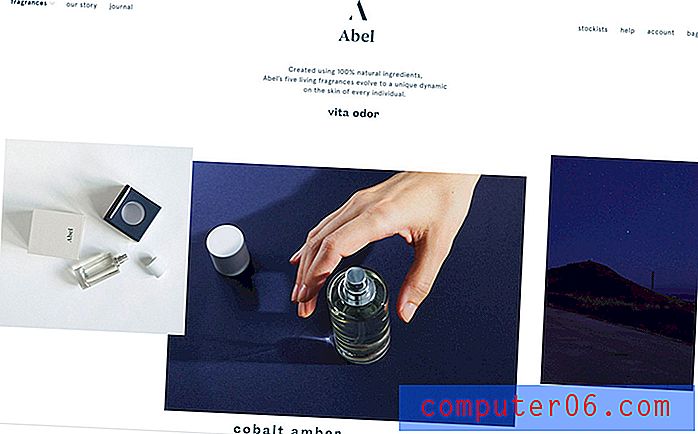
Abel

Como alguns dos outros exemplos, Abel cria camadas de elementos para manter os olhos se movendo de um item para outro. O que é legal nessa versão do plano de conceito aberto é que grande parte do espaço está no topo da página com itens mais pesados abaixo.
O mesmo tema visual continua no pergaminho com espaço acima e abaixo dos elementos para criar espaços separados no design de conceito aberto.
Este exemplo mostra que nem todos os sites de comércio eletrônico precisam ter uma sensação completa e desordenada para serem eficazes.
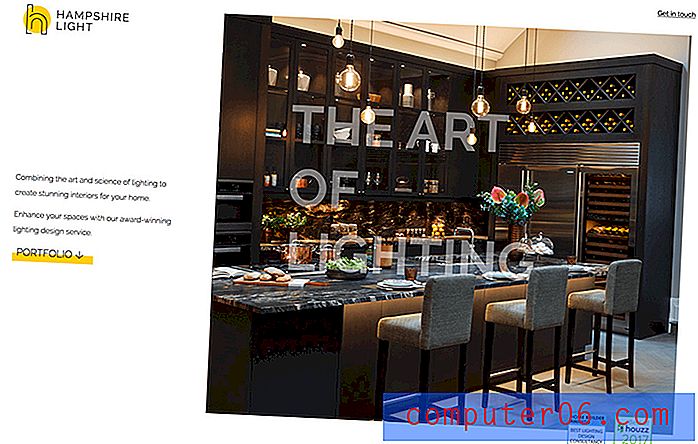
Hampshire Light

A beleza do design do Hampshire Light é que ele usa um layout da Web de conceito aberto para um produto de design doméstico. (Fale sobre tendências que mudam do mundo digital para o físico!)
O que faz esse design funcionar é o uso de espaço assimétrico e cores brilhantes. Tudo no design implica um sentimento aberto e arejado, de detalhes em amarelo a tipografia transparente sobre a imagem ao logotipo "h" aberto.
Outro detalhe importante neste design é o espaçamento exagerado das linhas. O tipo de letra sem serifa sem serifa poderia ter sido uma escolha arriscada, mas, graças às pequenas linhas de texto e espaçamento, contribui para a sensação geral do design de conceito aberto.
Walking Men

Com animação sutil, cores suaves e muito espaço, o Walking Men pode fazer você pensar em tetos altos e possibilidades. A estrutura de design simples inclui um elemento de conteúdo por página com um recurso divertido de clicar para rolar.
A estética é aberta e constante e o usuário tem a sensação de se deslocar de um espaço para o outro, mesmo estando parado (teoricamente) no formato de uma página.
Crux

O Crux pode incorporar a planta de conceito aberto da minha própria casa, com os elementos de design mais pesados empurrados para as bordas externas.
O logotipo do centro e a frase de chamariz fornecem um ponto focal óbvio para que os outros elementos não pareçam desorganizados ou fora do lugar. A navegação na página inferior reúne tudo isso como um roteiro para o design da caneta que pode ser um pouco difícil para alguns usuários navegar com sua forma quase redonda, sem pontos de entrada ou saída distintos.
Conclusão
Há uma boa chance de você já estar incorporando alguns conceitos abertos em seus projetos. Esta é uma tendência que você gosta?
Vemos a tendência de design de conceito aberto como algo com algum poder de permanência, porque está enraizada na teoria do design. Os layouts que usam bem o espaço nunca ficam fora de moda (mesmo que o que os chamamos tende a mudar com o tempo).