Crie um site divertido para anúncios de bebês no Photoshop
Criar um site centrado no bebê não é uma tarefa fácil, especialmente para pessoas como eu, que geralmente preferem temas masculinos, cores e texturas em seus designs. Hoje, enfrentaremos essa tarefa criando um site divertido e exclusivo para anúncios de bebês, longe do normal.
Sinta-se à vontade para acompanhar e fazer o download do PSD para que você possa dar uma olhada ou até mesmo usá-lo em seu próprio site.
O projeto

Download PSD em camadas
Qualquer leitor do Design Shack pode se inscrever para ser um membro gratuito. Uma das vantagens da associação é que você pode enviar seus “Dilemas de Design” e receber ajuda gratuita do Design Shack! Se acharmos que seu dilema é relevante para o nosso público, vamos transformá-lo em um artigo como este.
Recentemente, recebemos uma submissão de Jonathan Jose, que atualmente está muito animado com o fato de que em breve ele será pai. Tão animado que ele quer criar um site onde as pessoas possam tentar adivinhar o nome de seu bebê e ganhar US $ 100! Jonathan parece que sabe como configurar o site no WordPress, mas precisa de ajuda com o design real.
Bem, você está com sorte, Jonathan, porque esse tipo de problema é exatamente por que criamos o programa Design Dilemma. Vamos começar!
Projetando para bebês
Aprender a direcionar seus projetos corretamente é uma habilidade importante. Se você não avaliar adequadamente seu público, seu design poderá facilmente se tornar completamente ineficaz. Como exemplo, seu salão de beleza típico provavelmente não iria querer um site parecido com o de um bar de motoqueiros local.
Com isso em mente, você pode pensar que, como nosso projeto é sobre um bebê, ele deve se parecer com algo assim:

Definitivamente, é verdade que esse design é adequado ao seu objetivo. Para iniciantes, a mãe geralmente é a pessoa para quem sites como o acima são direcionados. Quando você combina o conceito de bebês e mães, geralmente obtém muito design feminino com pastéis, gráficos voltados para crianças, etc.
Por outro lado, nosso site é realmente sobre um pai orgulhoso que deseja compartilhar sua empolgação com seus amigos. Conseqüentemente, podemos aproveitar isso como uma oportunidade de mudar seu tema típico do bebê, criando algo um pouco mais retro e sujo. Ainda será óbvio que o site é sobre um bebê, estaremos intencionalmente nos afastando de temas comuns encontrados em projetos como o acima.
Etapa 1: o plano de fundo e a textura
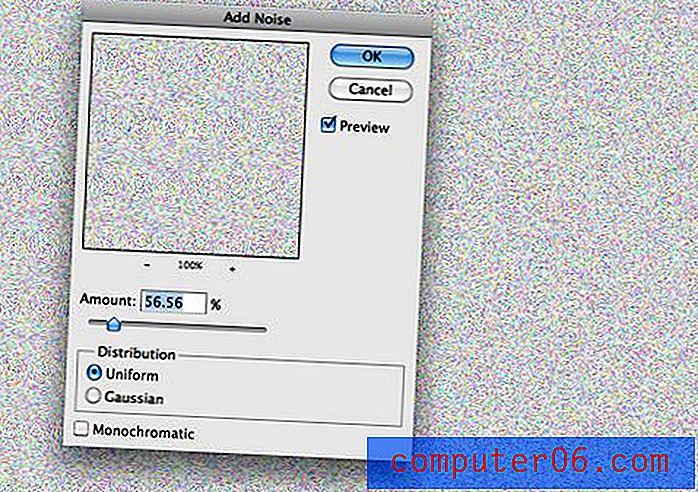
Para começar, crie um documento do Photoshop de 1200 por 1200 pixels em 72 dpi. Em seguida, preencha com # 55b06f. Agora crie uma nova camada, preencha com branco e vá para Filter> Add Noise com as configurações abaixo.

Observe que deixamos "Monocromático" desmarcado. Após algumas experiências, isso pareceu produzir a melhor propagação de ruído, então eu fui com ele e depois dessaturei a camada (Command-Shift-U). Por fim, defina a camada como Color Burn e reduza o Fill (não a Opacity) para 53%.

Etapa 2: o título
Depois de ter o seu plano de fundo configurado, baixe Chunk Five e Museo do artigo de ontem, 12 Stylish and Free Slab Serif Fonts.
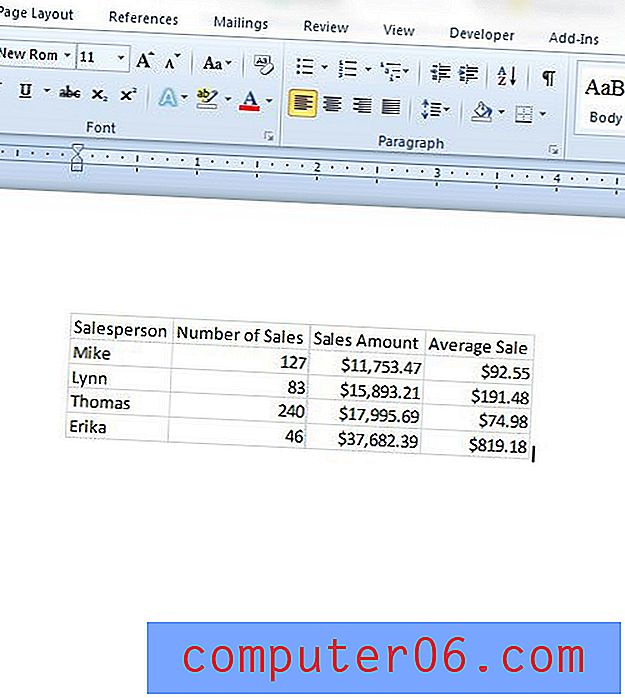
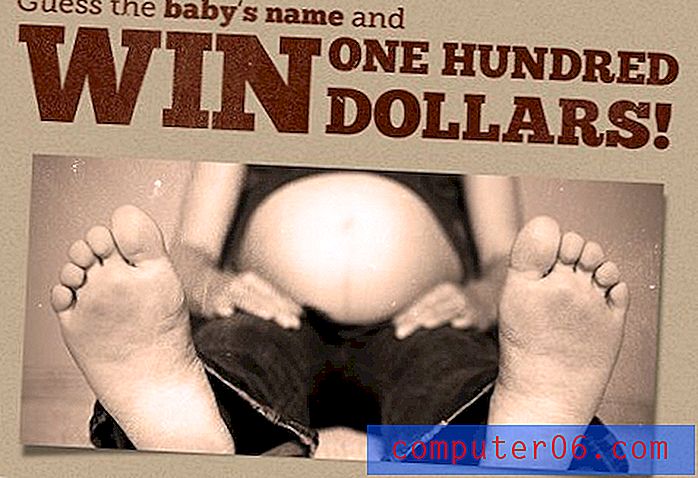
Use essas duas fontes juntas para criar um bom título tipográfico como o abaixo. Observe que eu usei várias ferramentas de design diferentes aqui. Primeiro, variei consideravelmente o tamanho e a ousadia do tipo para adicionar variação e enfatizar as partes importantes. Em seguida, fiquei um pouco criativo com o empilhamento, para que o título preenchesse bem o espaço horizontal.

Agora que definimos o título como queremos, vamos mostrar um pouco dessa textura de fundo. Altere o modo de mesclagem para Queimadura de cor e Opacidade para 62%.

Etapa 3: a foto
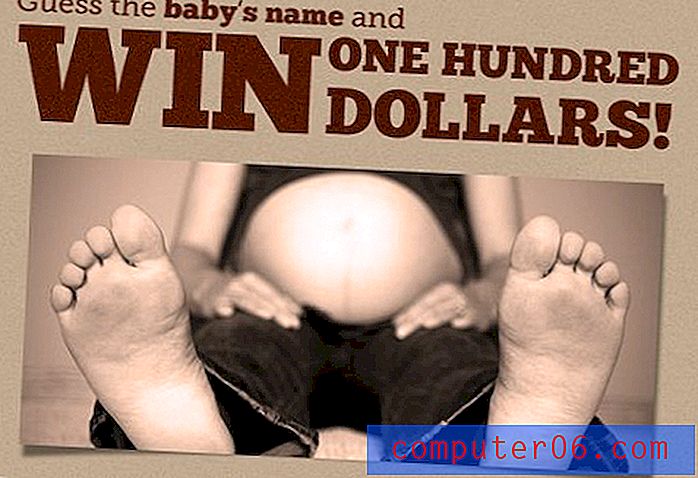
Em seguida, vamos adicionar uma foto para trazer vida e humor à página. Obviamente, como o bebê ainda não nasceu, teremos que ir com a mãe. Como na verdade eu não tenho fotos da futura mãe, encontrei uma foto engraçada no Flickr que é perfeita para este projeto.

Agora, você notará que a foto não se encaixa no site se a colocarmos lá. Para corrigir esse problema, criei uma camada de ajuste de filtro de foto e apliquei um filtro de aquecimento.

Por fim, criei uma sombra distorcida e a adicionei à foto. Este processo é bastante fácil. Você simplesmente cria um efeito de camada de sombra projetada, clique com o botão direito do mouse no efeito e seleciona "criar camada" e, em seguida, usa a ferramenta warp para adicionar um arco na parte inferior da camada de sombra.

Como um passo final para finalizar o efeito retrô que temos aqui, baixei alguns excelentes pincéis grunge sutis gratuitos e apliquei um pouco de envelhecimento no texto e na foto.

Etapa 4: Urso, estrelas e texto
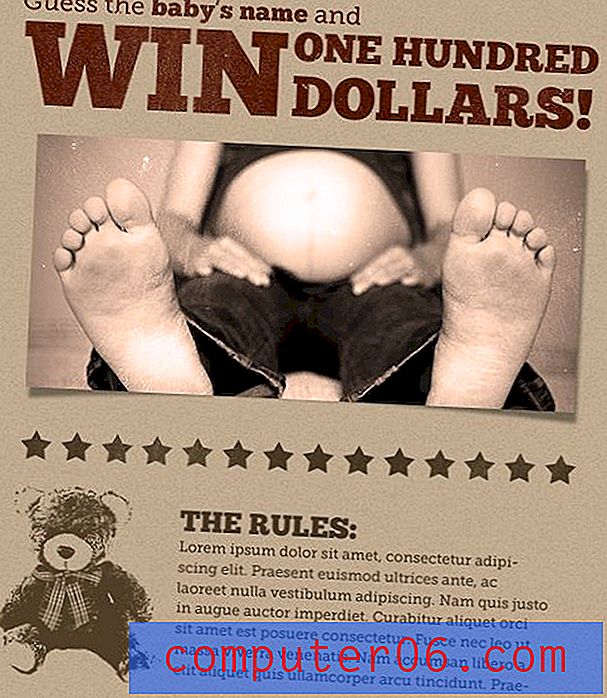
Para que você possa ver aonde estamos indo, aqui está o produto final desta etapa:

Como você pode ver, está evoluindo para uma espécie de antigo tema de pôster de boxe. Eu deixarei você lidar com as estrelas por conta própria, basta pegar a ferramenta de forma do Photoshop, desenhar uma estrela e duplicá-la várias vezes.
Da mesma forma, o texto é bastante simples: basta fazer uma caixa de parágrafo e digitar algum tipo. O urso, no entanto, é um pouco mais complicado. Eu queria um elemento gráfico simples, mas não queria gastar um tempo para desenhar um, então decidi manipular a foto abaixo.

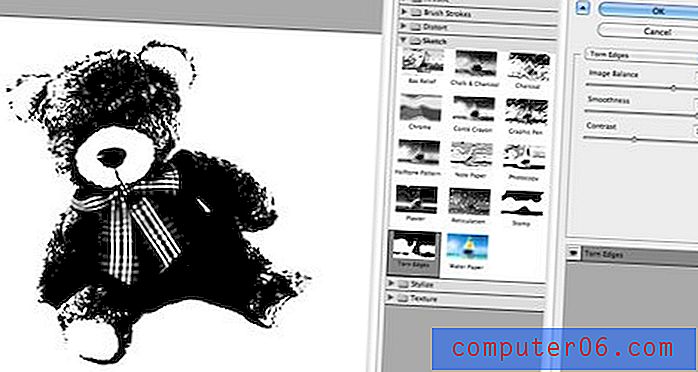
Para começar, aplique o filtro Torn Edges Photoshop com as seguintes configurações. Equilíbrio de imagens: 33, Suavidade: 13 e Contraste: 10. Isso deve fornecer algo como a imagem abaixo:

Agora para a parte mais complicada. Você tem uma imagem em preto e branco, mas deseja transportar apenas os pixels pretos para o site, deixando um plano de fundo transparente. Existem várias maneiras de fazer isso, mas uma das mais fáceis que encontrei é clicar com o botão Command no canal azul para criar uma seleção. Inverta sua seleção com Command-Shift-I. Por fim, pressione Command-J para duplicar a seleção para uma nova camada.

Você pode pegar essa camada e posicioná-la, aplicar uma sobreposição de cores e fazer o que quiser!
Etapa 5: os blocos
Como o objetivo do jogo é adivinhar o nome do bebê, eu pensei que seria uma boa ideia restringir as opções (obviamente, isso aumentaria as chances de você realmente pagar alguém). Como parte do jogo, você pode revelar uma única letra do nome do bebê todos os meses, iniciando no entanto muitos meses após o nascimento, pois há letras no nome da criança.
Por exemplo, se o nome contiver cinco ninhadas, você revelaria a primeira carta cinco meses após a data de vencimento. O jeito que eu inventei para introduzir esse aspecto do jogo é através dos blocos de forma abaixo. As luas e estrelas representam letras que ainda não foram reveladas. Cada lua ou estrela se tornará uma carta em um mês designado.

O produto acabado
Como você pode ver abaixo, decidi implementar a ideia do bloco em uma faixa vertical e finalizei o site com uma área para os comentários. Também adicionei um pouco mais de variação de cores para que os blocos não ficassem fora de lugar.

E com isso estamos todos acabados! Como prometido, o produto final não se parece em nada com o site comum de bebês e cria um espaço incrível para o concurso. Como um bônus, o design é versátil o suficiente para que você possa alterá-lo para refletir qualquer finalidade que desejar.
Conclusão
O objetivo deste exercício era levar um projeto de design em uma direção completamente inesperada. Este é um ótimo exercício que realmente abre suas possibilidades de design, se praticado regularmente. Lembre-se de quem é o projeto e como você pode atrair esse cliente de uma maneira interessante.
Deixe um comentário abaixo e deixe-nos saber o que você pensa! Além disso, se você criou ótimos sites, logotipos ou qualquer outra coisa com temas para bebês, deixe um link abaixo para que possamos dar uma olhada.