Crie texto 3D impressionante e gratuito com o SketchUp
Todo mundo adora texto em 3D.
Infelizmente, nem todos podem pagar pelo software de modelagem 3D necessário para construí-lo. Hoje eu vou te ensinar como criar um texto 3D incrível usando apenas o Photoshop e um aplicativo gratuito do Google. Intrigado? Leia!
Explore o Envato Elements
O que estamos construindo
Aqui está uma rápida olhada no que construiremos hoje. Também enviei um arquivo PSD em escala reduzida, mas em camadas completas, para que você possa dar uma olhada. Clique aqui para baixar o PSD.
Começaremos criando o texto básico no SketchUp. No entanto, isso servirá apenas como base. Faremos a maioria das coisas divertidas e de estilo no Photoshop.
Por que o SketchUp?
Eu sei que existem toneladas de tutoriais em texto 3D por aí, mas eu queria fazer algo um pouco diferente. Não há realmente nenhuma maneira rápida e fácil de criar texto 3D no Photoshop sem apenas desenhar partes manualmente. Alguns designers criam o texto no Illustrator, mas eu não sou um grande fã da interface do Illustrator para criar objetos 3D. Parece mais falso 3D do que modelagem real.
Outros tutoriais começam em um programa caro de modelagem 3D, como o 3ds Max, que você provavelmente nem possui.
Eu queria mostrar a você que você pode obter ótimos resultados com o SketchUp, um programa de modelagem em 3D totalmente gratuito e fácil de aprender do Google.
Começando
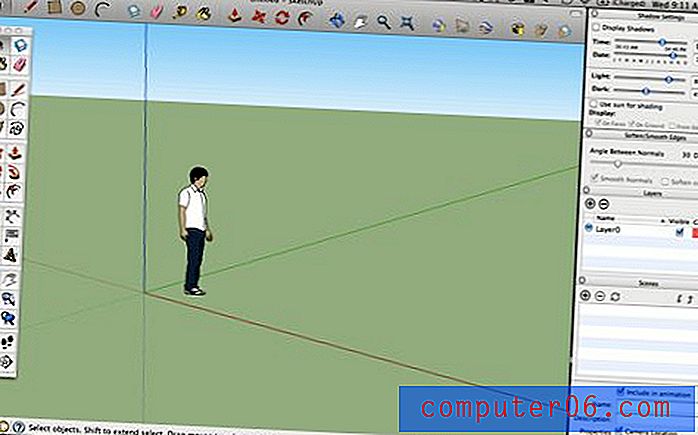
Depois de baixar e abrir o SketchUp, crie um novo arquivo em branco. Você deve entrar na interface principal do SketchUp com várias janelas e paletas.

Se você nunca usou o SketchUp ou qualquer outro software 3D, deve se familiarizar com a funcionalidade básica assistindo a alguns dos tutoriais em vídeo gratuitos oferecidos pelo Google.
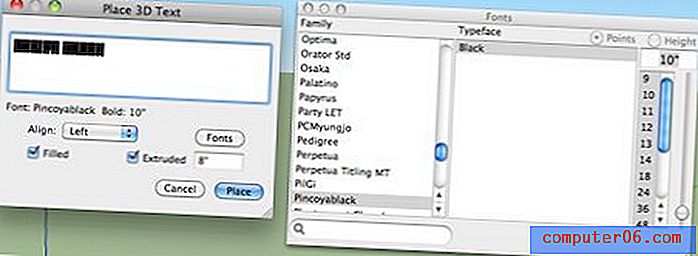
Depois de descobrir a navegação básica e ter uma boa idéia de como mover e dimensionar objetos, você estará pronto para começar. Primeiro, exclua o pequeno marcador de posição do modelo. Em seguida, selecione a ferramenta de texto 3D na barra de ferramentas à esquerda (deve se parecer com um "A" maiúsculo em 3D). Agora clique em qualquer lugar na tela do SketchUp para exibir a seguinte caixa de diálogo.

Aqui você pode digitar algum texto, escolher uma fonte e especificar uma profundidade de extrusão. Estou usando a fonte Pincoyablack, um download gratuito do Font Squirrel.
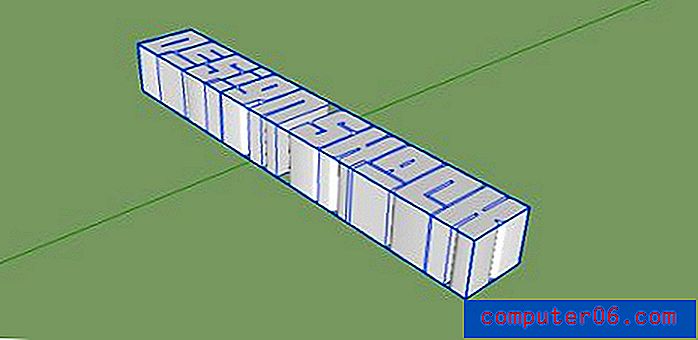
Como você pode ver, também escolhi uma profundidade de extrusão de 8 ″ e marquei a caixa “Preenchida”. Isso deve fornecer algo como o seguinte:

Posicionando o texto
Agora que temos um bom texto 3D, precisamos girá-lo para ficar em pé e movê-lo para a posição correta. Decidi, depois de brincar com alguns alinhamentos, que ter o texto em uma linha não era o que eu queria, então também empilharemos as duas palavras.
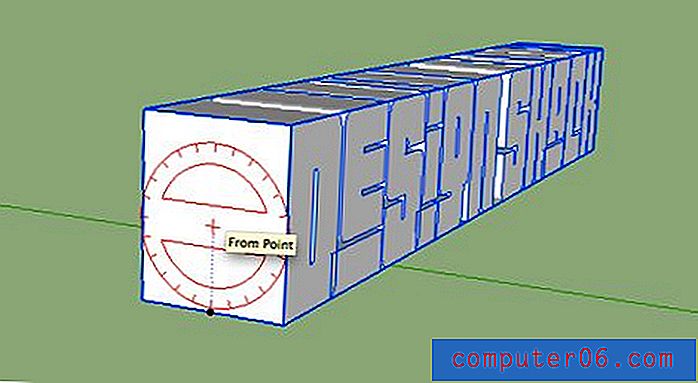
Pressione 'Q' para pegar a ferramenta Girar, clique uma vez onde deseja que o ponto de articulação esteja e clique novamente no lado oposto do objeto. Agora gire as palavras para que elas estejam em pé.

Em seguida, pressione a tecla 'O' para pegar a ferramenta Orbit e girar para a vista frontal. Digite 'V' para exibir a ferramenta de seleção e clique duas vezes no grupo que contém as palavras para expandir as letras em itens selecionáveis individualmente.
Agora selecione apenas a primeira palavra. Clique três vezes em cada letra para ter certeza de selecionar todas as faces e bordas.

Agora mova a palavra “Design” por cima da palavra “Shack” usando a ferramenta Mover (M). Mover objetos no SketchUp pode ser complicado se você não estiver acostumado. Tente usar as setas do teclado para travar um eixo enquanto executa o movimento .
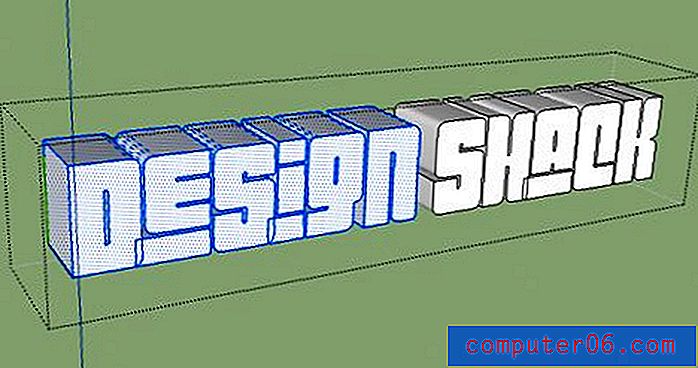
Como uma etapa opcional, você pode reduzir o tamanho da palavra superior para ser um pouco mais proporcional à palavra inferior até obter algo parecido com a imagem abaixo.

Toques finais
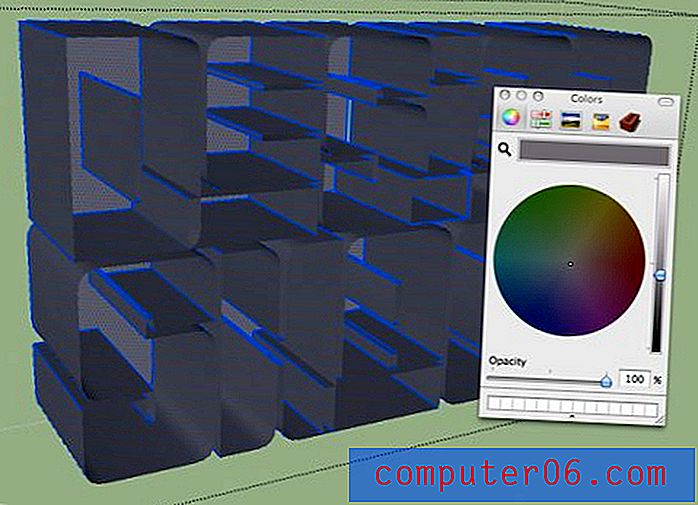
Nosso texto está pronto para ser exportado, mas ainda precisa de alguns ajustes para torná-lo perfeito. Queremos um bom contraste entre a face das letras e os lados; portanto, abra a janela de materiais e aplique um cinza escuro em tudo, menos nas faces. A maneira mais fácil de fazer isso é selecionar apenas as faces e, em seguida, vá em Editar> Ocultar (Command + E). Em seguida, você pode aplicar a cor mais escura a tudo e mostrar os rostos. Como alternativa, basta selecionar tudo e desmarcar os rostos.

Você também vai querer abrir a janela Configurações de Sombra e marcar "Exibir Sombras". Basta brincar com essas configurações até obter algo que ajude a diferenciar os rostos das outras partes das letras.
Refinando os estilos
Exportaremos um JPG plano para o Photoshop e criaremos seleções para que a última etapa seja facilitar as seleções adicionando mais contraste e fazendo uma pequena limpeza. Abra a paleta Estilos e desmarque a opção "Exibir arestas" na guia Editar. Isso lhe dará uma aparência 3D mais agradável e mais crível.

Também dei ao fundo uma cor sólida na guia Misturar. Isso, além de desativar as sombras do solo , facilitará a criação de uma seleção do Photoshop para o texto.
Use a ferramenta Orbit uma última vez para posicionar o texto como você deseja e, em seguida, exporte o modelo como um gráfico 2D no tamanho que desejar (eu fiz 1500 px de largura).
Trabalho do Photoshop
Agora estamos prontos para abrir a imagem no Photoshop e controlá-la. Você pode usar a Ferramenta Caneta para selecionar meticulosamente as palavras, mas a ferramenta Varinha mágica e o Refine Edge fazem um trabalho surpreendentemente bom. Pegue sua varinha mágica, desmarque a opção “Contígua” e clique no fundo. Isso selecionará não apenas o plano de fundo, mas também os lugares entre as letras nas quais o plano de fundo está sendo exibido.
Em seguida, inverta a seleção e use Refinar borda para garantir uma boa seleção de borda dura sem que a cor de fundo seja mostrada. Quando sua seleção terminar, aplique uma máscara para cortar toda a cor de fundo da imagem.

Adicionando textura
Você quer uma textura agradável e realista para as letras. Parei no Flickr e peguei um chamado “Areia e textura de pedra”.
Solte essa textura sobre a camada que contém o texto do SketchUp e vá para Camada> Criar máscara de recorte .

Isso deve recortar a textura na forma das letras, como na imagem acima. Agora defina essa camada como Multiply para que ela assuma o contraste do texto do SketchUp.

Em seguida, adicionei uma camada de ajuste de níveis para adicionar algum contraste.

O fundo
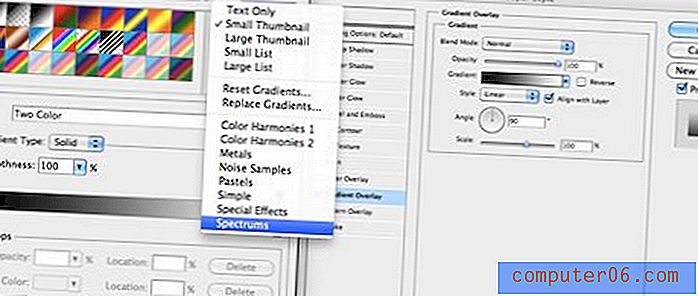
Agora crie uma camada sólida sobre a camada de fundo preto e aplique uma sobreposição de gradiente . No editor de gradiente, carregue nos espectros e escolha o que você gosta.

Isso deve lhe dar um fundo hippie colorido e louco.

Para torná-lo menos hippie, crie uma nova camada, preencha-a com branco e vá para Filter> Render> Fibers (verifique se as cores selecionadas eram preto e branco). Coloque um borrão de movimento vertical nas fibras (Filtro> Desfoque> Desfoque de movimento) e defina a camada para multiplicar.

Agora mescle essas duas camadas, reduza a opacidade, aplique uma máscara preta sólida e pinte o espectro em áreas seletivas usando um pincel grande e macio .

Terminando
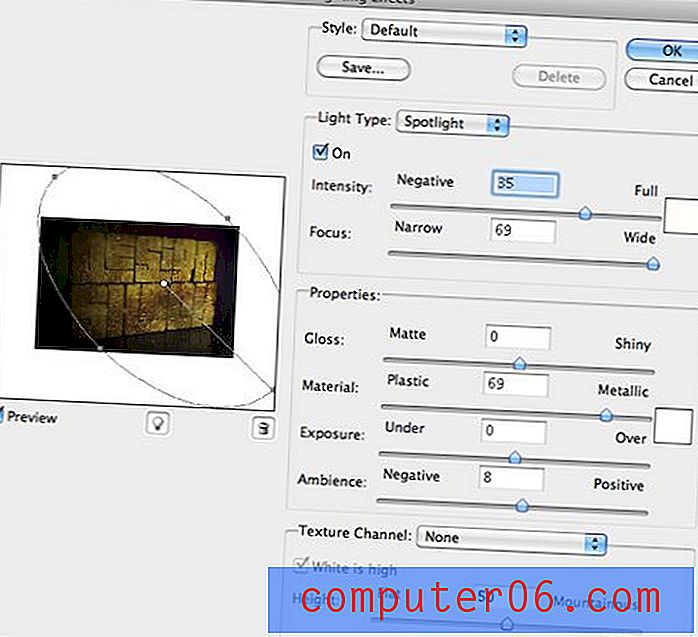
Para finalizar a imagem, pintei algumas sombras perto da parte inferior e adicionei um reflexo. Além disso, para tornar tudo um pouco mais realista, fui para Render> Efeitos de iluminação e apliquei um efeito de destaque.

Finalmente, percorri todas as costuras e bordas do texto e as queimei um pouco apenas para aumentar o contraste e tornar as sombras um pouco mais escuras.
Resultado final
E com isso, nossa imagem está completamente concluída.
Conclusão
Como você pode ver, o SketchUp é mais do que capaz de produzir um ótimo objeto básico para construir texto 3D. É muito mais fácil obter o resultado desejado do que usar o Illustrator e não custa um centavo para usar. Desde que você conheça o Photoshop e tenha uma quantidade decente de criatividade, grandes coisas são possíveis.
Use os comentários abaixo para nos informar o que achou do tutorial. Eu passei por isso rapidamente, então fique à vontade para fazer perguntas detalhadas sobre qualquer parte do processo.