Tendência de design: Incorporando o capricho
Irrisório: humor ou disposição caprichosos; expressão extravagante, fantasiosa ou excessivamente lúdica. Adicionar um toque de capricho a um projeto é uma maneira fácil e divertida de aliviar o clima do design.
De pequenos elementos a um design extravagante em grande escala, esses toques podem atrair os usuários devido ao seu charme simples. O Whimsy é mais frequentemente associado a projetos mais femininos e comum a designs voltados para crianças, mas esse nem sempre é o caso. Muitos dos estilos retrô mais modernos que têm crescido em popularidade também incorporam um senso distinto de capricho. Aqui estão algumas idéias para ajudá-lo a incorporar capricho em seus projetos.
Explorar recursos de design
Tipos de letra manuscritos

Um tipo de letra manuscrito simples adiciona um elemento de charme que tem impacto quase imediato. O estilo das letras precisa parecer autêntico e retratar o clima do projeto para o maior impacto.
O que evitar é o uso excessivo de estilos de letra clichê - como tipos de marcador permanentes. Para o melhor uso dos estilos de manuscrito, ele precisa realmente parecer real e manuscrito. Muitas opções geradas por computador não possuem essa autenticidade.
Ao selecionar um tipo de letra manuscrito, considere o seguinte:
- Procure uma opção com estilos de letra alternativos. Se você estiver usando letras várias vezes, deseja que elas apresentem pequenas diferenças, como faria se você as tivesse escrito à mão.
- Mantenha o estilo do texto manuscrito no mínimo e use-o apenas para algumas palavras, como um título.
- Lembre-se do tom. As fontes leves combinam com o conteúdo leve. Estilos mais pesados precisam de conteúdo mais pesado.
Aguarela

A aquarela é uma daquelas coisas que podem ser difíceis de usar, mas ficam incríveis quando bem feitas. Existem várias maneiras de incorporá-lo de planos de fundo a partes das imagens, como no Feito dos domingos acima.
Ao usar aquarela, é importante saber o que você deseja fazer. Funciona melhor quando você trabalha com tudo, como no caso de um plano de fundo, ou se você o usa para elementos menores.
Também funciona melhor quando não há muitos outros recursos visuais concorrentes, como fotos ou outras grandes cores. Experimente e se parecer um pouco avassalador, afaste um pouco o design.
Ilustrações

Nada chama a atenção como um pequeno desenho legal. É algo que pode ajudar os usuários a se identificarem com você. Pode se tornar parte de sua identidade e algo que você "possui".
E você não precisa ter um enorme mural ilustrado para fazer isso. Um pequeno esboço simples pode ser suficiente.
A Ginger Beer de Rachel, acima, faz exatamente isso com alguns pequenos desenhos legais que se conectam à marca. Eles não são o logotipo principal, mas são usados para acentuar e adicionar uma dica ao capricho no design geral. Os ícones ilustrados e usados para o design do site e em produtos como sacolas.
Cor brilhante

Nada diz diversão alegre como opções de cores brilhantes. Cores fortes, brilhantes e saturadas são visualmente interessantes e podem criar essa sensação de diversão e aventura.
Enquanto muitos designers mais extravagantes usam amarelos, laranjas e verdes arrojados com profunda saturação, você não precisa. Mesmo tons desses tons felizes podem ser eficazes.
As tendências de design plano e material contribuíram para a adoção dessas paletas de cores. As paletas para esses estilos são um ótimo lugar para começar, se você não tiver certeza de como obter uma cor que comunique um capricho. Aqui estão duas ótimas opções para iniciantes:
- Seletor de cores da interface do usuário plana
- Gerador de paleta de cores de design de material
Linhas finas e traçados

Outra maneira de manter o design leve é manter linhas e traços finos por toda parte. Isso pode incluir bordas para imagens, traçados para tipografia e as principais imagens em si. Elementos finos têm menos peso e criam uma sensação de leveza por conta própria. Adicione isso a outros recursos ou mensagens caprichosos e você terá um esboço caprichoso simples.
Para obter o maior impacto, lembre-se de usar elementos contrastantes e não seja pego com tudo muito magro. Observe como o Sonikpass, acima, mistura linhas finas e pesadas. O que é bom nos elementos mais espessos é que eles têm muito mais cores suaves, para que o peso não seja excessivo. É um bom design de estilo yin e yang que é esteticamente agradável, usa bem a tendência e é fácil para os usuários interagirem.
Animação Simples

Embora a animação seja usada principalmente no design do site como uma ferramenta para ajudar a criar o envolvimento do usuário ou fornecer instruções, também pode ser divertida. Dos efeitos de pairar às mudanças de palco, aos elementos de dança ou salto, movimentos simples são leves e promovem sentimentos positivos por parte do usuário.
Os melhores usos da animação agora seguem esses conceitos enquanto adicionam caprichos. Para fazer isso, a maioria dos designers combina animação com uma das outras técnicas mencionadas aqui - particularmente o uso de cores vivas ou ilustrações - para encantar e envolver os usuários.
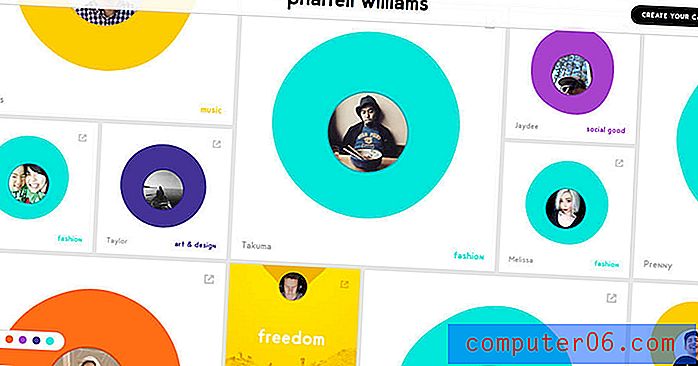
O site da Pharrell Williams, acima, incorpora bastante movimento divertido. As formas no estilo de blob pulsam, uma sobreposição de cores fornece um ótimo estado de foco, para ajudar os usuários a ler texto e ações animadas, para ajudá-lo a navegar pelo design com facilidade (ele se move em todas as direções).
Imperfeição proposital

Uma das melhores maneiras de incorporar capricho é através de imperfeições intencionais. Todos cometemos pequenos erros e tudo bem. Use essas pequenas manchas para sua vantagem.
As imperfeições podem ocorrer em qualquer lugar do design e podem ocorrer de várias formas:
- Um derrame um pouco mais grosso ou mais fino que os outros.
- Diferenças sutis nos caracteres de uma família de tipos de letra.
- Linhas e ilustrações que não são perfeitamente retas, alinhadas ou quadradas.
- Mistura e correspondência de elementos que não pertencem inatamente, como trocar letras maiúsculas e minúsculas aleatoriamente ou combinar opções de cores incomuns.
- Animações que estão um pouco desequilibradas.
- Alinhamentos assimétricos.
- Justaposição de realidade e fantasia, como um design que inclui fotografias reais e esboços ou tipos de letra desenhados à mão.
Conclusão
Se você gosta de conceitos extravagantes, mas tem medo de se aprofundar na tendência, comece pequeno. Adicione um único tipo de elemento com um toque extravagante para ver como ele se encaixa no seu esquema geral de design.
Padrões de design caprichosos tendem a funcionar particularmente bem em designs menores, como sites de uma página ou elementos impressos em uma página, porque as técnicas podem ser um pouco esmagadoras quando usadas em massa.