Crie um site da Rockin 'Band
No início deste ano, publicamos um artigo descrevendo os sites da 5 Reasons Band Suck. Hoje, vamos acompanhar esse post criando um design de página da web na banda que evite os problemas encontrados pela maioria dos sites nessa categoria.
Criaremos a maquete no Photoshop e aprenderemos sobre alguns recursos, além de uma sólida teoria de design ao longo do caminho. Vamos começar!
O projeto

Download PSD em camadas grátis
A publicação de hoje é mais um projeto retirado do nosso programa Dilema de Design. Dois designers separados, Nathan Futo e Roman Hurton, escreveram nesta semana pedindo ajuda para criar um layout inicial para um site da banda.
Como nosso post anterior provou, essa pode ser uma tarefa bastante complicada e o produto final geralmente é confuso e feio. Lidaremos com esse problema criando um layout simples e flexível que qualquer pessoa pode usar para armazenar muito conteúdo.
O projeto
A publicação de hoje é mais um projeto retirado do nosso programa Dilema de Design. Dois designers separados, Nathan Futo e Roman Hurton, escreveram nesta semana pedindo ajuda para criar um layout inicial para um site da banda.
Como nosso post anterior provou, essa pode ser uma tarefa bastante complicada e o produto final geralmente é confuso e feio. Lidaremos com esse problema criando um layout simples e flexível que qualquer pessoa pode usar para armazenar muito conteúdo.
Introdução: a foto do plano de fundo
A primeira etapa é criar um arquivo do Photoshop com cerca de 1200 px por 1600 px a 72 dpi e em RGB. Em seguida, queremos um bom cenário fotográfico para o nosso site. Algo dramático, mas não muito perturbador, e ainda parece bom, mesmo quando a maior parte é coberta por outro conteúdo.
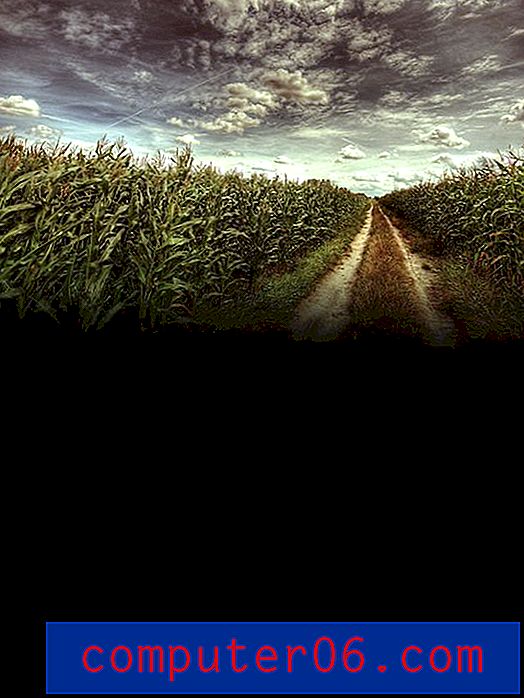
Eu recomendo que você compre uma foto barata ou leve a sua, mas como este é apenas um exemplo, eu viajei para o Flickr Creative Commons e peguei essa foto do campo de milho da Snake-Eyes Photography.

Quando você joga essa foto em seu PSD, ela deve deixar uma grande parte do espaço vazio na parte inferior. Para corrigir isso, defina a camada de fundo como preta e aplique uma máscara na foto do campo de milho. Em seguida, pegue sua ferramenta de gradiente e estique um gradiente linear verticalmente de branco para preto. Isso deve dar à sua foto um desbotamento gradual do preto, sem danificar nenhum dos pixels originais.

Sempre que possível, você sempre deseja usar máscaras para fazer alterações não destrutivas. Isso proporciona uma quantidade incomparável de flexibilidade que é útil quando você deseja mudar as coisas. Modificar a camada real destrói a imagem original e impede que você retorne a esse ponto.
O layout
O maior problema com os sites da banda é que tantas coisas ficam abarrotadas na página inicial que o resultado final é uma bagunça. O conteúdo tende a parecer díspar e paralelepípedo, em vez de parecer uma unidade coesa com partes distintas.
A saída mais fácil é apenas pedir para você não colocar muito em sua página inicial, mas isso geralmente não é uma solução muito prática. Em vez disso, você precisa aprender a criar uma página cheia de fotos, postagens de blog, tocadores de música, feeds do Twitter, datas da turnê e muito mais, mantendo um design atraente. Isso pode ser feito? Absolutamente! E é realmente muito mais fácil do que você imagina.
Para começar, configure algumas guias no documento para que elas criem uma coluna única e centralizada com 960 pixels de largura. Se você tiver o Photoshop configurado para ajustar suas seleções a qualquer guia, isso ajudará você a desenhar algumas caixas para o conteúdo.
Em seguida, crie quatro caixas brancas organizadas como as mostradas abaixo. Essa será a base de todo o layout. Muito fácil você diz? Não! Esse padrão de grade simples e flexível pode conter uma grande variedade de conteúdo. De fato, sinta-se à vontade para organizar as caixas da maneira que desejar e tente dividi-las de maneira diferente. Contanto que o espaçamento permaneça consistente e o alinhamento seja forte, você pode criar caixas simples para armazenar o que quiser.

Eu adicionei uma sombra projetada às minhas caixas para ajudá-las a se destacar um pouco melhor.
O cabeçalho
Para se submeter a esse projeto, presumo que você esteja trabalhando para uma banda real. Esses grupos geralmente têm muitos recursos para trabalhar: fotos, capas de álbuns etc. No nosso site hipotético, eu não tinha nenhum desses. Felizmente, eu estava em uma banda de rock na faculdade e ainda tenho todo o nosso material promocional, então usarei coisas aleatórias dessa coleção para preencher a página.
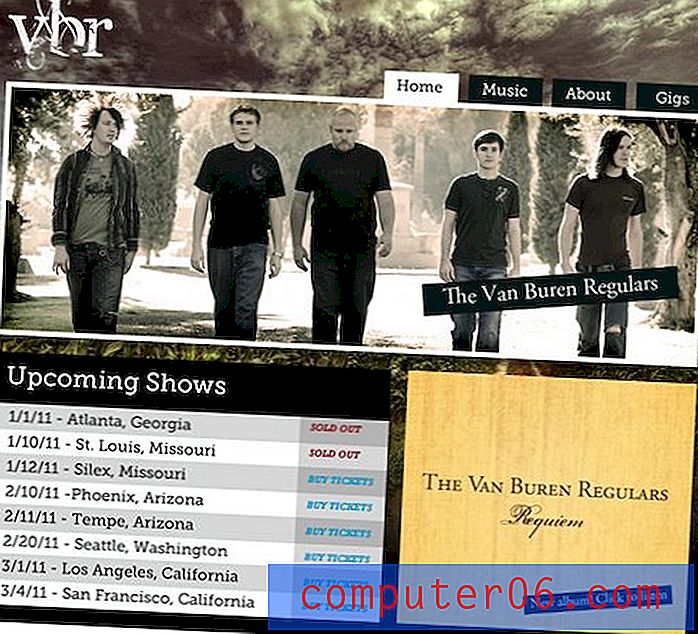
A primeira coisa que precisamos fazer é preencher essa caixa de cabeçalho. Isso pode ser facilmente o que você quiser, um anúncio para um próximo álbum ou turnê, uma foto da banda ou até melhor, coloque tudo isso acima em um controle deslizante do jQuery.
Para este projeto, vou apenas colocar uma foto simples da banda. Em vez de cortar sua foto para caber no espaço, tente colocá-la diretamente sobre a camada com a caixa branca e aplicar uma máscara de corte (Command + Opt + G). Isso deve ajustar automaticamente sua foto aos limites definidos pela camada da caixa branca. Essa é apenas outra técnica não destrutiva que oferece mais flexibilidade do que o corte.

Para ajudar a foto a se destacar, dei-lhe um golpe interno branco. Por mais estranho que pareça, não se esqueça de aplicar isso à camada da caixa branca e não diretamente à camada da foto.
Você notará que esta foto é bem legal em comparação com o fundo quente. Eu acho que isso faz a foto parecer que não pertence, então eu adicionei uma camada de ajuste de aquecimento para tornar as duas mais consistentes.

Como você pode ver, eu também joguei um pequeno gráfico com o nome da banda. A foto está muito ocupada para colocar o texto diretamente, de modo que o pequeno retângulo de deslocamento contribui para aumentar a legibilidade e funciona como um toque gráfico agradável.
Navegação e Logo
Enquanto trabalhamos no cabeçalho, precisamos inserir alguns elementos padrão do site: o logotipo e a área de navegação. Estes são bastante simples, basta alinhar o logotipo à esquerda e a navegação à direita. Tirei algumas pequenas caixas pretas para as guias de navegação. Isso fornece uma boa repetição com o elemento que adicionamos acima e ajuda o texto a se destacar no fundo do céu.

Com isso, nosso cabeçalho está concluído e agora podemos avançar para a seção do meio.
Mostrar datas e novo álbum
A seção do meio é a mais fácil. Basta usar essas duas caixas para armazenar qualquer conteúdo que você considere importante. Por exemplo, criei uma programação básica de turnês e um banner anunciando um novo álbum. Este também é o lugar perfeito para tocar um music player, se você tiver um, certifique-se de definir a música para tocar apenas quando as pessoas quiserem! Não há nada pior do que um site que inesperadamente toca música quando a página é carregada.

Observe que eu usei a mesma fonte Slab-Serif (Museo) que vimos na navegação para as datas do show. Sempre que possível, mantenha seus caracteres tipográficos consistentes e restrinja-se a duas a três famílias principais.
Todo o resto
A seção inferior é a maior e, portanto, a mais complicada. Nós realmente vamos enfiar uma tonelada de conteúdo aqui enquanto tentamos permanecer estruturados e limpos.
Para fazer isso, usaremos o mesmo truque que usamos no layout geral do site. Desta vez, estamos simplesmente aninhando outro sistema de módulos dentro do nosso maior módulo primário.
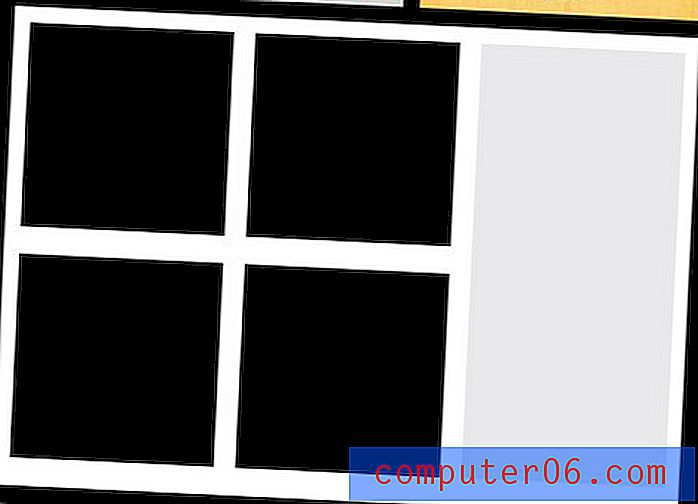
Para começar, desenhe algumas caixas e organize-as em outro padrão de grade. Dessa vez, fui com quatro quadrados grandes e uma barra lateral.

Em seguida, jogue quatro fotos e aplique máscaras de recorte, como fizemos anteriormente, para que estejam em conformidade com as caixas que você configurou. Na parte inferior de cada quadrado, adicione algum texto descrevendo onde o link levará.
Por fim, use a barra lateral como um hub de mídia social. Coloque aqui seus widgets do Twitter, Facebook, Flickr, etc. e estilize-os quando possível para combinar com a aparência do seu site.

Você pode realmente ver aqui o quanto esse sistema de layout pode suportar. Mesmo se você tiver o dobro do conteúdo que eu coloquei aqui, ele é facilmente expansível e ainda não parecerá confuso.
Produto final
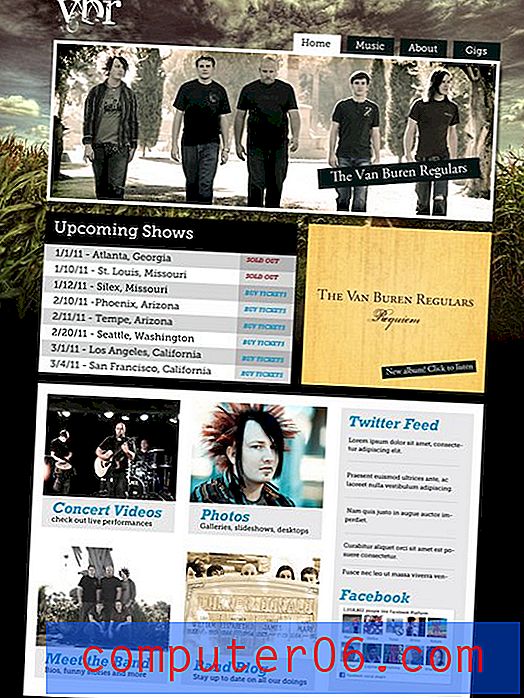
Isso termina o design do site! Aqui está o projeto finalizado (clique para uma visualização maior).

Conclusão
Para resumir, sim, os sites de banda geralmente são péssimos, mas não precisam. Usando os métodos acima, você pode criar facilmente layouts agradáveis e limpos que contêm toneladas de conteúdo sem parecer um desastre no MySpace.
Deixe um comentário abaixo com um link para os sites de grandes bandas que você já viu ou criou. Pergunte a si mesmo se o site pode ser melhorado com um layout mais coeso ou se você já o acertou. Gostaríamos muito de ver seu trabalho!
Não deixe de visitar a página Dilema do design para enviar seus próprios dilemas relacionados ao design. Se acharmos que é relevante para os nossos leitores, vamos transformá-lo em um post como este!